什么是原型设计?请看这份简明指南 |
您所在的位置:网站首页 › 有原型的小说是什么意思 › 什么是原型设计?请看这份简明指南 |
什么是原型设计?请看这份简明指南
什么是原型设计?请看这份简明指南
11月 2, 2019
发表于: 交互设计.
评论
Sponsor
在UI设计中,原型设计并非是自己可有可无的工作环节。很多UI设计师存在一个误区,认为原型设计是他人的工作,而自己是负责实现的。事实上,这种想法不利于自己的成长和职业发展。今天设计达人和大家分享原型设计的概念和意义,以及如何做出好的原型设计,希望大家对原型设计有更为全面的认识。
一个好产品,离不开好的原型设计。大到产品的整体架构,小到一个功能点的设计,都起源 于原型设计。UI设计师的未来职业发展方向之一是全链路设计师或者产品设计师,而优秀的原型设计能力就是必备技能之一。 有人会说:“UI设计师不需要画原型,那是是产品经理或交互设计师的工作。”这其实是非 常错误的观点。如果想要做出优秀的UI设计,画原型这一环节也是必不可少的。本文就从多 方面来探讨一下原型设计的重要性以及怎样做出好的原型设计。
01. 什么是原型 原型是对一个产品的可视化呈现,主要传达一个产品的信息架构、内容、功能和交互方式。 它是产品功能和内容的示意图,一般包括线框图以及交互说明。原型是产品设计初期供整个 团队参考、讨论、评估的主要依据。之前讲过的需求文档也包含对功能和内容的说明,但原 型并不是简单地把需求文档图形化。 如果在需求分析的前期,设计师能够和产品经理等人员一同进行产品定位、竞品分析和用户 研究等工作,再根据研究结果、项目资源等情况来筛选和分析需求,加上自己的思考和设计 方法,把需求转化为设计方案,再细化成线框图和交互说明,最后形成一份能让双方达成共 识的原型文档。那么设计师接下来的工作就会比较顺利地进行下去,并且在团队中的话语权 也会逐步提升。
原型具有快速创建、聚焦易用性、修改成本低等不可取代的优势。 快速创建是指设计师不需要考虑太多细节和视觉表现手法,可以快速出图;聚焦易用性是指 将产品设计的重点放到功能的易用性上,不会被视觉设计所干扰;修改成本低,是指线框图 比视觉设计稿更容易、更快速地修改,耗时短,效率高。 对于设计师来说,一个好的设计想法,如果没有清晰、标准的表达方式,其效果会大打折 扣。由于原型可以被快速创建、快速修改的特性,使得产品设计团队能够把多种设计方案种 做直观的对比试验,可以快速地进行可用性测试并直接地获得反馈,轻松修改或者放弃某些 设计方案。 对于项目组来说,原型是项目开发的标准和依据,通过设计原型,项目组人员能够更高地理解产品逻辑,将需求具体化,从而可以量化地评估视觉设计与开发的排期。在这里要注意的 是,原型的使用者不仅仅是视觉设计师和开发工程师,还有测试人员,可能有市场人员、甚 至法务人员等各种不同职能的人员,为了让这么多种不同的角色都能理解你的设计方案,原型务必要表达得直观、清楚、规范。
01. 从最简单的开始 很多设计师,当接到一个庞大需求的时候,总是没有思路,以至于迟迟不想打开软件。由于 需求太多太复杂,给了设计师太多的压力。其实,万丈高楼平地起,任何复杂的产品,都是 从基本功能开始的。在这里,有一些很简单的步骤,可以让你快速起步: 页面上要放置什么功能或内容; 排列这些功能的优先级; 如何表现这些功能的优先级; 依次设计每个部分的具体内容,逐渐增加细节;02. 不要过分追求精致 设计精致的原型图固然很好,我们都喜欢精细打磨的设计。但是在设计初期,最好不要陷入 作图的细节里,人的注意力是有限的,我们应该重点关注功能的位置、类别、顺序、层次, 页面的逻辑关系。有很多优秀的设计师是使用纸和笔快速开始的,在初始的阶段,最重要的 是想法,而线框图的精致程度,不应当成为这一阶段所追求的目标。 03. 目的是讨论和优化 几年之前,我参加了阿里某产品设计师的一次讲座,他的观点之一就是:在产品设计的前期 不要怕改稿,原型图就是用来修改的。 我相信大部分设计师,都不喜欢改稿,但是我们制作原型的目的就是以此为依据进行讨论、 修改。否则到了视觉设计、甚至到开发阶段再修改,成本会比修改原型大很多。其实设计原 型的阶段,有一大半时间是要花在讨论、评审和优化上,这也是原型设计的意义所在。 04. 人人都要画原型图 一般的产品部门有产品经理、交互设计师、UI设计师这三个角色。当然很多公司没有专职的 交互设计,只有产品经理和UI设计师,UI设计师同时承担着交互设计的工作。 产品经理进行需求确认,交互设计师其实在做一种需求翻译的工作,将产品的商业需求,进 行具象化,并加入一些用户视角,设计线出框图。最后由UI设计师产出高保真视觉图。这三 种角色,在实际工作中,都应该通过画原型图,来优化自己的设计。但是,他们画原型图的 重点是不同的。 作为产品经理,画原型图有时是不可以避免的,产品经理需要通过画原型来细化思路,理清 产品的功能点、内容块和业务流程,帮助自己写好需求文档,以便更好传达自己的需求给其 他人员。还有一些概念性项目,需要根据原型来让老板认可并做决定。 而作为交互设计师,在画原型图是需要重点关注一下几点: 目标和流程——根据需求和目标,分析用户的操作流程,并且尽可能地简化操作流程; 布局和结构——内容或功能分为几类,应该采用哪种布局,使其更加易用; 位置和顺序——各个版块内容应该按照怎样的顺序进行排列,来引导用户的行为; 层次和轻重——各版块、内容的层次该怎样区分,优先级应该如何排序。到了视觉阶段,UI设计师不管接到多么精致的线框图原型,也需要重新进行思考,不要当原 型上色师。我们需要结合目标用户特征、需求以及当下设计趋势,进行产品的风格定位。有 些时候要改变原型的位置和结构,以达到更好的效果。 要注意的是在修改之前,要同产品经理和交互设计师保持沟通,通过一些自己画的视觉原型 图,向他们表达一些视觉设计上的想法,毕竟每个角色都会有自己的知识盲区。当你的修改 意见取得了其他人的认可,就可以根据这一版本的原型,进入视觉设计的阶段。
01. 原型设计的步骤 在这里我简要地说明一下原型设计的步骤,在之后的文章中我会展开其中的某一项详细说 明,请持续关注我之后的内容产出。 ① 建立控件库 控件是指界面中所有的最小元件。 例如:按钮、图标、文本框、单选框、复选框、开关、图片占位符等控件。 ② 建立组件库 组件是一种功能模块,它能够被重复使用,从而提升设计效率,并且可以保持界面的一致性 和规范性。 例如:图文列表、图文卡片、表格、筛选条件、文件上传、系统反馈、弹出框等组件。 ③ 绘制流程图 流程图表达的是一个用户的操作过程,通常我们基于普通用户,如果时间和资源允许,也可 以绘制特殊用户的操作流程图。流程图的作用在于梳理和规范流程,在绘制流程图时,我们 要注意逻辑的清晰和完整,每一个流程分支都代表着用户的一个决策节点,需要我们进行深 入地思考和设计。 ④ 设计关键页面 例如:首页、详情页、个人中心、设置等页面 ⑤ 设计辅助页面 例如:注册登陆页、找回密码等页面 ⑥ 设计关键功能故事板 故事板,顾名思义就是讲故事的板子。故事板可以帮助我们将用户角色,使用场景和使用流 程串联起来,将抽象的体验过程具象成图文结合的形式,使团队成员可以通过某个角色来观 察我们关键功能的使用场景,并观察用户的操作的流程,使产品设计师能够对用户体验进行 更直观和深入的挖掘和思考。 故事板三要素:角色、场景、情节。角色要说明包含几类用户群体;场景要说明包括几种使 用场景;情节要说明用户目标、触发事件、行为流程和行为结果。 ⑦ 原型注释与交互说明 原型设计文档必须包含清晰的注释和交互说明。控件的不同状态、链接的指向、页面的跳 转、操作的结果、报错信息及其展示方式等交互说明内容,都需要在原型注释中用文字准确 的描述出来。 02. 原型设计的注意事项 我们在做原型设计时,要把原型的阅读者想象成对产品和设计一无所知的人,该怎样图文并 茂的展示产品的逻辑和功能,才能够让其通过原型来理解这个产品,需要注意以下几点: 使用灰度线框图:颜色和视觉效果会影响大家对易用性的判断; 清晰地展示流程:顺畅的操作流程是产品易用性最基本的标准。 关键功能要有故事板:角色、场景、情节,使团队人员更快、更好地理解产品。 要有注释和说明:图文并茂更能准确传达设计方案与想法。 一致性和规范性:优秀原型的元素、组件、页面甚至是文案用语的调性都规范一致的。 四、结语本文从原型设计的基础认知到进阶理念,最后到设计实践,从多方面探讨了原型设计在整个 产品研发流程中的重要意义,以及该如何做出好的原型设计。写到最后,我发现还有很多要 展开详细讲的内容。在之后的文章中,我会持续地产出更多关于产品、交互方面的知识,以 及作为一名优秀的UI设计师应具备的多种设计能力。让我们一起成长进阶吧。 感谢阅读~ 作者:UX_Milk,个人主页:https://www.zcool.com.cn/u/2296261 推荐:查看最受欢迎的 301 个设计网站 → http://hao.shejidaren.com 交流:为设计新人提供的设计交流群,请加入UI设计交流群,分享经验、接单、求职、聊设计。 赞助商链接 与 UE、UI、UI设计、UX、原型、用户体验 相关的文章
与 UE、UI、UI设计、UX、原型、用户体验 相关的文章
 双钻模型:提升设计思维,指导设计师更好产出正确的设计
双钻模型:提升设计思维,指导设计师更好产出正确的设计
 从虚无到宇宙,梁宁产品课程精讲课件(高清版)
从虚无到宇宙,梁宁产品课程精讲课件(高清版)
 电商中控Saas管理系统设计分享 – Line9
电商中控Saas管理系统设计分享 – Line9
 UI界面中优质的文案细节,学习文案的设计艺术
UI界面中优质的文案细节,学习文案的设计艺术
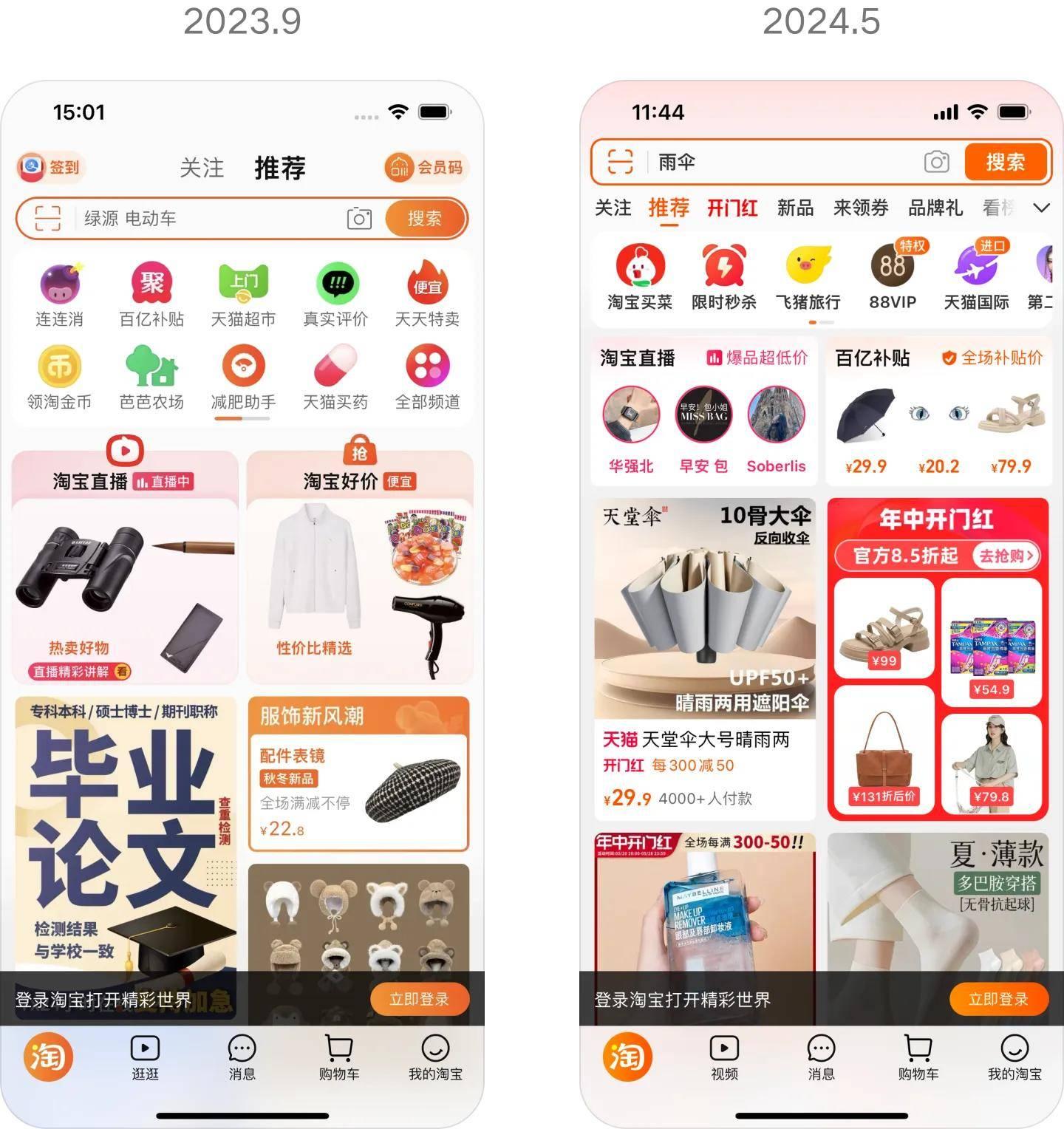
 淘宝APP改版,是因为被拼多多逼的?
淘宝APP改版,是因为被拼多多逼的?
 图标设计进化论,跨越语言与文化的沟通桥梁
赞助商链接
图标设计进化论,跨越语言与文化的沟通桥梁
赞助商链接

 喜欢这篇文章吗?欢迎分享到你的微博、QQ群,并关注我们的微博,谢谢支持。
版权:除非注明,本站文章均为原创文章,转载请联系我们授权,否则禁止转载。
« 输入框背后的输入反馈逻辑
双重视觉错觉画中画 »
{ 发表评论 }
点击这里取消回复。
推荐书籍
喜欢这篇文章吗?欢迎分享到你的微博、QQ群,并关注我们的微博,谢谢支持。
版权:除非注明,本站文章均为原创文章,转载请联系我们授权,否则禁止转载。
« 输入框背后的输入反馈逻辑
双重视觉错觉画中画 »
{ 发表评论 }
点击这里取消回复。
推荐书籍
 标签AIGC
AI教程
AI绘画
banner
CSS3
illustrator教程
jQuery
logo
Midjourney
photoshop
photoshop教程
UE
UI
UI KIT
UI素材
UI设计
UX
中文字体
创意
创意设计
图标
字体
字体设计
工具
平面设计
排版
插画
摄影
海报
海报设计
海报设计教程
版式设计
用户体验
笔刷
纹理
网页素材
网页设计
色彩搭配
色彩理论
英文字体
设计师
设计理论
设计趋势
设计风格
配色
赞助商
标签AIGC
AI教程
AI绘画
banner
CSS3
illustrator教程
jQuery
logo
Midjourney
photoshop
photoshop教程
UE
UI
UI KIT
UI素材
UI设计
UX
中文字体
创意
创意设计
图标
字体
字体设计
工具
平面设计
排版
插画
摄影
海报
海报设计
海报设计教程
版式设计
用户体验
笔刷
纹理
网页素材
网页设计
色彩搭配
色彩理论
英文字体
设计师
设计理论
设计趋势
设计风格
配色
赞助商

|
【本文地址】
今日新闻 |
点击排行 |
|
推荐新闻 |
图片新闻 |
|
专题文章 |
