在浏览器中使用javascript打印HTML中指定Div带背景图片内容生成PDF电子证书查询的解决方案 |
您所在的位置:网站首页 › 打印网页怎么打印背景 › 在浏览器中使用javascript打印HTML中指定Div带背景图片内容生成PDF电子证书查询的解决方案 |
在浏览器中使用javascript打印HTML中指定Div带背景图片内容生成PDF电子证书查询的解决方案
|
在浏览器中使用javascript打印HTML中指定Div带背景图片内容生成PDF电子证书查询的解决方案
一、指定内容打印二、背景图片打印1.CSS背景图片设置2.div相对定位居中
三、完整案例展示1.CSS样式表2.HTML容器构建
一、指定内容打印
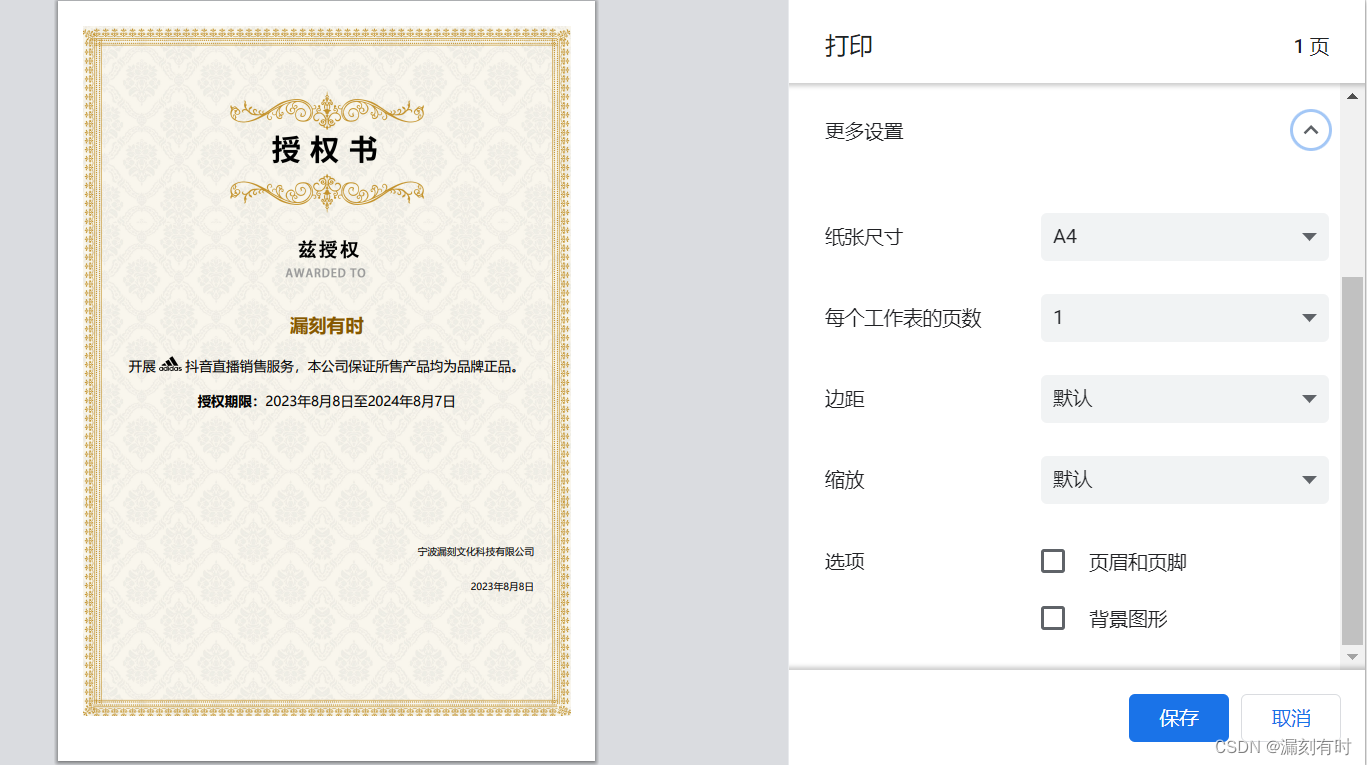
要调用浏览器中的打印功能,并指定需要打印的内容为特定的DIV内的内容,你可以使用JavaScript来实现。下面是一种实现方法: 首先,在需要打印的DIV标签上添加一个唯一的ID属性,例如: 接下来,在JavaScript中使用window.print()方法来调用浏览器的打印功能,并指定打印的内容为指定的DIV。 function printDiv() { var printContents = document.getElementById("print-content").innerHTML; var originalContents = document.body.innerHTML; document.body.innerHTML = printContents; window.print(); document.body.innerHTML = originalContents; } 然后,在页面中添加一个触发打印的按钮,并绑定上面定义的printDiv()函数。 打印现在,当用户点击"打印"按钮时,浏览器将会打印出指定的DIV内的内容。请注意,由于涉及到浏览器的打印功能,以上方法可能在不同的浏览器中略有差异。 二、背景图片打印 1.CSS背景图片设置将图片设置在CSS设置为背景图片时,会被打印默认选项“背景图形”的影响,增加了用户端的复杂度。 #print-content { width: 700px; line-height: 30px; background: url('images/main.jpg') no-repeat top left; }
即:将背景图片,单独建立DIV作为底层显示,文字层设置z-index的优先级别。 div相对定位居中:要将一个 元素相对定位并水平居中,你可以使用以下 CSS 样式: .centered { position: relative; left: 50%; transform: translateX(-50%); }在上面的示例中,我们给目标 添加了一个名为 .centered 的类,并设置了相对定位以及水平居中的样式。position: relative; 声明了相对定位,left: 50%; 通过将元素的左边距设置为父元素宽度的一半,将其移到了水平中间位置。transform: translateX(-50%); 这一行样式通过应用 translateX 变换,将元素在水平方向上向左平移了自身宽度的一半,实现了水平居中。 接下来,你可以将该类应用到需要水平居中的 元素上,例如: 水平居中是相对父元素进行的,所以父元素应该具有明确的宽度。如果父元素的宽度是根据内容自适应的,请确保父元素可以容纳居中的子元素。 三、完整案例展示
@漏刻有时 |
【本文地址】
公司简介
联系我们
今日新闻 |
点击排行 |
|
推荐新闻 |
图片新闻 |
|
专题文章 |