HTML常用标签及其用法总结 |
您所在的位置:网站首页 › 构成html的各种技术 › HTML常用标签及其用法总结 |
HTML常用标签及其用法总结
|
1、HTML分块--------< div> 说起HTML的标签,不得不提起的就是< div>,在制作一个网页的时候,应该先将他们划分为许多个块,再在这些块中进行操作。 整个电脑能够显示是因为显示屏上一个一个的小颗粒,如下宽度:1920px,高度1080px。 2、HTML段落--------< p> < p>标签代表的是段落,连续的两个< p>标签中间是有间距的,不是紧挨在一起的。 Nice! Good! Perfect!
4、HTML链接--------< a> 1)< a href=“http://www.baidu.com”>百度< /a>(点击百度,直接跳转到网页) 这里的百度也可以是自己放的一张图片,点击图片,跳转页面。 2)HTML链接中的target属性(默认是在本页面中跳转_self) /*当涉及到在新窗口打开时,令target=_blank*/ 百度3)HTML链接中的id属性 直接跳转到id所在位置,(id前面要加#)这个例子本质就是一个书签。 跳转到four one two three four five5、HTML图像-------< img> < img>有两个必要的属性:src和alt < img src=“11.jpg” width=“100px” height=“200px” />(放在一个目录下,可以直接写图片名字和格式) 图片的名称和尺寸是通过属性的形式提供的。 提示:(1)从技术上来讲,图像并不会插入HTML页面中,而是链接到HTML页面上。 < img>标签的作用是为被引用的图像创建占位符。 (2)通过在< a>标签中嵌套< img>标签,为图像添加到另一个文档的链接。 6、HTML换行--------< br> 直接空一行。(是一个没有关闭标签的空标签) 7、HTML水平线--------< hr> 创建水平线,用于分割内容。 8、HTML折行(让连续两行紧挨在一起) < p>< br>< br>< /p> 9、HTML文本格式化 1)< b>加粗文体< /b> 通常标签 < strong> 替换加粗标签 < b> 来使用 2)< i>斜体< /i> 通常标签 < em> 替换加粗标签 < i> 来使用 3)< sub>510下标< /sub> 4)< sup>510上标< /sup> 10、HTML预格式文本 < pre>< /pre>对空行和空格进行控制。(这个写的就很随意) Nice! Good! Prefect!
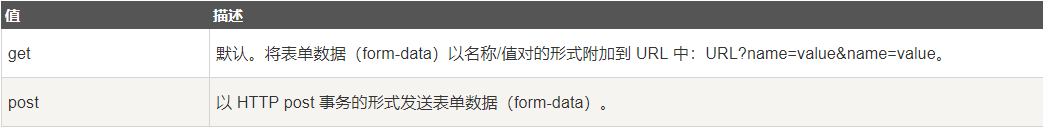
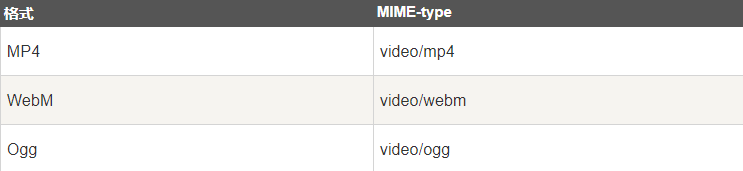
11、HTML定义缩写--------< abbr> < abbr title=“World Wide Web”>www< /abbr> 当鼠标移动到缩略词语上时,title可用于显示完整版本。 12、HTML指定文本方向--------< bdo> < p>< bdo dir=“rtl”>该段落文字从右到左显示。< /bdo>< /p> rtl--------right to left; ltr--------left to right; 13、HTML新插入文本和删除文本--------< ins>和< del> 浏览器一般会在已删除的文本上添加一条下划线,而在新添加的文本下添加一条下划线。 my favorite color is blue red!14、HTML中的< base>(必须写在< head>中) < base>为页面上的所有相对链接规定默认的URL(每一个文件都有默认的url,它包含的信息指出文件的位置以及浏览器应该怎么处理它) 就可以写一个图片库,在调用的时候直接写它的名称就行。 跳转到图片15、HTML表单 1)< form>标签,创建一个供用户输入的表单。 form标签里一般需要添加两个属性,一个是action,一个是method。 action的值是一个URL,它用来规定提交表单时向何处发送表单数据。 method的值有两个,get和post。它规定用于发送表单数据的HTTP方法。 2)< input>标签 该标签规定了用户可以在其中输入数据的输入字段。 < input>元素在< form> 元素中使用,用来声明允许用户输入数据的input控件。 (1)最重要的type属性(只列了常用的几个)。 button : 普通按钮 text:普通的输入框 checkbox : 复选框 radio:单选框 password : 密码输入框(看不见输入的内容) submit :提交按钮 reset:重置按钮 email:邮箱输入框 url:资源地址(输入网址) number:数值输入的空间(可以通过旁边的箭头上下浮动1) date:就是日期选择控件(包含年月日) datetime-local:本地日期时间选择控件(包含年月日几时几分) tel:电话号码 color:颜色选择控件 (2)name属性 ------规定< input>元素的名称 它的值自己输入(text) (3)checked属性------规定在页面加载时应该被预先选定的< input>元素。(只针对type="checkbox"或者type=“radio”) (4)alt属性------定义图像输入的替代文本(只针对type=“image”) 它的值自己输入(text) (5)src属性------规定显示为提交按钮的图像的URL 它的值为一个URL。 (6)height和width属性------规定< input>元素的高度和宽度(只针对type=“image”) (7)value属性------指定< input>元素value的值 它的值是一个text类型。 3)< button>标签 该标签就是定义一个按钮。 在< button>元素内部,可以放置内容,比如文本和图像。这一点也是该元素与< input>元素创建的按钮之间的不同之处。 (必须为该元素规定type属性,因为不同浏览器,它的默认值不一样) (1)type属性------规定按钮的类型 它的值包括button,reset,submit三种类型。 4)< select>标签 < select>元素用来创建下拉列表。 < select>元素中的 < option>标签定义了列表中的可用选项。 You are a Nice Handsome Smart boy!value属性-----送往服务器的选项值。 5)< label>标签------为input元素定义标注(标记) label元素不会向用户呈现任何特殊效果。不过,他为鼠标用户改进了可用性。如果在label元素内带年纪文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。 (1)for属性------规定label与那个表单元素绑定。 Male Female< label>标签的for属性应当与相关元素的id属性相同 15、HTML Audio/Video 1)< source>标签 该标签为媒体元素(比如< video>和< audio>)定义媒体资源。 该标签允许规定两个视频/音频文件供浏览器根据它对媒体类型或者编解码器的支持进行选择。 (1)src属性------规定媒体文件的URL。 它的值就是URL (2)type属性------规定媒体资源的MIME类型。 它的值为MIME_type类型。 2)< audio>标签 用来定义声音,比如音乐或者其他音频流。 目前只支持三种格式:mp3,wav,ogg。 (2)autoplay属性 音频就绪后马上播放。 (3)src属性------规定媒体文件的URL。 它的值就是URL 3)< video>标签 定义视频,比如电影片段或者视频流。 目前只支持三种视频格式:mp4,webm,ogg。 (1)controls属性 向用户显示音频控件(比如播放/暂停按钮)。 (2)autoplay属性 音频就绪后马上播放。 (3)src属性------规定媒体文件的URL。 它的值就是URL (4)height和width属性------设置视频播放器的高度和宽度。 16、HTML列表 1)< ul>标签------创建一个无序列表(通常与li一起使用) 2)< ol>标签------创建一个有序列表(通常与li一起使用) 3)< li>标签------定义一个列表项 有序列表: Nice Good Perfect 无序列表: Nice Good Perfect4)< dl>标签------定义一个定义列表(与 < dt> (定义项目/名字)和 < dd> (描述每一个项目/名字)一起使用。) 5)< dt>标签------定义一个定义定义列表中的项目。 6)< dd>标签------顶一顶一列表中项目的描述。 Boy: Handsome and Strong Girl: Beautiful and Slim |
【本文地址】
今日新闻 |
点击排行 |
|
推荐新闻 |
图片新闻 |
|
专题文章 |
 所以在定义< div>中width和height的像素值的时候可以以电脑的分辨率来大致估算。
所以在定义< div>中width和height的像素值的时候可以以电脑的分辨率来大致估算。 3、HTML标题--------< h1>…< h6> 默认加粗,从< h1>到< h6>,字体大小越来越小。
3、HTML标题--------< h1>…< h6> 默认加粗,从< h1>到< h6>,字体大小越来越小。

 (1)controls属性 向用户显示音频控件(比如播放/暂停按钮)。
(1)controls属性 向用户显示音频控件(比如播放/暂停按钮)。