【OpenCV】图像上绘制文字cv2.putText()函数用法,添加倾斜透明水印 |
您所在的位置:网站首页 › 怎么将函数提示栏变成中文 › 【OpenCV】图像上绘制文字cv2.putText()函数用法,添加倾斜透明水印 |
【OpenCV】图像上绘制文字cv2.putText()函数用法,添加倾斜透明水印
|
图像上绘制文字
1. 概述2. cv2.putText()函数参数3. 图像上绘制非中文文字4. 图像上绘制中文文字5. 图片上添加倾斜透明文字水印
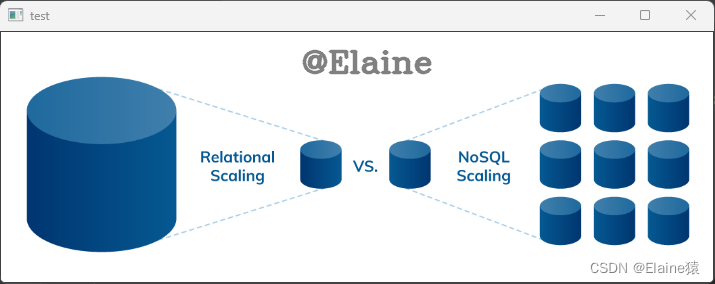
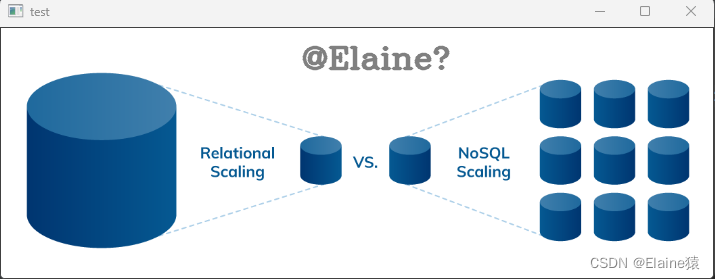
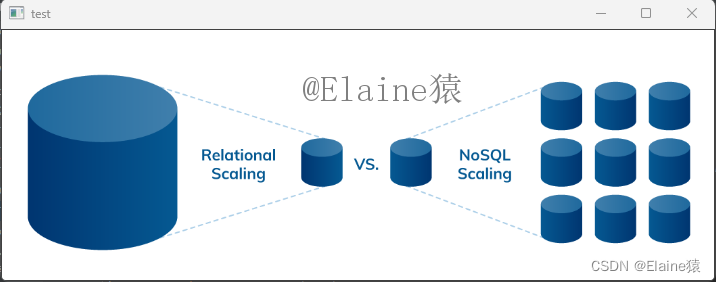
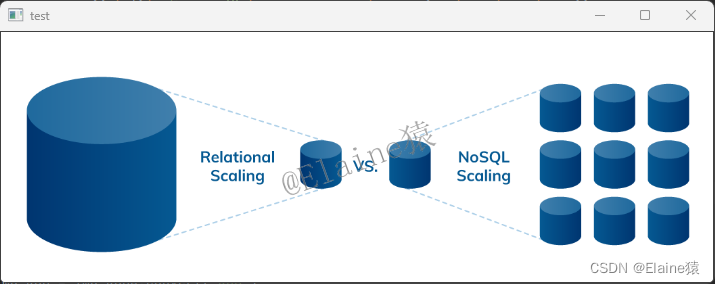
在OpenCV中,调用cv2.putText()函数可添加文字到指定位置,对于需要在图片中加入文字的场景提供了一种比较直接方便的方式。 注意:OpenCV 不支持显示中文字符,使用 cv2.putText() 时添加的文本字符串不能包含中文字符(包括中文标点符号) 2. cv2.putText()函数参数其函数原型如下所示: cv2.putText(img, text, org, fontFace, fontScale, color, thickness=None, lineType=None, bottomLeftOrigin=None)上述参数分别表示: img:需要绘制文本的图像; text:要绘制的文本内容; org:表示要绘制的位置,图像中文本字符串的左下角;可以用一个元祖来表示x、y坐标,例如(10, 100)表示x=10,y=100。 fontFace:字体类型,如cv2.FONT_HERSHEY_SIMPLEX、cv2.FONT_HERSHEY_PLAIN等;对应的字体类型如下: cv2.FONT_ITALIC:斜体字的标志 cv2.FONT_HERSHEY_PLAIN:小尺寸无衬线字体 cv2.FONT_HERSHEY_SIMPLEX:正常大小的无衬线字体 cv2.FONT_HERSHEY_DUPLEX:正常大小的无衬线字体(比FONT_HERSHEY_SIMPLEX更复杂) cv2.FONT_HERSHEY_COMPLEX:正常大小的衬线字体 cv2.FONT_HERSHEY_TRIPLEX:正常大小的衬线字体(比FONT_HERSHEY_COMPLEX更复杂) cv2.FONT_HERSHEY_SCRIPT_SIMPLEX:手写体字体 cv2.FONT_HERSHEY_SCRIPT_COMPLEX(比FONT_HERSHEY_SCRIPT_SIMPLEX的更复杂)fontScale:字体的大小,字体比例因子乘以font-specific基本大小; color:文本字体颜色,设置三通道的元组BGR,比如(255,0,0) 常见颜色: red (0, 0, 255) green (0, 128, 0) blue (255, 0, 0) yellow (0, 255, 255) purple (128, 0, 128) orange (0, 165, 255) white (255, 255, 255) black (0, 0, 0) gray (128, 128, 128) thickness:字体粗细,默认为1; lineType:线条类型,默认为cv2.LINE_AA; bottomLeftOrigin:坐标原点,如果为真,则图像数据原点位于左下角,否则它在左上角; 其中,org定义了文本起始位置,可以用一个元祖来表示x、y坐标,例如(10, 100)表示x=10,y=100。 3. 图像上绘制非中文文字 import cv2 img = cv2.imread('test.png') # 读取彩色图像(BGR) cv2.putText(img, '@Elaine', (300, 40), cv2.FONT_HERSHEY_COMPLEX, 1, (128, 128, 128), 2, cv2.LINE_AA) cv2.imshow('test', img) # 显示叠加图像 cv2.waitKey() # 等待按键命令效果展示: (1) 如果不做处理,直接使用cv2.putText()展示,中文会变成?,OpenCV 不支持显示中文字符。 