uniapp开发的跳转到小程序 |
您所在的位置:网站首页 › 当前环境不支持微信操作的原因 › uniapp开发的跳转到小程序 |
uniapp开发的跳转到小程序
|
uniapp开发的h5跳转到小程序 https://www.cnblogs.com/xiaojianwei/p/16352698.html官方:使用 URL Scheme 打开小程序 https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/url-scheme.html 链接代码 打开weixin条件:微信必须实名认证、通过备案 ,设置了 “明文scheme拉起此小程序” 通过weixin://dl/business/?t=打开微信小程序 https://blog.csdn.net/m0_46156566/article/details/128917461
第一步,通过微信接口(https://api.weixin.qq.com/cgi-bin/token)获取小程序access_token微信官方文档 第二步,通过微信接口(https://api.weixin.qq.com/wxa/generatescheme)获取小程序跳转链接weixin://dl/business/?t=微信官方文档 我这里用的uni-app,所以请求用的uni.request,其他的同理,比如ajax和axios,不多赘述 // 第一步获取token uni.request({ method: "GET", // 这里的appid写你需要跳转的小程序的appid,secret秘钥也一样,grant_type=client_credential是固定的参数,不用改 url: "https://api.weixin.qq.com/cgi-bin/token?appid=wxe109dd058as8sdf88&secret=9eb3d6dec783bc55sdfs32sdf2f2aa0&grant_type=client_credential", success: (res1) => { alert("获取token成功"); console.log(res1.data); // 第2步获取小程序跳转链接 uni.request({ method: "POST", // access_token就是请求上一个接口拿到的回调结果 url: "https://api.weixin.qq.com/wxa/generatescheme?access_token=" + res1.data.access_token, data: { // path跳转到的小程序目标页面,query跳转需要携带参数,在目标页面onload里面接收options里面,其他参数固定,获取看文档了解 jump_wxa: { path: "/app/test/test", query: "url=" + urls, env_version: "trial", // 正式版为"release",体验版为"trial",开发版为"develop" }, is_expire: true, expire_type: 1, expire_interval: 1, // env_version: "trial", }, success: (res2) => { alert("获取小程序跳转链接1"); console.log(res2.data); let a = document.createElement("a"); //创建一个a标签元素 a.href = res2.data.openlink; //设置跳转地址 document.body.appendChild(a); //加入 a.click(); //触发点击跳转 document.body.removeChild(a);删除元素 }, fail:(err) =>{ alert('获取微信跳转链接失败') alert(JSON.stringify(err)) } }); }, fail:(err) =>{ alert('获取微信token失败') alert(JSON.stringify(err)) } });
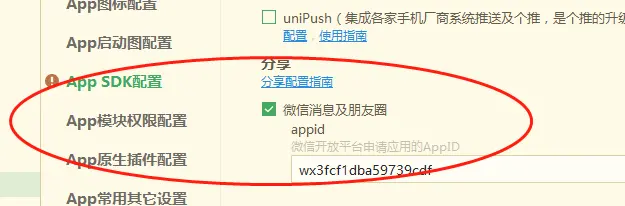
uniapp拉起小程序 在uniapp中拉起小程序,可以使用官方提供的API uni.navigateToMiniProgram。以下是一个简单的示例代码: uni.navigateToMiniProgram({ appId: '目标小程序的appid', // 小程序的appid path: 'pages/index/index', // 打开的页面路径,可选 extraData: { // 需要传递给小程序的数据,可选 }, success(res) { // 打开成功的回调,可选 console.log('打开成功'); }, fail(err) { // 打开失败的回调,可选 console.log('打开失败', err); } });确保在调用这个API之前,已经在uniapp的manifest.json中配置了相应的权限,并且appid是正确的。 // manifest.json 中配置示例 "mp-weixin": { "usingComponents": true, "navigateToMiniProgramAppIdList": [ "目标小程序的appid" ] }在调用这个API之前,请确保你已经遵循了微信小程序的相关指导和要求,并且已经获取了相应的权限。如果是其他平台的小程序,请查阅对应平台的开发文档,因为不同平台的API调用可能会有所不同。 uni-app生成的app支持跳转微信小程序 uni-app生成的app支持跳转微信小程序 https://ask.dcloud.net.cn/question/67412 参考链接:http://www.html5plus.org/doc/zh_cn/share.html#plus.share.ShareService.launchMiniProgram 注意:需要先在manifest.json中配置【微信消息及朋友圈】
演示如何将SHA1值转换为MD5值 import java.security.MessageDigest; import java.security.NoSuchAlgorithmException; public class MD5Utils { public static String calculateMD5(String input) { try { MessageDigest md = MessageDigest.getInstance("MD5"); byte[] byteData = md.digest(input.getBytes()); StringBuilder sb = new StringBuilder(); for (byte b : byteData) { sb.append(Integer.toString((b & 0xff) + 0x100, 16).substring(1)); } return sb.toString(); } catch (NoSuchAlgorithmException e) { e.printStackTrace(); return null; } } public static void main(String[] args) { String sha1 = "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX"; String md5 = calculateMD5(sha1); System.out.println("MD5: " + md5); } }在上面的示例代码中,我们将SHA1值替换为实际的值,然后运行程序,即可得到对应的MD5值输出 |
【本文地址】
今日新闻 |
点击排行 |
|
推荐新闻 |
图片新闻 |
|
专题文章 |

 参考代码:
参考代码: