[前端可视化]echart.js绘制折线图入门 |
您所在的位置:网站首页 › 数据曲线图怎么做图形图 › [前端可视化]echart.js绘制折线图入门 |
[前端可视化]echart.js绘制折线图入门
|
Part1echart.js绘制折线图
1Echart简介
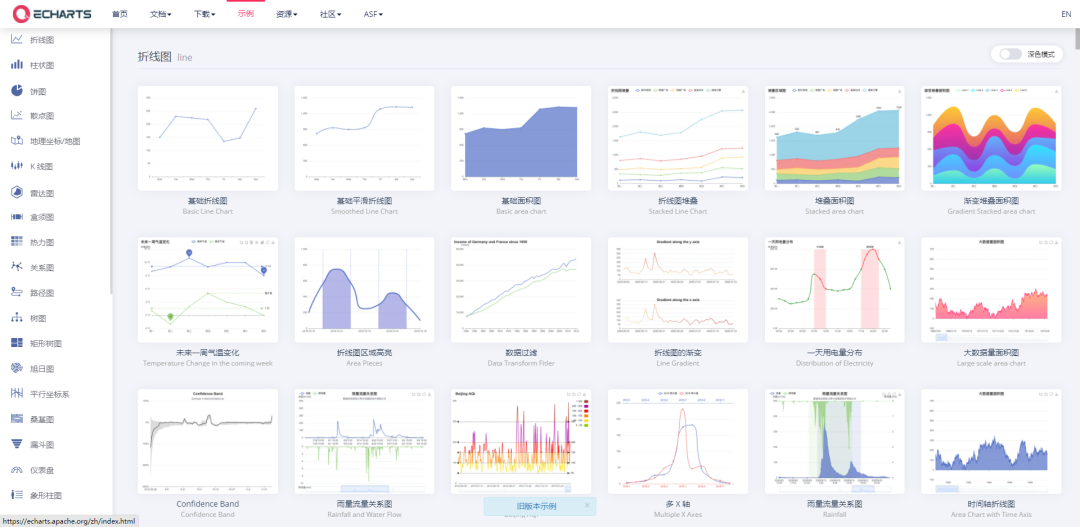
Echart是百度研发团队开发的一款报表视图JS插件,功能十分强大,对开发者和用户友好。 EChart下载地址:http://echarts.baidu.com/download.html Echart官方网站:https://www.echartsjs.com/index.html demo列表:https://echarts.apache.org/examples/zh/index.html 折线图示例
每个示例都有对应的代码,可以直接拿下来用。
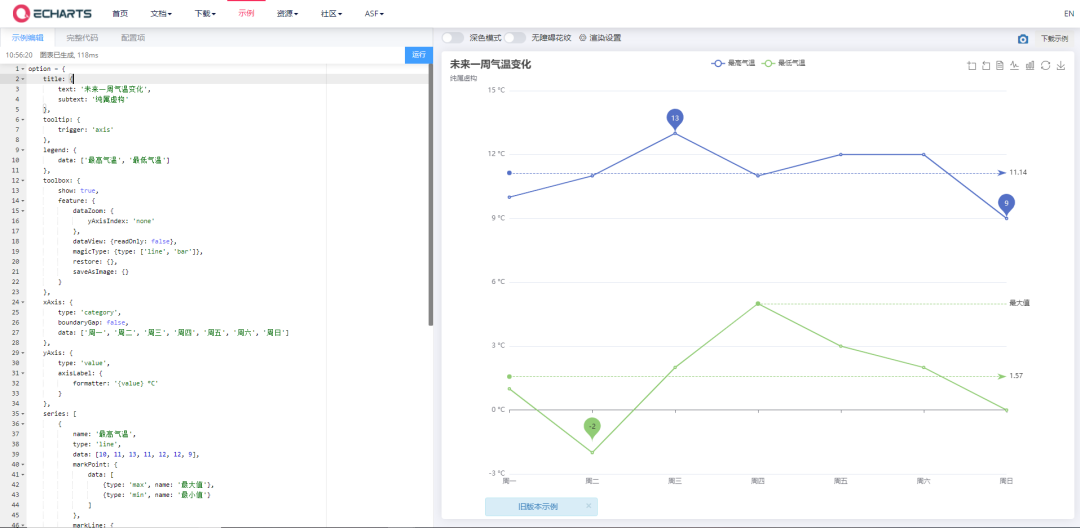
echart的调用十分简单,只需引入echart.js库,再调用相关的init方法,设置配置项即可得到图。 let chart = echarts.init(myChartDom) // 初始化画布节点 chart.setOption(options) // 将配置项在画布上画出来title:写标题,属性如下 show:false/true 标题是否显示; text:标题内容;textstyle修饰标题样式 subtext:副标题,也可以算是内容;subtextStyle修饰副标题样式; legend:图例组件展现了不同系列的标记(symbol),颜色和名字; show:false/true 是否显示; data:图例的数据数组; grid:直角坐标系内绘图网格,单个 grid 内最多可以放置上下两个 X 轴,左右两个 Y 轴。可以在网格上绘制折线图,柱状图,散点图; show:false/true 是否显示; top、left、right、bottom标识上左右下的边距; xAxis :直角坐标系 grid 中的 x 轴,单个 grid 组件最多只能放上下两个 x 轴。 type:坐标轴类型。 'value' 数值轴,适用于连续数据。 'category' 类目轴,适用于离散的类目数据,为该类型时必须通过 data 设置类目数据。 'time' 时间轴,适用于连续的时序数据,与数值轴相比时间轴带有时间的格式化,在刻度计算上也有所不同,例如会根据跨度的范围来决定使用月,星期,日还是小时范围的刻度。 data:类目数据,在类目轴(type: ‘category’)中有效。 yAxis:直角坐标系 grid 中的 y 轴,单个 grid 组件最多只能放左右两个 y 轴。 type:坐标轴类型。 'value' 数值轴,适用于连续数据。 'category' 类目轴,适用于离散的类目数据,为该类型时必须通过 data 设置类目数据。 'time' 时间轴,适用于连续的时序数据,与数值轴相比时间轴带有时间的格式化,在刻度计算上也有所不同,例如会根据跨度的范围来决定使用月,星期,日还是小时范围的刻度。 dataZoom:组件 用于对数据进行区域缩放,从而能自由关注细节的数据信息,或者概览数据整体 type:slider; 是否显示 组件。如果设置为 false,不会显示,但是数据过滤的功能还存在; backgroundColor:组件的背景颜色。 realtime:拖动时,是否实时更新系列的视图。如果设置为 false,则只在拖拽结束的时候更新。 top、left、right、bottom标识上左右下的边距; tooltip:提示框组件 show:false/true 是否显示; trigger:触发类型; 'item':数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用。 'axis':坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用。 color:调色盘颜色列表。如果系列没有设置颜色,则会依次循环从该列表中取颜色作为系列颜色。 默认为:['#c23531','#2f4554', '#61a0a8', '#d48265', '#91c7ae','#749f83', '#ca8622', '#bda29a','#6e7074', '#546570', '#c4ccd3']; seriers: 系列列表。每个系列通过type 决定自己的图表类型; series[i]-line:折线 itemStyle:折线拐点标志的样式; series[i]-bar:柱状图通过柱形的高度来表现数据的大小,用于有至少一个类目轴的直角坐标系上。 3option示例 气温变化折线图 option = { title: { text: '未来一周气温变化', subtext: '纯属虚构' }, tooltip: { trigger: 'axis' }, legend: { data: ['最高气温', '最低气温'] }, toolbox: { show: true, feature: { dataZoom: { yAxisIndex: 'none' }, dataView: {readOnly: false}, magicType: {type: ['line', 'bar']}, restore: {}, saveAsImage: {} } }, xAxis: { type: 'category', boundaryGap: false, data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日'] }, yAxis: { type: 'value', axisLabel: { formatter: '{value} °C' } }, series: [ { name: '最高气温', type: 'line', data: [10, 11, 13, 11, 12, 12, 9], markPoint: { data: [ {type: 'max', name: '最大值'}, {type: 'min', name: '最小值'} ] }, markLine: { data: [ {type: 'average', name: '平均值'} ] } }, { name: '最低气温', type: 'line', data: [1, -2, 2, 5, 3, 2, 0], markPoint: { data: [ {name: '周最低', value: -2, xAxis: 1, yAxis: -1.5} ] }, markLine: { data: [ {type: 'average', name: '平均值'}, [{ symbol: 'none', x: '90%', yAxis: 'max' }, { symbol: 'circle', label: { position: 'start', formatter: '最大值' }, type: 'max', name: '最高点' }] ] } } ] };
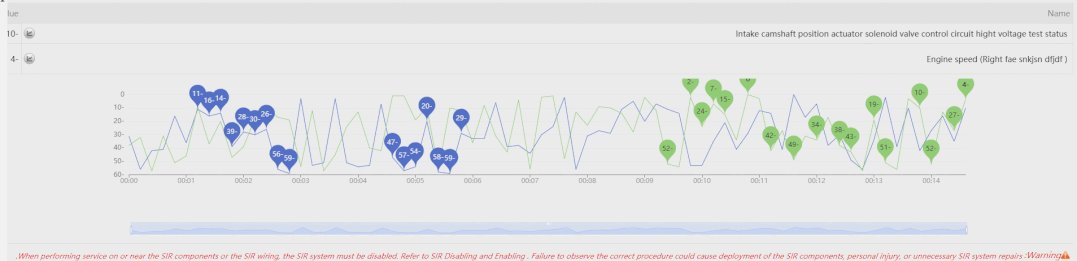
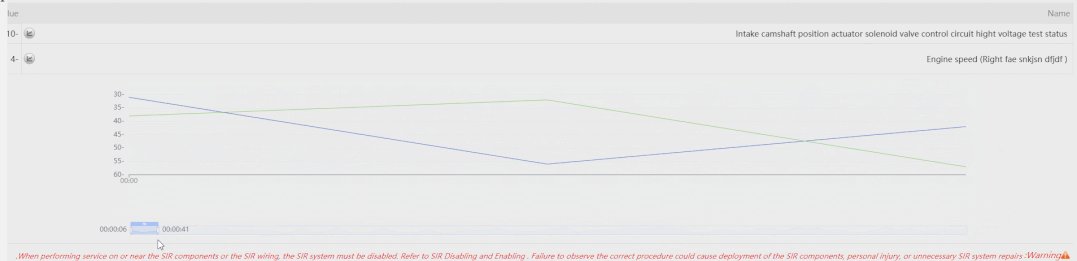
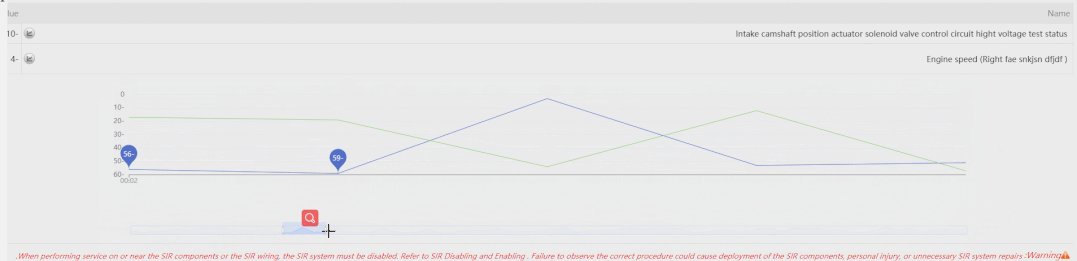
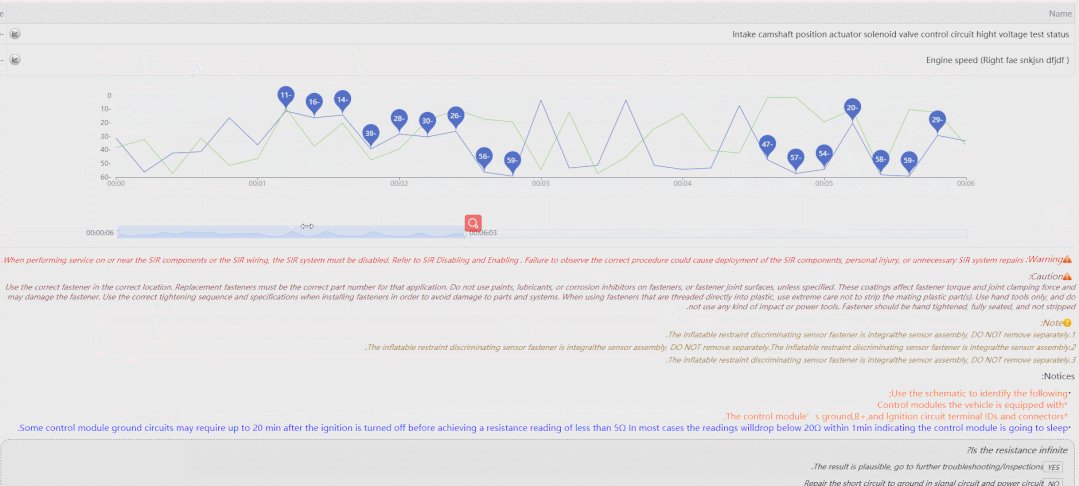
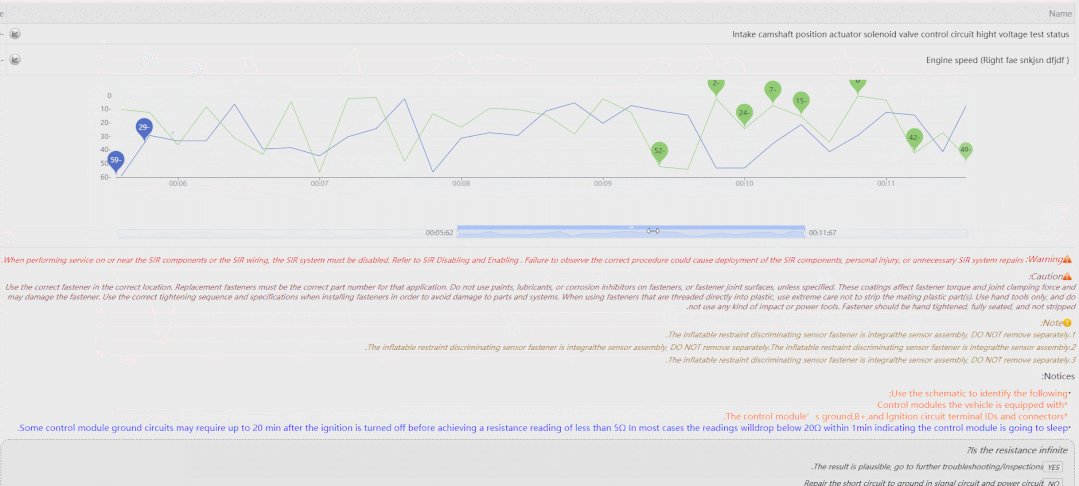
image-20210823180507254 项目中的折线图在本人遇到的一些项目中,有些需求,使用echart.js可以很舒服地就把问题解决了,下面分享一下。 放大缩小实现实现要点 借助echart.js的options配置中的dataZoom配置项实现
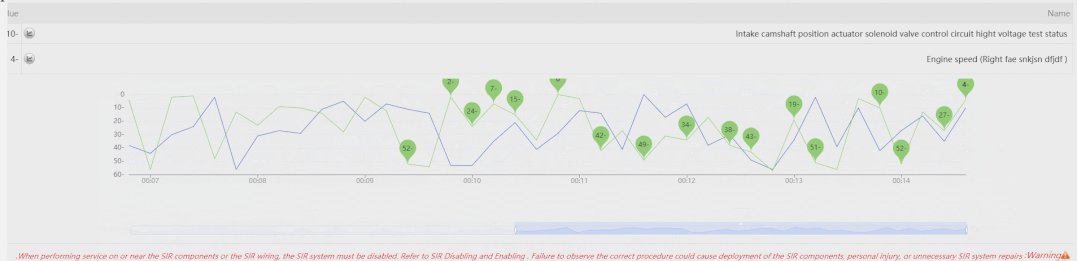
实现要点 获取按下按钮时,当前数据列表中最后一个数据 保留每条线打标签的数据,并且把控好对应关系 每次刷新画图时,将所有标记点都画进去
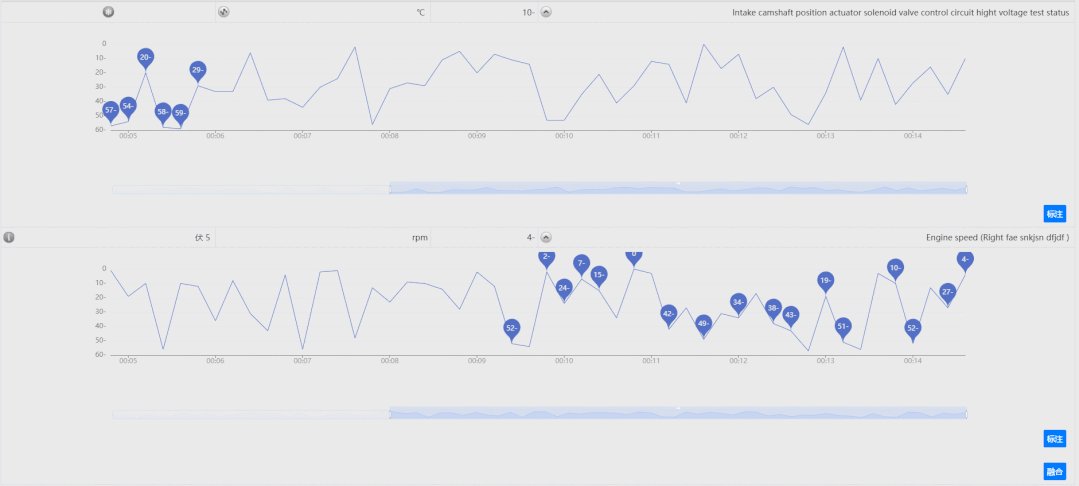
实现要点 收集两条线的所有数据,融入到一个对象中 重新渲染一块画布,并将所有数据在画布上画出 通过按钮控制各个画布的展开和收回
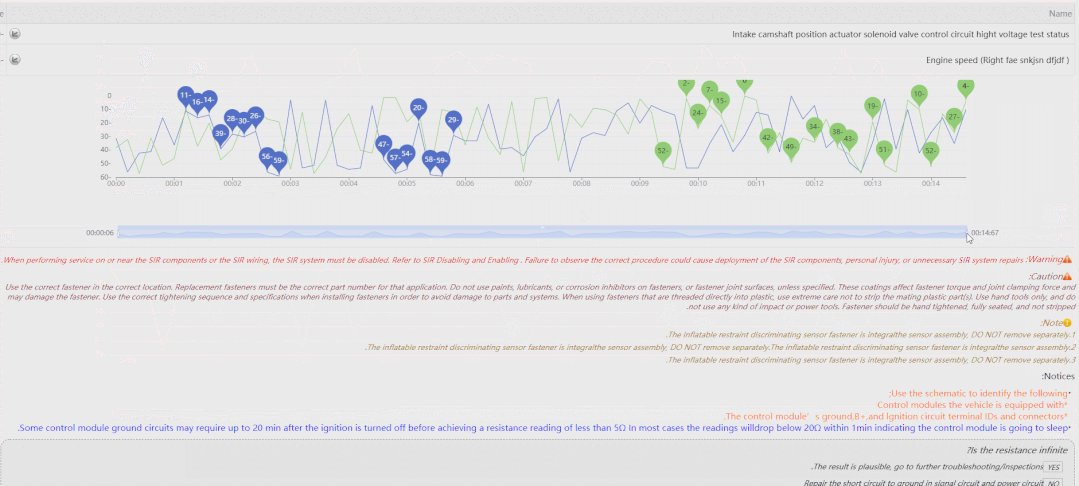
option配置如下。 option = { "grid": { "left": "10%", "right": "10%", "bottom": "40%", "top": "10%" }, "dataZoom": { "type": "slider", "show": true, "start": 0, "end": 100, "height": 16, "bottom": "5%" }, "tooltip": { "trigger": "axis", "axisPointer": { "type": "cross", "animation": false, "label": { "backgroundColor": "#505765" } } }, "xAxis": [ { "type": "category", "boundaryGap": false, "axisLine": { "onZero": false }, "data": [ "00:00:07", "00:00:23", "00:00:41", "00:00:62", "00:00:86", "00:01:01", "00:01:21", "00:01:44", "00:01:61", "00:01:82", "00:02:01", "00:02:22", "00:02:41", "00:02:61", "00:02:81", "00:03:01", "00:03:28", "00:03:50", "00:03:70", "00:03:88", "00:04:08", "00:04:29", "00:04:48", "00:04:69" ], "axisLabel": { "show": true, "inside": false, "rotate": 0, "margin": 5, "color": "#999", "interval": 4 } } ], "yAxis": [ { "type": "value", "scale": true, "show": true } ], "series": [ { "name": "one_table2", "type": "line", "symbol": "none", "lineStyle": { "width": 1 }, "markPoint": { "data": [ { "name": "标记点", "value": -58, "xAxis": "00:01:61", "yAxis": -58, "xIndex": 8 }, { "name": "标记点", "value": -59, "xAxis": "00:01:82", "yAxis": -59, "xIndex": 9 }, { "name": "标记点", "value": -33, "xAxis": "00:02:01", "yAxis": -33, "xIndex": 10 } ], "effect": { "show": true, "shadowBlur": 0 } }, "data": [ -38,-4,-10,-53,-18,-14,-54,-55,-58,-59,-33,-49,-23,-10,-51,-3,-32,-34,-3,-36,-13,-42,-18,-28,-54,-7,-2,-15,-2,-31,-25,-37,-58,-46,-5,-19,-21,-43,-3,-59,-21,-8,-15,-43,-54,-58,-48,-1,-1,-4,-2,-17,-58,-15,-7,-8,-58,-4,-20,-45,-3,-58,-40,-12,-19 ] }, ] } |
【本文地址】
今日新闻 |
点击排行 |
|
推荐新闻 |
图片新闻 |
|
专题文章 |