微信小程序 |
您所在的位置:网站首页 › 小程序展示的图片如何制作 › 微信小程序 |
微信小程序
|
1、按比例适应布局
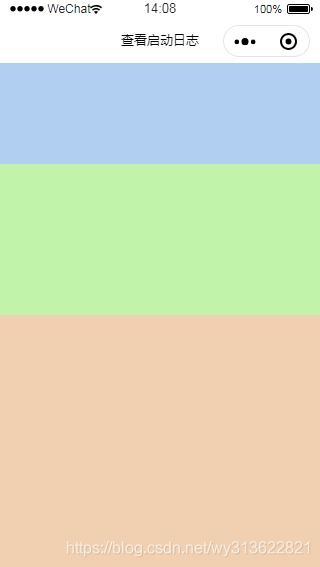
大家有没有过一个烦恼,就是让某个view的高度或者宽度扩大点,而且是要按比例适应不同的手机,遇到这类问题应该怎么办? 下面就为大家讲解怎么做一个能够自动适应不同手机的布局 1、像素单位 rpx首先,我们来说说像素单位rpx,rpx是官方为小程序出的尺寸单位rpx(responsive pixel),它可以根据屏幕宽度进行自适应。规定屏幕宽度为750rpx。所以平常我们应该尽量使用rpx来代替px 2、容器view的宽高使用百分百的方式其次,我们来说说容器view的宽高应该尽量使用百分比的方式来写,下面我们来看看以下的示例: 首先来张显示图 下面,你们要的重点来了,上代码: 代码. . . wxml . . . . wxss /* 使用page就是为了保证 满屏 */ page{ width: 100%; height: 100%; } .view_contain { width: 100%; height: 100%; } .view_1 { width: 100%; height: 20%; background: #b1d0f1; } .view_2 { width: 100%; height: 30%; background: #c1f3aa; } .view_3 { width: 100%; height: 50%; background: #f1d0b1; } 2、图片自适应设置mode=“widthFix”,记得要加上height: auto; .img-minus{ width: 20rpx; height: auto;} 3、高度自动占满剩余部分 方式一:绝对定位
.wxss .content { height: 100vh; display: flex; flex-direction: column; } .view1 { height: 50upx; background-color: #007AFF; } .view2 { background-color: #aaff7f; flex: 1; } 方式二:绝对定位第一部分高度50rpx,第二部分高度自动占满剩余部分,代码如下:
思路:父类容器padding:50rpx 0 0,第一个子类容器margin-top: - 50rpx,第二个容器 height: 100%; 全部代码为: 内容一 内容二 page { width: 100%; height: 100%; } .intro { width: 100%; height: 100%; background-color: #999; padding: 50rpx 0 0; box-sizing: border-box; } .view1 { background-color: rgb(139, 236, 241); margin-top: -50rpx; height: 50rpx; } .view2 { width: 100%; background-color: rgb(232, 241, 148); height: 100%; } 方式四:box-sizing: border-box;思路:父类容器padding:50rpx 0 0,第一个子类容器绝对定位 top:0;,第二个容器 height: 100%; 全部代码为: |
【本文地址】
公司简介
联系我们
今日新闻 |
点击排行 |
|
推荐新闻 |
图片新闻 |
|
专题文章 |
 注意:这里的满屏显示设置高度100%,会有什么都不显示的情况,下面会讲解到
注意:这里的满屏显示设置高度100%,会有什么都不显示的情况,下面会讲解到


