微信小程序 |
您所在的位置:网站首页 › 手绘地图讲解 › 微信小程序 |
微信小程序
|
微信小程序–放入个性化手绘地图具体步骤(腾讯地图)
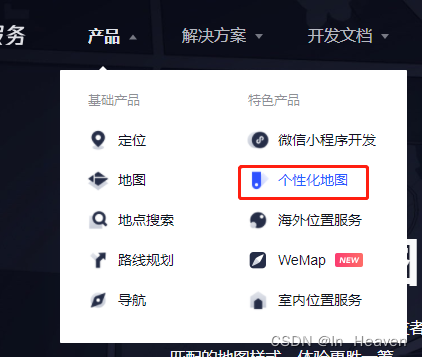
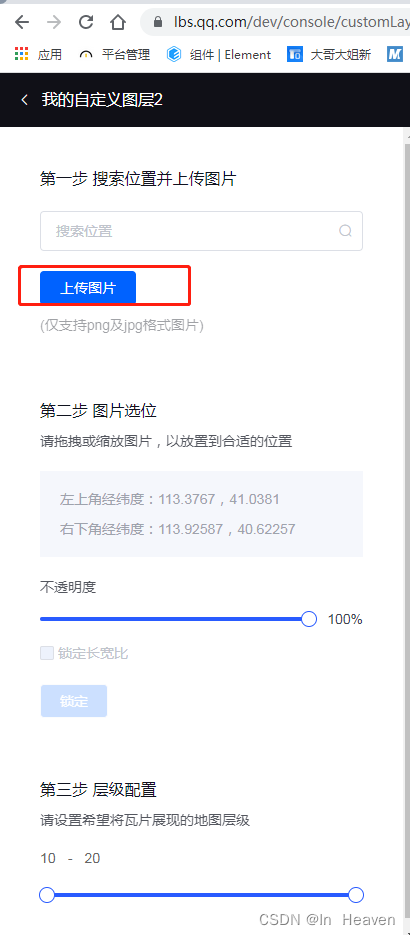
前言:小程序中想要实现个性化手绘地图需要通过H5嵌入的模式进行实现。 1.首先需要一个腾讯地图的账号(微信登录即可),然后选择个性化地图进入(https://lbs.qq.com/customMap/添加链接描述),随后选择开启个性化图层按钮进入图层设计。 2.一般来说会有专业的UI设计来完成地图的绘画,之后会给到前端一张图片,这个时候前端可以点击‘切片创建图层’的按钮进行创建图层。 3.开始进行图片和地图坐标合并,点击新建,进入设计页面。搜索需要绘图的具体位置,进行图片的上传,通过一定的拉伸等操作使图片的坐标和地图的坐标尽量重合。设置适当的层级即可点击生成瓦片的按钮。 4.生成完成后如没有问题,可以进行审核,大概是1-2天,或者是时候几个小时。审核成功后,会有一个唯一的地图id,记录下来,接下来就要开始写代码了。 DOCTYPE html> 自定义栅格图层1 html, body { height: 100%; margin: 0px; padding: 0px; } #mapContainer { width: 100%; height: 100%; } img { display: none !important; } .logo-text { display: none !important; } let ne = new TMap.LatLng(39.92555, 116.408127); let sw = new TMap.LatLng(39.911225, 116.389223); let center = new TMap.LatLng(39.9180971495937, 116.396955410004); //设置中心点坐标 window.onload = init; function init() { //初始化地图 var map = new TMap.Map('mapContainer', { center: center, zoom: 15, minZoom: 15, maxZoom: 17, showControl: false, viewMode: '2D', boundary: new TMap.LatLngBounds(sw, ne), //(northeast:东北方向的点,southwest:西南方向的点) baseMap: { //底图设置(参数为:VectorBaseMap对象) type: 'vector', //类型:失量底图 features: ['base', 'building2d'] //仅渲染:道路及底面(base) + 2d建筑物(building2d),以达到隐藏文字的效果 }, }); TMap.ImageTileLayer.createCustomLayer({ layerId: '审核完成后的id', map: map }).then(customLayer => { if (customLayer) { // 成功创建个性化图层 console.log('done'); } else { // 创建失败,请查看控制台错误信息 console.log('fail'); } }) var marker = new TMap.MultiMarker({ map: map, styles: { default: new TMap.MarkerStyle({ 'width': 34, 'height': 42, 'anchor': { x: 17, y: 21, }, 'src': 'https://mapapi.qq.com/web/lbs/javascriptGL/demo/img/marker_blue.png', }), }, geometries: [ // 点标记数据数组 { // 标记位置(纬度,经度,高度) position: center, id: 'marker', content: '故宫' }, ], }); //初始化label label = new TMap.MultiLabel({ id: 'label-layer', map: map, styles: { 'label': new TMap.LabelStyle({ 'color': '#333', //颜色属性 'size': 20, //文字大小属性 'offset': { x: 0, y: 0 }, //文字偏移属性单位为像素 'angle': 0, //文字旋转属性 'alignment': 'center', //文字水平对齐属性 'verticalAlignment': 'middle' //文字垂直对齐属性 }) }, geometries: [{ 'id': 'label', //点图形数据的标志信息 'styleId': 'label', //样式id 'position': center, //标注点位置 'content': '腾讯北京总部', //标注文本 'properties': { //标注点的属性数据 'title': 'label' } }] }); }5.把写好的H5放到服务器上面,可进行访问后,再嵌入小程序需要展示的页面中。(小程序公众平台需要进行域名配置) |
【本文地址】
公司简介
联系我们
今日新闻 |
点击排行 |
|
推荐新闻 |
图片新闻 |
|
专题文章 |