大华摄像头实时预览(spring boot+websocket+flv.js)Java开发 |
您所在的位置:网站首页 › 大华摄像头ip地址101165 › 大华摄像头实时预览(spring boot+websocket+flv.js)Java开发 |
大华摄像头实时预览(spring boot+websocket+flv.js)Java开发
|
开发所需
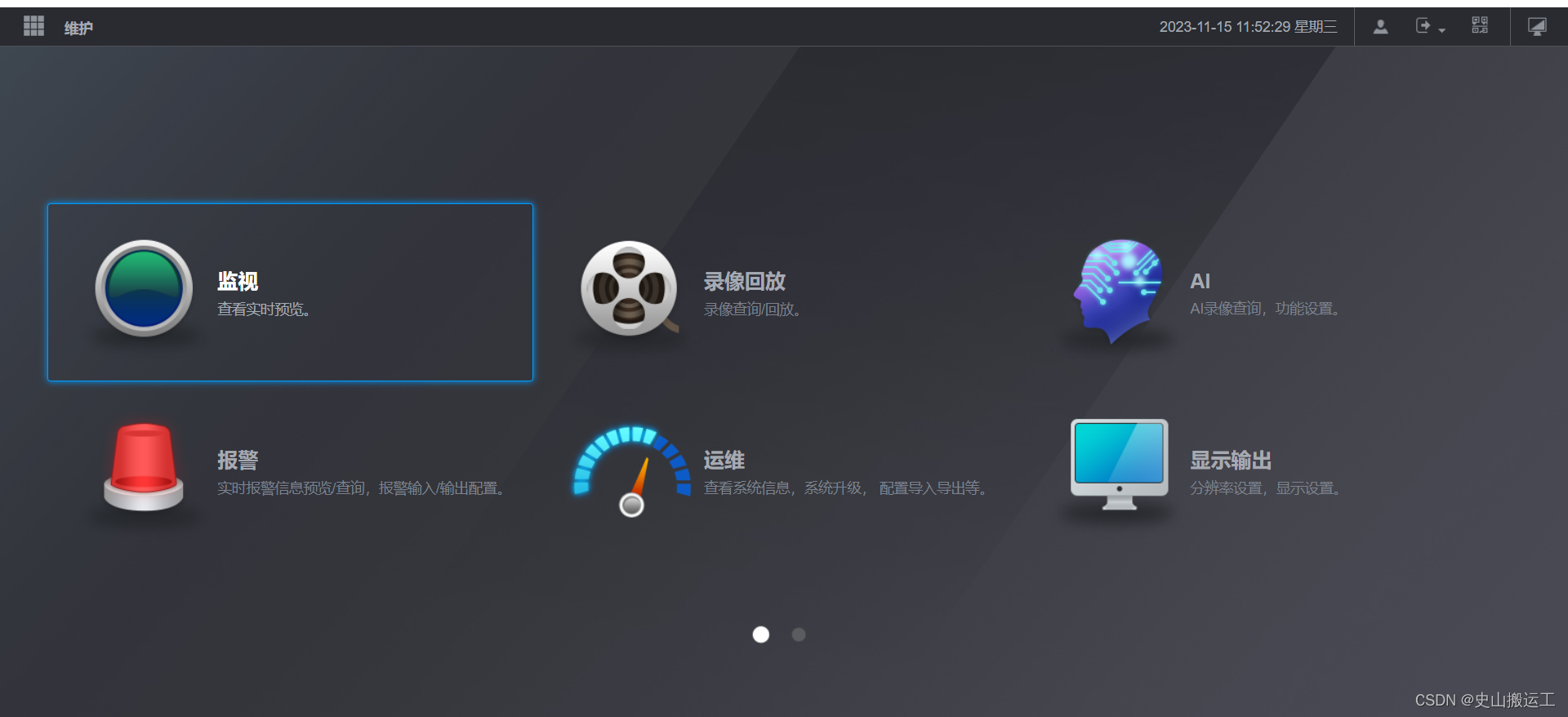
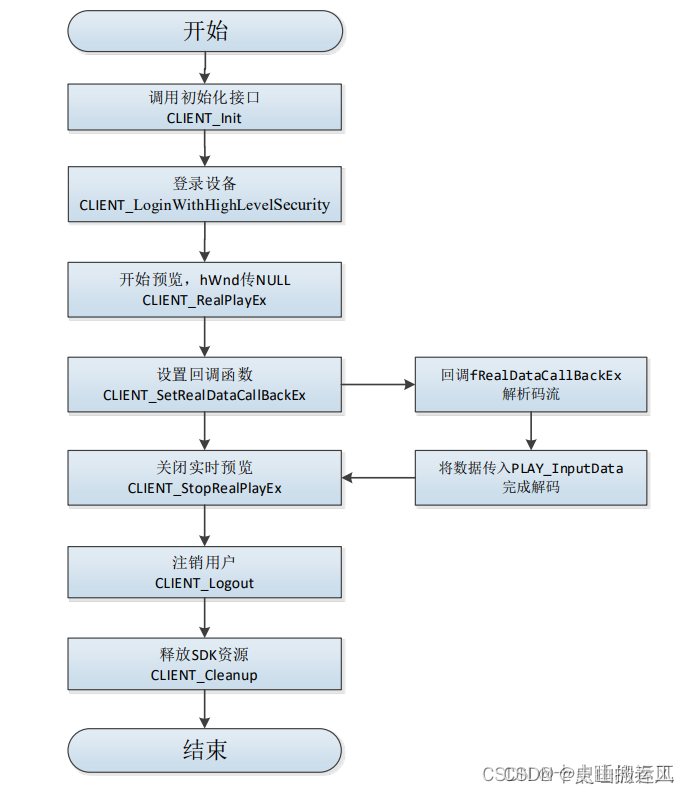
1.大华NetSDK_JAVA; 这里使用的是 Linux64的架包 2.websocket 前端使用的vue框架 3.flv.js的播放插件 4.大华摄像头提供的平台(后面称为官方平台) 根据大华《NetSDK_JAVA编程指导手册》的流程图
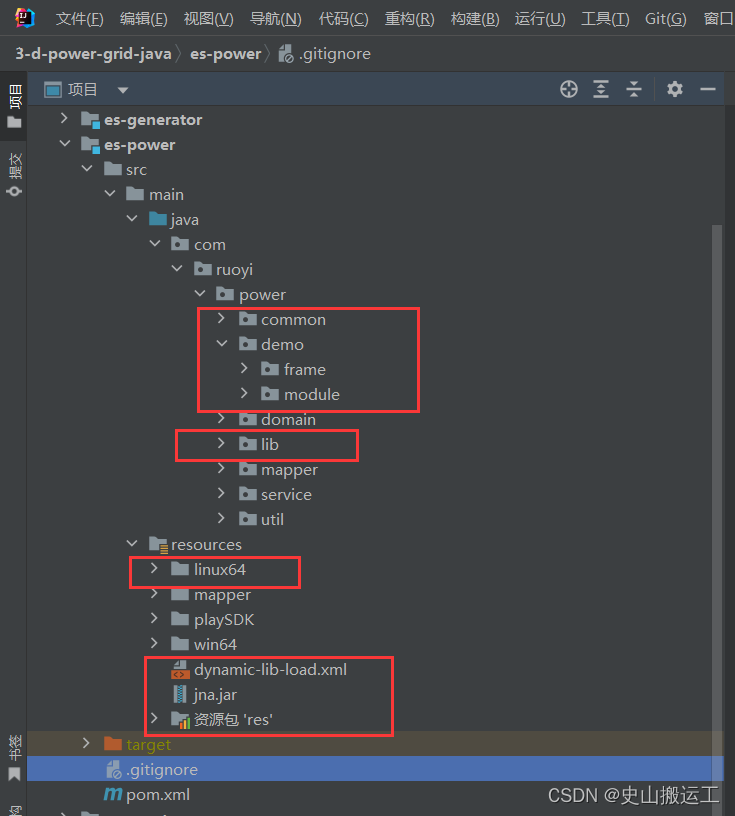
根据图可以得知关键流程为: 初始化sdk——>登录设备——>打开实时预览——>设置视频流的回调函数——>发送视频流到前端 因该需求为内网开发所以需要外网开发实现的可以搜索添加相关主动注册方法来实现连接外网。 【整体流程】1.Java后端通过NetSDK得到IPC回调的FLV流; 2.后端与前端通过websocket进行数据的传输; 3.前端通过后端转发的FLV流,使用flv.js进行解析并播放。 注:以下代码仅为方便测试写的极简版只为对第一次进行这类开发的可以进行单视频的监控预览来更好的理解进行后续开发。 代码实现:后端 一.导入相关的依赖和资源
lib包与common包可以从大华的demo中直接复制过来第一次开发可以把整个demo也复制进来部分流程直接调用demo中方法后期再剔除掉多余部分。 二.添加websocketwebsocket的教程有很多就不过多陈述了。 1.导入依赖 org.springframework.boot spring-boot-starter-websocket 2.配置工具类 package com.ruoyi.power.common; import org.springframework.context.annotation.Bean; import org.springframework.context.annotation.Configuration; import org.springframework.web.socket.server.standard.ServerEndpointExporter; import org.springframework.web.socket.server.standard.ServletServerContainerFactoryBean; @Configuration //@EnableWebSocket public class WebsocketConfig { @Bean public ServerEndpointExporter serverEndpoint() { return new ServerEndpointExporter(); } /** * WebSocket 配置信息 * * @return servletServerContainerFactoryBean */ @Bean public ServletServerContainerFactoryBean createWebSocketContainer() { ServletServerContainerFactoryBean bean = new ServletServerContainerFactoryBean(); // 文本缓冲区大小 bean.setMaxTextMessageBufferSize(8192); // 字节缓冲区大小 bean.setMaxBinaryMessageBufferSize(8192); return bean; } } 3.编写websocket类 package com.ruoyi.power.service.impl; import org.slf4j.Logger; import org.slf4j.LoggerFactory; import org.springframework.context.ConfigurableApplicationContext; import org.springframework.stereotype.Controller; import javax.websocket.OnClose; import javax.websocket.OnMessage; import javax.websocket.OnOpen; import javax.websocket.Session; import javax.websocket.server.ServerEndpoint; import java.io.IOException; import java.nio.ByteBuffer; import java.util.concurrent.ConcurrentHashMap; @ServerEndpoint("/ws/monitor/{device}/{channel}") @Controller public class Websocket { private static ConfigurableApplicationContext applicationContext; public static void setApplicationContext(ConfigurableApplicationContext context) { applicationContext = context; } /** * 与某个客户端的连接会话,需要通过它来给客户端发送数据 */ public static Session session; private static Websocket instance; /** * 与某个客户端的连接会话,需要通过它来给客户端发送数据 */ private static ConcurrentHashMap sessions = new ConcurrentHashMap(); private static final Logger log = LoggerFactory.getLogger(Websocket.class); /** * 静态变量,用来记录当前在线连接数。应该把它设计成线程安全的。 */ private static int onlineCount = 0; /** * 连接成功 * * @param session */ @OnOpen public void onOpen(Session session) { this.session = session; // 保存客户端连接的Session对象 } /** * 连接关闭 * * @param session */ @OnClose public void onClose(Session session) { } /** * 接收到消息 * * @param text */ @OnMessage public String onMsg(String text) throws IOException { System.out.println("连接成功"); return null; } /** * 实现服务器主动推送 * @param realPlayHandler 播放拉流的回调句柄 * @param buffer 发送的数据 * @throws IOException */ public void sendMessageToOne(long realPlayHandler, ByteBuffer buffer) throws IOException { session.getBasicRemote().sendBinary(buffer); } public static void sendBuffer(byte[] bytes, long