|
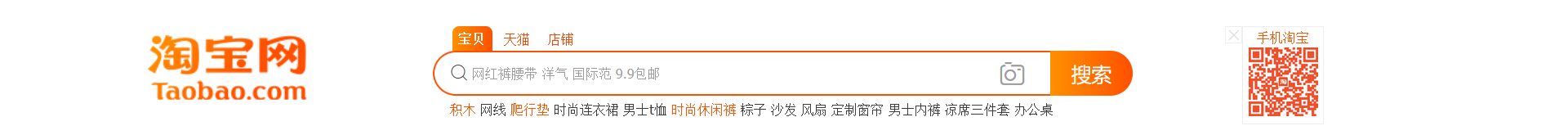
头部搜索
分块
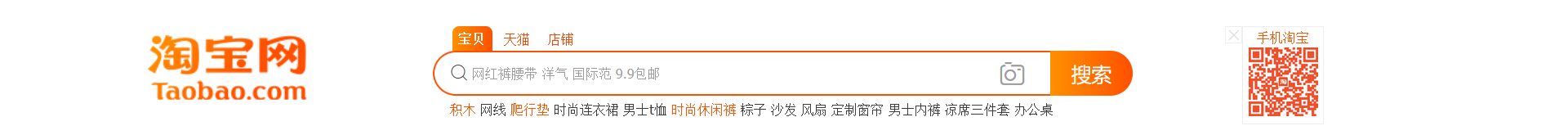
 首先我们观察这部分,可清晰的将它分成三个模块,左边的淘宝网,中间的搜索栏以及右边的二维码。这里我们需想一下怎么把中间的搜索栏放入中间位置,我采用的是先将左右两侧靠边放置并设置浮动,那么中间的搜索栏就会上去,再设置margin:0 auto后就可以将搜索栏居中啦 首先我们观察这部分,可清晰的将它分成三个模块,左边的淘宝网,中间的搜索栏以及右边的二维码。这里我们需想一下怎么把中间的搜索栏放入中间位置,我采用的是先将左右两侧靠边放置并设置浮动,那么中间的搜索栏就会上去,再设置margin:0 auto后就可以将搜索栏居中啦
左边淘宝网
淘宝网这里是一个图片,一般采用以图换字的方法,使页面在设计和可访问性之间达到平衡,并且由于在页面左侧,将其设置为左浮动:
淘宝网
#headSearch h1 a{
display: block;
width: 190px;
height: 58px;
background: url(../img/logo.png) center no-repeat;
/* 以图换字,方便结构的查看和,使页面在设计和可访问性之间达到平衡 */
text-indent: -9999px;
overflow: hidden;
margin-top: 8px;
}
右边二维码
我们将二维码这块分成三块,第一块关闭的小图标,第二块手机淘宝这行文字,第三块一张图片,由于第一块和第二块处于同一行,所以我们将它们设置成行级元素span。而二维码图片在这行元素的下面,那么我们就可以采用定位的方式:
手机淘宝
#headSearch .code{
width: 72px;
height: 86px;
border: 1px solid #eee;
position: relative;
margin-right: 110px;
text-align: center;
}
#headSearch .code img{
width: 62px;
height: 62px;
}
#headSearch .close{
position: absolute;
left: -16px;
top: -1px;
width: 14px;
height: 14px;
line-height: 14px;
font-size: 14px;
border: 1px solid #eee;
color: #ddd;
cursor: pointer;
}
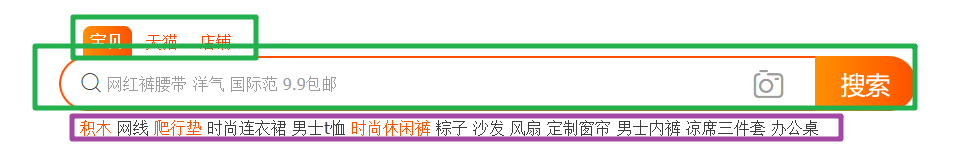
中间搜索框
 这部分就比较复杂,且听我慢慢道来: 这部分就比较复杂,且听我慢慢道来:
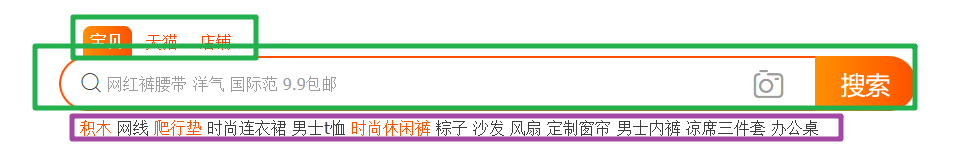
第一部分: 第一部分比较简单,用一个ul配合三个li标签即可,这里宝贝这个标签给他加上独特的样式,这里注意渐变色的知识点:
宝贝
天猫
店铺
这里行高和高度设置成一样使文字居中
#headSearch .searchTab{
height: 22px;
padding-left: 17px;
}
#headSearch .searchTab li{
float: left;
width: 36px;
line-height: 22px;
margin-right: 4px;
text-align: center;
color: #f40;
cursor: pointer;
}
#headSearch .searchTab li:hover{
