超详细讲解H5移动端适配 |
您所在的位置:网站首页 › 手机软件适配需要给钱吗 › 超详细讲解H5移动端适配 |
超详细讲解H5移动端适配
|
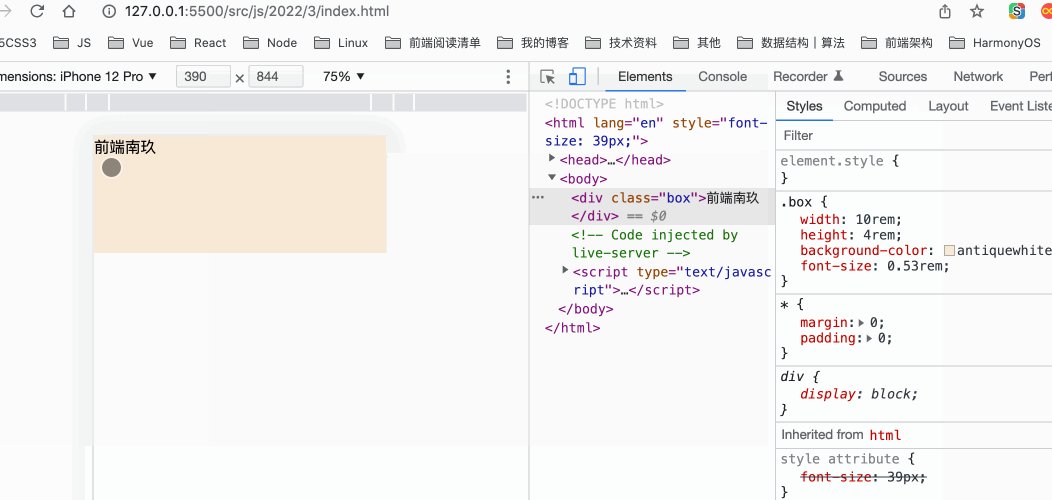
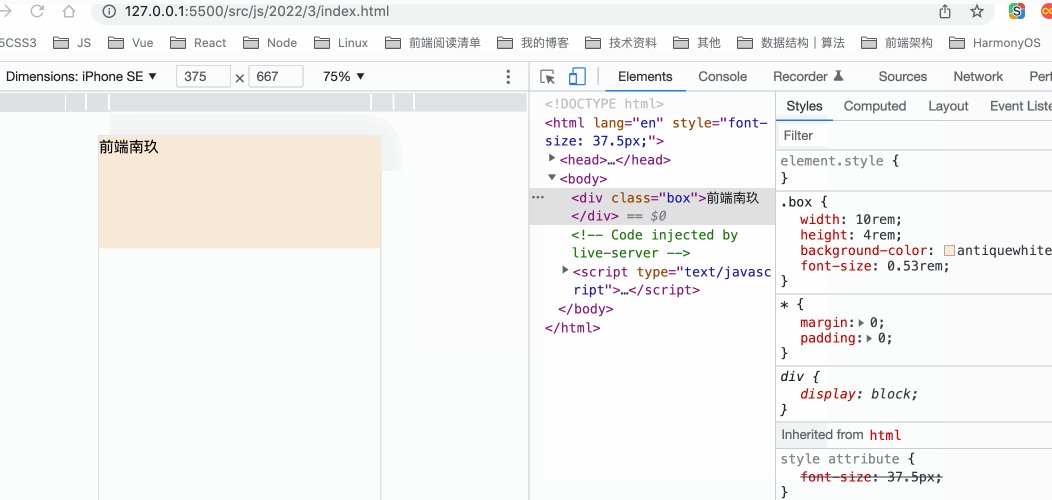
仅用于自我学习 转载自:前端大全 移动端适配方案当我们在做 H5 移动端开发时,用到最多的单位是 px,也就是 css 像素,当页面缩放比为 1:1 时,一个 css 像素等于一个设备独立像素。但 css 像素是很容易被改变的,比如用户对页面进行放大,css 像素会被放大,此时的 css 像素会跨域更多的设备像素。 页面缩放系数 = css 像素 / 设备独立像素 rem 适配rem(font size of the root element)是 css3 新增的一个相对单位,是指相对于根元素加的字体大小的单位。 Document *{margin:0;padding:0} .box{ width: 10rem; height: 4rem; background-color: antiquewhite; font-size: 0.53rem; /* 20px*/ } function setRootRem() { const root = document.documentElement; /** 以iPhone6为例:布局视口为375px,我们把它分成10份,则1rem = 37.5px, * 这时UI给定一个元素的宽为375px(设备独立像素), * 我们只需要将它设置为375 / 37.5 = 10rem。 */ const scale = root.clientWidth / 10 root.style.fontSize = scale + 'px' } setRootRem() window.addEventListener('resize', setRootRem) eee
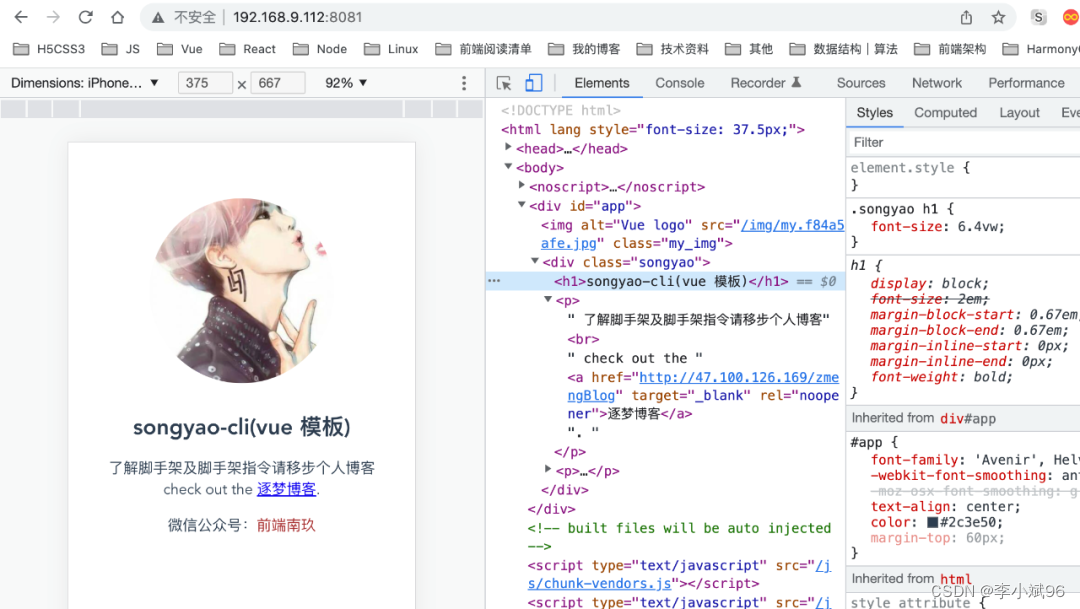
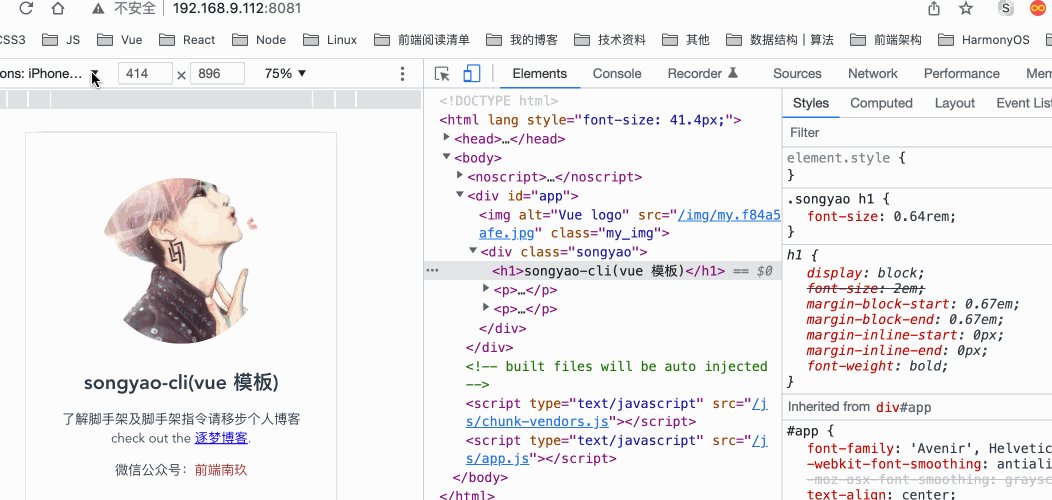
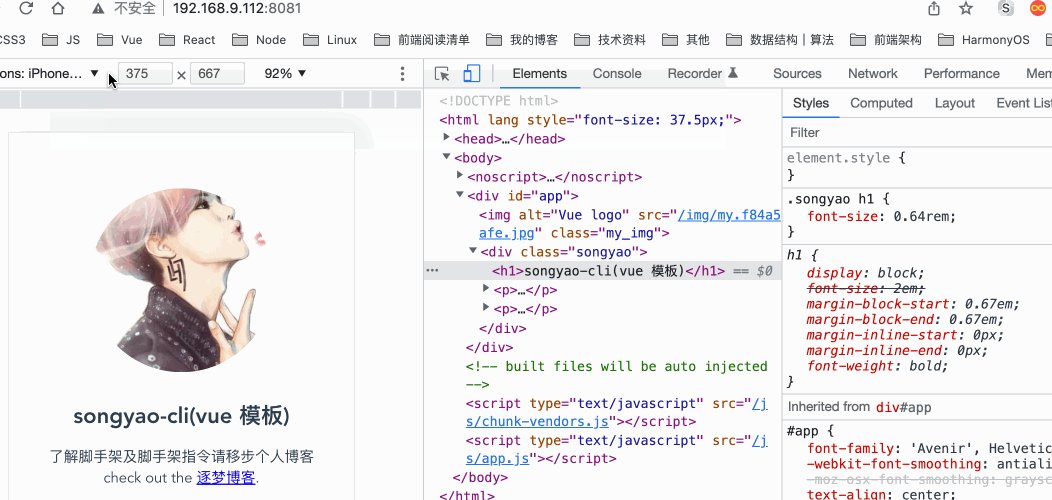
但这样我们会发现在写布局的时候会非常复杂,也就是你需要自己手动去计算一下对应的 rem 值,比如上面的 font-size 设计稿上是 20px,那我们就要计算一下 20px 对应的 rem 是多少,按我们上面的规则, 1px = 1/37.5 rem ,所以 20px 应该对应 20/37.5 = 0.53 rem 。所以这种方案我们通常搭配着 css 预处理器使用。 rem 搭配 css 预处理器使用这里我就用 vue+less 来简单操作一下,具体可以封装到底层,这里暂时演示一下原理。 这里推荐一下使用自制脚手架 songyao-cli 来快速生成一个 vue 项目,安装完依赖后,开始配置 less. /*rem.less*/ @device-width: 375; /*设备布局视口*/ @rem: (@device-width/10rem);然后将 @rem 配置成 less 全局变量 //vue.config.js module.exports = { css: { loaderOptions:{ less: { additionalData: ` @import '~@/static/rem.less';` } } } }在 vue 的入口文件配置计算 rem 