@vue/cli和脚手架 自定义配置 端口号修改 |
您所在的位置:网站首页 › 更改端口命令 › @vue/cli和脚手架 自定义配置 端口号修改 |
@vue/cli和脚手架 自定义配置 端口号修改
|
2.0_@vue/cli 脚手架介绍
目标: webpack自己配置环境很麻烦, 下载@vue/cli包,用vue命令创建脚手架项目 @vue/cli是Vue官方提供的一个全局模块包(得到vue命令), 此包用于创建脚手架项目 脚手架是为了保证各施工过程顺利进行而搭设的工作平台 @vue/cli的好处开箱即用 0配置webpack babel支持 css, less支持 开发服务器支持 2.1_@vue/cli安装目标: 把@vue/cli模块包按到全局, 电脑拥有vue命令, 才能创建脚手架工程 全局安装命令 yarn global add @vue/cli # OR npm install -g @vue/cli注意: 如果半天没动静(95%都是网速问题), 可以ctrl c 停止重新来 换一个网继续重来 查看vue脚手架版本 vue -V
总结: 如果出现版本号就安装成功, 否则失败 2.2_@vue/cli 创建项目启动服务目标: 使用vue命令, 创建脚手架项目 注意: 项目名不能带大写字母, 中文和特殊符号 创建项目 # vue和create是命令, vuecli-demo是文件夹名 vue create vuecli-demo vue和create是命令, vuecli-demo是文件夹名敲完命令 三次回车,等待下载 只要看到绿色的 - 啊. 你成功了(底层node+webpack热更新服务)
打开浏览器输入上述地址
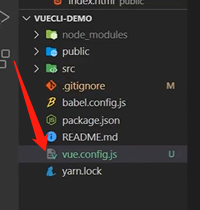
总结: vue命令创建工程目录, 项目内置webpack本地热更新服务器, 帮我们打包项目预览项目 2.3 @vue/cli 目录和代码分析目标: 讲解重点文件夹, 文件的作用, 以及文件里代码的意思 vuecil-demo # 项目目录 ├── node_modules # 项目依赖的第三方包 ├── public # 静态文件目录 ├── favicon.ico# 浏览器小图标 └── index.html # 单页面的html文件(网页浏览的是它) ├── src # 业务文件夹 ├── assets # 静态资源 └── logo.png # vue的logo图片 ├── components # 组件目录 └── HelloWorld.vue # 欢迎页面vue代码文件 ├── App.vue # 整个应用的根组件 └── main.js # 入口js文件 ├── .gitignore # git提交忽略配置 ├── babel.config.js # babel配置 ├── package.json # 依赖包列表 ├── README.md # 项目说明 └── yarn.lock # 项目包版本锁定和缓存地址主要文件及含义 node_modules下都是下载的第三方包 public/index.html – 浏览器运行的网页 src/main.js – webpack打包的入口文件 src/App.vue – vue项目入口页面 package.json – 依赖包列表文件补充: 目标:项目中没有webpack.config.js文件,因为@vue/cli用的vue.config.js src并列处新建vue.config.js 修改后重启终端 命令:yarn serve 目标: 单vue文件好处, 独立作用域互不影响 template里只能有一个根标签 vue文件-独立模块-作用域互不影响 style配合scoped属性, 保证样式只针对当前template内标签生效 vue文件配合webpack, 把他们打包起来插入到index.html 欢迎使用vue export default { name: 'App' }最终: Vue文件配合webpack, 把他们打包起来插入到index.html, 然后在浏览器运行 _@vue/cli 欢迎界面清理目标: 我们开始写我们自己的代码, 无需欢迎页面 src/App.vue默认有很多内容, 可以全部删除留下框assets 和 components 文件夹下的一切都删除掉 (不要默认的欢迎页面) == 重点推荐==
== 重点推荐==
|
【本文地址】
今日新闻 |
点击排行 |
|
推荐新闻 |
图片新闻 |
|
专题文章 |


![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-qL6BWvLy-1625793477573)(images/image-20210116231815543.png)]](https://img-blog.csdnimg.cn/20210709092230271.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L0hlbnJ5X0lE,size_16,color_FFFFFF,t_70)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-y7r2OJo9-1625793477574)(images/image-20210116233035582.png)]](https://img-blog.csdnimg.cn/20210709092211831.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L0hlbnJ5X0lE,size_16,color_FFFFFF,t_70)



 全部删掉,然后 vue
全部删掉,然后 vue 

