|
前言:
uni-app中方法整理之请求后台接口。个人封装版本与官方提供方法。
官方入口:
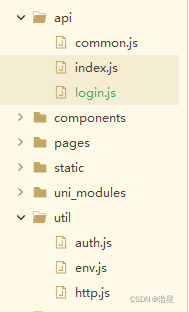
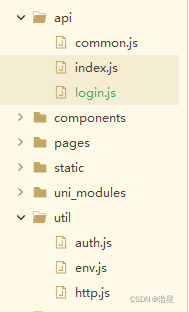
封装版本:目录见下

1、新建文件夹api,这里主要放接口信息
login.js 放登录页面的接口方法
import axios from '../util/http'
const Login = {
// 获取验证码
goPhoneCode(params) {
return axios({
method:'get',
url:`/phoneCode`,
params:params
})
},
}
export default Login
index.js 注册所有的接口方法
/**
* api接口的统一出口
*/
import common from './common'
import login from './login'
export default {
common,
login,
}
2、新建util文件夹,并新建三个文件
auth.js 封装的缓存方法
const TokenKey = 'uni_token';
// 认证令牌
export function getToken() {
return uni.getStorageSync(TokenKey)
}
export function setToken(token) {
return uni.setStorageSync(TokenKey, token)
}
export function removeToken() {
return uni.removeStorageSync(TokenKey)
}
http.js 封装的请求接口方法
import {getToken,removeToken} from './auth';
import env from './env';
// 封装数据返回成功提示函数------------------------------------------------------
function successState(res) {
let code = res.data.code;
console.log('@return-data:')
console.log(res)
//公共报错提醒
if(code !== 200){
// 非成功状态码弹窗
uni.showToast({
icon: 'none',
duration: 3000,
title: `${res.data.msg}`
});
}
// 登陆失效
if (res.data.code === 403) {
// 清除本地token
removeToken()
// 关闭所有页面返回到登录页
uni.reLaunch({
url: '/pages/login/login'
})
}
console.log('/------http(END)------/')
return res
}
// 封装数据返回失败提示函数------------------------------------------------------
function errorState(err) {
// 请求失败弹窗
uni.showToast({
icon: 'none',
duration: 3000,
title: '服务器错误,请稍后再试'
});
console.log('/------http(END)------/')
}
// 封装axios---------------------------------------------------------------------
function service(options = {}) {
options.url = `${env.baseUrl}${options.url}`;
// 判断本地是否存在token,如果存在则带上请求头
if (getToken()) {
options.header = {
'content-type': 'application/json',
'authorization': `${getToken()}` // 这里是token
};
}
console.log('/------http(START)------/')
console.log('@all-url:')
console.log(options.url)
console.log('@params:')
console.log(options)
return new Promise((resolved, rejected) => {
options.success = (res) => {
successState(res)
resolved(res)
};
options.fail = (err) => {
errorState(err)
rejected(err);
};
uni.request(options);
});
}
export default service;v
env.js 公共baseurl 地址 与其他变量
"use strict";
/**
* appid : 小程序appid
* baseUrl : 服务端域名
*/
export default {
appid: '****',
baseUrl: 'http://***.70.94.135:7001'
}
3、main.js中全局配置
//接口
import api from './api'
Vue.prototype.$api = api
4、页面中具体使用
mounted() {
this.getLoginCap()
},
methods: {
//获取验证码
getLoginCap(){
let phone = '13519102731'
this.$api.login.goPhoneCode({phone}).then(res=>{
debugger
if(res.data.code == 200){
}
})
}
}
打开 f12 的console.log,可以看到具体的地址,参数和返回值
 官方提供方法:点我直接进入
uni.request(OBJECT)
官方提供方法:点我直接进入
uni.request(OBJECT)
在各个小程序平台运行时,网络相关的 API 在使用前需要配置域名白名单。
OBJECT 参数说明
参数名类型必填默认值说明平台差异说明urlString是开发者服务器接口地址dataObject/String/ArrayBuffer否请求的参数App不支持ArrayBuffer类型headerObject否设置请求的 header,header 中不能设置 Referer。App、H5端会自动带上cookie,且H5端不可手动修改methodString否GET有效值详见下方说明timeoutNumber否60000超时时间,单位 msH5(HBuilderX 2.9.9+)、APP(HBuilderX 2.9.9+)、微信小程序(2.10.0)、支付宝小程序dataTypeString否json如果设为 json,会尝试对返回的数据做一次 JSON.parseresponseTypeString否text设置响应的数据类型。合法值:text、arraybuffer支付宝小程序不支持sslVerifyBoolean否true验证 ssl 证书仅App安卓端支持(HBuilderX 2.3.3+),不支持离线打包withCredentialsBoolean否false跨域请求时是否携带凭证(cookies)仅H5支持(HBuilderX 2.6.15+)firstIpv4Boolean否falseDNS解析时优先使用ipv4仅 App-Android 支持 (HBuilderX 2.8.0+)successFunction否收到开发者服务器成功返回的回调函数failFunction否接口调用失败的回调函数completeFunction否接口调用结束的回调函数(调用成功、失败都会执行)
method 有效值
注意:method有效值必须大写,每个平台支持的method有效值不同,详细见下表。
methodAppH5微信小程序支付宝小程序百度小程序字节跳动小程序、飞书小程序GET√√√√√√POST√√√√√√PUT√√√x√√DELETE√√√x√xCONNECTx√√xxxHEADx√√x√xOPTIONS√√√x√xTRACEx√√xxx
success 返回参数说明
参数类型说明dataObject/String/ArrayBuffer开发者服务器返回的数据statusCodeNumber开发者服务器返回的 HTTP 状态码headerObject开发者服务器返回的 HTTP Response HeadercookiesArray.开发者服务器返回的 cookies,格式为字符串数组
data 数据说明
最终发送给服务器的数据是 String 类型,如果传入的 data 不是 String 类型,会被转换成 String。转换规则如下:
对于 GET 方法,会将数据转换为 query string。例如 { name: 'name', age: 18 } 转换后的结果是 name=name&age=18。对于 POST 方法且 header['content-type'] 为 application/json 的数据,会进行 JSON 序列化。对于 POST 方法且 header['content-type'] 为 application/x-www-form-urlencoded 的数据,会将数据转换为 query string。
|  官方提供方法:点我直接进入
uni.request(OBJECT)
官方提供方法:点我直接进入
uni.request(OBJECT)