pnpm 基本详细使用教程(安装、卸载、使用、可能遇到的问题及解决办法) |
您所在的位置:网站首页 › 桌面日历安装路径修改在哪里 › pnpm 基本详细使用教程(安装、卸载、使用、可能遇到的问题及解决办法) |
pnpm 基本详细使用教程(安装、卸载、使用、可能遇到的问题及解决办法)
文章目录
一、简介node.js 兼容情况:与Yarn和npm功能比较:
二、安装通过 npm 安装(不能通过yarn、cnpm安装)使用 HomeBrew查看当前pnpm版本安装完成后,配置镜像源(该操作可选)修改官方默认的安装包安装路径位置(默认安装包路径位置是C盘的Local目录下)
三、使用四、可能遇到的问题:一开始使用pnpm时出现如下图中的问题:pnpm setup方式:直接手动配置环境变量的方式:配置pnpm环境变量:修改`pnpm-cache`和`pnpm-state`两个文件夹的位置:检验
通过命令的方式设置文件的储存位置的方式:配置PNPM全局安装路径或通过手动编辑配置文件的方式:(变相的命令的方式)
配置PNPM环境变量(PNPM环境变量映射)检验
在系统上禁止使用脚本解决方法
官网地址、GitHub地址、官方安装文档、官方卸载文档。注意:本文描述的是pnpm8.x版本,官网还有7.x版本的,可以自行查看相关文档,对于有一定的底子的人,官网的文档永远是学习东西的最好地方。
一、简介
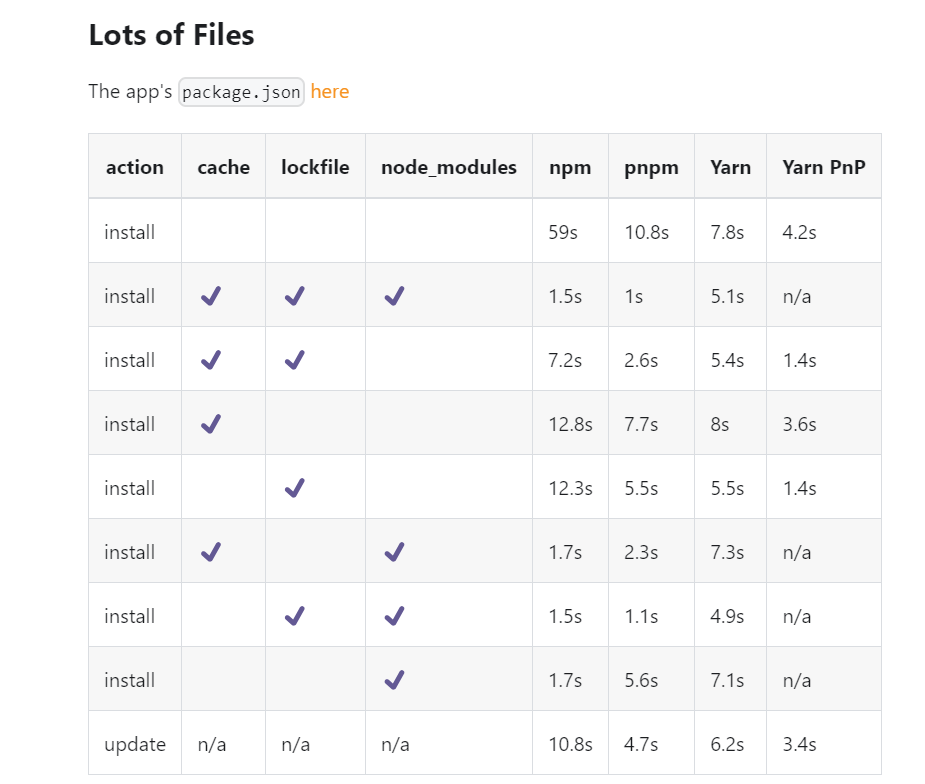
pnpm 全称 performant npm,意思为 高性能的 npm。pnpm 由 npm/yarn 衍生而来,解决了 npm/yarn 内部潜在的 bug,极大的优化了性能,扩展了使用场景。被誉为 最先进的包管理工具。特点:速度快、节约磁盘空间、支持 monorepo、安全性高、创建一个非扁平的 node_modules 目录。pnpm 相比较于 yarn/npm 这两个常用的包管理工具在性能上也有了极大的提升,根据目前官方提供的 benchmark 数据可以看出在一些综合场景下比 npm/yarn 快了大概两倍。  node.js 兼容情况:
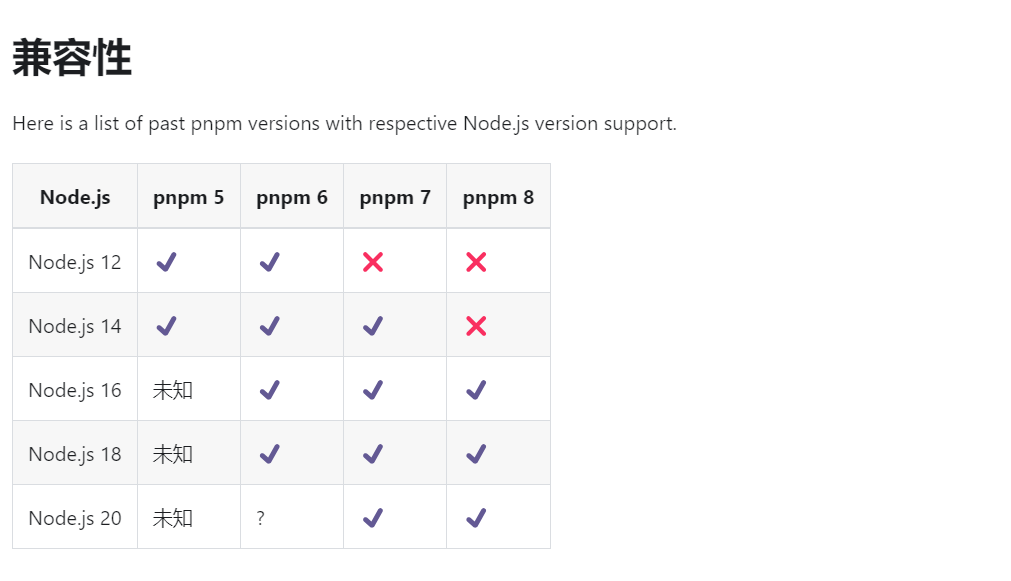
node.js 兼容情况:
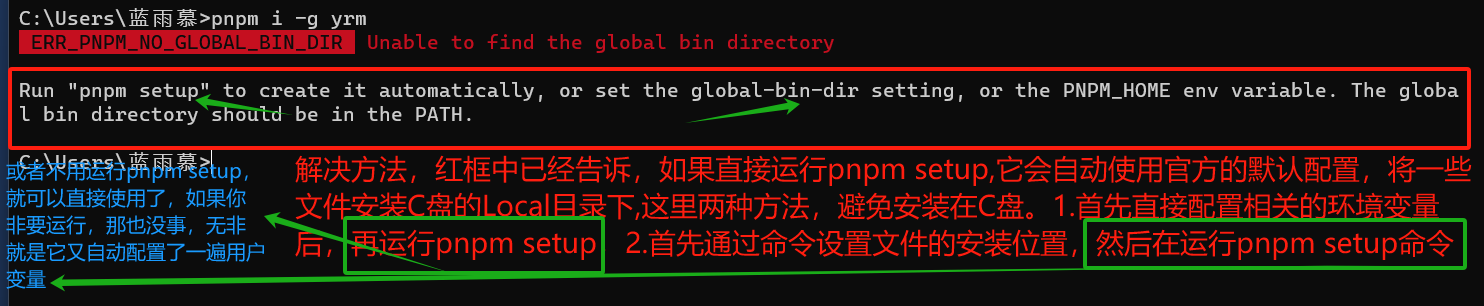
该部分详细介绍讲解看下面可能遇到的问题标题处 三、使用 常用命令对比 npm 命令pnpm 等价命令npm installpnpm install 安装全部依赖npm install 包名pnpm add (-D) 包名 安装指定包npm uninstall 包名pnpm remove 包名 移除指定包npm run 脚本pnpm 脚本 运行脚本 升级版本 pnpm add -g pnpm to update 四、可能遇到的问题: 一开始使用pnpm时出现如下图中的问题:
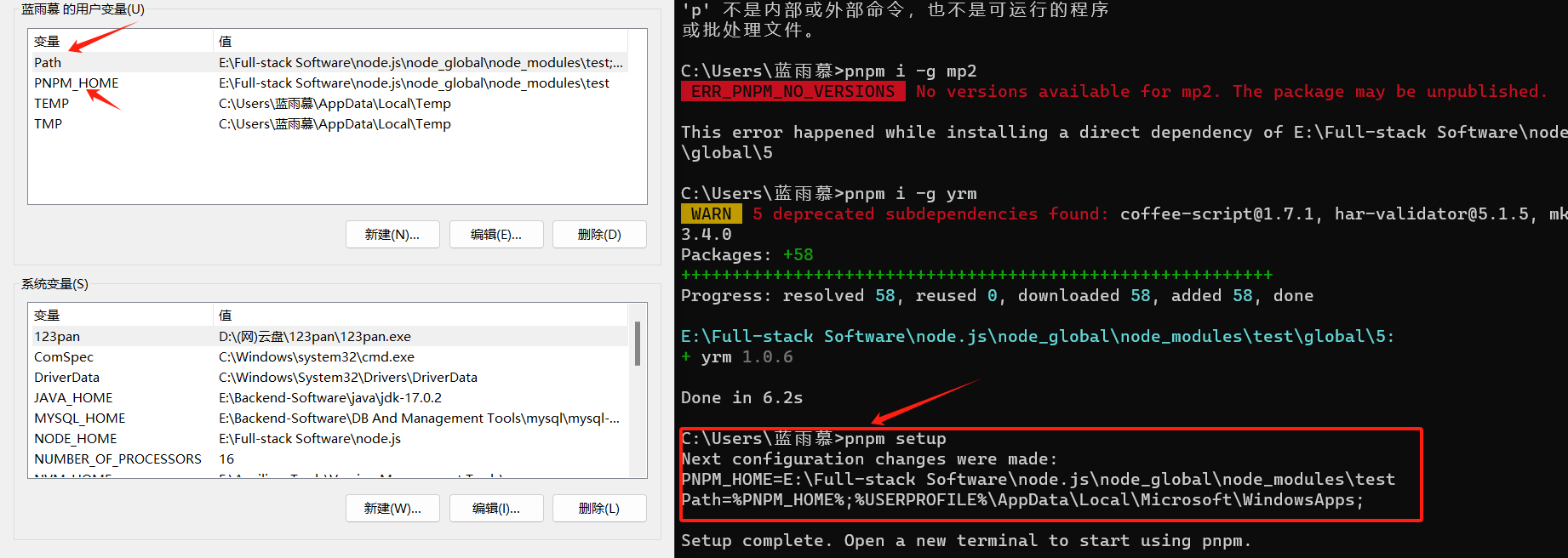
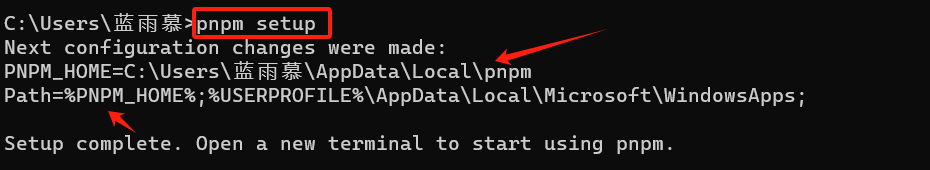
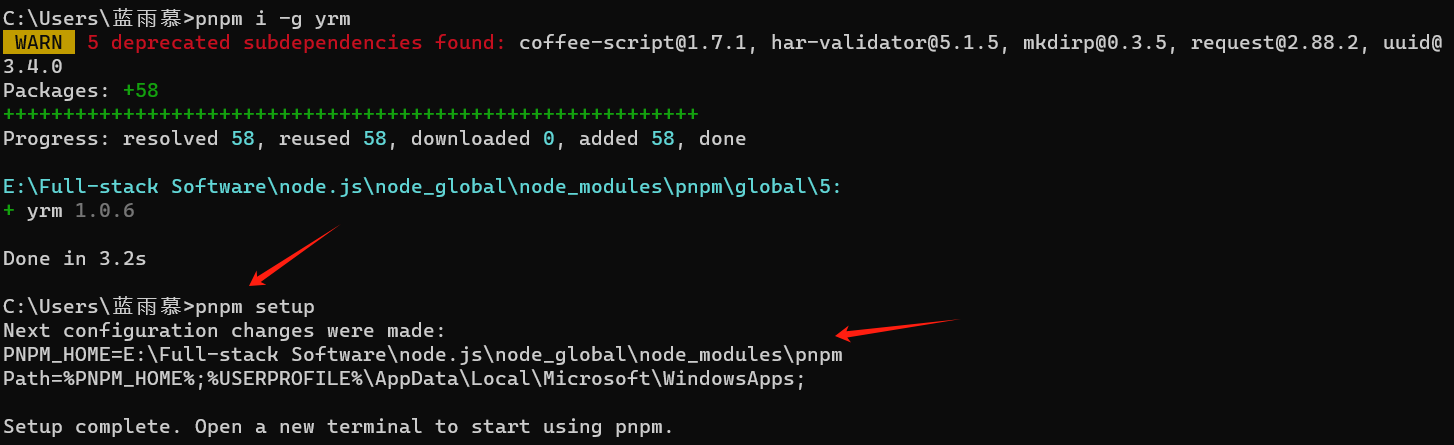
(为了讲解这种配置方式我把自己原有配置的环境变量都给删除了) 首先执行以下命令: pnpm setup
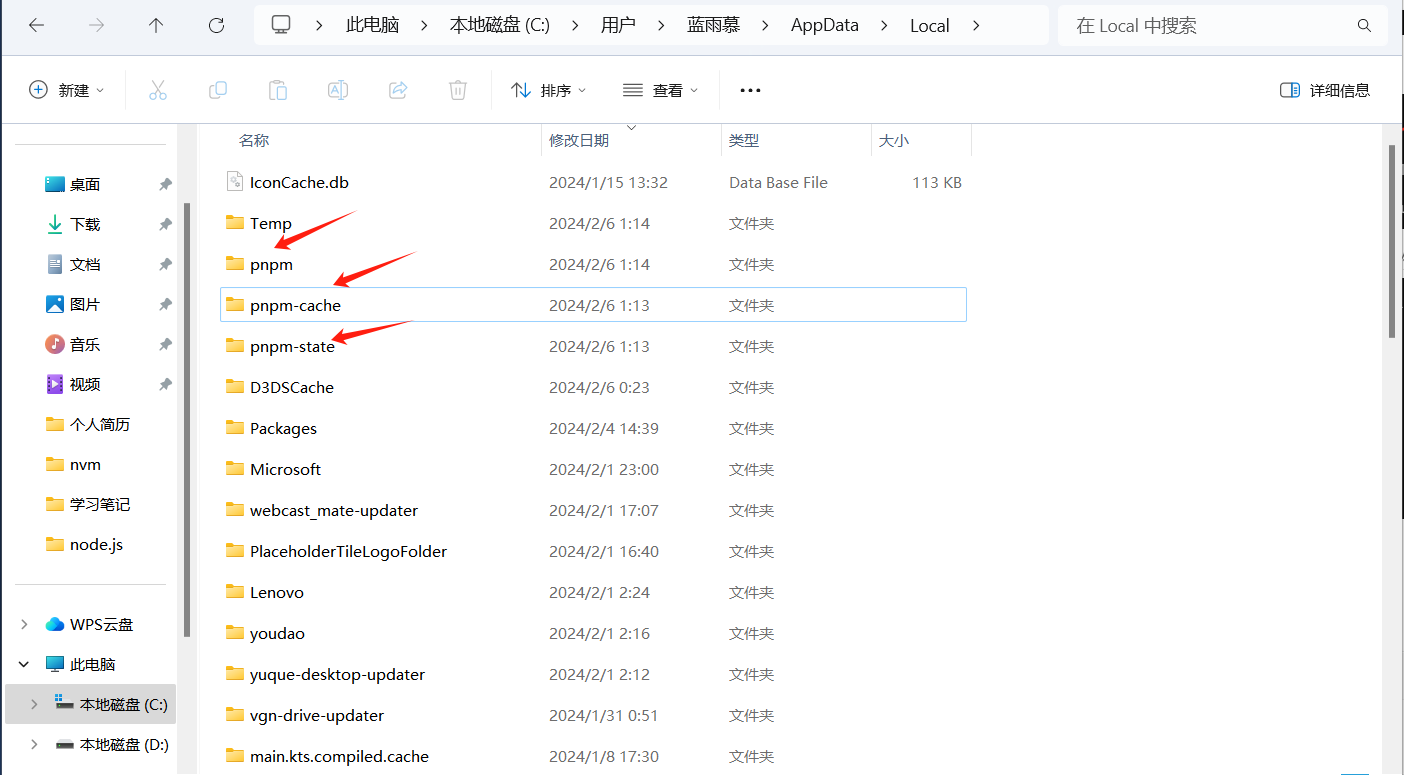
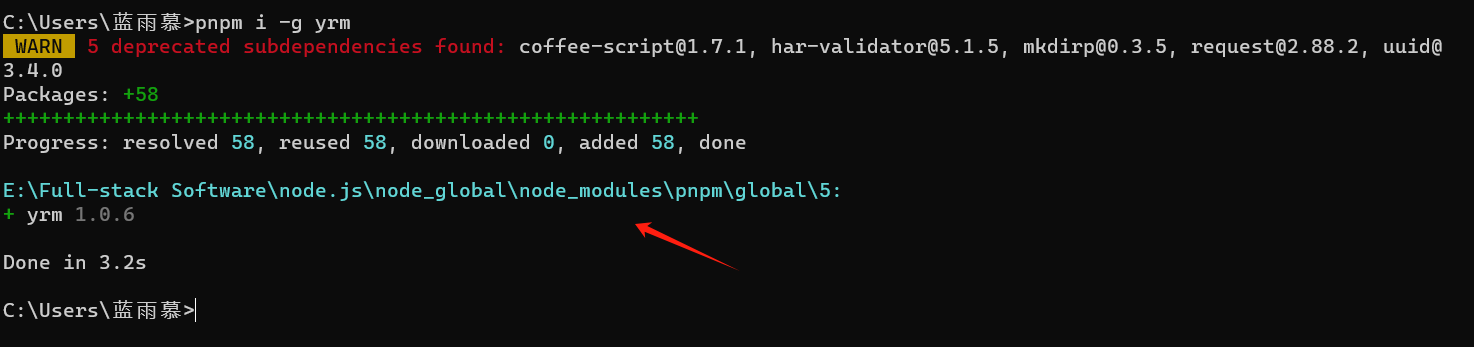
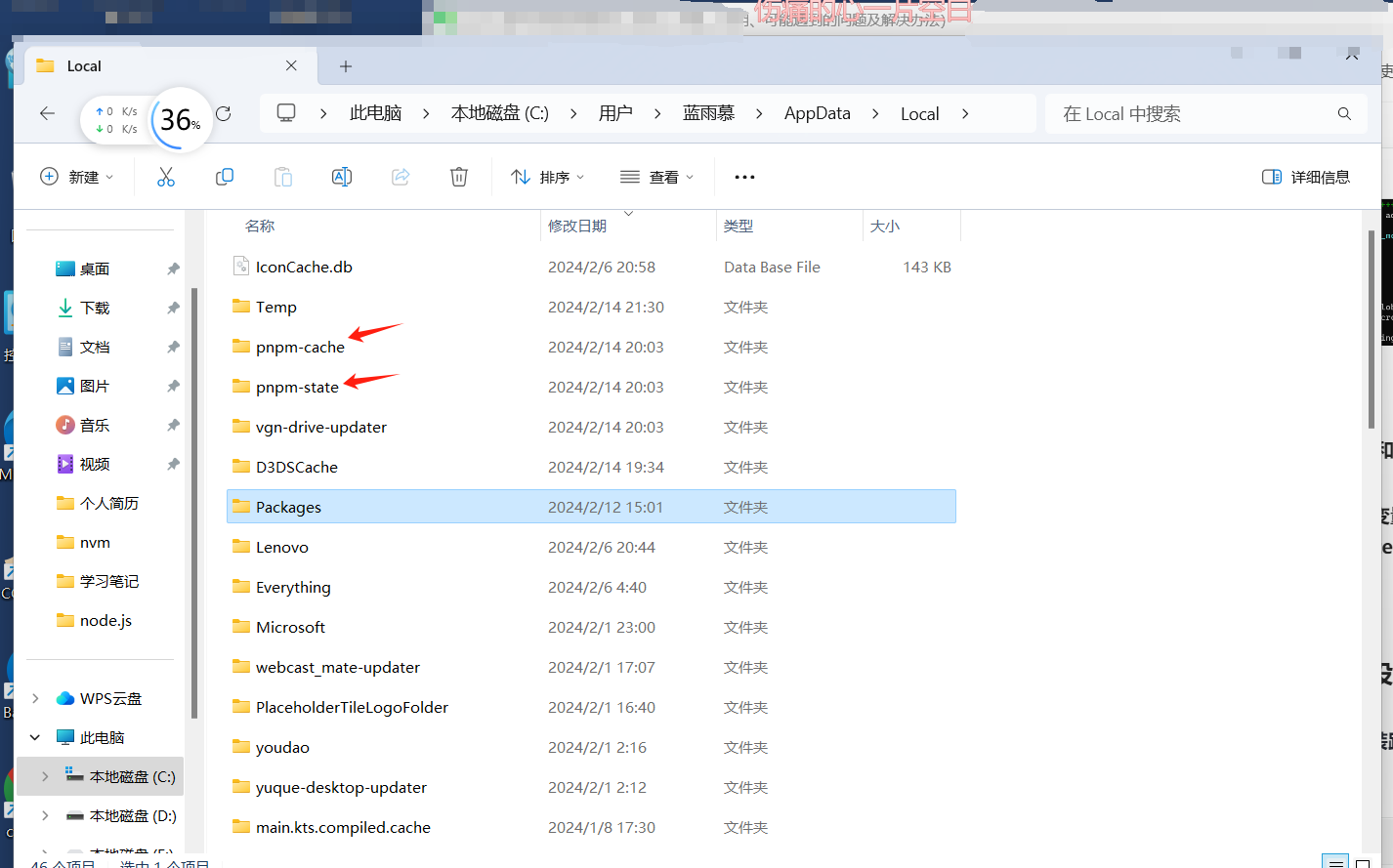
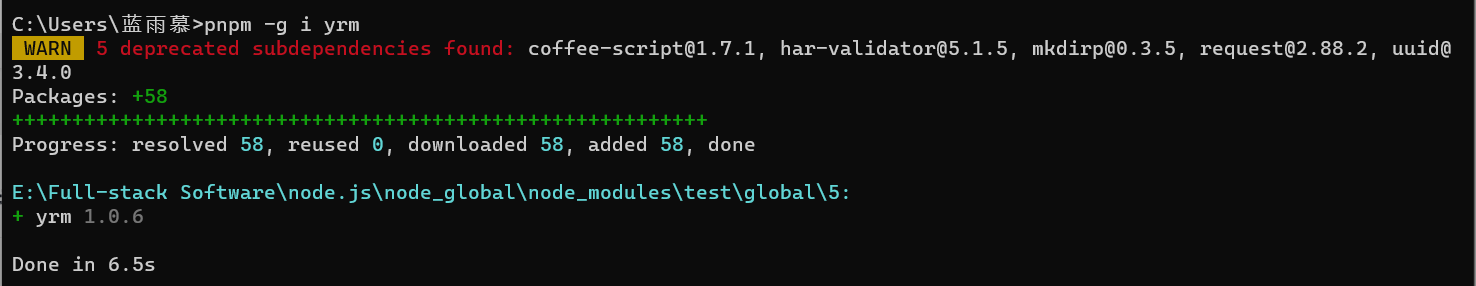
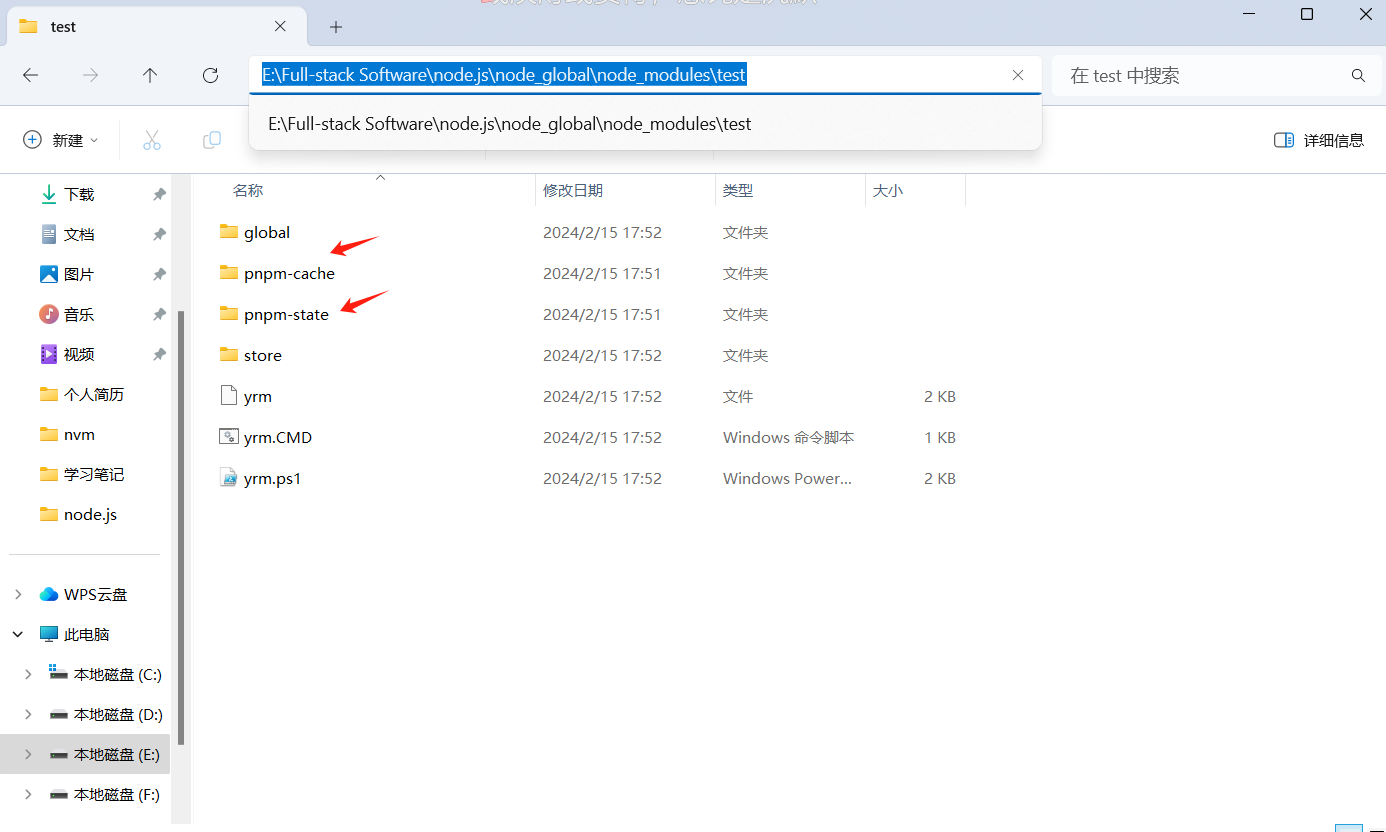
注意:用户变量的优先级大于系统变量的优先级,也就是说,如果你同时配置了用户变量,又配置了系统变量,它只会根据用户变量中的文件路径去安装文件到对应的文件夹去。而不是系统变量中的路径,所以要使系统变量生效,删除用户变量中配置的相关的环境变量。 再次执行安装yrm的命令:(注意我在这里安装yrm时之前是没有执行pnpm setup命令的) 当手动修改完pnpm的环境变量后,你使用pnpm安装依赖时,你会发现pnpm-cache和pnpm-state这两个文件仍然在C盘目录下,如下图: 以上命令中文件夹的路径可以自行切换,根据个人喜好来设置。 检验 首先卸载之前安装的yrm以及删除C盘目录下的那两个文件夹。 pnpm uninstall -g yrm 测试全局安装 pnpm i -g yrm
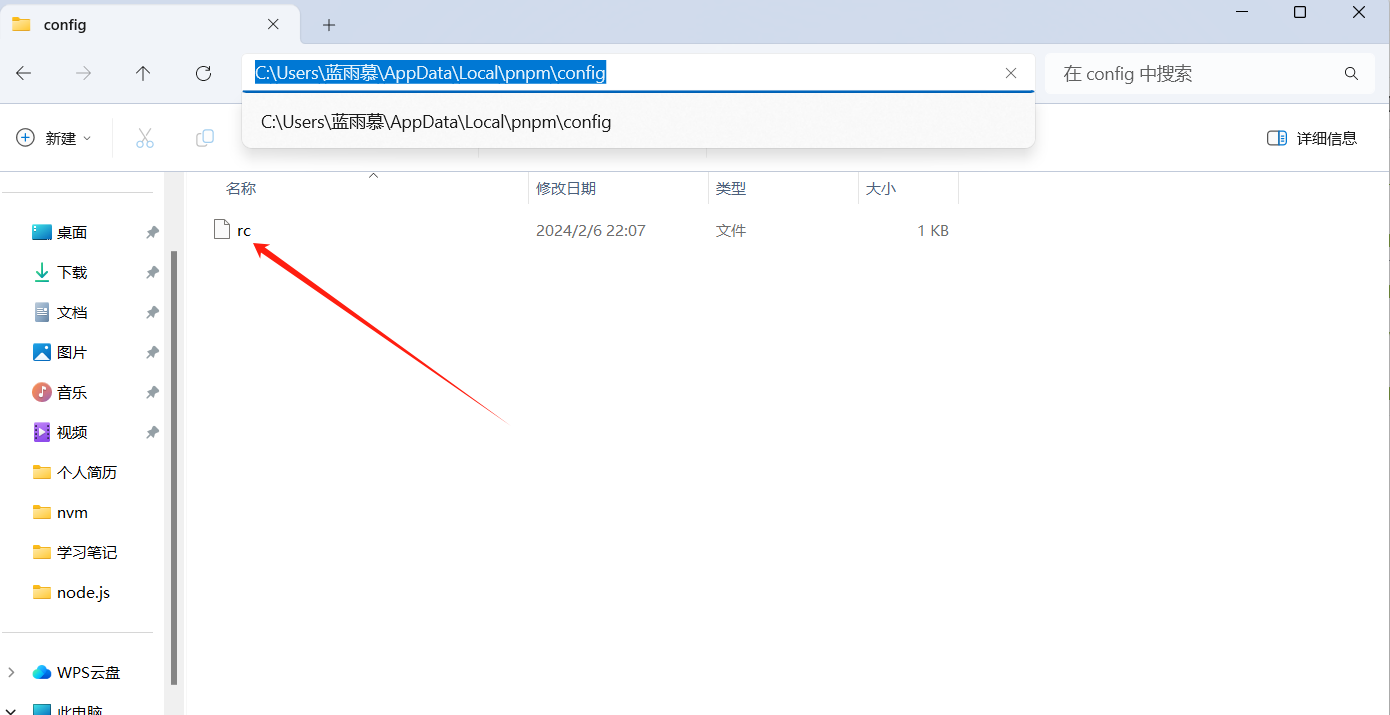
完美成功解决以上问题如下图所示: 设置的命令如下: # 允许设置全局安装包的 bin 文件的目标目录。 pnpm config set global-bin-dir "E:\pnpm-store" # 包元数据缓存的位置。 pnpm config set cache-dir "E:\pnpm-store\pnpm-cache" # pnpm 创建的当前仅由更新检查器使用的 pnpm-state.json 文件的目录。 pnpm config set state-dir "E:\pnpm-store\pnpm-state" # 指定储存全局依赖的目录。 pnpm config set global-dir "E:\pnpm-store\global" # 所有包被保存在磁盘上的位置。 #(可选,以下这条命令可以选择不执行也是OK的) pnpm config set store-dir "E:\pnpm-store\pnpm-store"以上命令中文件夹的路径可以自行切换,根据个人喜好来设置。 PS:这里的路径中文件夹你可以事先自行建立好文件的储存路径即文件夹,你也可以直接不用实现建立好文件的储存路径,因为,当我们配置好pnpm后,使用pnpm安装依赖时,你命令中所设置的所有路径即文件夹,都会按照层次级别自动生成的。 还有一点需要注意的是:第一个命令中文件夹的路径与其他命令中文件夹的路径之间并没有任何关系,不要被我所给的命令误解,我所给的第一个命令中的文件夹的路径是其他命令中文件夹的路径的父目录,在这里我这样设置主要是为了"集中文件的位置",其实以上命令中的路径,可以是磁盘上任意位置都行。 打开windows终端,输入以上命令:(路径自行切换)设置完后,在以下目录中有一个配置文件生成。 C:\Users\用户名\AppData\Local\pnpm\config
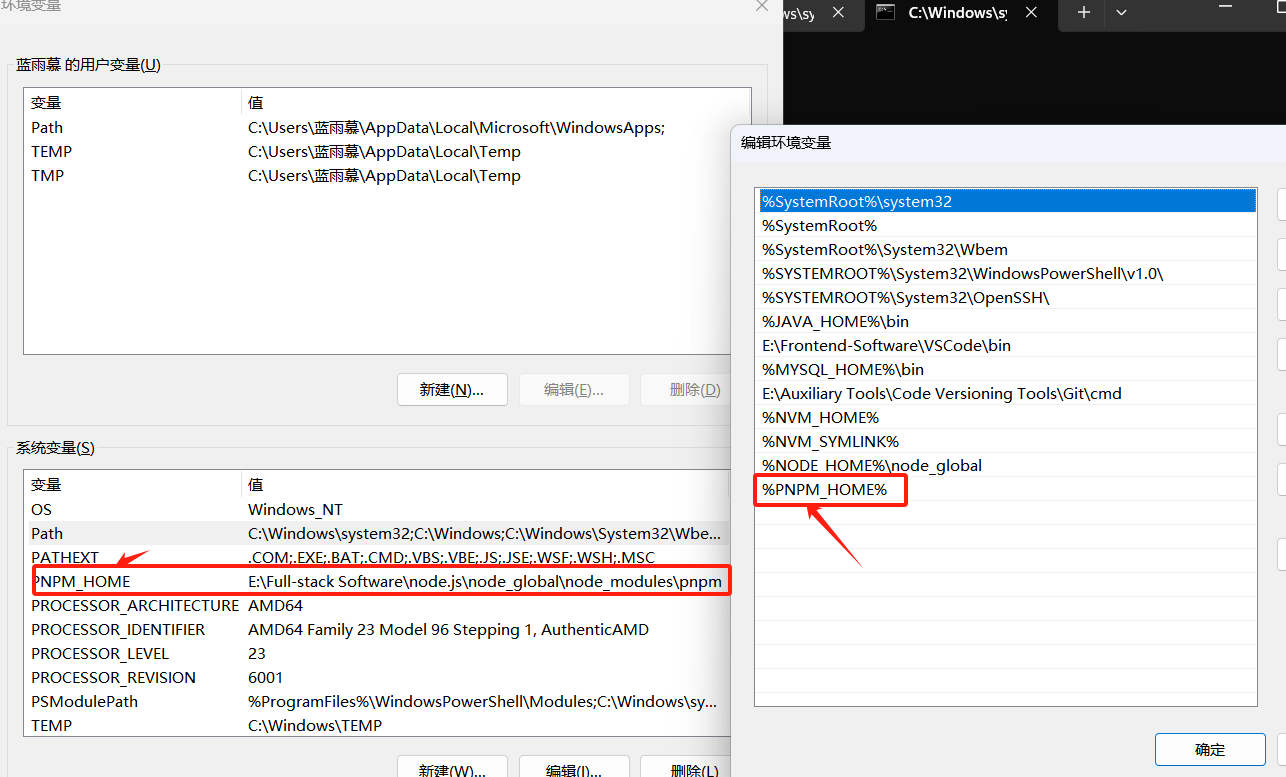
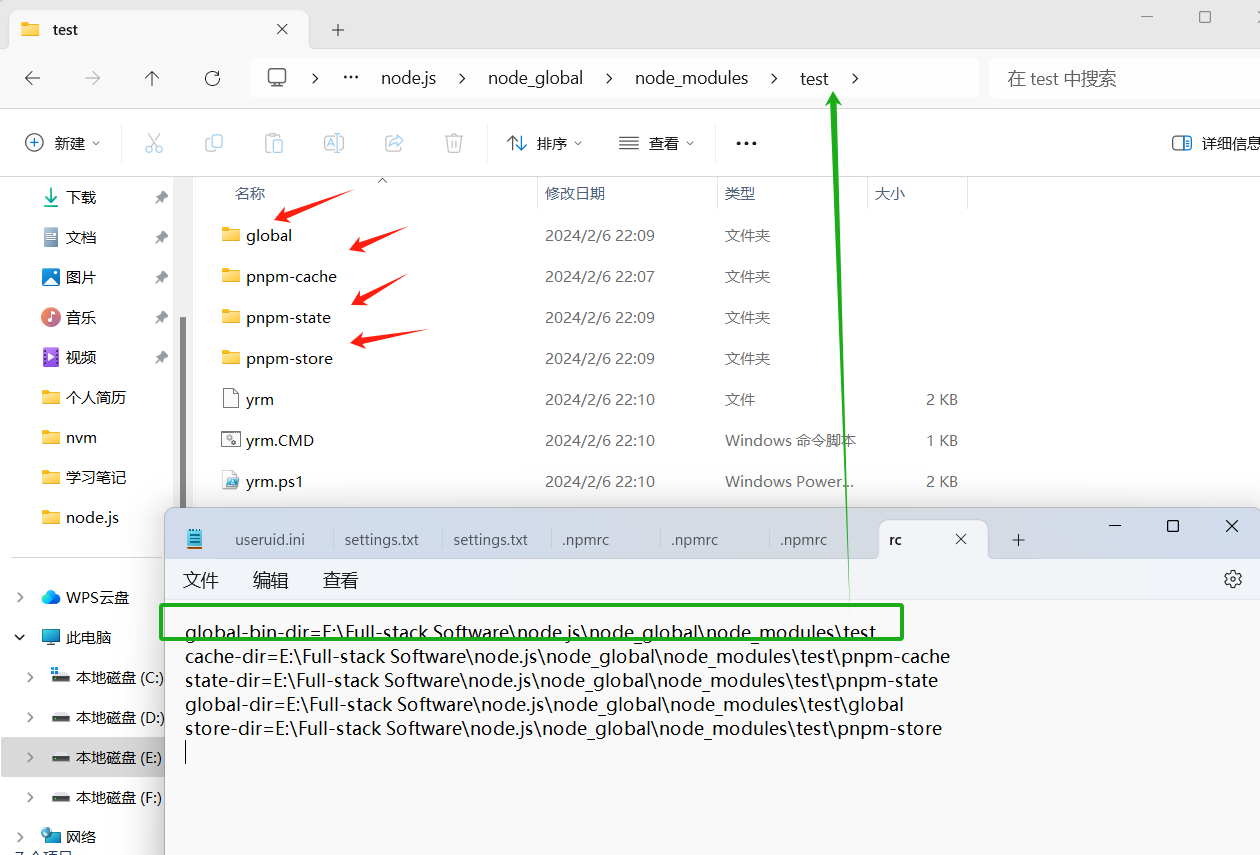
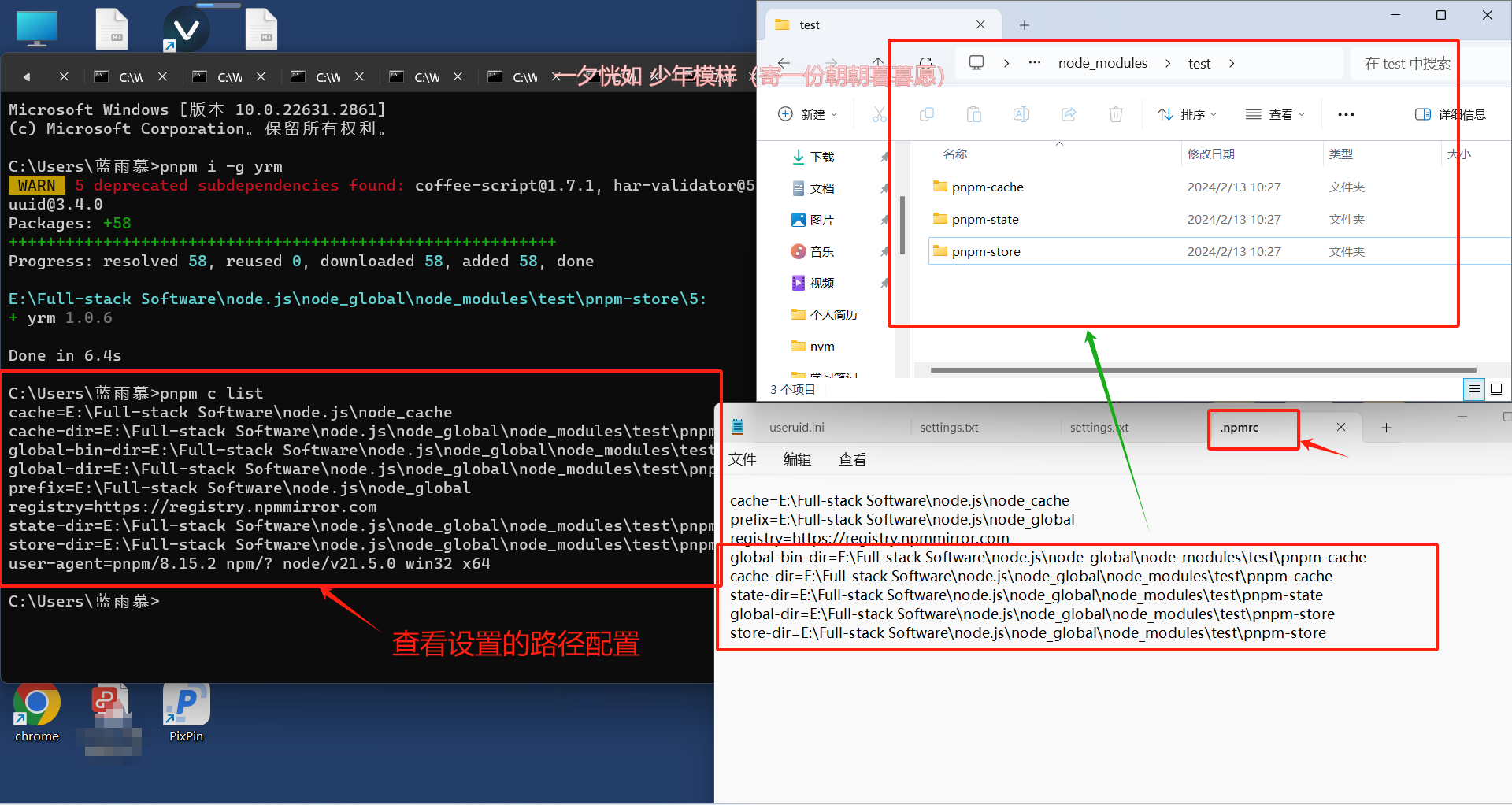
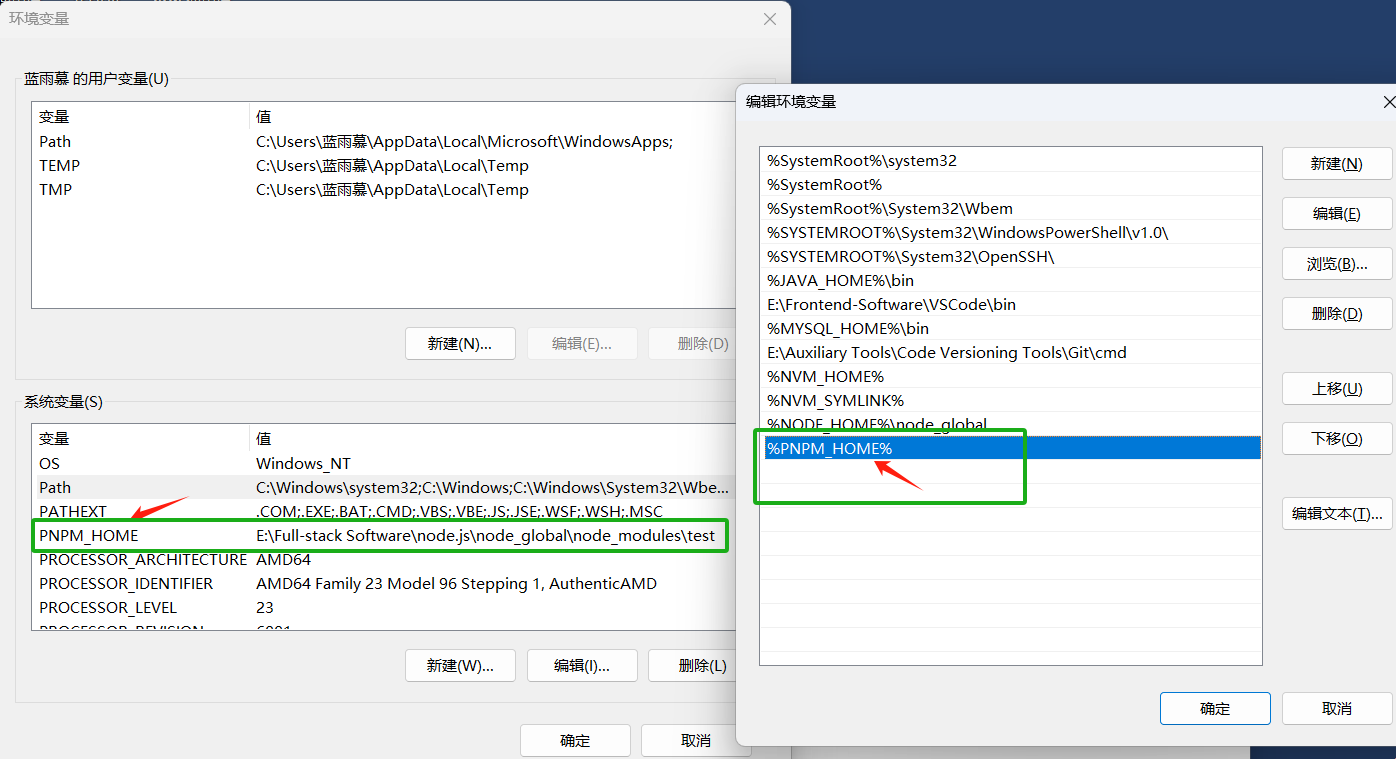
出处如下图所示: 修改 C:\Users\\AppData\Local\pnpm\config\rc或者C:\Users\\.npmrc配置文件 找到以上两个配置文件中任意一个,打开并复制以下配置信息到配置文件中即可。 配置信息如下: global-bin-dir=E:\Full-stack Software\node.js\node_global\node_modules\test\pnpm-cache cache-dir=E:\Full-stack Software\node.js\node_global\node_modules\test\pnpm-cache state-dir=E:\Full-stack Software\node.js\node_global\node_modules\test\pnpm-state global-dir=E:\Full-stack Software\node.js\node_global\node_modules\test\pnpm-store store-dir=E:\Full-stack Software\node.js\node_global\node_modules\test\pnpm-store以上的配置信息,我在这里便不做过多的解释了,我相信你们看了前文的描述,都会懂的。并且我这里所设置的文件夹路径不是很规范,强烈建议你们修改。以上两个配置文件任意编辑一个后,再继续进行后续步骤都是可以成功使用pnpm的,本人亲身实践,如下图所示:npmrc: 注意:这里所配置的PNPM的环境变量与前面两种方法中所配置的PNPM环境变量是完全不一样的,是有巨大的差异的。虽然它们的名称都是PNPM_HOME,但是它们各自代表的含义是不同的,此处在这里所配置的PNPM环境变量,代表的是全局安装包的 bin 文件的目标目录。而上面两种方法中所配置的PNPM环境变量,代表的是储存全局依赖的目录。
该文创作不易,有用的话请点个赞加个关注收藏可好。 赠人玫瑰,手有余香! 最后附上该文章的语雀地址:博主语雀 |
【本文地址】
今日新闻 |
点击排行 |
|
推荐新闻 |
图片新闻 |
|
专题文章 |





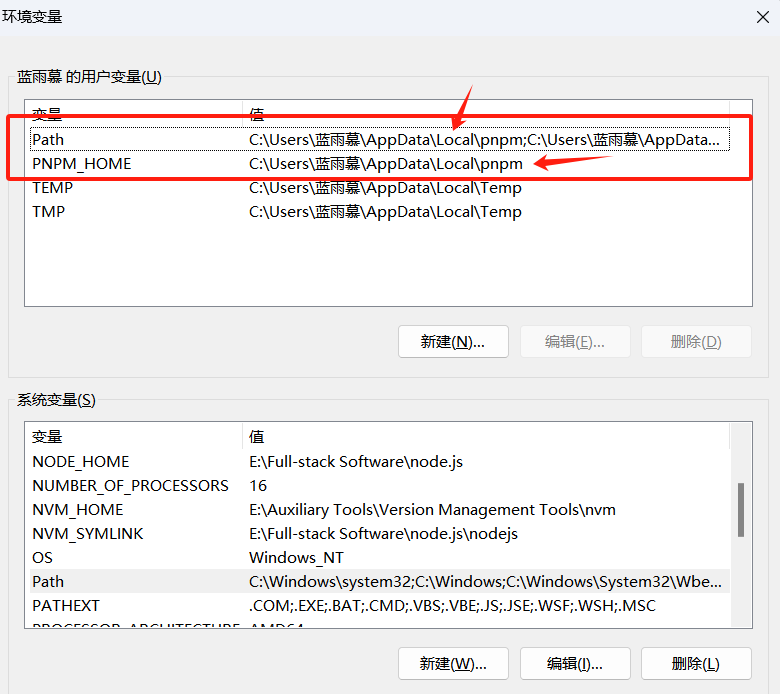
 它默认是将配置的环境变量配置到用户环境变量的,我们也可以手动修改环境变量到系统变量中,我个人习惯于这样改动。
它默认是将配置的环境变量配置到用户环境变量的,我们也可以手动修改环境变量到系统变量中,我个人习惯于这样改动。
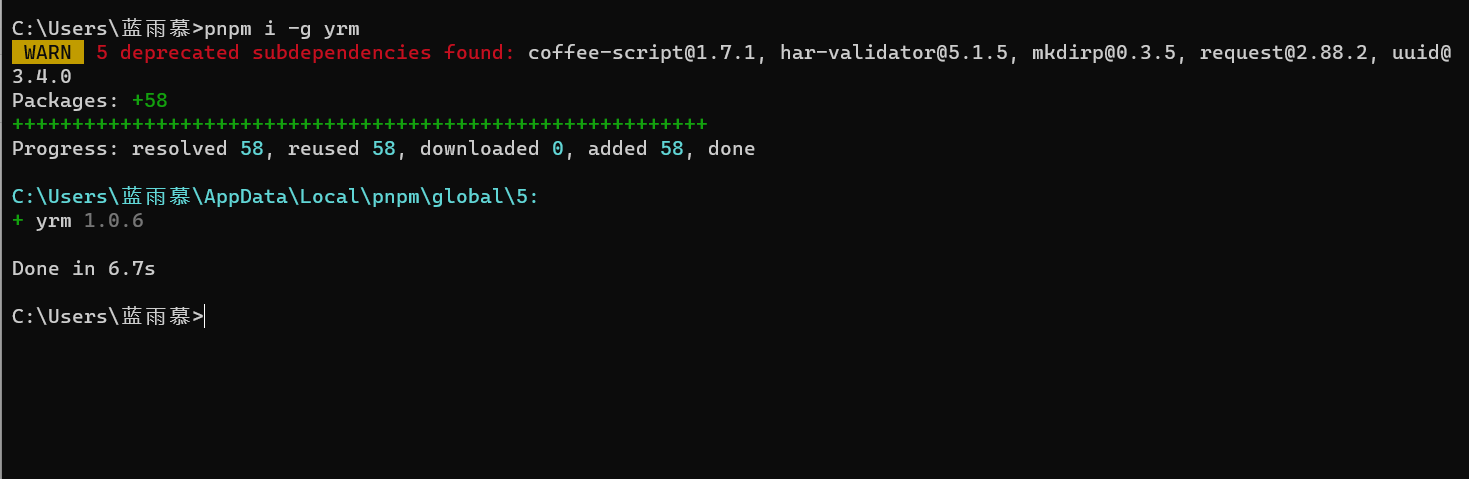
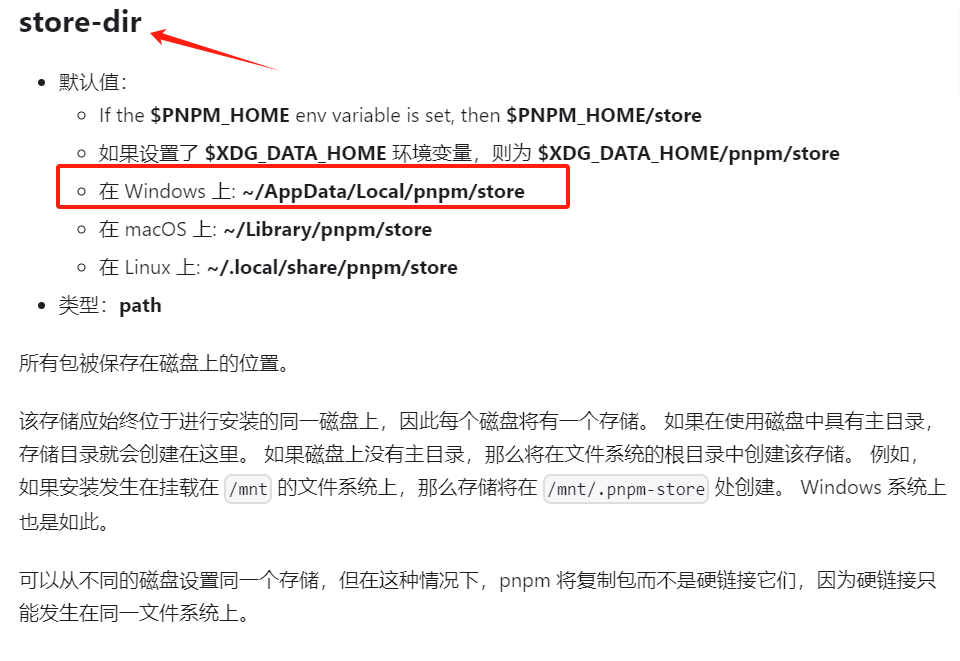
 从上述两张图中以及它自动配置的用户变量中,我们可以很容易的知道它默认是安装在C盘的Local目录下的。对于其这一点官网有明确的说明,文件默认安装位置路径。
从上述两张图中以及它自动配置的用户变量中,我们可以很容易的知道它默认是安装在C盘的Local目录下的。对于其这一点官网有明确的说明,文件默认安装位置路径。 
 以下图是安装完后yrm后执行pnpm setup后的截图:
以下图是安装完后yrm后执行pnpm setup后的截图: 补充:
补充:  解决方法如下:在windows终端,输入以下命令:
解决方法如下:在windows终端,输入以下命令:

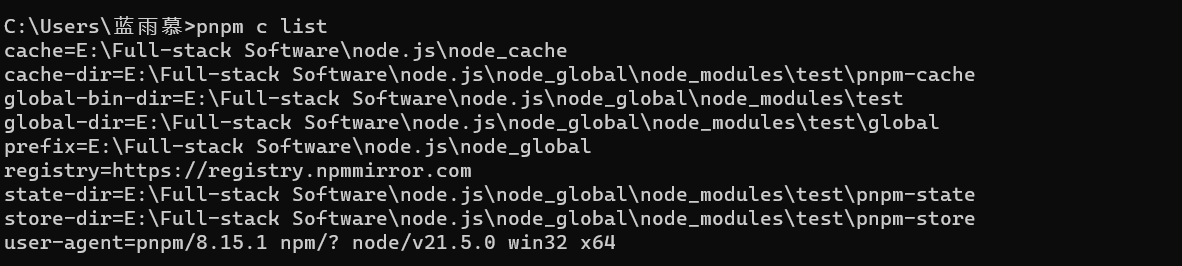
 以下这张图是我执行所有的命令后所设置的文件储存路径(以下所展现出来的路径,是我专门用来讲解所自定义的路径)。
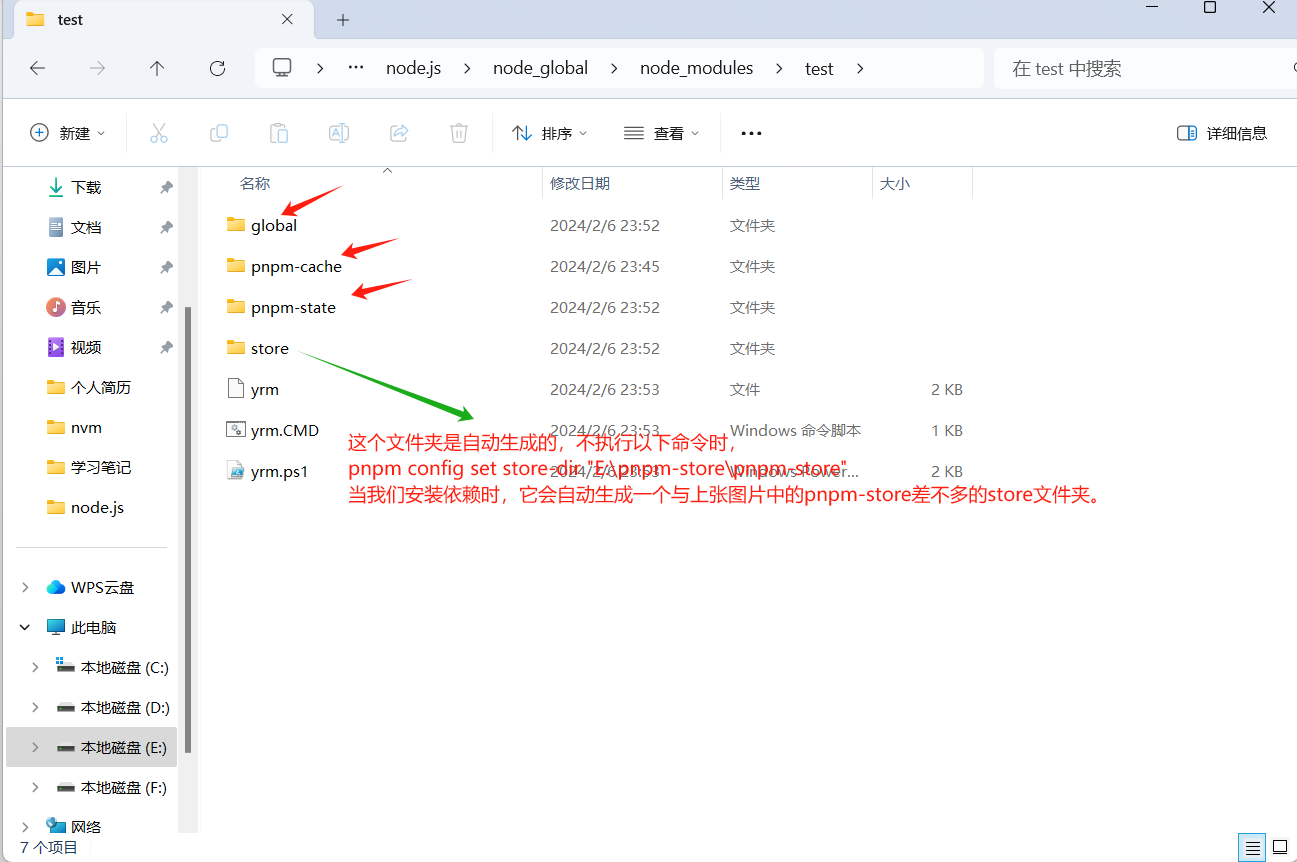
以下这张图是我执行所有的命令后所设置的文件储存路径(以下所展现出来的路径,是我专门用来讲解所自定义的路径)。 不执行pnpm config set store-dir "E:\pnpm-store\pnpm-store"这条命令的差异之处,如下图:
不执行pnpm config set store-dir "E:\pnpm-store\pnpm-store"这条命令的差异之处,如下图:

 rc:(这张图是我上面引用过来的图,因为用命令的方式设置的这些配置信息默认就是保存在rc文件中的)
rc:(这张图是我上面引用过来的图,因为用命令的方式设置的这些配置信息默认就是保存在rc文件中的) 
 其实当把pnpm的环境配置好了,到这里pnpm就已经可以使用了。不需要在执行pnpm setup来加载配置了。你如果非要加载下配置那也没什么影响,只是它会在用户变量中配置pnpm的全局安装包路径的环境变量。如下图:
其实当把pnpm的环境配置好了,到这里pnpm就已经可以使用了。不需要在执行pnpm setup来加载配置了。你如果非要加载下配置那也没什么影响,只是它会在用户变量中配置pnpm的全局安装包路径的环境变量。如下图: