使用echart.js来绘制世界地图 |
您所在的位置:网站首页 › 演员刘金简介百度百科 › 使用echart.js来绘制世界地图 |
使用echart.js来绘制世界地图
|
可视化框架echart
ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。 它提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap、旭日图,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。 你可以在下载界面下载包含所有图表的构建文件,如果只是需要其中一两个图表,又嫌包含所有图表的构建文件太大,也可以在在线构建中选择需要的图表类型后自定义构建。 编辑器word其实就是编辑器,ppt也是,不同的编辑器可以产生不同类型的文件。在这里,我们需要的是产生网页文件的编辑器,即我们需要产生.html后缀的文件,所以推荐一个轻量级编辑器Sublime,http://www.sublimetext.com/。根据你的电脑系统来选择相应的安装包安装,具体使用方法可以参考官网的教程。 框架的使用方法首先要明确的是,我们需要的插图是由网页的形式在浏览器中呈现的,所以需要在编辑器中编写代码,保存成html文件,接着在浏览器中打开。幸运的是,框架已经为我们写好了大多数生成图表的代码,我们只需要修改其中的设置并读入我们的数据,就可以轻松制作出新颖又好看的图表。下面就用世界地图和饼状图来说明该框架的使用方法
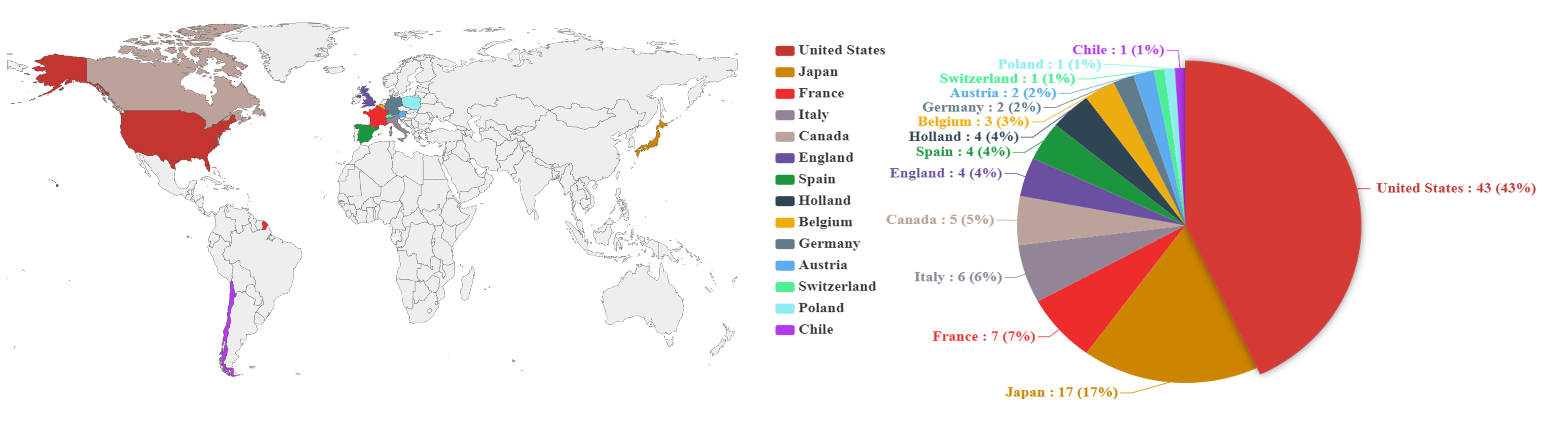
世界地图: Awesome-pyecharts // 所有的脚本代码都写在script标签里 var chart_container = echarts.init( document.getElementById('container'), 'white', {renderer: 'canvas'}); // var option代表定义一个名为option的变量,后面花括号里的代表我们需要作图的参数设置 var option_container = { // 默认的颜色数组 (如果不明确设置每个数据项的颜色,则会采用默认的数组 // 此处的颜色为十六进制表示,也可以使用rgb来表示。简单地理解就是一串字符就代表一个颜色,挑选喜欢的颜色可以自行搜索颜色 "color": ["#ac6767","#1d953f","#6950a1","#918597"], "series": [ { // 图标类型为 地图 "type": "map", "name": "test", "label": { "show": false, "position": "top", "margin": 8 }, "mapType": "world", // 地图类型为 世界地图 // data里的每一个{}中,是一项数据整体,标明了该项数据的名称,值,以及颜色等参数。注意:此处的字符串需要加双引号""(输入法切换至英文状态) "data": [ { // ItemStyle 中设置每一个数据项的颜色 "name": "United States", "value": 43, 'itemStyle':{'color':"#c23531"} }, { "name": "Japan","value": 17, // 注意项与项之间的逗号 'itemStyle':{'color':"#CD8500"} }, { "name": "France","value": 7, 'itemStyle':{'color':"#EE2C2C"} }, { "name": "Italy","value": 6, 'itemStyle':{'color':"#918597"} }, { "name": "Canada","value": 5, 'itemStyle':{'color':"#bda29a"} }, { "name": "United Kingdom","value": 4, 'itemStyle':{'color':"#6950a1"} }, { "name": "Spain","value": 4, 'itemStyle':{'color':"#1d953f"} }, { "name": "Holland","value": 4, 'itemStyle':{'color':"#2f4554"} }, { "name": "Belgium","value": 3, 'itemStyle':{'color':"#EEAD0E"} } , { "name": "Germany","value": 2, 'itemStyle':{'color':"#607B8B"} }, { "name": "Austria","value": 2, 'itemStyle':{'color':"#5CACEE"} }, { "name": "Switzerland","value": 1, 'itemStyle':{'color':"#4EEE94"} }, { "name": "Poland","value": 1, 'itemStyle':{'color':"#8DEEEE"} }, { "name": "Chile","value": 1, 'itemStyle':{'color':"#B23AEE"} }, ], "roam": true, "zoom": 1, // 去除各个国家上的小红点 "showLegendSymbol": false, } ], // 鼠标悬浮,单击产生的效果(在网页上可以动态显示) "tooltip": { "show": true, "trigger": "item", "triggerOn": "mousemove|click", "axisPointer": { "type": "line" }, "textStyle": { "fontSize": 14 }, "borderWidth": 0 } }; chart_container.setOption(option_container);
饼状图代码: Awesome-pyecharts var chart_container = echarts.init( document.getElementById('container'), 'white', {renderer: 'canvas'}); var option_container = { title: { text: 'No. of papers', left: 'center' }, legend: { orient: 'vertical', left: 'left', // 图例数据 data: ['United States', 'Japan', 'France', 'Italy', 'Canada', 'England', 'Spain', 'Holland', 'Belgium', 'Germany', 'Austria', 'Switzerland', 'Poland', 'Chile'], // 设置图例的文字样式 textStyle:{ fontWeight:'bold', // 字型粗细 fontSize:'20', // 文字大小 fontFamily:'Times New Roman' //字体 } }, series: [ { name: '', type: 'pie', // 图的类型为饼图 radius: '55%', // 饼图半径 clockwise:true, // 顺时针排列各项数据 center: ['50%', '60%'], //饼图的中心坐标 // 饼图中数据项标签设置 label:{ show:true, position:'outside', // 格式设置 详细请看:www.echartsjs.com/zh/option.html#series-pie.label.formatter formatter: '{a} {b} : {c} ({d}%)', fontWeight:'bold', fontSize:'20', fontFamily:'Times New Roman' }, // ItemStyle 中设置每一个数据项的颜色 data: [ {value: 43, name: 'United States',itemStyle:{color:'#c23531'}}, {value: 17, name: 'Japan',itemStyle:{color:'#CD8500'}}, {value: 7, name: 'France',itemStyle:{color:'#EE2C2C'}}, {value: 6, name: 'Italy',itemStyle:{color:'#918597'}}, {value: 5, name: 'Canada',itemStyle:{color:'#bda29a'}}, {value: 4, name: 'England',itemStyle:{color:'#6950a1'}}, {value: 4, name: 'Spain',itemStyle:{color:'#1d953f'}}, {value: 4, name: 'Holland',itemStyle:{color:'#2f4554'}}, {value: 3, name: 'Belgium',itemStyle:{color:'#EEAD0E'}}, {value: 2, name: 'Germany',itemStyle:{color:'#607B8B'}}, {value: 2, name: 'Austria',itemStyle:{color:'#5CACEE'}}, {value: 1, name: 'Switzerland',itemStyle:{color:'#4EEE94'}}, {value: 1, name: 'Poland',itemStyle:{color:'#8DEEEE'}}, {value: 1, name: 'Chile',itemStyle:{color:'#B23AEE'}}, ], emphasis: { itemStyle: { shadowBlur: 10, shadowOffsetX: 0, shadowColor: 'rgba(0, 0, 0, 0.5)' } } } ] }; chart_container.setOption(option_container);
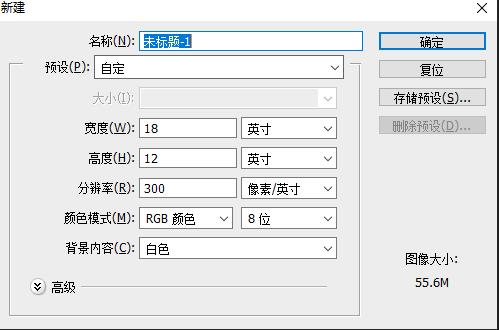
接下来的步骤与上面的世界地图操作相同,最后保存饼状图片。 将世界地图和饼状图拼接为一张图片该步骤使用了ps,具体步骤是:
此处宽度和高度可以自定义,一般一开始可以设置大一点,到后面生成图片之前进行裁剪 接着把两张图片拖入画布中,调整大小与位置,再将两个图层栅格化,最后文件另存为.jpg文件,整个过程结束。
关于echart.js的详细信息或其它类型的图片可以参考:https://www.echartsjs.com/zh/index.html
|
【本文地址】
今日新闻 |
点击排行 |
|
推荐新闻 |
图片新闻 |
|
专题文章 |
 上图是最终的效果图,制作该图片分为两个步骤:
上图是最终的效果图,制作该图片分为两个步骤: