vue项目中img使用svg图片修改颜色 |
您所在的位置:网站首页 › 改图片的背景颜色 › vue项目中img使用svg图片修改颜色 |
vue项目中img使用svg图片修改颜色
|
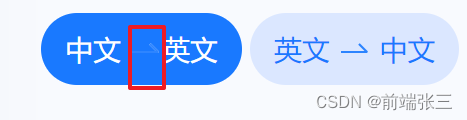
需求:就是左边是文字,右边是文字,中间是一个箭头图片 1:首先改svg图片的颜色,可以直接使用**fill=“想要的颜色”**来修改颜色。然后我这个需要点击修改颜色,是动态的,写死只满足一种情况。 // svg图片中 fill="red" // 你想要的颜色2:然后去网上找,主流的就是这个了,将fill改为currentColor, 然后通过继承父元素color属性可以改变颜色。(但是这种貌似不支持img引入的图片,所以还是没效果) // svg图片中 fill="currentColor" // vue页面中, 你要改的那个svg图片的类名,使用fill改颜色即可 .svg-icon{ fill:red; }3:然后功夫不负有心人,找到了这个,查了一下drop-shadow是添加一个可以修改颜色的阴影,然后直接cv,效果如下 //css .svg { width: 30px; height: 30px; overflow: hidden; } .svg-color { transform: translateX(30px); filter: drop-shadow(#ff0000 -30px 0px 0px); }
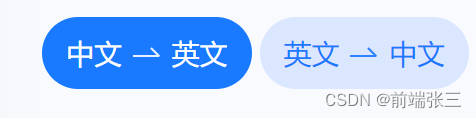
5:最后,抛弃了在vue文件中改变颜色img图片的想法,由于我是点击事件,点击的时候有下标,所以我就将这种图片改为了蓝色和白色两张图片,使用下标判断显示那张图片即可。效果是有了,但是差强人意,麻烦有更好的思路私聊一下我。这里写下自己的思路,记录一下。 // 伪代码 中文 英文 英文 中文 |
【本文地址】
公司简介
联系我们
今日新闻 |
点击排行 |
|
推荐新闻 |
图片新闻 |
|
专题文章 |

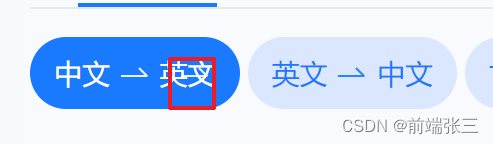
 4:看着英文这两个字,就红框框住的地方,第3步的时候说了,drop-shadow是一个投影,这个就是投影出来的结果,就如果你是一张单独的图片,可以直接使用overflow:hidden将这个投影隐藏,但是这里我试过了,不能隐藏,然后我想到因为选中的是白色的,往上能不能行,因为图片默认我是蓝色的,选中后改为白色嘛,刚好背景色也是白色,改成了如下效果:使用y轴投影,但是由于蓝色和白色重叠了,导致颜色很淡,还是没啥用
4:看着英文这两个字,就红框框住的地方,第3步的时候说了,drop-shadow是一个投影,这个就是投影出来的结果,就如果你是一张单独的图片,可以直接使用overflow:hidden将这个投影隐藏,但是这里我试过了,不能隐藏,然后我想到因为选中的是白色的,往上能不能行,因为图片默认我是蓝色的,选中后改为白色嘛,刚好背景色也是白色,改成了如下效果:使用y轴投影,但是由于蓝色和白色重叠了,导致颜色很淡,还是没啥用