realPlayHandler) { Websocket wsServerEndpoint = new Websocket(); /** * 发送流数据 * 使用pBuffer.getByteBuffer(0,dwBufSize)得到的是一个指向native pointer的ByteBuffer对象,其数据存储在native, * 而webSocket发送的数据需要存储在ByteBuffer的成员变量hb,使用pBuffer的getByteBuffer得到的ByteBuffer其hb为null * 所以,需要先得到pBuffer的字节数组,手动创建一个ByteBuffer */ ByteBuffer buffer = ByteBuffer.wrap(bytes); try { wsServerEndpoint.sendMessageToOne(realPlayHandler, buffer); } catch (IOException e) { throw new RuntimeException(e); } } }websocket的主要作用是将拉流成功后的视频流回调数据发送给前端由flv.js处理成视频呈现。 4.websocket调用其他类这里注意如果websocket类中想要调用项目其他类内的方法需要再运行类中配置。 public static void main(String[] args) { // System.setProperty("spring.devtools.restart.enabled", "false"); ConfigurableApplicationContext run = SpringApplication.run(RuoYiApplication.class, args); Websocket.setApplicationContext(run); System.out.println("(♥◠‿◠)ノ゙ 项目启动成功 ლ(´ڡ`ლ)゙ \n"); } 三.初始化sdk 并登录用户按照大华示例,进行先观摩demo中LoginModule的编写,可以复制或直接调用相关方法或者自己按需编写。 1.初始化 /** * 初始化 * @param disConnect 断线时的回调函数 * @param haveReConnect 断线时的回调用户参数为null时不会回调给用户 * @return */ public static boolean init(NetSDKLib.fDisConnect disConnect, NetSDKLib.fHaveReConnect haveReConnect) { bInit = netsdk.CLIENT_Init(disConnect, null); if(!bInit) { System.out.println("Initialize SDK failed"); return false; } //打开日志,可选 NetSDKLib.LOG_SET_PRINT_INFO setLog = new NetSDKLib.LOG_SET_PRINT_INFO(); File path = new File("./sdklog/"); if (!path.exists()) { path.mkdir(); } String logPath = path.getAbsoluteFile().getParent() + "\\sdklog\\" + ToolKits.getDate() + ".log"; setLog.nPrintStrategy = 0; setLog.bSetFilePath = 1; System.arraycopy(logPath.getBytes(), 0, setLog.szLogFilePath, 0, logPath.getBytes().length); System.out.println(logPath); setLog.bSetPrintStrategy = 1; bLogopen = netsdk.CLIENT_LogOpen(setLog); if(!bLogopen ) { System.err.println("Failed to open NetSDK log"); } // 设置断线重连回调接口,设置过断线重连成功回调函数后,当设备出现断线情况,SDK内部会自动进行重连操作 // 此操作为可选操作,但建议用户进行设置 netsdk.CLIENT_SetAutoReconnect(haveReConnect, null); //设置登录超时时间和尝试次数,可选 int waitTime = 5000; //登录请求响应超时时间设置为5S int tryTimes = 1; //登录时尝试建立链接1次 netsdk.CLIENT_SetConnectTime(waitTime, tryTimes); // 设置更多网络参数,NET_PARAM的nWaittime,nConnectTryNum成员与CLIENT_SetConnectTime // 接口设置的登录设备超时时间和尝试次数意义相同,可选 NetSDKLib.NET_PARAM netParam = new NetSDKLib.NET_PARAM(); netParam.nConnectTime = 10000; // 登录时尝试建立链接的超时时间 netParam.nGetConnInfoTime = 3000; // 设置子连接的超时时间 netParam.nGetDevInfoTime = 3000;//获取设备信息超时时间,为0默认1000ms netsdk.CLIENT_SetNetworkParam(netParam); return true; }
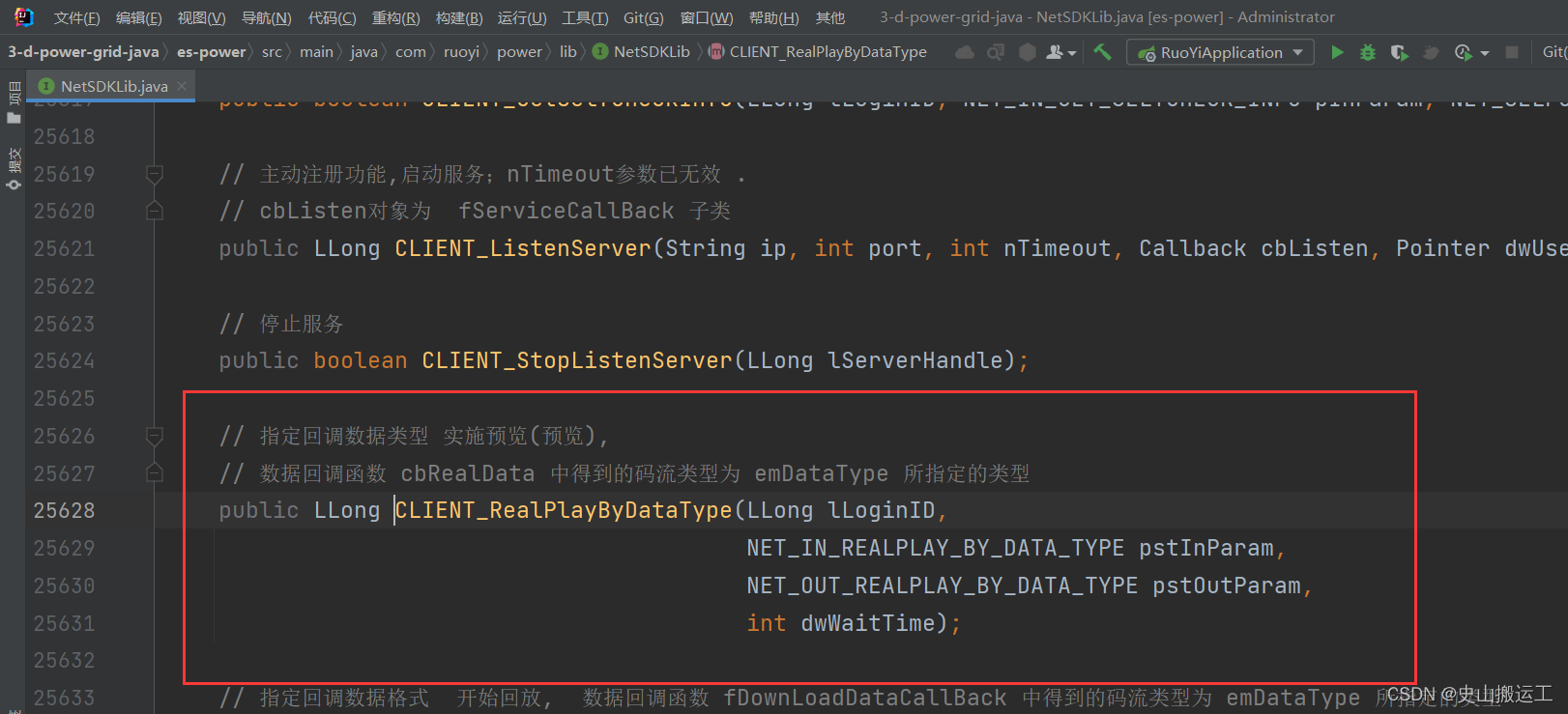
综上代码可看出初始化关键部分为bInit = netsdk.CLIENT_Init(disConnect, null);这句代码进行初始话如无回调需求直接参数都为null即可。 2.设备登录 /** * 登录设备 * @param m_strIp 地址ip如:192.168.2.100(这里为你摄像头官方给的平台ip) * @param m_nPort 端口37777 (同为你摄像头官方给的平台的端口) * @param m_strUser 你的用户名 * @param m_strPassword 密码 * @return */ public static boolean login(String m_strIp, int m_nPort, String m_strUser, String m_strPassword) { //IntByReference nError = new IntByReference(0); //入参 NET_IN_LOGIN_WITH_HIGHLEVEL_SECURITY pstInParam=new NET_IN_LOGIN_WITH_HIGHLEVEL_SECURITY(); pstInParam.nPort=m_nPort; pstInParam.szIP=m_strIp.getBytes(); pstInParam.szPassword=m_strPassword.getBytes(); pstInParam.szUserName=m_strUser.getBytes(); //出参 NET_OUT_LOGIN_WITH_HIGHLEVEL_SECURITY pstOutParam=new NET_OUT_LOGIN_WITH_HIGHLEVEL_SECURITY(); pstOutParam.stuDeviceInfo=m_stDeviceInfo; //m_hLoginHandle = netsdk.CLIENT_LoginEx2(m_strIp, m_nPort, m_strUser, m_strPassword, 0, null, m_stDeviceInfo, nError); m_hLoginHandle=netsdk.CLIENT_LoginWithHighLevelSecurity(pstInParam, pstOutParam); if(m_hLoginHandle.longValue() == 0) { System.err.printf("Login Device[%s] Port[%d]Failed. %s\n", m_strIp, m_nPort, ToolKits.getErrorCodePrint()); } else { System.out.println("Login Success [ " + m_strIp + " ]"); } return m_hLoginHandle.longValue() == 0? false:true; } 四.拉取实时预览的视频流同样先看demo中的Realpaly的启动类通过断点来了解其运行的顺序和各功能下的实现方法后 找出此段对视频进行拉流的具体操作。 public void realplay(){ lRealHandle= netSdk.CLIENT_RealPlayEx(loginHandle, 0, null, 0); if(lRealHandle.longValue()!=0){ System.out.println("realplay success"); netSdk.CLIENT_SetRealDataCallBackEx(lRealHandle, CbfRealDataCallBackEx.getInstance(),null, 31); } }但是要注意的是 netSdk.CLIENT_RealPlayEx的拉流为默认的视频流格式或许纯在不适用与flv.js情况所以根据需要用到另一种自定义设置回调流格式的预览方法接口。 该方法位于官方所提供的sdk类中但并没有在说明文档中具体解释下面是该接口的主观使用方法 这里我们需要将: 回调的数据类型选择为流式FLV; 通道号:可以在官方平台下查看什么通道号; 而登录的回调函数是之前登录方法的 m_hLoginHandle=netsdk.CLIENT_LoginWithHighLevelSecurity(pstInParam, pstOutParam);该接口的回调数据 m_hLoginHandle; /** * 开始实时预览 * @param m_hLoginHandle 登录句柄 * @param nChannelID 通道ID * @param rType 码流类型 ,参考 NET_RealPlayType * 0 // 实时预览 * 3 // 实时预览-从码流1 * 7 // 多画面预览-4画面 * 9 // 多画面预览-9画面 * 10 // 多画面预览-16画面 * @param emDataType 回调的数据类型,详见 EM_REAL_DATA_TYPE * 0; // 私有码流 * 1; // 国标PS码流 * 2; // TS码流 * 3; // MP4文件 * 4; // 裸H264码流 * 5; // 流式FLV` * @return 预览句柄 */ public static NetSDKLib.LLong startRealPlay(NetSDKLib.LLong m_hLoginHandle, int nChannelID, int rType, int emDataType) { NetSDKLib.NET_IN_REALPLAY_BY_DATA_TYPE inParam = new NetSDKLib.NET_IN_REALPLAY_BY_DATA_TYPE(); NetSDKLib.NET_OUT_REALPLAY_BY_DATA_TYPE outParam = new NetSDKLib.NET_OUT_REALPLAY_BY_DATA_TYPE(); inParam.nChannelID = nChannelID; inParam.rType = rType; inParam.emDataType = emDataType; NetSDKLib.LLong lRealHandle = netsdk.CLIENT_RealPlayByDataType(m_hLoginHandle, inParam, outParam, 