display:grid的基本使用、行和列的基本设置、间距、行列宽高 |
您所在的位置:网站首页 › 如何调间距行距 › display:grid的基本使用、行和列的基本设置、间距、行列宽高 |
display:grid的基本使用、行和列的基本设置、间距、行列宽高
|
w3school介绍的超级详细 跟着敲了一遍…… 浏览器兼容问题:
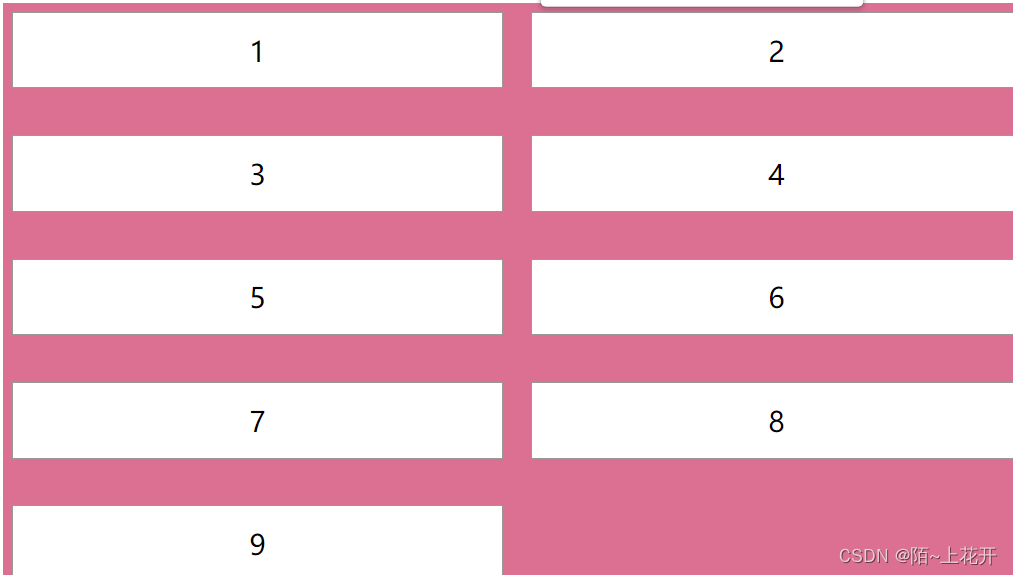
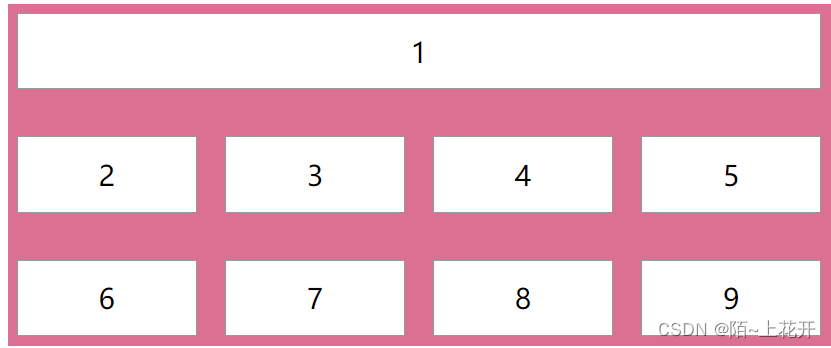
grid-column-gap 属性设置列之间的间隙: 2. grid-row-gapgrid-row-gap 属性设置行之间的间隙: 3. grid-gapgrid-gap 属性是 grid-row-gap 和 grid-column-gap 属性的简写属性: .grid-container { display: grid; grid-gap: 30px 50px; /*grid-column-gap:30px; grid-row-gap: 50px;*/ } 4. grid-column 属性:grid-column 属性定义将项目放置在哪一列上。您可以定义项目的开始位置以及结束位置。 注释:grid-column 属性是 grid-column-start 和 grid-column-end 属性的简写属性。 如需放置某个项目,您可以引用行号(line numbers),或使用关键字 “span” 来定义该项目将跨越多少列。 使 “item1” 从第 1 列开始并在第 5 列之前结束: .item1 { grid-column: 1 / 5; }
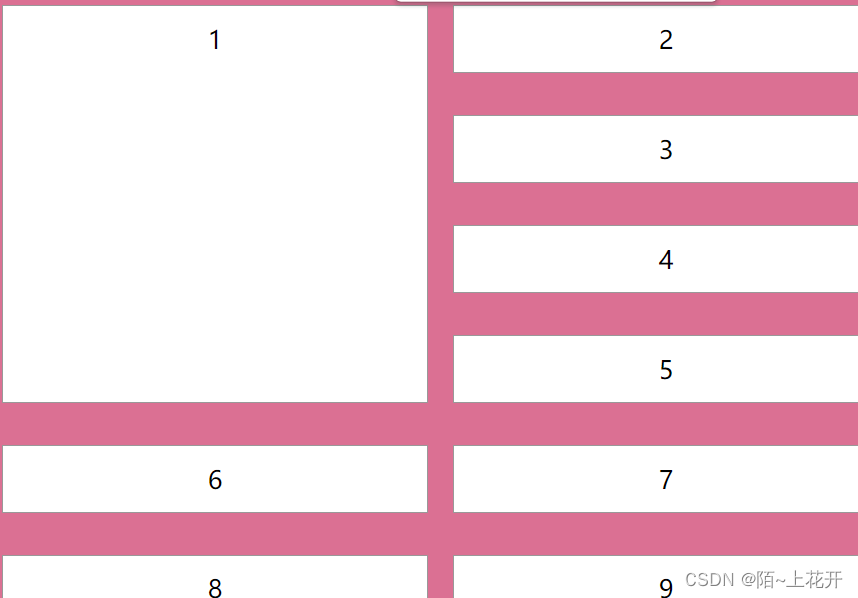
grid-row 属性定义了将项目放置在哪一行。 注释:grid-row 属性是 grid-row-start 和 grid-row-end 属性的简写属性。 如需放置项目,您可以引用行号,或使用关键字 “span” 定义该项目将跨越多少行: 使 “item1” 在 row-line 1 开始,在 row-line 4 结束: .item1 { /* grid-column: 1 / 5; */ grid-row: 1 / 5; }
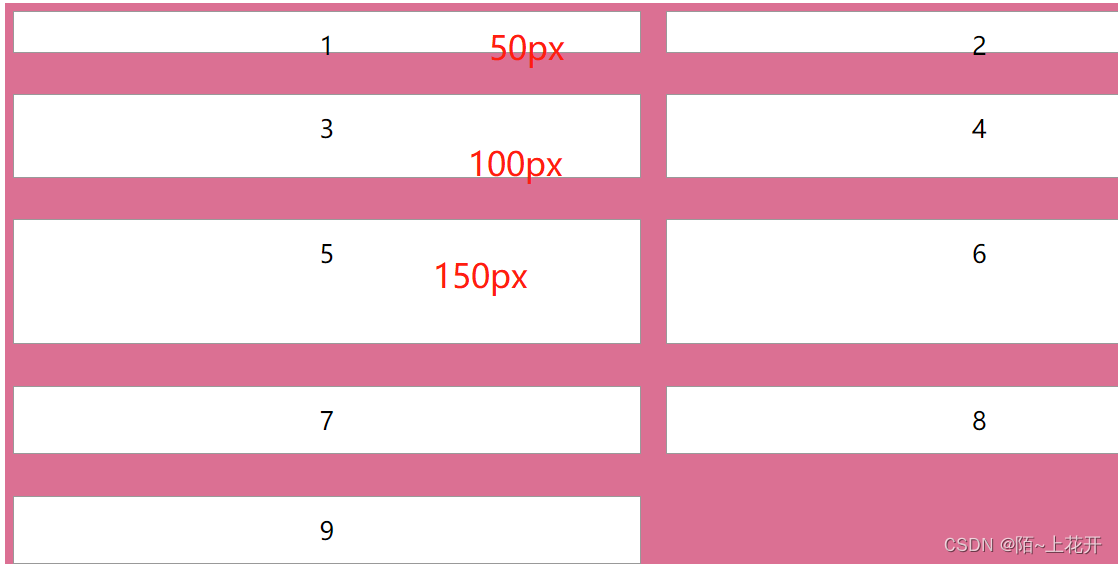
两个auto就是一行放两个且等宽。 grid-template-columns: auto auto; 7.grid-template-rows 属性grid-template-rows 属性定义每列的高度。 .grid-container{ grid-template-rows: 50px 100px 150px; }
MDN介绍 使用auto时候、内容会自动分配所占空间。 备注: fr单位分配的是可用空间而非所有空间,所以如果某一格包含的内容变多了,那么整个可用空间就会减少,可用空间是不包括那些已经确定被占用的空间的。 使用fr grid-template-columns: 1fr 1fr;
|
【本文地址】
公司简介
联系我们
今日新闻 |
点击排行 |
|
推荐新闻 |
图片新闻 |
|
专题文章 |