CSS |
您所在的位置:网站首页 › 每日歌曲推荐网易云怎么设置 › CSS |
CSS
|
文章目录
前言一、结构的布局二、实现过程
1.HTML结构2.CSS样式总结
前言
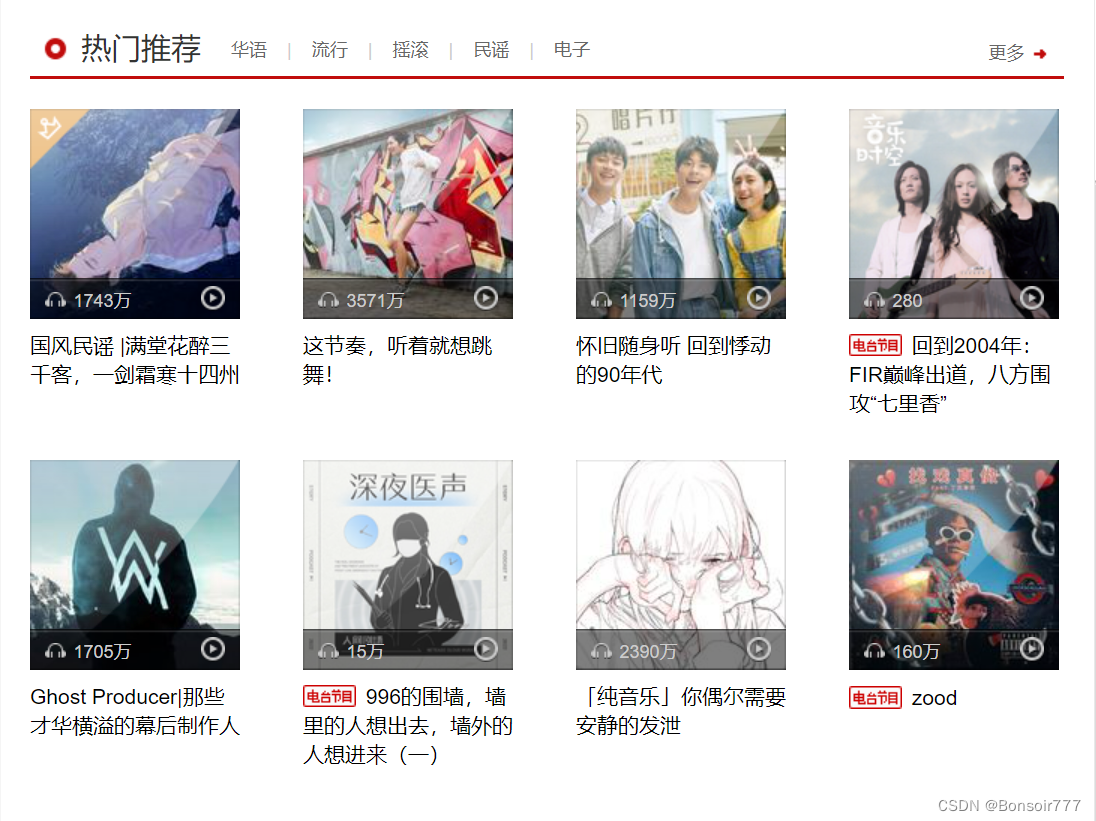
本文主要讲述了网易云音乐首页的热门推荐歌单部分的实现过程,我将从先分析大致结构与布局,其次书写样式的顺序进行讲解,在这个过程中将会运用到浮动,定位,以及雪碧图等相关知识点(这些在以往的文章中都有介绍到,感兴趣的小伙伴可以动手翻阅一下,我在这里就不加以赘述) 一、结构的布局 示例图:
结构的分析—— (在写布局时我们可以按照从外到内,从上到下的思想,从整体到局部分析应有的结构,将大致框架固定随后再书写其样式) 首先,引入眼帘的是标题部分,大致可分为左右两个区域并将其各自浮动进行位置的固定,左侧的红色图标就是利用到雪碧图的使用方法,我们可将红色按钮与标题归为同一个结构中,随后的歌单分类可以用 ul 包裹并将其中li 进行左浮动即可。 其次就是右侧的更多按钮,在这里就可以使用右浮动实现,右侧的箭头图标也是采用雪碧图的形式。如下图所示:
2. 其次就是下方的歌单区域,可先将其用一个整体的框架将其位置固定,随后再书写每个歌单的结构与样式,(在这里我们只要完成其中一个歌单,其他的通过复用结构的方法再修改其样式即可完成) 下图表示的就是结构的划分
二、实现过程 1.HTML结构 代码如下(示例): 热门推荐 华语 | 流行 | 摇滚 | 民谣 | 电子 更多;; 1241万
我要你的光芒,来点亮我内心的诗意
1241万
我要你的光芒,来点亮我内心的诗意
 1241万
我要你的光芒,来点亮我内心的诗意
1241万
我要你的光芒,来点亮我内心的诗意
 1241万
我要你的光芒,来点亮我内心的诗意
1241万
我要你的光芒,来点亮我内心的诗意
 1241万
我要你的光芒,来点亮我内心的诗意
1241万
我要你的光芒,来点亮我内心的诗意
 1241万
我要你的光芒,来点亮我内心的诗意
1241万
我要你的光芒,来点亮我内心的诗意
 1241万
我要你的光芒,来点亮我内心的诗意
1241万
我要你的光芒,来点亮我内心的诗意
 1241万
我要你的光芒,来点亮我内心的诗意
1241万
我要你的光芒,来点亮我内心的诗意
 1241万
我要你的光芒,来点亮我内心的诗意
1241万
我要你的光芒,来点亮我内心的诗意
2.CSS样式 代码如下(示例): /* 热门推荐总体容器样式设置 */ .total-hot { width: 689px; height: 523px; margin-bottom: 40px; } .title { height: 35px; line-height: 35px; padding: 0px 10px 0px 34px; border-bottom: 2px solid #C10D0C; } .red { display: inline-block; background-image: url(../img/index.png); background-position: -225px -156px; position: relative; left: -34px; } .red>a { display: inline-block; font-size: 20px; height: 30px; line-height: 30px; width: 110px; margin-left: 6px; text-align: right; } .title-description { color: #333333; } .title-left { position: relative; top: -25px; left: 100px; } .title-left>li { float: left; font: 12px Arial, Helvetica, sans-serif; } .line { color: #cccccc; margin: 0px 10px; } .title-left>li>a { color: #666666; } .hot-recommend { position: relative; top: 4px; left: -30px; color: #333333; font: 20px Arial, Helvetica, sans-serif !important; } .title-right { height: 35px; line-height: 35px; position: relative; top: -35px; float: right; } .title-right>a { font: 12px Arial, Helvetica, sans-serif; color: #666666; } /* 推荐歌单列表样式设置 */ .CD-list { width: 731px; height: 458px; margin: 20px 0px 0px -42px; } .CD-list>li { width: 140px; height: 194px; padding: 0px 0px 30px 42px; float: left; } #four { position: relative; top: -13px; } .CD-list li>a { display: inline-block; width: 140px; height: 140px; } .img-bottom { display: inline-block; width: 140px; height: 27px; position: relative; top: -29px; background-image: url(../img/背景.png); background-position: 0 -537px; } .img-bottom .listen { background-image: url(../img/播放按钮.png); background-position: 0 -24px; float: left; width: 14px; height: 11px; margin: 8px 5px 9px 10px; } .number { float: left; font-size: 12px; margin: 7px 0px 0px 0px; } .play { position: absolute; right: 10px; bottom: 5px; width: 16px; height: 17px; background-image: url(../img/播放按钮.png); background-position: 0 0; } .img-bottom span, .img-bottom a { color: #ccc; font-size: 12px; } .CD-description { position: relative; top: -23px; line-height: 18px; } .CD-description a { font-size: 14px; color: #000000; } .CD-description:hover a { text-decoration: underline; }总结 那么以上就是今天所要讲述的内容,关于网易云音乐首页的实现我会归纳为一个系列,希望可以帮助到你吧,今天依旧祝福看到这篇文章的朋友有个好心情,拜~ |
【本文地址】
公司简介
联系我们
今日新闻 |
点击排行 |
|
推荐新闻 |
图片新闻 |
|
专题文章 |