import cv2 img = cv2.imread('test.png') # 读取彩色图像(BGR) cv2.putText(img, '@Elaine猿', (300, 40), cv2.FONT_HERSHEY_COMPLEX, 1, (128, 128, 128), 2, cv2.LINE_AA) cv2.imshow('test', img) # 显示叠加图像 cv2.waitKey() # 等待按键命令效果展示: (2) 在图像中添加中文字符,可以使用 opencv+PIL 实现 注意Image.fromarray()与np.array()之间的相互转化 参考链接:https://blog.csdn.net/qq_41273999/article/details/134569426?spm=1001.2014.3001.5501 import cv2 from PIL import Image, ImageDraw, ImageFont import numpy as np img = cv2.imread('test.png') # 读取彩色图像(BGR) imgPIL = Image.fromarray(cv2.cvtColor(img, cv2.COLOR_BGR2RGB)) # cv2.putText(img, '@Elaine猿', (300, 40), cv2.FONT_HERSHEY_COMPLEX, 1, (128, 128, 128), 2, cv2.LINE_AA) drawPIL = ImageDraw.Draw(imgPIL) textSize = 35 fontText = ImageFont.truetype("font/simsun.ttc", textSize, encoding="utf-8") pos = (300, 40) # (left, top),字符串左上角坐标 text = '@Elaine猿' color = (128, 128, 128) # gray drawPIL.text(pos, text, color, font=fontText) imgPutText = cv2.cvtColor(np.asarray(imgPIL), cv2.COLOR_RGB2BGR) cv2.imshow('test', imgPutText) # 显示叠加图像 cv2.waitKey() # 等待按键命令效果展示: 方法1: import numpy as np from PIL import Image, ImageDraw, ImageFont import cv2 # 读取彩色图像(BGR) img = cv2.imread('test.png') imgPIL = Image.fromarray(cv2.cvtColor(img, cv2.COLOR_BGR2RGB)) # 图片的颜色模式设置为RGBA img_RGBA = imgPIL.convert('RGBA') # 新建一个和原图大小一样的水印覆盖层 text_overlay = Image.new('RGBA', img_RGBA.size, (255, 255, 255, 0)) # 创建一个画图对象 drawPIL = ImageDraw.Draw(text_overlay) # 设置字体大小 textSize = 35 fontText = ImageFont.truetype("font/simsun.ttc", textSize, encoding="utf-8") # 在指定位置画上文字水印 box = drawPIL.textbbox((0, 0), '@Elaine猿', font=fontText) text_width, text_height = box[2], box[3] x = img_RGBA.width / 2 - text_width / 2 y = img_RGBA.height / 2 - text_height / 2 # fill参数的(128, 128, 128)为颜色gray, 最后一位为透明度 drawPIL.text((x, y), '@Elaine猿', font=fontText, fill=(128, 128, 128, 160)) # 设置文本旋转角度 angle = 20 # 中心点 center = (img_RGBA.width / 2, img_RGBA.height / 2) M = cv2.getRotationMatrix2D(center, angle, 1.0) text_overlay = cv2.warpAffine(np.array(text_overlay), M, (img_RGBA.width, img_RGBA.height), flags=cv2.INTER_CUBIC, borderMode=cv2.BORDER_REPLICATE) text_overlay = Image.fromarray(text_overlay) # 合成透明图像和背景不透明图像 img_RGBA = Image.alpha_composite(img_RGBA, text_overlay) img_RGB = img_RGBA.convert('RGB') imgPutText = cv2.cvtColor(np.asarray(img_RGB), cv2.COLOR_RGB2BGR) cv2.imshow('test', imgPutText) # 显示叠加图像 cv2.waitKey() # 等待按键命令效果展示:
|
【本文地址】
今日新闻 |
点击排行 |
|
推荐新闻 |
图片新闻 |
|
专题文章 |




 方法二:
方法二: