Vue3 网络请求 |
您所在的位置:网站首页 › 拦截器失效状态 › Vue3 网络请求 |
Vue3 网络请求
|
文章目录
📋前言🎯关于拦截器🎯项目创建🎯代码分析🎯补充:并发请求🧩axios.all() 和 Promise.all() 的区别
📝最后
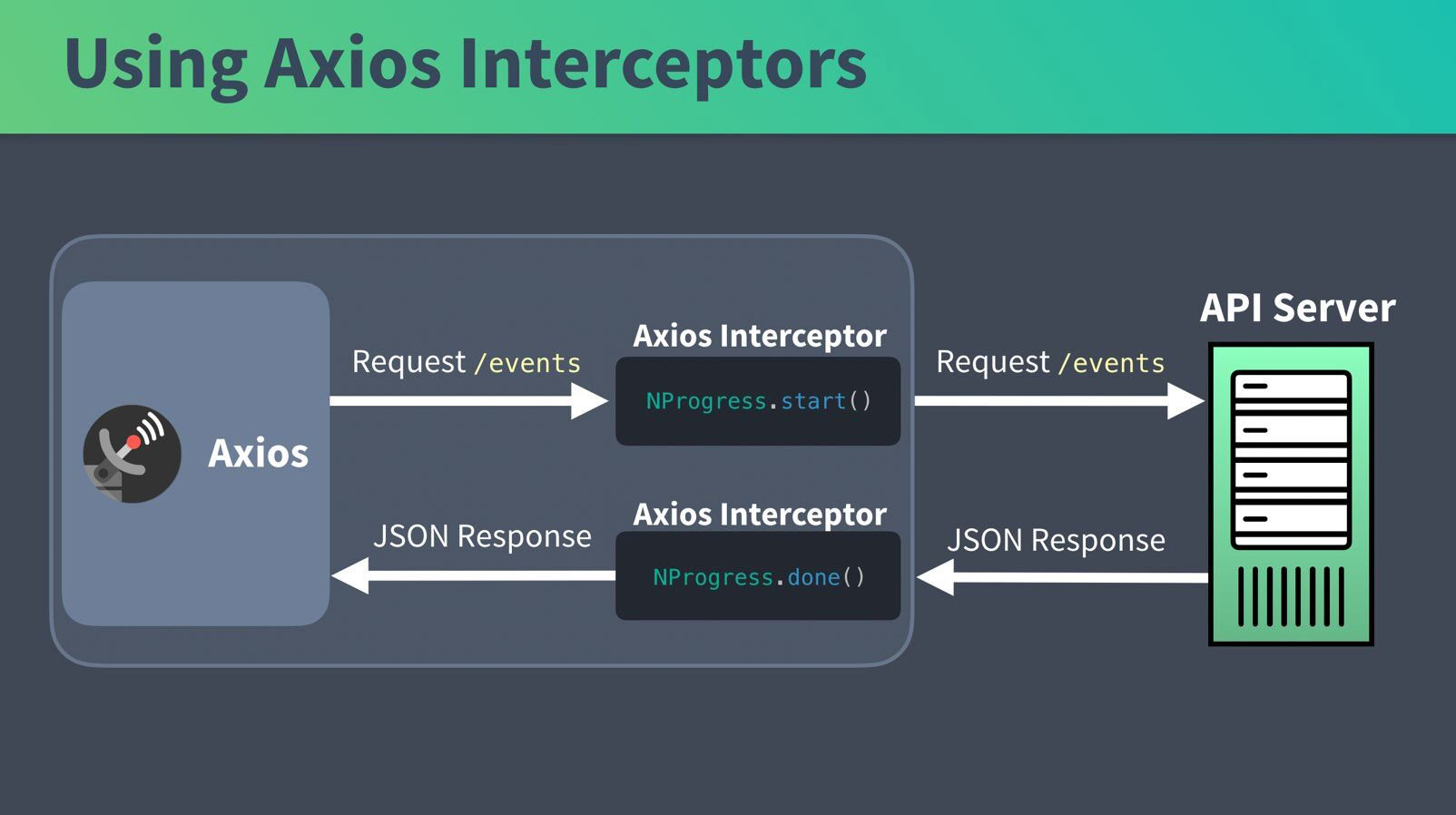
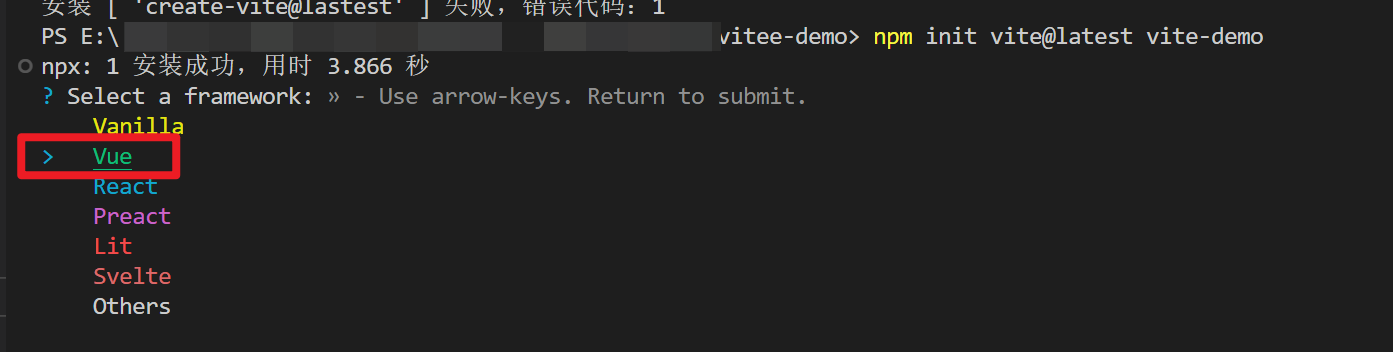
Axios 是一个流行的基于 Promise 的 HTTP 客户端库,用于在浏览器和 Node.js 中发出 HTTP 请求。Axios 还支持请求和响应的拦截器。接下来通过这篇文章,我们一起来学习和了解一下 Axios 拦截器和并发请求,通过实际代码来介绍如何使用 Axios 拦截器。 🎯关于拦截器拦截器会在发生响应请求之前和收到响应数据之后第一时间被调用。例如每个请求都需要带后端返回的 token,获取响应之前要有 loading 动画展示等,这些操作都能通过拦截器实现,接下来我们来详细看看拦截器的两种类型。 1️⃣请求拦截器(Request Interceptors): 请求拦截器会在每个请求被发送之前执行,可以用来对请求配置进行修改,或者添加一些额外的逻辑。一般用来处理以下情况: 添加请求头信息(如身份验证信息、token 等)在请求发送前展示加载动画或提示用户对请求参数进行转换或格式化在请求失败时进行重试等请求拦截器使用 axios.interceptors.request.use() 方法来注册。该方法接受两个函数作为参数,第一个函数用于成功拦截请求,第二个函数用于拦截请求发生错误的情况。 2️⃣响应拦截器(Response Interceptors): 响应拦截器会在每个响应被接收之后执行,可以用来对响应数据进行处理,或者添加一些额外的逻辑。常用的操作有: 对响应数据进行格式化或转换根据响应状态码进行全局错误处理在接收到响应后隐藏加载动画或处理其他通用逻辑响应拦截器使用 axios.interceptors.response.use() 方法来注册。该方法也接受两个函数作为参数,第一个函数用于成功拦截响应,第二个函数用于拦截响应发生错误的情况。 要创建一个 Vite 项目,需要先安装 Vite。可以使用 npm 或者 yarn 进行安装。在命令行中输入: npm install vite -g # 全局安装 vite 或者 yarn global add vite # 全局安装 vite然后通过以下命令创建一个 Vite 项目,名称是 axios-demo。 npm init vite@latest axios-demo选择 Vue 。 通过上述的内容,我们认识了两种类型的拦截器,以及创建好 vite 项目。在实现拦截器之前,首选需要创建一个 Axios 实例,可以使用 Axios.create() 方法创建实例。一般会在 src 目录下创建一个 utils 目录,然后在这个目录下创建 Axios.ts 文件用来存放 Axios 实例。代码如下。 import axios from 'axios'; // 创建axios实例 const axiosInatance = axios.create({ baseURL: 'http://127.0.0.1:5173', // api的base URL timeout: 5000, // 设置请求超时时间 responseType: 'json', withCredentials: true, // 是否允许带cookie这些 headers: { 'Content-Type': 'application/json;charset=utf-8', 'x-token': '777', }, }); export default axiosInatance;
我们在使用 Axios 实例的方法也很简单,在有发送请求的文件中直接引入 Axios 实例,然后直接调用内部方法发生 HTTP 请求即可。例如下面这段代码,我们通过 import axiosInstande from './utils/Axios'; 来引入 Axios 实例。 import axiosInstande from './utils/Axios'; // 通过Axios实例发送HTTP GET请求获取User信息 const getUser = async (ID: number) => { try { const response = await axiosInstande.get('/user', { params: { id: ID }, }); console.log(response); } catch (error) { console.error(error); } };
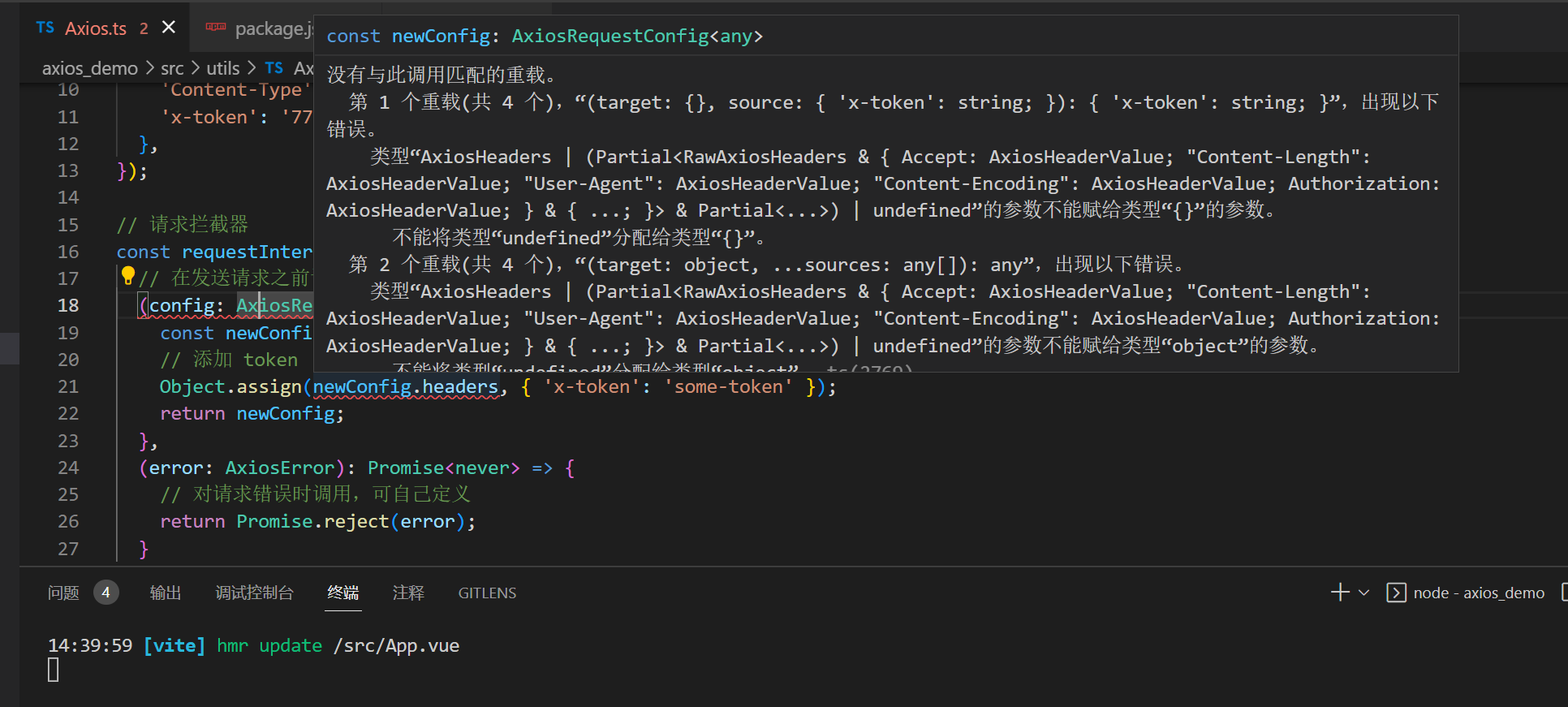
这段代码会在每一个 Axios 发送的请求的 Header 中,通过请求拦截器添加 token 属性。如果成功接收到 2xx 的响应,则会调用响应式拦截器中成功回调函数,如果接收到错误响应,则会调用失败回调函数。 ❗注意: 如果遇到如下两种错误,需要修改完错误才能实现最终效果,要不然无法通过拦截器添加 token,报错如下。
在更多的应用需求场景中,并不是只有一个接口,可能更多的是同时向后台发起多个不同的请求,同时进行多个接口请求就构成了并发。例如,一个网页中需要展示多个商品的详细信息,你可以使用并发请求来同时获取这些商品的数据,而不是一个一个地发送请求。 我们都知道 Axios 是一个基于 Promise 的 HTTP 请求库,所以我们可以用 Promise.all() 方法去实现并发请求,例如下面这段代码。 // 并发请求的 URL 列表 const urlList = [ 'https://jsonplaceholder.typicode.com/posts/1', 'https://jsonplaceholder.typicode.com/posts/2' ]; // 发送并发请求 const requestAll = async () => { try { Promise.all(urlList.map(url => axios.get(url))) .then(axios.spread((response1, response2) => { // 请求1的结果 console.log('Response 1:', response1.data); // 请求2的结果 console.log('Response 2:', response2.data); })) .catch(error => { // 请求失败处理 console.error(error); }); } catch (error) { console.error(error); } };
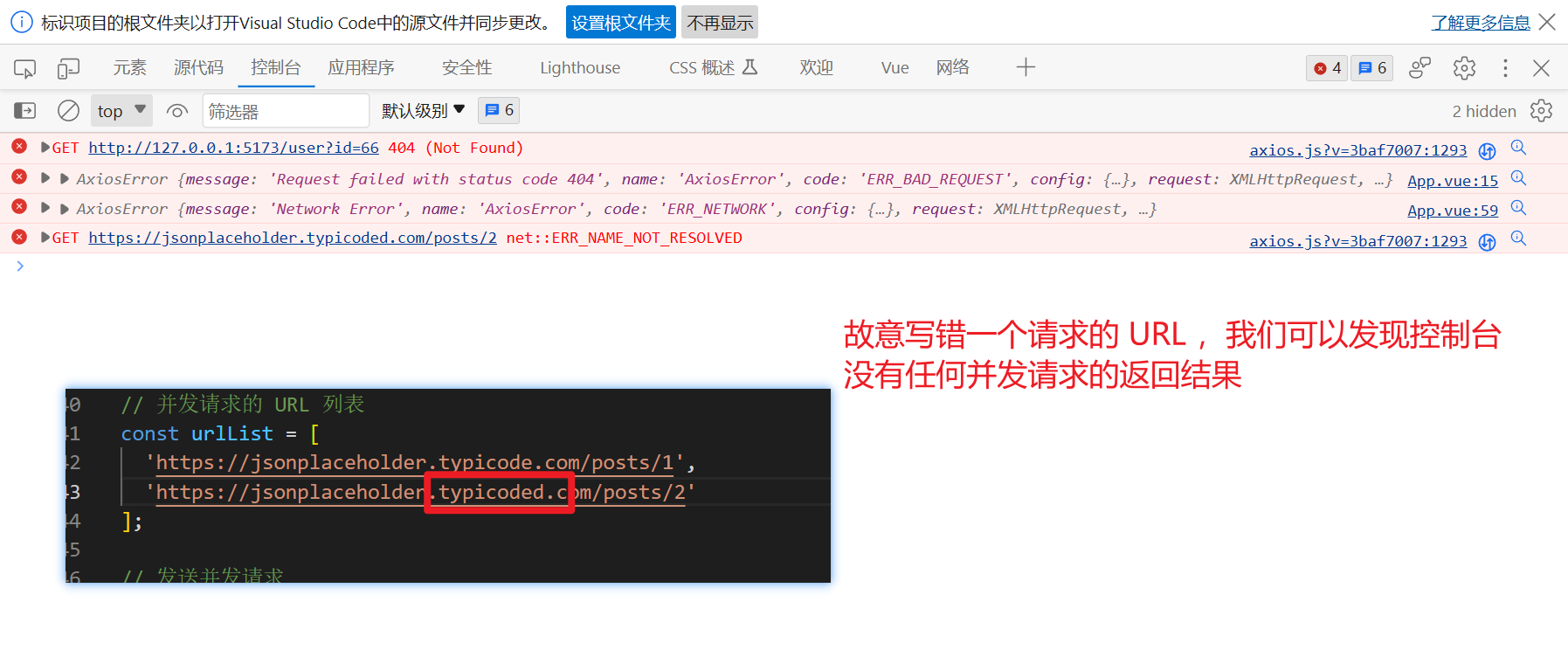
Axios.all() axios.all() 是 Axios 库提供的一个方法,用于同时发送多个请求,并在所有请求都完成后进行处理。它接受一个 Promise 对象的数组作为参数,并返回一个新的 Promise 对象。 axios.all([promise1, promise2, ...]) .then(axios.spread((response1, response2, ...) => { // 处理所有请求的结果 })) .catch(error => { // 处理请求失败的情况 });axios.all() 方法在所有并发请求都成功完成后才会将新的 Promise 对象解析。axios.spread() 方法可以将每个请求的结果作为参数传递给 then 方法中的回调函数。 补充: axios.spread() 是 Axios 库提供的一个方法,用于解析并发请求的结果。它接受一个回调函数作为参数,该回调函数接受并发请求返回的结果作为参数。 Promise.all() Promise.all() 是 JavaScript 原生的 Promise API 提供的静态方法,也用于同时处理多个 Promise 对象。它接受一个 Promise 对象的数组作为参数,并返回一个新的 Promise 对象。 Promise.all([promise1, promise2, ...]) .then(values => { // 处理所有 Promise 对象的结果 }) .catch(error => { // 处理 Promise 失败的情况 });Promise.all() 方法在所有 Promise 对象都成功完成后才会将新的 Promise 对象解析。then 方法接收到一个包含所有 Promise 结果的数组,可以对这些结果进行处理。如果有一个请求失败了,则没有任何返回结果。这就是 Promise.all() 方法的特点。 到此文章结束,这就是 Vue3 网络请求——axios 高级用法之 axios 拦截器实战与并发请求 的全部内容了,通过这篇文章我们可以了解学习到什么是 Axios 拦截器,通过实战学会如何使用拦截器,除此之外我们还认识学习了关于 Axios 并发请求的内容。 |
【本文地址】
今日新闻 |
点击排行 |
|
推荐新闻 |
图片新闻 |
|
专题文章 |

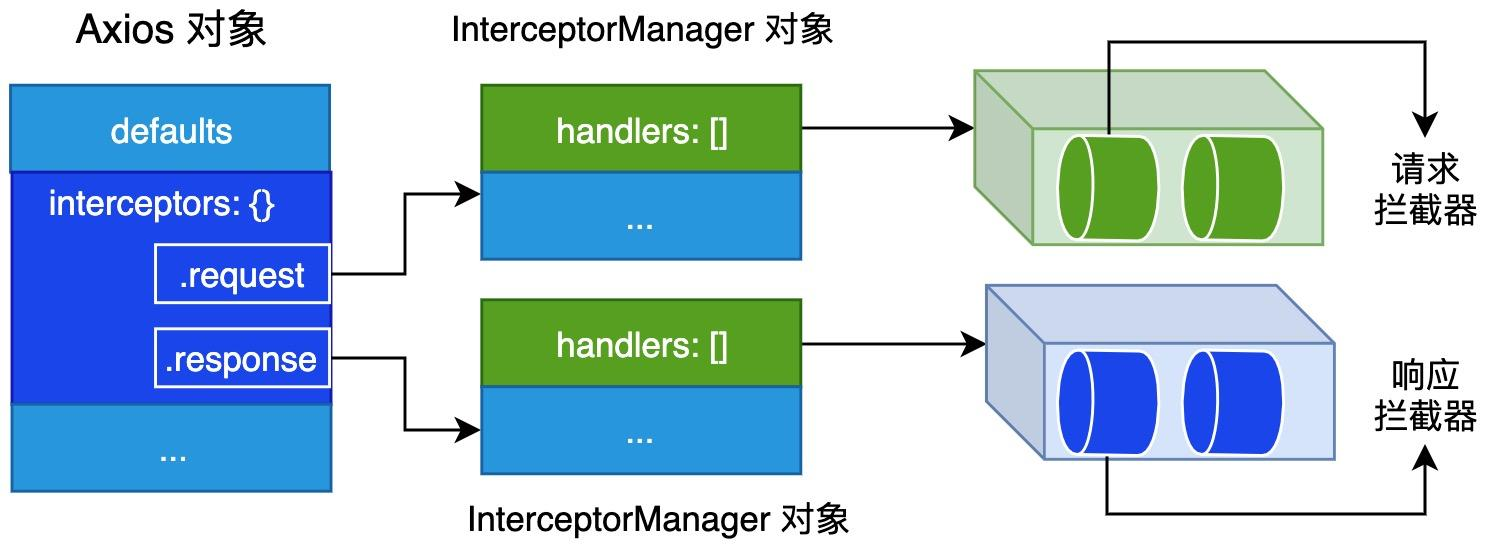
 Axios 拦截器分为两种类型:请求拦截器和响应拦截器。
Axios 拦截器分为两种类型:请求拦截器和响应拦截器。
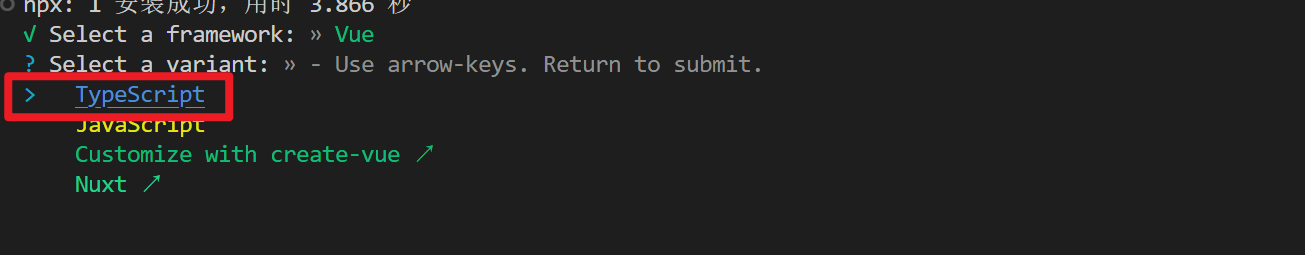
 然后选择 TypeScript 。
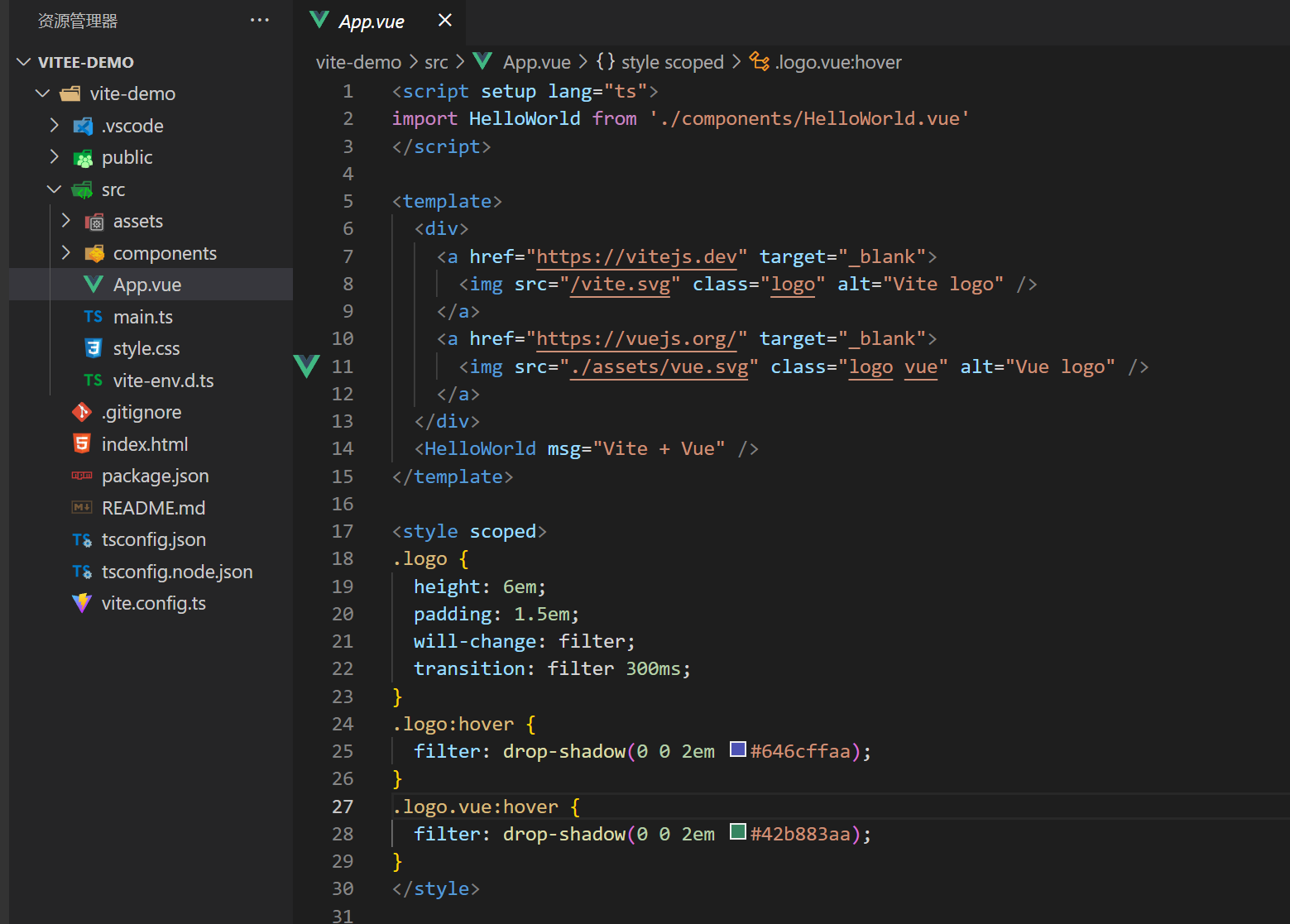
然后选择 TypeScript 。  默认生成的项目结构如下,然后在控制台输入 npm install 安装相关依赖 (主要选择当前文件夹)。
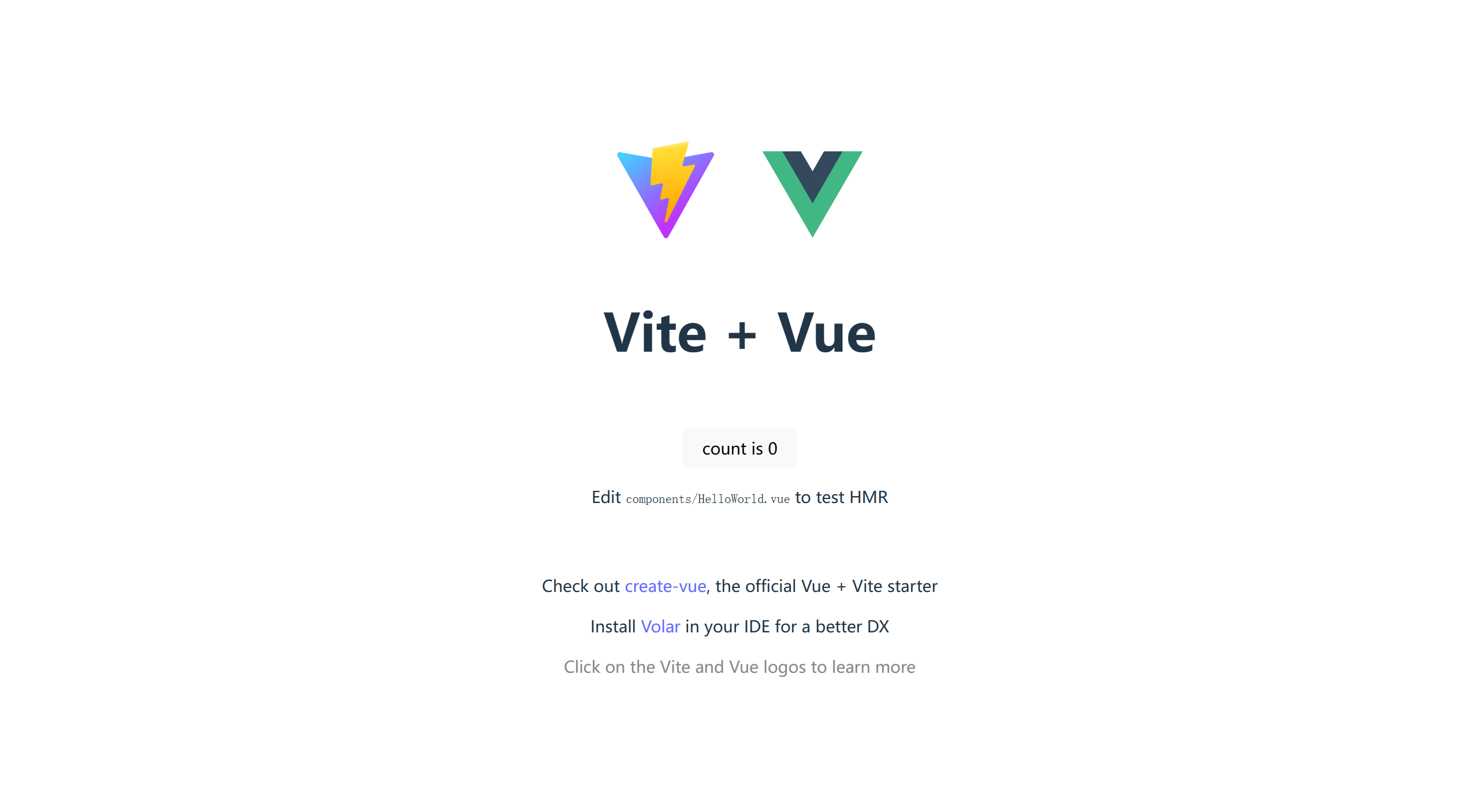
默认生成的项目结构如下,然后在控制台输入 npm install 安装相关依赖 (主要选择当前文件夹)。  最后输入 npm run dev 启动项目,出现如下页面表示运行成功。
最后输入 npm run dev 启动项目,出现如下页面表示运行成功。 
 到此项目创建完成,接下来我们来看看具体代码。
到此项目创建完成,接下来我们来看看具体代码。 上面代码中,axios.create() 方法接收了一个 AxiosRequestConfig 类型的对象,可以通过配置不同的属性值生成不同类型的 Axios 实例。这里就设置了 API 的 URL 、请求超时时间、响应类型等等参数。
上面代码中,axios.create() 方法接收了一个 AxiosRequestConfig 类型的对象,可以通过配置不同的属性值生成不同类型的 Axios 实例。这里就设置了 API 的 URL 、请求超时时间、响应类型等等参数。 拦截器的创建需要在 Axios 实例声明的文件,在上面说到的 Axios.ts 文件中创建,上面我们也介绍了拦截器的两种类型。这两个方法接收两个回调函数作为参数,第一个是成功回调函数参数,第二个是失败回调函数参数。例如下面这段代码,我们在 Axios.ts 文件中添加以下的内容。
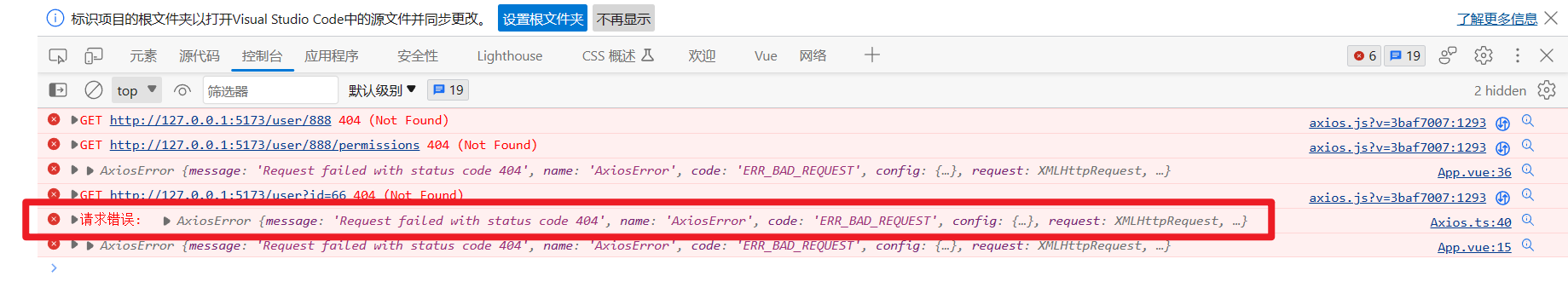
拦截器的创建需要在 Axios 实例声明的文件,在上面说到的 Axios.ts 文件中创建,上面我们也介绍了拦截器的两种类型。这两个方法接收两个回调函数作为参数,第一个是成功回调函数参数,第二个是失败回调函数参数。例如下面这段代码,我们在 Axios.ts 文件中添加以下的内容。 解决方法:更换 Axios 版本,在终端输入 npm install
解决方法:更换 Axios 版本,在终端输入 npm install  把 Object.assign(newConfig.headers, { 'x-token': 'some-token' }); 改成 Object.assign({},newConfig.headers, { 'x-token': 'some-token' }); 后报错解决了,但是没有成功添加 token(还是之前设置的 777 )。
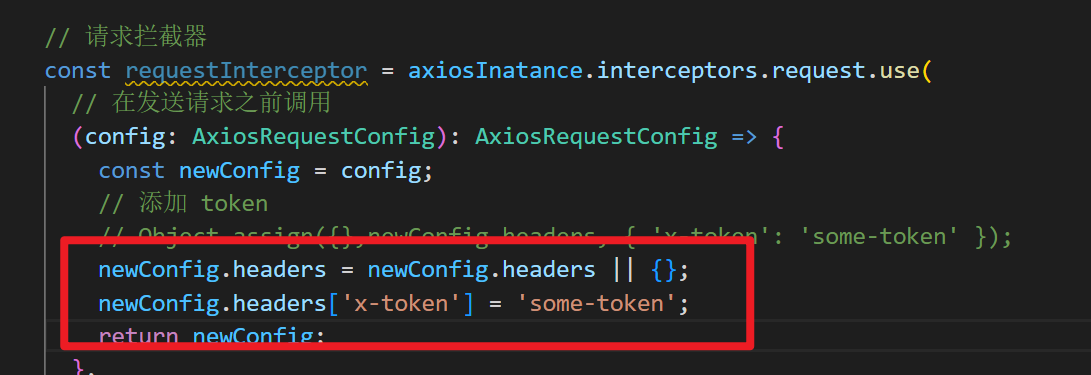
把 Object.assign(newConfig.headers, { 'x-token': 'some-token' }); 改成 Object.assign({},newConfig.headers, { 'x-token': 'some-token' }); 后报错解决了,但是没有成功添加 token(还是之前设置的 777 )。  所以我们换一种方法来添加 token,代码如下。
所以我们换一种方法来添加 token,代码如下。 
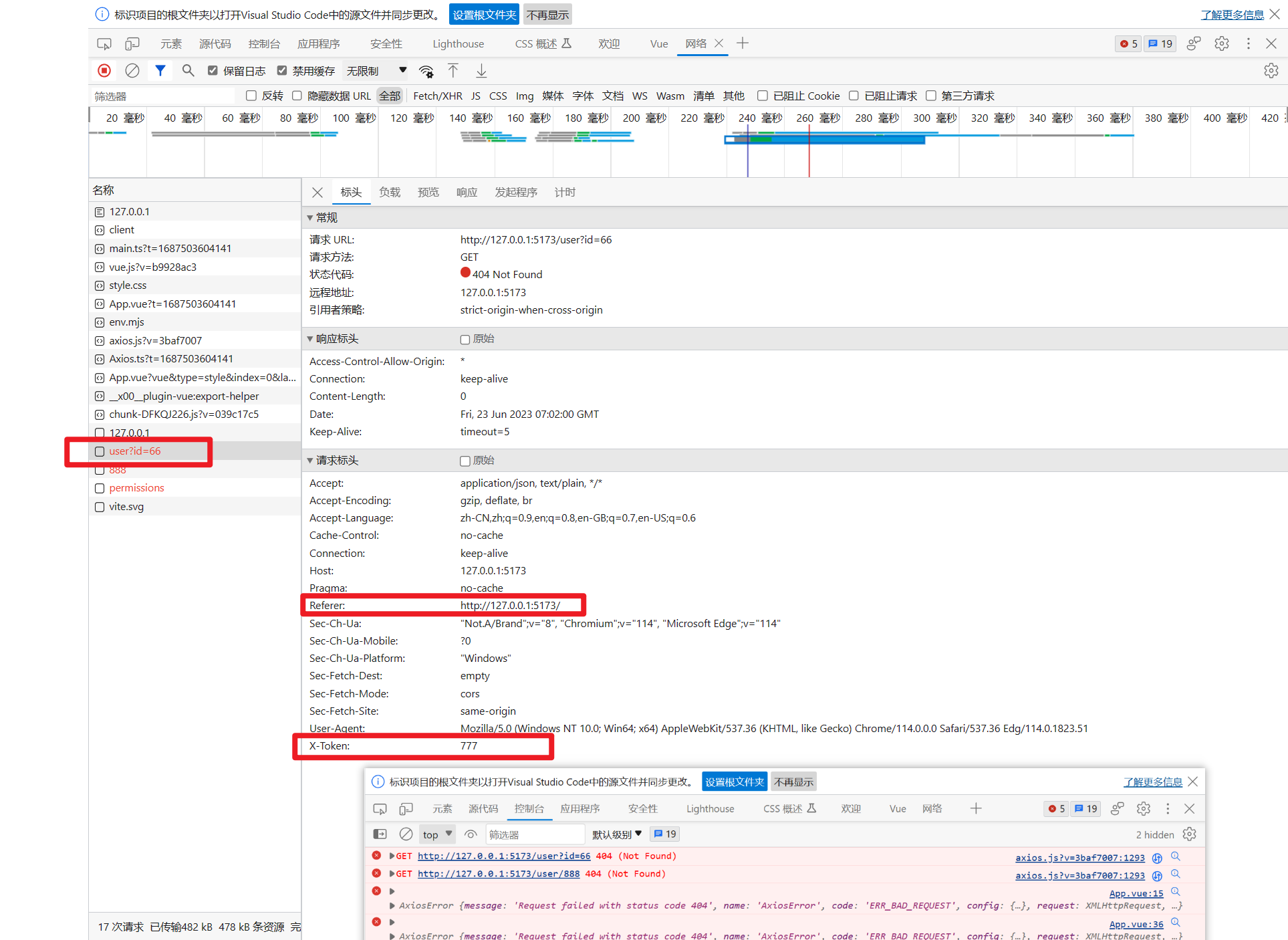
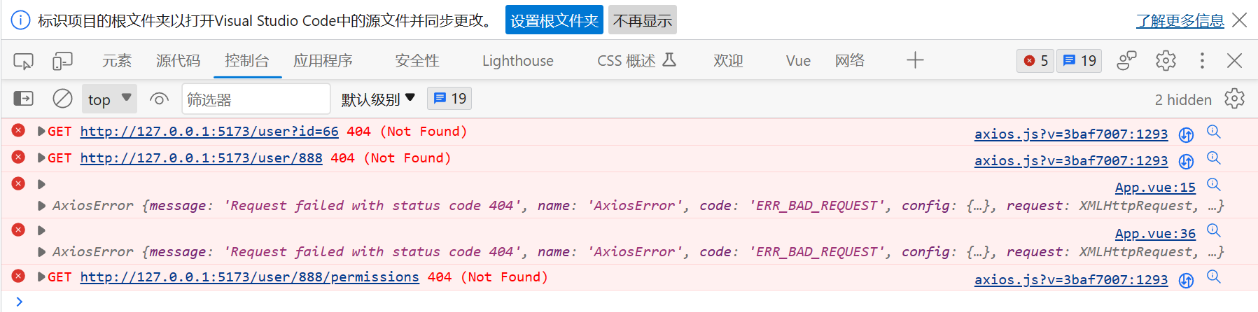
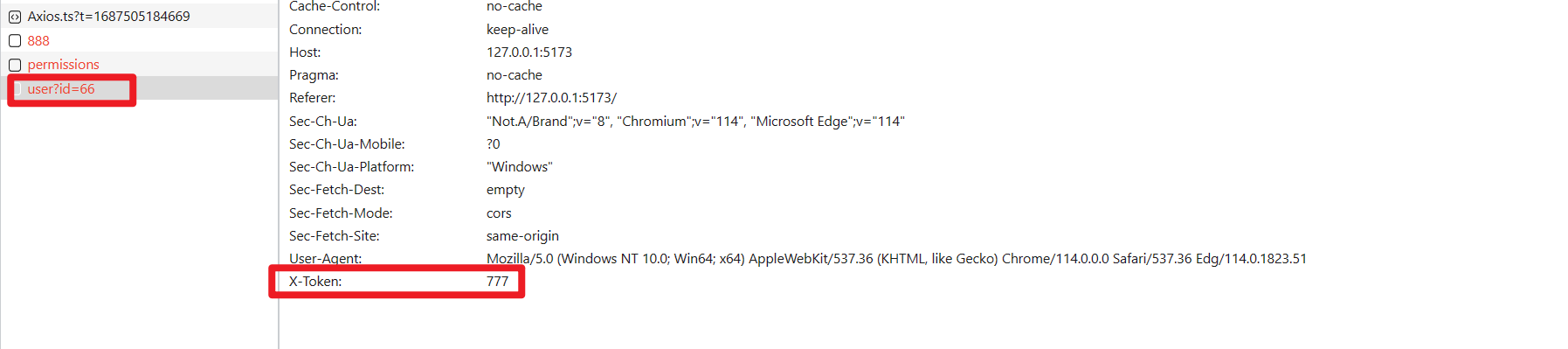
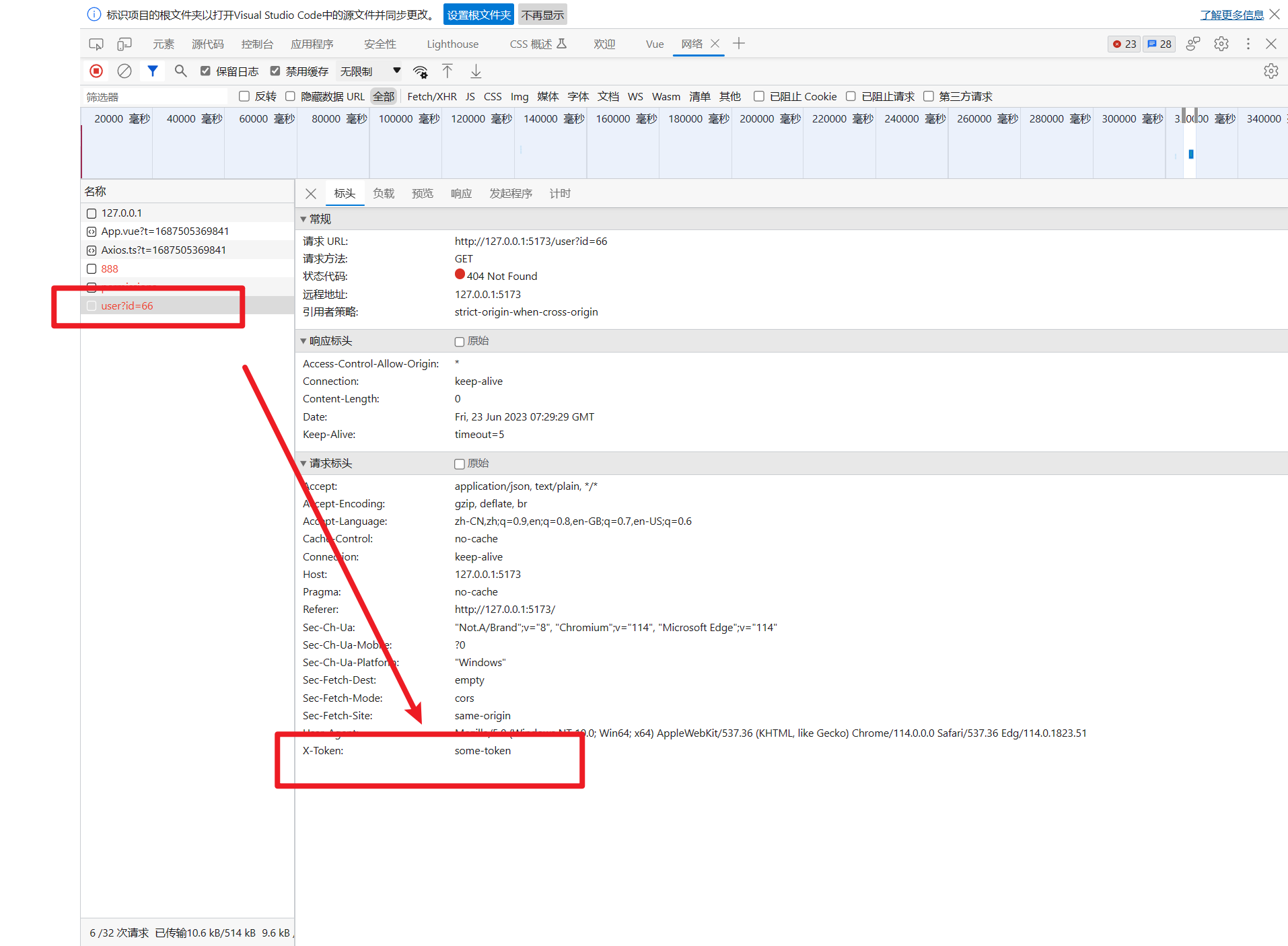
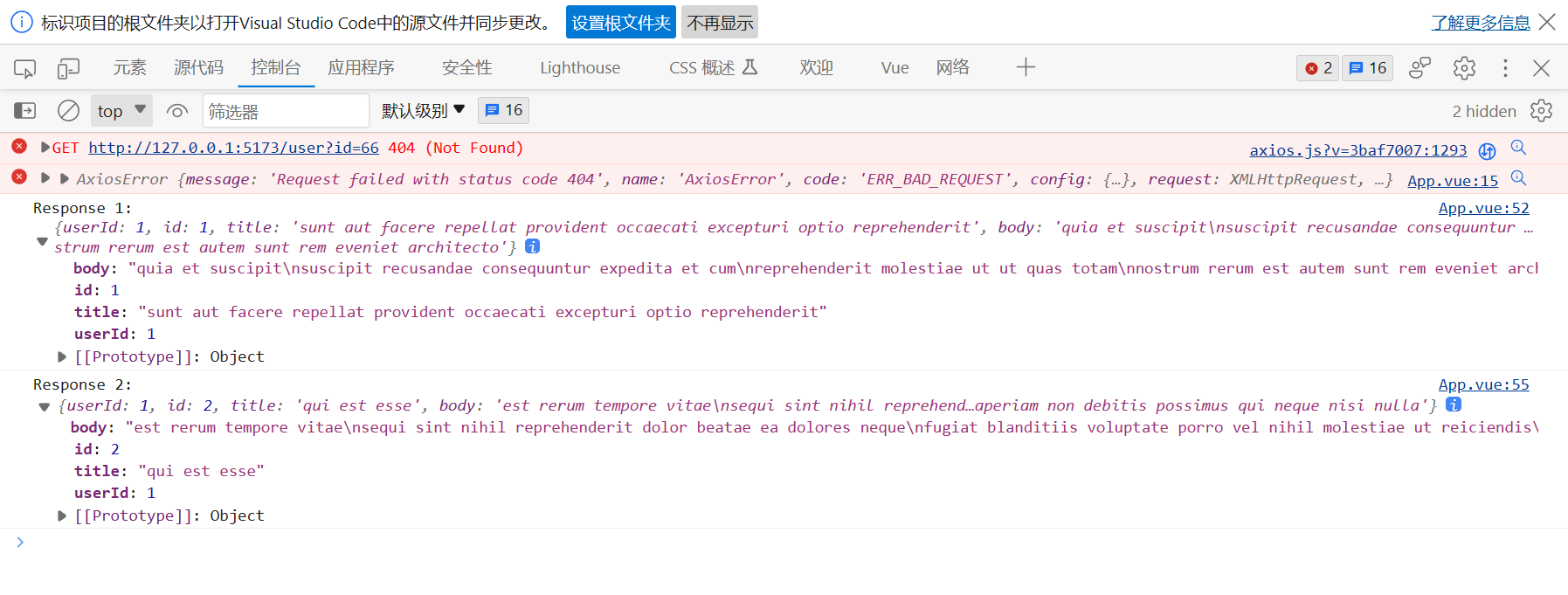
 我们可以看到 x-token 的值被修改,是新添加的 some-token 。因为这个 URL 并不是可用的接口(本地没有后端服务),所以请求会报错 404 错误。但是在浏览器的控制台我们可以看到响应式拦截错误回调函数中打印的日志信息。
我们可以看到 x-token 的值被修改,是新添加的 some-token 。因为这个 URL 并不是可用的接口(本地没有后端服务),所以请求会报错 404 错误。但是在浏览器的控制台我们可以看到响应式拦截错误回调函数中打印的日志信息。  如果有移除拦截器的需要,可以直接调用 axiosInatance.interceptors.request.eject() 或者 axiosInatance.interceptors.response.eject() 方法来移除拦截器。实例代码如下(这里以移除的上面代码创建的拦截器为例子)。
如果有移除拦截器的需要,可以直接调用 axiosInatance.interceptors.request.eject() 或者 axiosInatance.interceptors.response.eject() 方法来移除拦截器。实例代码如下(这里以移除的上面代码创建的拦截器为例子)。

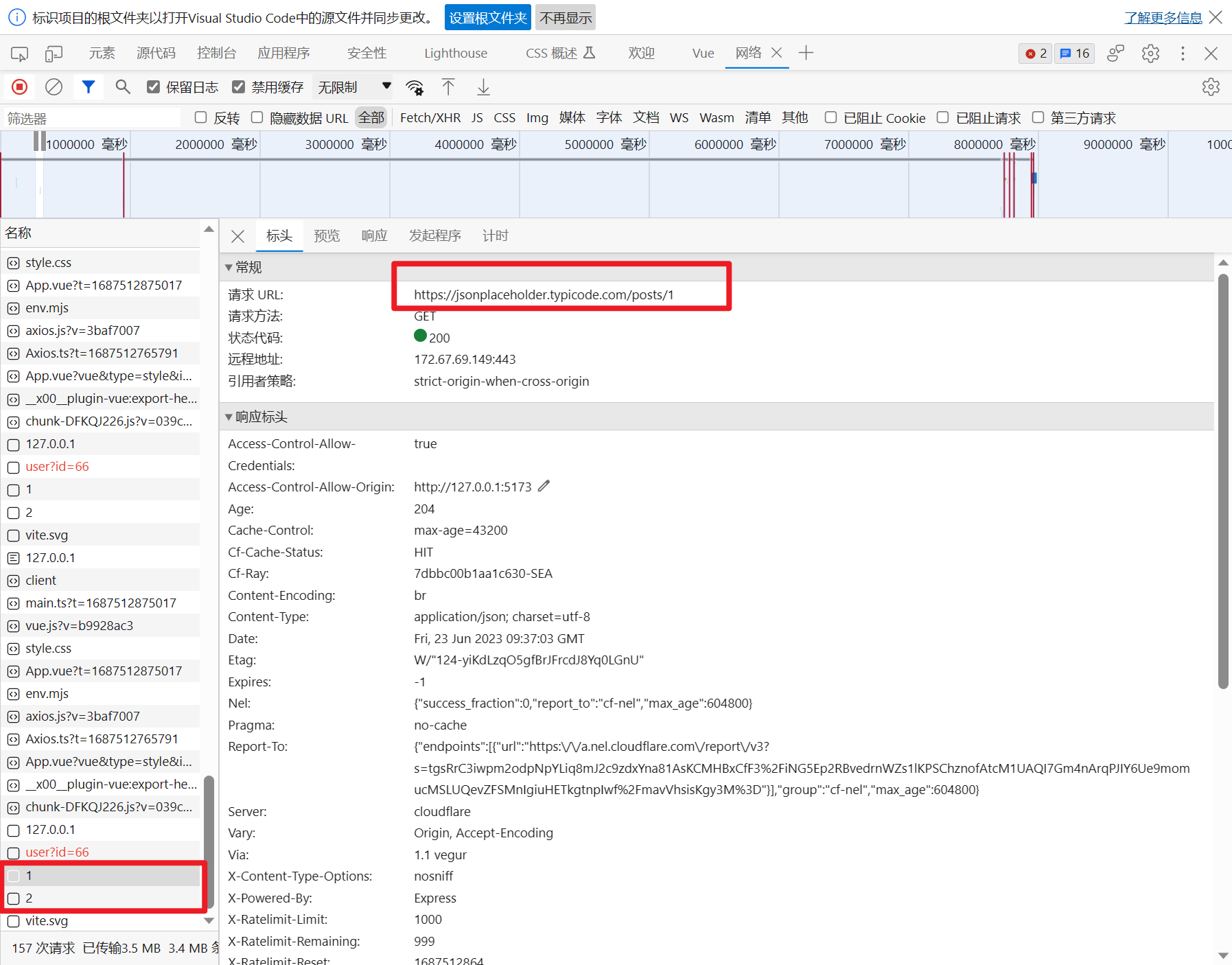
 在 Axios 版本 0.21.0 及之后的版本中,全局的 Promise.all() 方法支持并发请求的处理,因此可以直接使用它来替代 axios.all()。
在 Axios 版本 0.21.0 及之后的版本中,全局的 Promise.all() 方法支持并发请求的处理,因此可以直接使用它来替代 axios.all()。