的方法 // toRem.js export default function() { const root = document.documentElement; /** 以iPhone6为例:布局视口为375px,我们把它分成10份,则1rem = 37.5px, * 这时UI给定一个元素的宽为375px(设备独立像素), * 我们只需要将它设置为375 / 37.5 = 10rem。 */ const scale = root.clientWidth / 10 root.style.fontSize = scale + 'px' } //main.js import Vue from 'vue' import App from './App.vue' import toRem from "./utils/toRem" // toRem() window.addEventListener('resize', toRem) Vue.config.productionTip = false new Vue({ render: h => h(App), }).$mount('#app')然后就可以在 vue 中使用全局变量 @rem 进行移动端开发了 {{ username }} 了解脚手架及脚手架指令请移步个人博客 check out the 逐梦博客. 微信公众号:前端南玖 export default { name: 'songyao', data() { return { username: 'songyao-cli(vue 模板)' } }, } .songyao{ h1{ font-size: (24/@rem); } p{ font-size: (16/@rem); } .wx_name{ color:brown; } }
在阿里开源库 flexible 文档上有这么一句话: 由于 viewport 单位得到众多浏览器的兼容,lib-flexible 这个过渡方案已经可以放弃使用,不管是现在的版本还是以前的版本,都存有一定的问题。建议大家开始使用 viewport 来替代此方法。 对,这种方案已经在慢慢被抛弃了,不过还有不少企业在用。 vw、vh 适配vw(viewport width)、vh(viewport height)是基于视图窗口的单位,是 css3 中提出来的,基于视图窗口的单位。 vw、vh 方案即将视觉视口宽度 window.innerWidth 和视觉视口高度 window.innerHeight 等分成 100 份。 上面的 flexible 方案就是模仿这种方案,因为早些时候 vw 还没有得到很好的兼容。 vw(Viewport's width):1vw 等于视觉视口宽度的 1%vh(Viewport's height):1vh 等于视觉视口高度的 1%vmin:vw 和 vh 中的较小值vmax:选取 vw 和 vh 中的较大值如果按视觉视口为 375px ,那么 1vw = 3.75px ,这时 UI 给定一个元素的宽为 75px (设备独立像素),我们只需要将它设置为 75/3.75 = 20vw。 这里我们同样可以借助 less 来实现,不用自己去手动算,算的过程我们交给 less 就好了,我们直接按照设计稿上去开发就可以 // 还是rem.less 我们加一个@vw变量 @device-width: 375; @rem: (@device-width/10rem); @vw: (100vw/@device-width); {{ username }} 了解脚手架及脚手架指令请移步个人博客 check out the 逐梦博客. 微信公众号:前端南玖 export default { name: 'songyao', data() { return { username: 'songyao-cli(vue 模板)' } }, } .songyao{ h1{ // font-size: (24/@rem); font-size: 24*@vw; } p{ // font-size: (16/@rem); font-size: 16*@vw; } .wx_name{ color:brown; } }
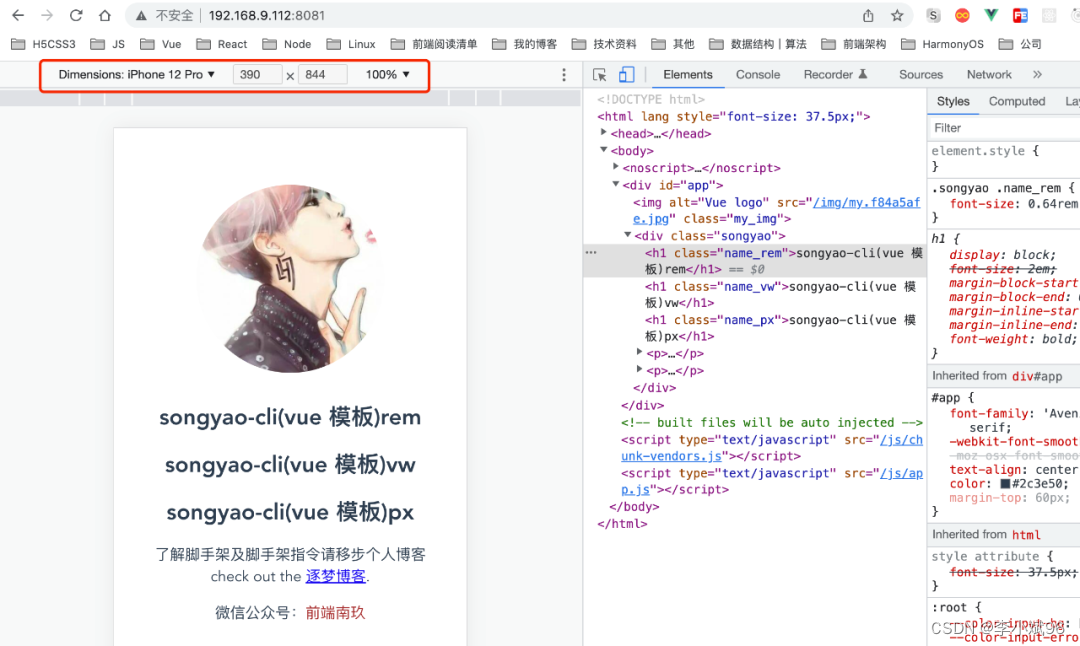
ok,我们再来说一种 flexible 团队推荐的 viewport 方案。这种方案可以让我们在开发时不用关注设备屏幕尺寸的差异,直接按照设计稿上的标注进行开发,也无需单位的换算,直接用 px。 在 HTML 的 head 标签里加入 。 假如 UI 给我们提供的设计稿宽度是 375px ,我们则需要将页面的 viewport 的 width 设为 375 ,然后再根据设备的逻辑像素将页面进行整体缩放。 export function initViewport() { const width = 375; // 设计稿宽度 const scale = window.innerWidth / width // console.log('scale', scale) let meta = document.querySelector('meta[name=viewport]') let content = `width=${width}, init-scale=${scale}, user-scalable=no` if(!meta) { meta = document.createElement('meta') meta.setAttribute('name', 'viewport') document.head.appendChild(meta) } meta.setAttribute('content', content) } {{ username }} {{ username }} {{ username }} 了解脚手架及脚手架指令请移步个人博客 check out the 逐梦博客. 微信公众号:前端南玖 export default { name: 'songyao', data() { return { username: 'songyao-cli(vue 模板)' } }, } .songyao{ p{ // font-size: (16/@rem); font-size: 16*@vw; } .name_rem{ font-size: (24/@rem); } .name_vw{ font-size: 24*@vw; } .name_px{ font-size: 24px; } .wx_name{ color:brown; } }这里我们将三种方案放在一起对比一下,都是对应375设计稿上24px,三种方案表现出来基本一致。 目前来讲这三种方案是现在用的最多的方案,它们都有各自的优缺点。 rem 方案 适配原理稍复杂需要使用 JS设计稿标注的 px 换算到 css 的 rem 计算简单方案灵活,既能实现整体缩放,又能实现局部不缩放 vw 方案 适配原理简单不需要 JS 即可适配设计稿标注的 px 换算到 css 的 vw 计算复杂方案灵活,既能实现整体缩放,又能实现局部不缩放 viewport + px 方案 适配原理简单需要使用 JS直接使用设计稿标注无需换算方案死板,只能实现页面级别肢体缩放 |
【本文地址】
今日新闻 |
点击排行 |
|
推荐新闻 |
图片新闻 |
|
专题文章 |
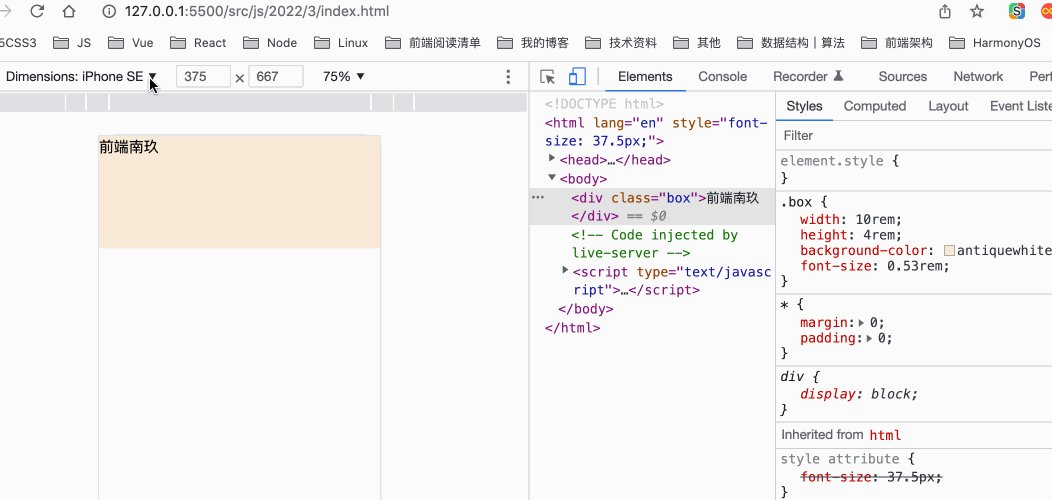
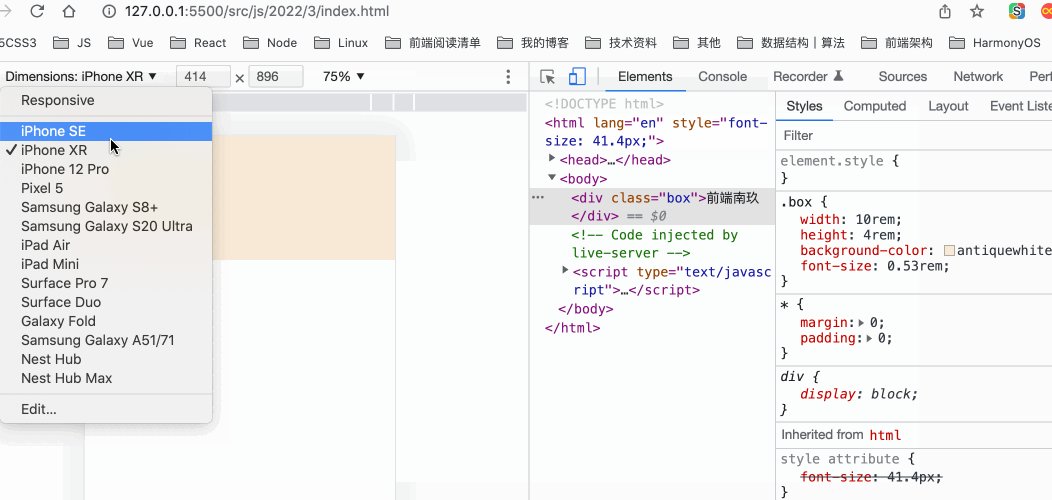
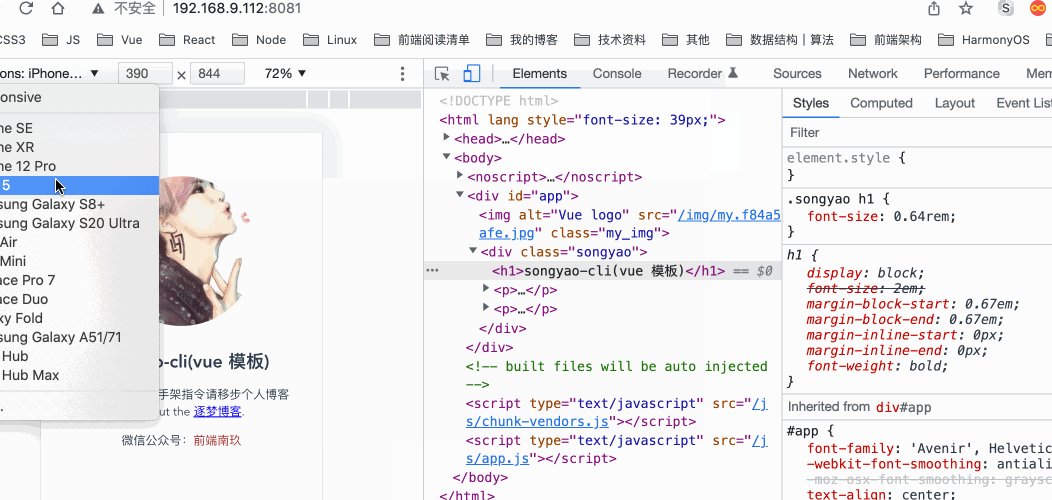
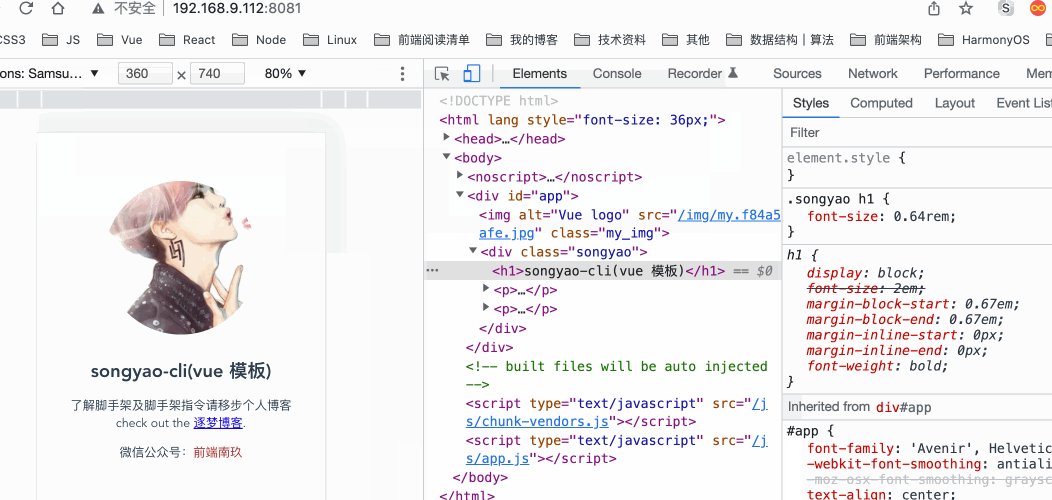
 ok,这里我们可以看到,我们在选用不同设备进行测试时,根节点的 font-size 会随着设备的布局视口的宽度变化而变化,所以这里的元素宽度 10rem 永远都是等于当前布局视口的宽度,font-size 也会随设备变化而变化。这就是所谓的移动端适配,其实这种方案最早是由阿里提出来的一个开源移动端适配解决方案 flexible ,原理非常简单。
ok,这里我们可以看到,我们在选用不同设备进行测试时,根节点的 font-size 会随着设备的布局视口的宽度变化而变化,所以这里的元素宽度 10rem 永远都是等于当前布局视口的宽度,font-size 也会随设备变化而变化。这就是所谓的移动端适配,其实这种方案最早是由阿里提出来的一个开源移动端适配解决方案 flexible ,原理非常简单。 不过上面这种方案是一种过渡方案,viewport 是由苹果提出的一种方案,之前各大浏览器对其兼容性并不是很好,这才有了这种 rem 适配方案。
不过上面这种方案是一种过渡方案,viewport 是由苹果提出的一种方案,之前各大浏览器对其兼容性并不是很好,这才有了这种 rem 适配方案。