uni |
您所在的位置:网站首页 › 播放盒子怎么写 › uni |
uni
|
uni-app的flex盒模型与布局进阶写法(高手勿进)
官方文档盒模型的进阶操作flex布局总结
官方文档
许多细节不多赘述,细枝末节还是看官方文档 盒模型 flex布局 盒模型的进阶操作
 这是一个圆角框
.example_one {
background-color: #ffff00;
width: 100%;
height: 300rpx;
padding: 25rpx 25rpx; /* 向内压缩空间,否者内容会显示在框外,大家可以试试不写这行代码,内容会怎么样 */
border-radius: 25rpx; /* 使四个角都为圆角 */
margin: 50rpx auto;/* 居中并使上下编剧各位25rpx */
}
上圆角背景
这是一个圆角框
.example_one {
background-color: #ffff00;
width: 100%;
height: 300rpx;
padding: 25rpx 25rpx; /* 向内压缩空间,否者内容会显示在框外,大家可以试试不写这行代码,内容会怎么样 */
border-radius: 25rpx; /* 使四个角都为圆角 */
margin: 50rpx auto;/* 居中并使上下编剧各位25rpx */
}
上圆角背景  这行可以是搜索栏
这是一个上圆角背景
.content{
background-color: #C0C0C0;
}
.example_two{
background-color: #FFFFFF;
height: 300rpx;
padding: 25rpx 25rpx; /* 向内压缩空间,否者内容会显示在框外,大家可以试试不写这行代码,内容会怎么样 */
border-radius: 35rpx 35rpx 0 0; /* 使上面两个角为圆角 */
margin-top: 50rpx;
}
flex布局
这行可以是搜索栏
这是一个上圆角背景
.content{
background-color: #C0C0C0;
}
.example_two{
background-color: #FFFFFF;
height: 300rpx;
padding: 25rpx 25rpx; /* 向内压缩空间,否者内容会显示在框外,大家可以试试不写这行代码,内容会怎么样 */
border-radius: 35rpx 35rpx 0 0; /* 使上面两个角为圆角 */
margin-top: 50rpx;
}
flex布局
有些小伙伴看了uni-app的flex布局文档后,可能还是比较迷糊,不知道怎么灵活的去写样式,下面将会从易到难的去分析几个样式 左整右散 假如现在我们想写这样一个样式 首先我们应该分析这个布局,对其进行标号
首先我们应该分析这个布局,对其进行标号  将其划分为左右两部分(1)(2,3,4),这两部分同级,右边三部分同级那么下面看代码
1
2
3
4
.content{
display: flex;
flex-direction: row;
background-color: #999999;
padding: 30rpx 30rpx;
justify-content: space-between;
.left{
background-color: #FFFFFF;
width: 30%;
height: 300rpx;
}
.right{
display: flex;
flex-direction: column;
justify-content: space-between;
width: 60%;
.l1{
background-color: #FFFFFF;
width: 100%;
height: 90rpx;
}
.l2{
background-color: #FFFFFF;
width: 100%;
height: 90rpx;
}
.l3{
background-color: #FFFFFF;
width: 100%;
height: 90rpx;
}
}
} 将其划分为左右两部分(1)(2,3,4),这两部分同级,右边三部分同级那么下面看代码
1
2
3
4
.content{
display: flex;
flex-direction: row;
background-color: #999999;
padding: 30rpx 30rpx;
justify-content: space-between;
.left{
background-color: #FFFFFF;
width: 30%;
height: 300rpx;
}
.right{
display: flex;
flex-direction: column;
justify-content: space-between;
width: 60%;
.l1{
background-color: #FFFFFF;
width: 100%;
height: 90rpx;
}
.l2{
background-color: #FFFFFF;
width: 100%;
height: 90rpx;
}
.l3{
background-color: #FFFFFF;
width: 100%;
height: 90rpx;
}
}
}
效果图:  那么我们将其划分为上下两块(1)(1,2,3),1和(2,3,4)是同级的,2,3,4是同级的代码和上面的大同小异,只做了部分修改,代码如下:
1
2
3
4
.content{
display: flex;
flex-direction: column;
background-color: #999999;
padding: 30rpx 30rpx;
justify-content: space-between;
align-items: center;
height: 300rpx;
.left{
background-color: #FFFFFF;
width: 90%;
height: 100rpx;
}
.right{
display: flex;
flex-direction: row;
justify-content: space-between;
width: 90%;
.l1{
background-color: #FFFFFF;
width: 25%;
height: 150rpx;
}
.l2{
background-color: #FFFFFF;
width: 25%;
height: 150rpx;
}
.l3{
background-color: #FFFFFF;
width: 25%;
height: 150rpx;
}
}
}
那么我们将其划分为上下两块(1)(1,2,3),1和(2,3,4)是同级的,2,3,4是同级的代码和上面的大同小异,只做了部分修改,代码如下:
1
2
3
4
.content{
display: flex;
flex-direction: column;
background-color: #999999;
padding: 30rpx 30rpx;
justify-content: space-between;
align-items: center;
height: 300rpx;
.left{
background-color: #FFFFFF;
width: 90%;
height: 100rpx;
}
.right{
display: flex;
flex-direction: row;
justify-content: space-between;
width: 90%;
.l1{
background-color: #FFFFFF;
width: 25%;
height: 150rpx;
}
.l2{
background-color: #FFFFFF;
width: 25%;
height: 150rpx;
}
.l3{
background-color: #FFFFFF;
width: 25%;
height: 150rpx;
}
}
}
 按照上面的步骤来:
划分元素块 按照上面的步骤来:
划分元素块  这样就一目了然了,到底哪些是一级的,哪些在下面一级,首先应该把框架用代码敲出来
|
|
然后再向框架里面填充元素并写样式,代码如下,其中图片的资源大家可以自行替换看效果,我就不放上去了
{{item.name}}
{{item.date}}
{{item.cotent}}
{{item.zan}}
|
{{item.comment}}
|
{{item.eye}}
.tiezi {
padding: 20rpx 26rpx;
background-color: #FFFFFF;
margin-bottom: 20rpx;
margin-top: 20rpx;
display: flex;
flex-direction: column;
.l1 {
display: flex;
flex-direction: row;
gap: 15rpx;
.headicon {
width: 80rpx;
height: 80rpx;
border-radius: 50%;
border: 1px solid #FFFFFF;
}
.namedate {
display: flex;
flex-direction: column;
.name {
font-size: 35rpx;
font-weight: bold;
}
.date {
font-size: 28rpx;
color: #b0b0b0;
}
}
}
.l2 {
margin-top: 20rpx;
}
.l3 {
display: flex;
flex-direction: row;
flex-wrap: wrap;
gap: 15rpx;
margin-top: 15rpx;
.contentpic {
height: 200rpx;
width: 200rpx;
}
}
.l4 {
display: flex;
flex-direction: row;
justify-content: space-between;
padding: 0 70rpx;
margin-top: 15rpx;
.zan {
gap: 10rpx;
display: flex;
flex-direction: row;
}
.comment{
gap: 10rpx;
display: flex;
flex-direction: row;
}
.eye{
gap: 10rpx;
display: flex;
flex-direction: row;
}
}
}
.icon {
width: 35rpx;
height: 35rpx;
margin-top: 4rpx;
}
实战——进入自习室卡片样式 这样就一目了然了,到底哪些是一级的,哪些在下面一级,首先应该把框架用代码敲出来
|
|
然后再向框架里面填充元素并写样式,代码如下,其中图片的资源大家可以自行替换看效果,我就不放上去了
{{item.name}}
{{item.date}}
{{item.cotent}}
{{item.zan}}
|
{{item.comment}}
|
{{item.eye}}
.tiezi {
padding: 20rpx 26rpx;
background-color: #FFFFFF;
margin-bottom: 20rpx;
margin-top: 20rpx;
display: flex;
flex-direction: column;
.l1 {
display: flex;
flex-direction: row;
gap: 15rpx;
.headicon {
width: 80rpx;
height: 80rpx;
border-radius: 50%;
border: 1px solid #FFFFFF;
}
.namedate {
display: flex;
flex-direction: column;
.name {
font-size: 35rpx;
font-weight: bold;
}
.date {
font-size: 28rpx;
color: #b0b0b0;
}
}
}
.l2 {
margin-top: 20rpx;
}
.l3 {
display: flex;
flex-direction: row;
flex-wrap: wrap;
gap: 15rpx;
margin-top: 15rpx;
.contentpic {
height: 200rpx;
width: 200rpx;
}
}
.l4 {
display: flex;
flex-direction: row;
justify-content: space-between;
padding: 0 70rpx;
margin-top: 15rpx;
.zan {
gap: 10rpx;
display: flex;
flex-direction: row;
}
.comment{
gap: 10rpx;
display: flex;
flex-direction: row;
}
.eye{
gap: 10rpx;
display: flex;
flex-direction: row;
}
}
}
.icon {
width: 35rpx;
height: 35rpx;
margin-top: 4rpx;
}
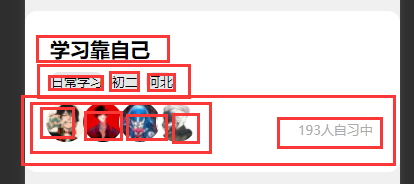
实战——进入自习室卡片样式  划分样式
划分样式  上代码
{{item.name}}
{{item1}}
{{item.peoplenum}}人自习中
.container{
padding: 50rpx 50rpx;
border-radius: 25rpx 25rpx 25rpx 25rpx;
background-color: #FFFFFF;
margin-bottom: 40rpx;
margin-top: 40rpx;
display: flex;
flex-direction: column;
.l1 {
font-size: 40rpx;
font-weight: bold;
}
.l2{
margin-top: 20rpx;
display: flex;
flex-direction: row;
gap: 15rpx;
.sign{
font-size: 26rpx;
border: 1rpx solid #e6e6e6;
border-radius: 50rpx 50rpx 50rpx 50rpx;
background-color: #e6e6e6;
}
}
.l3{
margin-top: 20rpx;
display: flex;
flex-direction: row;
.headicon{
width: 80rpx;
height: 80rpx;
border-radius: 50%;
border: 1px solid #FFFFFF;
margin-left: -10rpx;
}
.peoplenum{
display: flex;
flex-direction: column;
font-size: 26rpx;
color: #ababab;
margin-top: 40rpx;
margin-left: 200rpx;
}
}
}
总结 上代码
{{item.name}}
{{item1}}
{{item.peoplenum}}人自习中
.container{
padding: 50rpx 50rpx;
border-radius: 25rpx 25rpx 25rpx 25rpx;
background-color: #FFFFFF;
margin-bottom: 40rpx;
margin-top: 40rpx;
display: flex;
flex-direction: column;
.l1 {
font-size: 40rpx;
font-weight: bold;
}
.l2{
margin-top: 20rpx;
display: flex;
flex-direction: row;
gap: 15rpx;
.sign{
font-size: 26rpx;
border: 1rpx solid #e6e6e6;
border-radius: 50rpx 50rpx 50rpx 50rpx;
background-color: #e6e6e6;
}
}
.l3{
margin-top: 20rpx;
display: flex;
flex-direction: row;
.headicon{
width: 80rpx;
height: 80rpx;
border-radius: 50%;
border: 1px solid #FFFFFF;
margin-left: -10rpx;
}
.peoplenum{
display: flex;
flex-direction: column;
font-size: 26rpx;
color: #ababab;
margin-top: 40rpx;
margin-left: 200rpx;
}
}
}
总结
以上就是盒模型与flex布局的进阶写法了,要点就是首先要划分出各个级别的元素,然后要注意的是image和view都是块级元素,是同一级别的 对您有用的话记得给个三连哟~ |
【本文地址】
公司简介
联系我们
今日新闻 |
点击排行 |
|
推荐新闻 |
图片新闻 |
|
专题文章 |
 盒模型其实很简单,主要是对于margin和padding以及border的使用 可以这样去理解,margin向外扩展,padding是向内缩减,border是对边框的操作,content在这里我们不去关注,content将会在下面的flex布局中去讨论。 这个部分讲几个我认为比较有用的写法:
盒模型其实很简单,主要是对于margin和padding以及border的使用 可以这样去理解,margin向外扩展,padding是向内缩减,border是对边框的操作,content在这里我们不去关注,content将会在下面的flex布局中去讨论。 这个部分讲几个我认为比较有用的写法:
