【约束布局】ConstraintLayout 之 Chains 链式约束 ( Chains 简介 |
您所在的位置:网站首页 › 激光去除红血丝几天能好 › 【约束布局】ConstraintLayout 之 Chains 链式约束 ( Chains 简介 |
【约束布局】ConstraintLayout 之 Chains 链式约束 ( Chains 简介
|
文章目录
1. 链 简介( 1 ) Chains ( 链 ) 简介
2. 创建 链 及 分析 生成的代码( 1 ) 创建水平链( 2 ) 链创建后的代码及样式( 3 ) 链创建后 生成的 代码( 4 ) 生成的 链 代码分析
3. 链头 及 链的间距( 1 ) 链头设置( 2 ) 链 间距
4. 链 的 三种风格( 1 ) 链 风格设置( 2 ) 链 的 三种风格( 3 ) CHAIN_SPREAD 样式 代码示例 及 效果( 4 ) CHAIN_SPREAD_INSIDE 样式 代码示例 及 效果( 5 ) CHAIN_PACKED 样式 代码示例 及 效果
5. 链的权重设置( 1 ) 链 的 权重设置( 2 ) 链 的 权重设置 代码示例
1. 链 简介
( 1 ) Chains ( 链 ) 简介
Chains 简介 : 1.实现的约束功能 : Chains 约束 提供了一种机制 , 通过 该机制 可以在单个方向 ( 垂直 或 水平 ) 上 控制一组组件的排列分布 ; 与此同时 , 另外一个方向上的 约束行为 不受 Chains 影响 , 两个方向的约束是独立的 ;2.分组共享空间 : Chains 提供了一个类似于 分组的功能 , 其 包含了多个组件 , 这些组件共享 水平 或 垂直 方向的空间 ;3.类似于 LinearLayout 的 weight 功能 : Chains 的功能 与 线性布局 的 weight 属性 设置类似 , 但其功能要比线性布局 强大很多 ;4.Chains 约束方向 : 使用前需要限定一个方向 , 水平方向 , 或者 垂直方向 , 一组组件共享 该方向上的空间 ; 2. 创建 链 及 分析 生成的代码 ( 1 ) 创建水平链创建 水平 Chains : 1.创建多个 组件 : 先 在 界面中 创建 多个组件 , 其方向 呈 水平放置 , 或 垂直放置 , 此处创建 水平方向的 Chains ( 链 ) ; 2.具体创建方法 : 选中 一组 组件 , 然后 右键 选择 Chains -> Create Horizontal Chain , 即 创建了一个 水平方向的 Chains ( 链式约束 ) ;
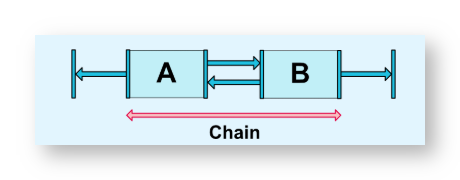
Chains 创建后 代码 及 样式 : 下图是 官方配图 , 表示一个 最小的 链 , 只有两个 控件 , 控件两端 约束于 父控件 , 控件之间 互相约束 ;
 ( 3 ) 链创建后 生成的 代码
( 3 ) 链创建后 生成的 代码
链创建完毕后自动生成的代码 : 之后 逐个 控件分析 其生成的代码 ; ( 4 ) 生成的 链 代码分析Chains 约束 下的 控件 代码 分析 : 两侧 组件 约束与 父控件 , 中间的组件 互相约束 ; 1.左侧按钮布局分析 : 其 左侧 约束于 父组件 , 右侧约束于 中间按钮控件 ;
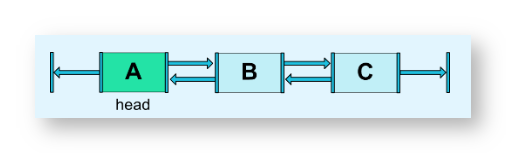
链头 ( Chains Head ) 设置 : 1.链的行为控制 : 通过设置 链 的 第一个 控件 的 参数的属性 , 可以控制 Chains 约束 的各种行为 ; 这个 控件 成为 Chains Head ( 链头 ) ;2.链头元素选定 : ① 水平方向 : 水平方向上 , 链头 是 最左侧的 控件 ;② 垂直方向 : 垂直方向上 , 链头 是 最顶部的 控件 ; ( 2 ) 链 间距
( 2 ) 链 间距
链 的 间距 : 1.设置边距 : 链 中的控件 , 如果设置了 链 的 某个方向上的边距 , 边距效果会体现出来 ,2.空间计算 : 在 CHAIN_SPREAD 样式下 , 如果设置了 Margin , 该距离会从剩余的空间中扣除 ; 4. 链 的 三种风格 ( 1 ) 链 风格设置链 ( Chain ) 的 风格 设置 : 通过为 链 设置不同的风格 , 可以控制 链的行为 ; 1.链风格设置 : 设置 链头 ( 链的 第一个控件 ) 的属性 , 即可为 链 设置不同的风格 ;2.垂直方向 链 风格设置 : 设置 链头 控件 的 layout_constraintHorizontal_chainStyle 属性 , 即 添加 垂直方向 链 的风格 ;3.水平方向 链 风格设置 : 设置 链头 控件 的 layout_constraintHorizontal_chainStyle 属性 , 即 添加 水平方向 链 的风格 ; ( 2 ) 链 的 三种风格链 ( Chain ) 的 风格 : 设置链头的属性即可 ; 1.CHAIN_SPREAD 风格 : 链中的控件 , 均匀分布在 垂直 或 水平 的 空间中 , 设置链头属性值 " spread " ; 设置链头如下属性 : app:layout_constraintHorizontal_chainStyle="spread" app:layout_constraintVertical_chainStyle="spread"
样式 和 代码 如下 :
样式 和 代码 如下 :
样式 和 代码 如下 :
Chain ( 链 ) 的 Weight ( 权重 ) 设置 : 1.前提 ( CHAIN_SPREAD 风格 ) : Weight 权重 设置 是在 CHAIN_SPREAD 风格下设置的 ;2.单个 控件 设置 MATCH_CONSTRAINT 尺寸 : 将 链 上控件 的尺寸设置为 MATCH_CONSTRAINT 属性值 , 该控件会将 链上的 水平 或 垂直 方向的剩余空间 全部占满 ;3.多个 控件 设置 MATCH_CONSTRAINT 尺寸 : 如果为 链 上的 多个控件的尺寸设置 MATCH_CONSTRAINT 属性 , 那么这些控件将平均占用链上的剩余空间 ;4.MATCH_CONSTRAINT 尺寸说明 : MATCH_CONSTRAINT 尺寸 等价于 0dip ;4.多个 控件 设置 Weight 属性 : 要设置权重的控件 , 对应方向的尺寸设置 0dip , 下面的示例 , 中间控件设置权重 2 , 两侧控件设置权重 1 ; 该行为与 LinearLayout 中设置 Weight 属性类似 ; //设置水平方向的权重 app:layout_constraintHorizontal_weight="1" //设置垂直方向的权重 app:layout_constraintVertical_weight="1"
|
【本文地址】
公司简介
联系我们
今日新闻 |
点击排行 |
|
推荐新闻 |
图片新闻 |
|
专题文章 |