background-color: #ffeee5;
}
#headSearch .searchTab li.active{
color: #fff;
font-weight: bold;
/* 渐变色,第一个属性表示往哪里渐变,第二个第三个表示从第二个颜色向第一个颜色变 */
background-image: linear-gradient(to right,#ff9000,#ff5000);
border-radius: 6px 6px 0 0;
}
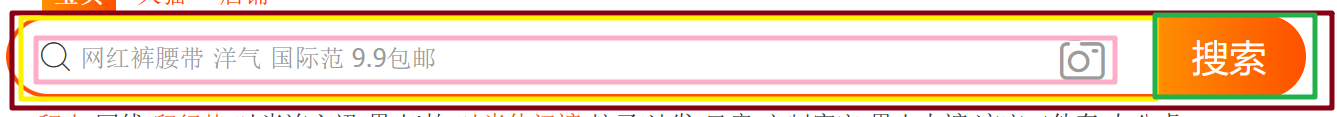
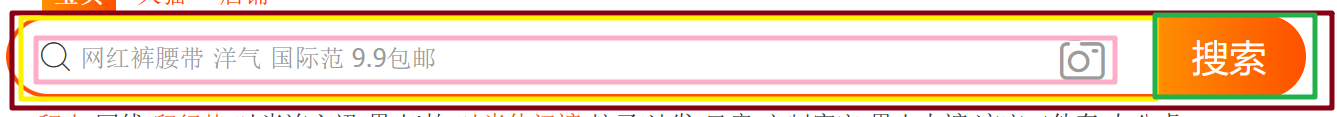
第二部分  分层: 这整个是一个块级元素但是这个块级元素又分为了两部分,一部分是输入框向左浮动,一部分是搜索按钮向右浮动。 左边是一个输入框,那么我们使用form表单和input来写输入框,又因为搜索框内一部分是左浮动而另一部分是右浮动,所以我们这里再嵌入一个块级标签 分层: 这整个是一个块级元素但是这个块级元素又分为了两部分,一部分是输入框向左浮动,一部分是搜索按钮向右浮动。 左边是一个输入框,那么我们使用form表单和input来写输入框,又因为搜索框内一部分是左浮动而另一部分是右浮动,所以我们这里再嵌入一个块级标签
宝贝
天猫
店铺
网红裤腰带 洋气 国际范 9.9包邮
搜索
#headSearch .searchBox input{
width: 490px;
height: 36px;
line-height: 36px;
outline: none;
border: none;
text-indent: 10px;
position: absolute;
z-index: 2;
background-color: transparent; /* 透明而不是白色,为了能够看到后面的文字 */
}
#headSearch .placeholder{
position: absolute;
top: 6px;
left: 14px;
}
#headSearch .placeholder span{
color: #9c9c9c;
vertical-align: 1px;
}
#headSearch .imgSearch{
font-size: 28px;
color: #9c9c9c;
position: absolute;
right: 20px;
top: -2px;
cursor: pointer;
}
#headSearch .searchContent button{
width: 74px;
height: 40px;
text-align: center;
font-size: 18px;
line-height: 40px;
color: #fff;
border: none;
background-image: linear-gradient(to right,#ff9000,#ff5000);
border-radius: 0 20px 20px 0;
}
第三部分
积木
网线
爬行垫
时尚连衣裙
男士t恤
时尚休闲裤
粽子
沙发
风扇
定制窗帘
男士内裤
凉席三件套
办公桌
#headSearch .hotKey{
height: 25px;
line-height: 25px;
left:15px;
position: relative;
}
#headSearch .hotKey a:hover{
color: #f50;
}
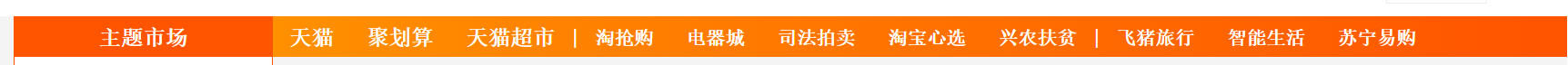
导航栏
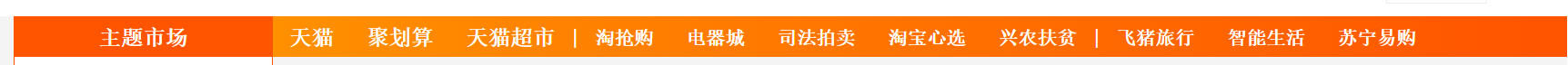
 分成两个部分: 这里第一部分可以用标题标签来表示,毕竟是一个标题 第二部分ul,li标签即可,这里注意一下点击出现淘宝小图标的技术写法 分成两个部分: 这里第一部分可以用标题标签来表示,毕竟是一个标题 第二部分ul,li标签即可,这里注意一下点击出现淘宝小图标的技术写法
主题市场
天猫
聚划算
天猫超市
|
淘抢购
电器城
司法拍卖
淘宝心选
兴农扶贫
|
飞猪旅行
智能生活
苏宁易购
#nav h2{
width:190px;
height:30px;
text-align: center;
background-color: #f50;
}
#nav ul{
height: 30px;
margin-left: 190px;
background-image: linear-gradient(to right,#ff9000,#ff5000);
}
#nav ul li{
float:left;
line-height: 30px;
text-align: center;
font-size: 14px;
margin: 0 7px;
padding: 0 5px;
position: relative;
}
#nav ul li a{
color: #fff;
font-weight: bold;
}
#nav ul li.size{
font-size: 16px;
}
#nav ul li.line{
margin: 0;
padding: 0;
color: #fff;
}
#nav ul li:hover:before{
content: '';
/* 定位定义那个小图标出现在文字上面 */
position: absolute;
width: 23px;
height: 13px;
/* 点击的时候出现一个小图标 */
background-image: url(../img/ico_01.gif);
top: -13px;
left: 50%;
margin-left: -12px;
}
ps:要相关素材可以评论区留言哟
|  首先我们观察这部分,可清晰的将它分成三个模块,左边的淘宝网,中间的搜索栏以及右边的二维码。这里我们需想一下怎么把中间的搜索栏放入中间位置,我采用的是先将左右两侧靠边放置并设置浮动,那么中间的搜索栏就会上去,再设置margin:0 auto后就可以将搜索栏居中啦
首先我们观察这部分,可清晰的将它分成三个模块,左边的淘宝网,中间的搜索栏以及右边的二维码。这里我们需想一下怎么把中间的搜索栏放入中间位置,我采用的是先将左右两侧靠边放置并设置浮动,那么中间的搜索栏就会上去,再设置margin:0 auto后就可以将搜索栏居中啦 这部分就比较复杂,且听我慢慢道来:
这部分就比较复杂,且听我慢慢道来: 分层: 这整个是一个块级元素但是这个块级元素又分为了两部分,一部分是输入框向左浮动,一部分是搜索按钮向右浮动。 左边是一个输入框,那么我们使用form表单和input来写输入框,又因为搜索框内一部分是左浮动而另一部分是右浮动,所以我们这里再嵌入一个块级标签
分层: 这整个是一个块级元素但是这个块级元素又分为了两部分,一部分是输入框向左浮动,一部分是搜索按钮向右浮动。 左边是一个输入框,那么我们使用form表单和input来写输入框,又因为搜索框内一部分是左浮动而另一部分是右浮动,所以我们这里再嵌入一个块级标签 分成两个部分: 这里第一部分可以用标题标签来表示,毕竟是一个标题 第二部分ul,li标签即可,这里注意一下点击出现淘宝小图标的技术写法
分成两个部分: 这里第一部分可以用标题标签来表示,毕竟是一个标题 第二部分ul,li标签即可,这里注意一下点击出现淘宝小图标的技术写法