Vue的生命周期 |
您所在的位置:网站首页 › 数据生命周期分为几个阶段 › Vue的生命周期 |
Vue的生命周期
|
文章目录
Vue生命周期介绍说明
Vue生命周期钩子(八大钩子)钩子介绍重点学习:更新阶段与卸载阶段
小案例:在created中发送数据
总结:
Vue生命周期介绍
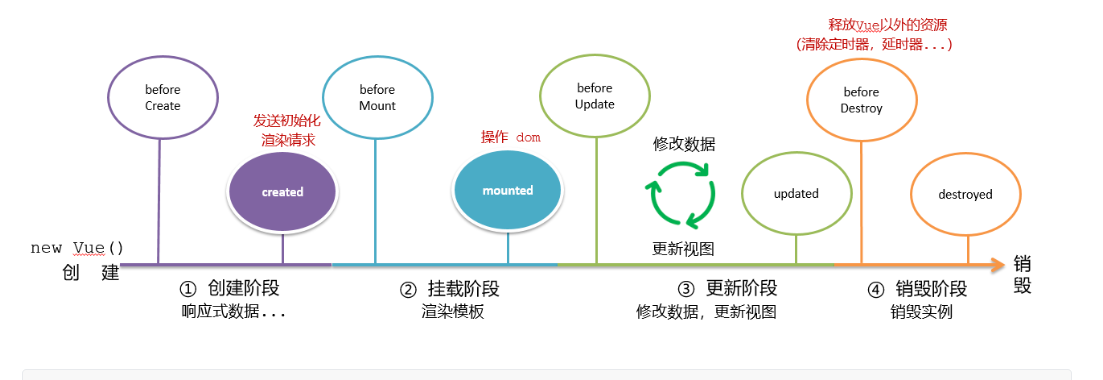
越早发送初始化渲染请求越好 至少dom得渲染出来什么才可以开始操作dom Vue生命周期:就是一个Vue实例从创建 到 销毁 的整个过程。 生命周期四个阶段:① 创建 ② 挂载 ③ 更新 ④ 销毁 1.创建阶段:创建响应式数据 2.挂载阶段:渲染模板 3.更新阶段:修改数据,更新视图 4.销毁阶段:销毁Vue实例 Vue生命周期钩子(八大钩子) 钩子介绍Vue生命周期过程中,会自动运行一些函数,被称为【生命周期钩子】→ 可以在【特定阶段】运行自己的代码
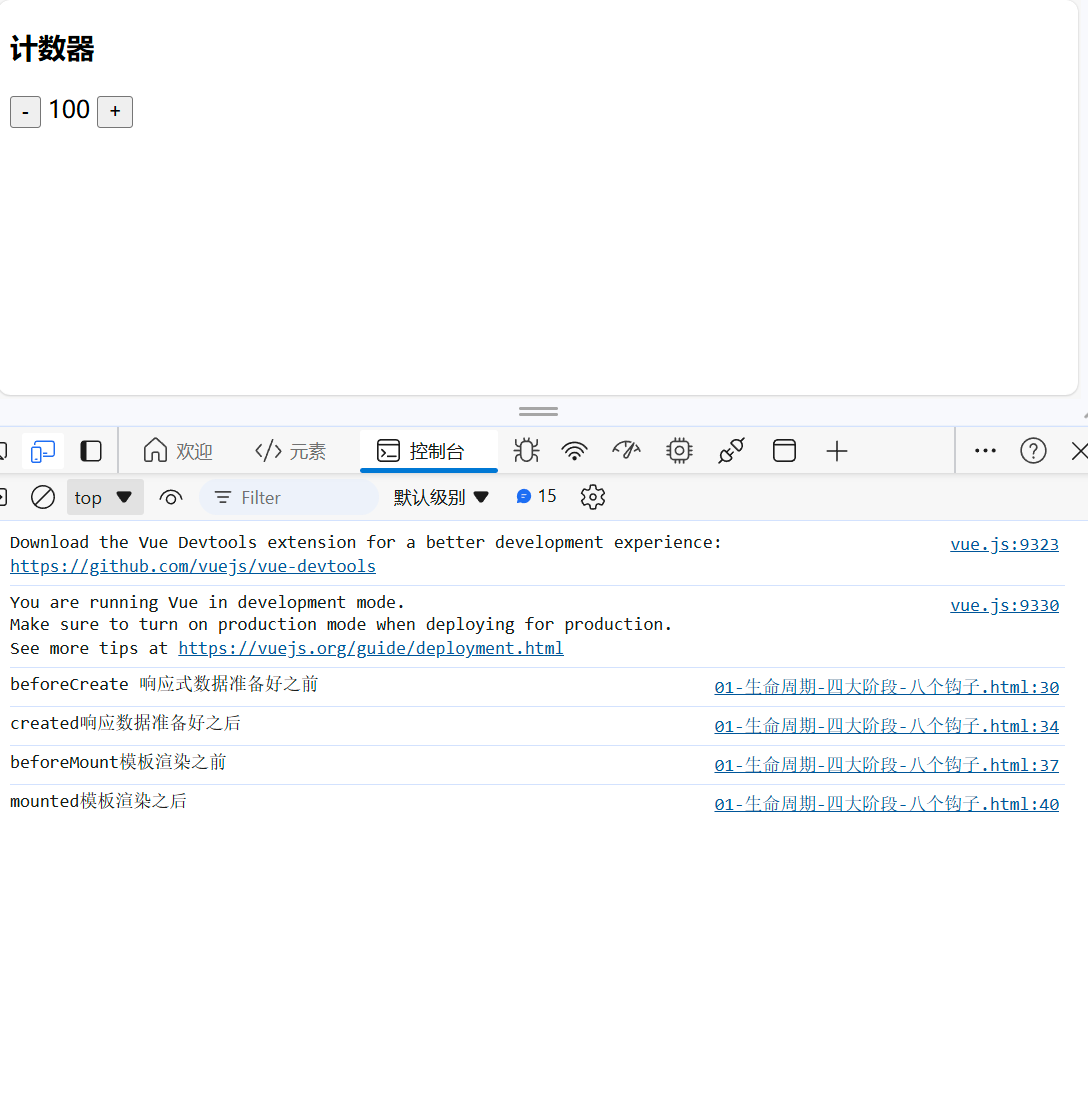
创建阶段created和挂载阶段的mounted 示例: DOCTYPE html> Document {{ title }} - {{ count }} + const app = new Vue({ el: '#app', data: { count: 100, title: '计数器' }, beforeCreate() { console.log('beforeCreate 响应式数据准备好之前') }, created() { console.log('created响应数据准备好之后') }, beforeMount() { console.log('beforeMount模板渲染之前') }, mounted() { console.log('mounted模板渲染之后') }, })
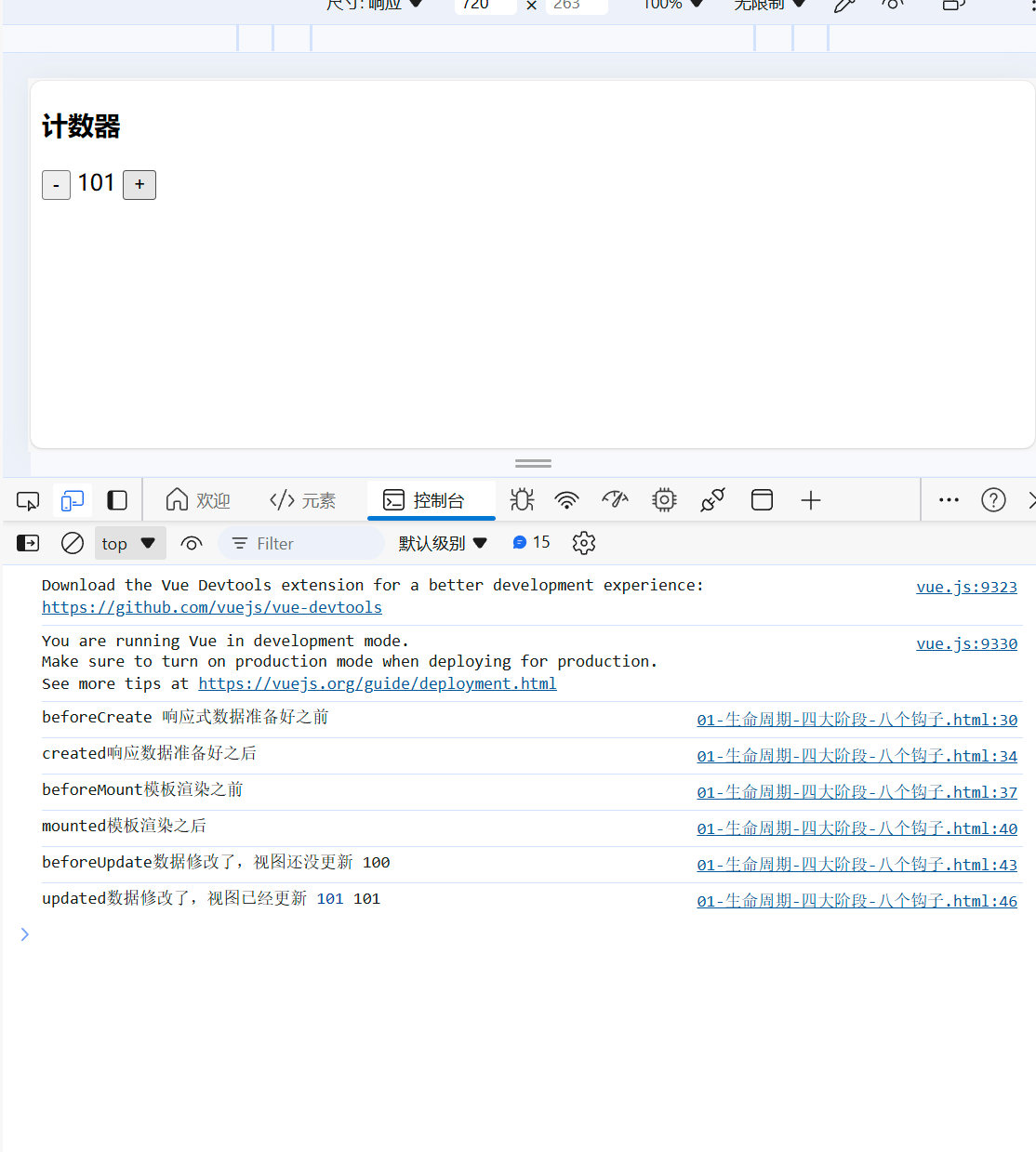
示例 DOCTYPE html> Document {{ title }} - {{ count }} + const app = new Vue({ el: '#app', data: { count: 100, title: '计数器' }, beforeCreate() { console.log('beforeCreate 响应式数据准备好之前') }, created() { console.log('created响应数据准备好之后') }, beforeMount() { console.log('beforeMount模板渲染之前') }, mounted() { console.log('mounted模板渲染之后') }, beforeUpdate() { console.log('beforeUpdate数据修改了,视图还没更新' ,document.querySelector('span').innerHTML) }, updated() { console.log('updated数据修改了,视图已经更新',this.count,document.querySelector('span').innerHTML) }, beforeDestroy() { console.log('beforeDestroy卸载前,') console.log('清除掉一些Vue以外的资源占用,定时器,延时器...') }, destroyed() { console.log('destroyed卸载后') } })
有显示内容说明初始化渲染成功 八个钩子,有三个常用create,mounted,beforeDestory |
【本文地址】
公司简介
联系我们
今日新闻 |
点击排行 |
|
推荐新闻 |
图片新闻 |
|
专题文章 |


 效果:可以看见在页面渲染之前就经历过前面两个阶段,并且在发送一些初始化渲染请求至少也要在created内及以后发送
效果:可以看见在页面渲染之前就经历过前面两个阶段,并且在发送一些初始化渲染请求至少也要在created内及以后发送
 、
、