如何在 HTML 中更改字体? |
您所在的位置:网站首页 › 奖助学金的目的 › 如何在 HTML 中更改字体? |
如何在 HTML 中更改字体?
|
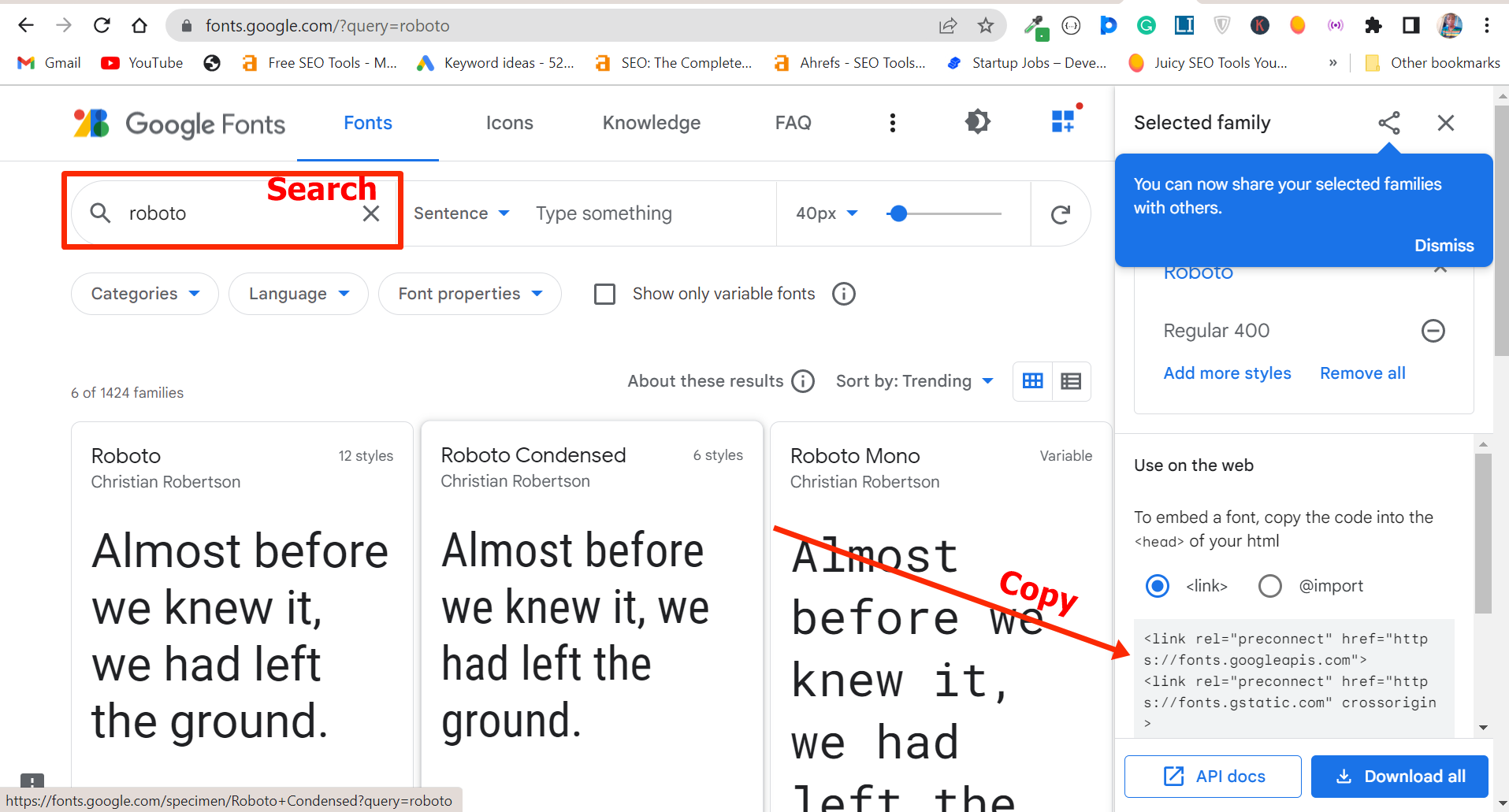
原文:How to Change Font with HTML,作者:Kolade Chris 在 HTML4 时代,有一个 标签可以用来更改字体大小、字体系列和文本颜色。 但是在 HTML5 中, 标签已被弃用。因此,如果你想更改与字体相关的任何内容,则必须使用 CSS 来完成。 在本文中,我将向你展示如何使用 CSS 更改文本的字体大小、字体粗细、字体样式和字体系列。 如何更改文本的字体大小文本的字体大小表示该文本有多大。 要更改某些文本的字体大小,你需要使用 font-size 属性,然后以像素(px)、rem 或 em 为单位指定值。 你可以像这样使用内联 CSS 来做到这一点: freeCodeCamp你也可以在嵌入式或内部 CSS 中执行此操作: h1 { font-size: 4rem; }最后你可以在外部 CSS 中做到这一点: h1 { font-size: 4rem; }为了摆脱默认的白色背景并使文本水平和垂直居中,我编写了这个 CSS: body { display: flex; align-items: center; justify-content: center; height: 100vh; background-color: #f1f1f1; }在浏览器中,它看起来如下所示:  如何更改文本的字体粗细 如何更改文本的字体粗细font-weight 是用于设置特定文本的粗细的属性。 你可以使用 font-weight 来更改文本的亮度或粗体,然后给它一个值,例如 normal 、lighter、bold 或 bolder。你还可以使用 100、200、500 等值。 就像字体大小一样,你可以更改内联、嵌入式或外部 CSS 中的字体粗细。 freeCodeCamp Lighter freeCodeCamp Normal freeCodeCamp Bold freeCodeCamp Bolder .lighter { font-weight: lighter; } .normal { font-weight: normal; } .bold { font-weight: bold; } .bolder { font-weight: bolder; } .lighter { font-weight: lighter; } .normal { font-weight: normal; } .bold { font-weight: bold; } .bolder { font-weight: bolder; } 如何更改文本的字体样式 如何更改文本的字体样式字体样式是文本的字体变体。这种字体变体可以是 normal、bold 或 italic。 要更改字体样式,你需要具有值为 normal、oblique 或 italic 的 font-style 属性。 normal 是默认字体样式,因此除非你必须覆盖它,否则你无需指定它。 同样,你可以更改内联、内部或外部 CSS 中的字体样式。 freeCodeCamp Normal freeCodeCamp Oblique freeCodeCamp Italic .oblique { font-style: oblique; } .italic { font-style: italic; } .oblique { font-style: oblique; } .italic { font-style: italic; }这是浏览器中的输出:  如何更改文本的字体系列 如何更改文本的字体系列字体系列表示共享相同设计和排版的字体集合。 要更改某些文本的字体系列,你需要使用 CSS font-family 属性。 然后,你可以选择使用内联 CSS、内部 CSS 或外部 CSS。 下面的代码片段显示了如何更改内联 CSS 中的字体系列: freeCodeCamp You can change the font-family in embedded or internal CSS this way: ```css h1 { font-family: Verdana, Geneva, Tahoma, sans-serif; }在外部 CSS 文件中,你可以像这样更改字体系列: h1 { font-family: Verdana, Geneva, Tahoma, sans-serif; }确保外部 CSS 链接到 HTML 文件,否则它将不起作用。 Verdana 字体系列在 Google Chrome 浏览器中如下所示:  你可能已经注意到该值中还有其他字体系列——Geneva、Tahoma 和 sans-serif。 如果 Verdana 在用户的设备上不可用,这些是浏览器可以使用的后备方案。 如果你不喜欢设备中内置的字体,你可以从 Google Fonts 获取其他字体。 搜索你喜欢的字体并将链接复制到它,然后将链接粘贴到 HTML 的 部分,以便你可以在 HTML 样式表中访问它。  在我的例子中,我使用了 Roboto 字体: h1 { font-family: Roboto, sans-serif; }这就是它在浏览器中的样子:  小结 小结本文介绍了如何更改内联、内部或外部 CSS 中文本的字体大小、字体粗细、字体样式和字体系列。 你可能想知道内联 CSS、内部 CSS 或外部 CSS 之间哪个最好使用。 如果你在做一个小项目,你可以使用内部或嵌入式 CSS,但如果你在一个大项目或团队中工作,你不应该使用内部 CSS。 这是因为最好的做法是让 CSS 远离 HTML。 在大多数情况下,内联 CSS 是禁忌,因为它可能会影响 HTML 的可读性。 也有人建议内联 CSS 会对网站的 SEO 产生负面影响。 感谢你阅读本文。 |
【本文地址】
今日新闻 |
点击排行 |
|
推荐新闻 |
图片新闻 |
|
专题文章 |