vue适配不同屏幕大小 |
您所在的位置:网站首页 › 手机软件适配屏幕 › vue适配不同屏幕大小 |
vue适配不同屏幕大小
|
适配思路

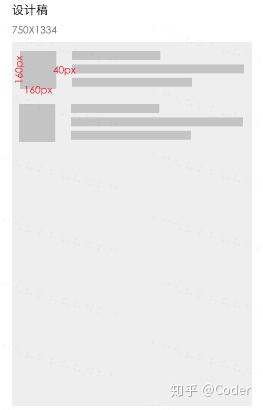
设计稿(750*1334) ---> 开发 ---> 适配不同的手机屏幕,使其显得合理 原则 开发时方便,写代码时设置的值要和标注的 160px 相关 方案要适配大多数手机屏幕,并且无 BUG 用户体验要好,页面看着没有不适感思路 写页面时,按照设计稿写固定宽度,最后再统一缩放处理,在不同手机上都能用 按照设计稿的标准开发页面,在手机上部分内容根据屏幕宽度等比缩放,部分内容按需要变化,需要缩放的元素使用 rem, vw 相对单位,不需要缩放的使用 px 固定尺寸+弹性布局,不需要缩放viewport 适配

根据设计稿标准(750px 宽度)开发页面,写完后页面及元素自动缩小,适配 375 宽度的屏幕 在 head 里设置如下代码
initial-scale = 屏幕的宽度 / 设计稿的宽度 为了适配其他屏幕,需要动态的设置 initial-scale 的值 const WIDTH = 750 const mobileAdapter = () => { let scale = screen.width / WIDTH let content = `width=${WIDTH}, initial-scale=${scale}, maximum-scale=${scale}, minimum-scale=${scale}` let meta = document.querySelector('meta[name=viewport]') if (!meta) { meta = document.createElement('meta') meta.setAttribute('name', 'viewport') document.head.appendChild(meta) } meta.setAttribute('content',content) } mobileAdapter() window.onorientationchange = mobileAdapter //屏幕翻转时再次执行
缺点就是边线问题,不同尺寸下,边线的粗细是不一样的(等比缩放后),全部元素都是等比缩放,实际显示效果可能不太好 vw 适配(部分等比缩放) 开发者拿到设计稿(假设设计稿尺寸为750px,设计稿的元素标注是基于此宽度标注) 开始开发,对设计稿的标注进行转换,把px换成vw。比如页面元素字体标注的大小是32px,换成vw为 (100/750)*32 vw 对于需要等比缩放的元素,CSS使用转换后的单位 对于不需要缩放的元素,比如边框阴影,使用固定单位px关于换算,为了开发方便,利用自定义属性,CSS变量 const WIDTH = 750 //:root { --width: 0.133333 } 1像素等于多少 vw document.documentElement.style.setProperty('--width', (100 / WIDTH))
注意此时,meta 里就不要去设置缩放了 业务代码里就可以写 header { font-size: calc(28vw * var(--width)) }
实现了按需缩放 rem 适配 开发者拿到设计稿(假设设计稿尺寸为750px,设计稿的元素标是基于此宽度标注) 开始开发,对设计稿的标注进行转换 对于需要等比缩放的元素,CSS使用转换后的单位 对于不需要缩放的元素,比如边框阴影,使用固定单位px

假设设计稿的某个字体大小是 40px, 手机屏幕上的字体大小应为 420/750*40 = 22.4px (体验好),换算成 rem(相对于 html 根节点,假设 html 的 font-size = 100px,)则这个字体大小为 0.224 rem 写样式时,对应的字体设置为 0.224 rem 即可,其他元素尺寸也做换算... 但是有问题 举个 ,设计稿的标注 是40px,写页面时还得去做计算,很麻烦(全部都要计算) 能不能规定一下,看到 40px ,就应该写 40/100 = 0.4 rem,这样看到就知道写多少了(不用计算),此时的 html 的 font-size 就不能是 100px 了,应该为 (420*100)/750 = 56px,100为我们要规定的那个参数 根据不同屏幕宽度,设置 html 的 font-size 值 const WIDTH = 750 //设计稿尺寸 const setView = () => { document.documentElement.style.fontSize = (100 * screen.width / WIDTH) + 'px' } window.onorientationchange = setView setView()
对于需要等比缩放的元素,CSS使用转换后的单位 header { font-size: .28rem; }
对于不需要缩放的元素,比如边框阴影,使用固定单位px header > span.active { color: #fff; border-bottom: 2px solid rgba(255, 255, 255, 0.3); }
假设 html 的 font size = 1px 的话,就可以写 28 rem 了,更方便了,但是浏览器对字体大小有限制,设为 1px 的话,在浏览器中是失效的,会以 12px(或者其他值) 做一个计算 , 就会得到一个很夸张的结果,所以可以把 html 写的大一些 使用 sass 库时 JS 处理还是一样的,但看着好看些 @function px2rem($px) { @return $px * 1rem / 100; } header { font-size: px2rem(28); }
以上的三种适配方案,都是等比缩放,放到 ipad 上时(设计稿以手机屏幕设计的),页面元素会很大很丑,有些场景下,并不需要页面整体缩放(viewport 自动处理的也很好了),所以有时只需要合理的布局即可。 弹性盒适配(合理布局)
使用 flex 布局 section { display: flex; }
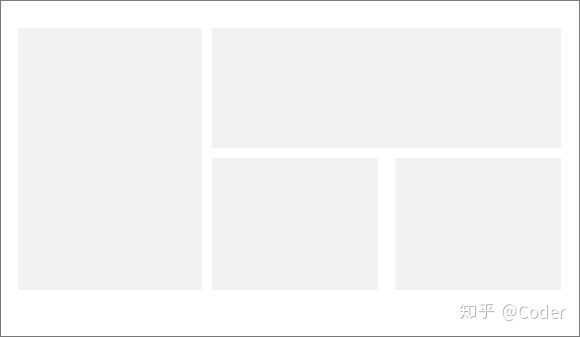
总结一下,什么样的页面需要做适配(等比缩放)呢 页面中的布局是栅格化的

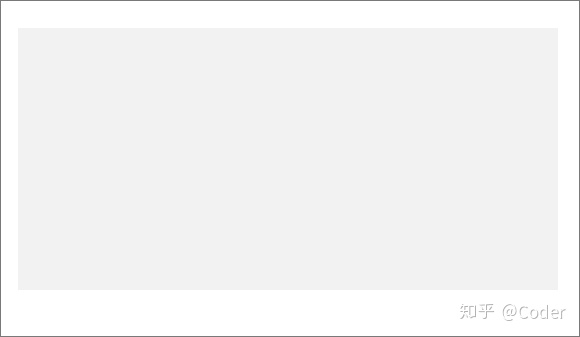
换了屏幕后,到底有多宽多高很难去做设置,整体的都需要改变,所以需要整体的缩放 头屏大图,宽度自适应,高度固定的话,对于不同的屏幕,形状就会发生改变(放到ipad上就变成长条了),宽度变化后,高度也要保持等比例变化

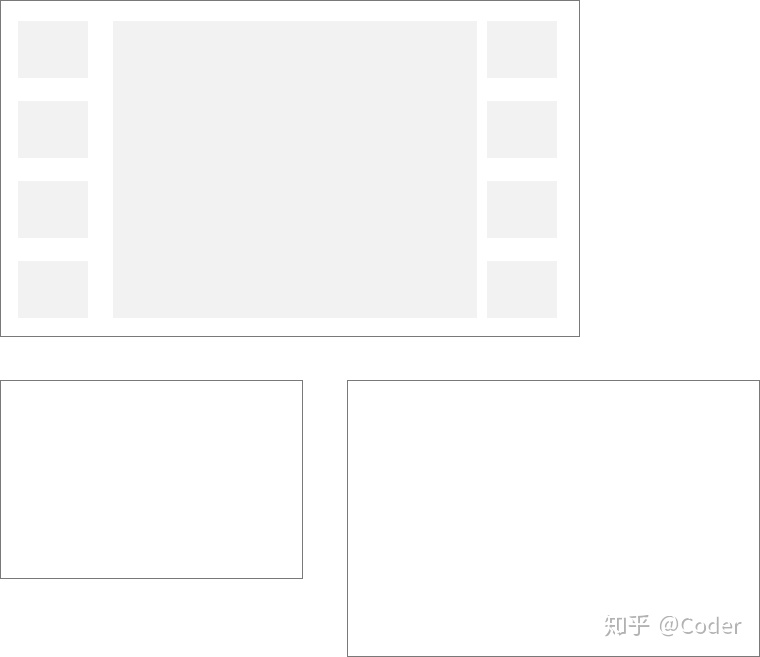
以上所有的适配都是宽度的适配,但是在某些场景下,也会出现高度的适配 比如大屏,需要适配很多的电视尺寸,要求撑满屏幕,不能有滚动条,此时若换个屏幕

此时需要考虑小元素用 vh, 宽和高都用 vh 去表示,中间的大块去自适应,这就做到了大屏的适配,屏幕变小了,整体变小了(体验更好),中间这块撑满了屏幕 对于更复杂的场景,需要更灵活考虑,没有一种适配方式可以囊括所有场景。 |
【本文地址】
今日新闻 |
点击排行 |
|
推荐新闻 |
图片新闻 |
|
专题文章 |