3000); }当然关于inParam 的所有参数使用还需要根据sdk中的这段代码具体理解 // 开始实时预览并指定回调数据格式入参 public static class NET_IN_REALPLAY_BY_DATA_TYPE extends SdkStructure { public int dwSize; // 结构体大小 public int nChannelID; // 通道编号 public Pointer hWnd; // 窗口句柄, HWND类型 public int rType; // 码流类型 ,参考 NET_RealPlayType public fRealDataCallBackEx cbRealData; // 数据回调函数 public int emDataType; // 回调的数据类型,参考 EM_REAL_DATA_TYPE public Pointer dwUser; // 用户数据 public String szSaveFileName; // 转换后的文件名 public fRealDataCallBackEx2 cbRealDataEx; // 数据回调函数-扩展 public int emAudioType; // 音频格式,对应枚举EM_AUDIO_DATA_TYPE public Callback cbRealDataEx2;// 数据回调(扩展带时间戳,帧类型),使用fDataCallBackEx public NET_IN_REALPLAY_BY_DATA_TYPE() { this.dwSize = this.size(); } } 五.设置回调的函数接口在拉取流判断成功后我们需要去接受摄像机向我们发送过来的视频流,而这需要一个对应的接口而设置方法如下:
代码实现为: /** * 开始实时预览 * @param m_hLoginHandle 登录句柄 * @param nChannelID 通道ID * @param rType 码流类型 ,参考 NET_RealPlayType * 0 // 实时预览 * 3 // 实时预览-从码流1 * 7 // 多画面预览-4画面 * 9 // 多画面预览-9画面 * 10 // 多画面预览-16画面 * @param emDataType 回调的数据类型,详见 EM_REAL_DATA_TYPE * 0; // 私有码流 * 1; // 国标PS码流 * 2; // TS码流 * 3; // MP4文件 * 4; // 裸H264码流 * 5; // 流式FLV` * @return 预览句柄 */ public static NetSDKLib.LLong startRealPlay(NetSDKLib.LLong m_hLoginHandle, int nChannelID, int rType, int emDataType) { NetSDKLib.NET_IN_REALPLAY_BY_DATA_TYPE inParam = new NetSDKLib.NET_IN_REALPLAY_BY_DATA_TYPE(); NetSDKLib.NET_OUT_REALPLAY_BY_DATA_TYPE outParam = new NetSDKLib.NET_OUT_REALPLAY_BY_DATA_TYPE(); inParam.nChannelID = nChannelID; inParam.rType = rType; inParam.emDataType = emDataType; NetSDKLib.LLong lRealHandle = netsdk.CLIENT_RealPlayByDataType(m_hLoginHandle, inParam, outParam, 3000); if (lRealHandle.longValue() != 0) { System.out.println("拉取预览成功 success" + lRealHandle); //设置回调的接收 //lRealHandle :拉流成功的句柄 //你的接收回调的类里的方法 注:这里使用的是官方demo中的RealplayEx类下的接口 netsdk.CLIENT_SetRealDataCallBackEx(lRealHandle, RealplayEx.CbfRealDataCallBackEx.getInstance(), null, 31); return lRealHandle; } else { return null; } } 六.接收视频流并推送给前端该方法也在RealplayEx.java内有模板。 1.接收视频流 /** * 实时预览数据回调函数--扩展(pBuffer内存由SDK内部申请释放) */ private static class CbfRealDataCallBackEx implements NetSDKLib.fRealDataCallBackEx { private CbfRealDataCallBackEx() { } private static class CallBackHolder { private static CbfRealDataCallBackEx instance = new CbfRealDataCallBackEx(); } public static CbfRealDataCallBackEx getInstance() { return CallBackHolder.instance; } @Override public void invoke(LLong lRealHandle, int dwDataType, Pointer pBuffer, int dwBufSize, int param, Pointer dwUser) { int bInput=0; if(0 != lRealHandle.longValue()) { switch(dwDataType) { case 0: System.out.println("码流大小为" + dwBufSize + "\n" + "码流类型为原始音视频混合数据"); break; case 1: //标准视频数据 break; case 2: //yuv 数据 break; case 3: //pcm 音频数据 break; case 4: //原始音频数据 break; default: break; } } } }在我们开启实时预览后摄像机会把视频流发送给这个方法中其中获得的参数有: lRealHandle 代表该条流是哪个拉流的回调 ; dwDataType 回调的视频流的格式是什么前文设置为flv的视频流; pBuffer 视频流的具体数据; dwBufSize 视频流的大小; 在知道了这些之后再来对他进行改写为我们需要的形式。 /** * 实时预览数据回调函数--扩展(pBuffer内存由SDK内部申请释放) */ public static class CbfRealDataCallBackEx implements NetSDKLib.fRealDataCallBackEx { @Autowired private WsServerEndpoint server; private CbfRealDataCallBackEx() { } private static class CallBackHolder { private static CbfRealDataCallBackEx instance = new CbfRealDataCallBackEx(); } public static CbfRealDataCallBackEx getInstance() { return CallBackHolder.instance; } @Override public void invoke(LLong lRealHandle, int dwDataType, Pointer pBuffer, int dwBufSize, int param, Pointer dwUser) { //将内容转换为字节数组 byte[] buffer = pBuffer.getByteArray(0, dwBufSize); if ((dwDataType - 1000) == 5) {//回调格式为flv的流 //通过websocket发送 server.sendBuffer(buffer, lRealHandle.longValue()); } } } 2.websocket向前端发送 public static void sendBuffer(byte[] bytes, long realPlayHandler) { Websocket wsServerEndpoint = new Websocket(); /** * 发送流数据 * 使用pBuffer.getByteBuffer(0,dwBufSize)得到的是一个指向native pointer的ByteBuffer对象,其数据存储在native, * 而webSocket发送的数据需要存储在ByteBuffer的成员变量hb,使用pBuffer的getByteBuffer得到的ByteBuffer其hb为null * 所以,需要先得到pBuffer的字节数组,手动创建一个ByteBuffer */ ByteBuffer buffer = ByteBuffer.wrap(bytes); try { wsServerEndpoint.sendMessageToOne(realPlayHandler, buffer); } catch (IOException e) { throw new RuntimeException(e); } } /** * 实现服务器主动推送 */ public void sendMessageToOne(long realPlayHandler, ByteBuffer buffer) throws IOException { if (realPlayHandler == 0) { log.error("loginHandler is invalid.please check.", this); return; } Session session = sessions.get(realPlayHandler); if (session != null && session.isOpen()) { // 确保session不为null synchronized (session) { try { System.out.println(buffer); session.getBasicRemote().sendBinary(buffer); } catch (Exception e) { e.printStackTrace(); } } }else { log.error("session is null.please check.", this); } }至此后端拉流推流已经完成,但是在断开连接时也要记得停止实时预览的拉流和释放sdk详情产靠官方文档中有介绍 代码实现:前端使用的是vue的框架结构 vue项目引入flv.js。 npm install --save flv.js main.js里面引入 import flvjs from ‘flv.js’; Vue.use(flvjs) 1.js (1):导入 import flvjs from "flv.js/dist/flv.js"; (2):使用flv.js实现播放flv格式流,获取video节点 videoElement = this.$refs.videoElement if (flvjs.isSupported()) { flvPlayer = flvjs.createPlayer({ type: 'flv', //媒体类型 url: 'ws://127.0.0.1:6102/ws/monitor/1/0' //flv格式媒体URL isLive: true, //数据源是否为直播流 hasAudio: false, //数据源是否包含有音频 hasVideo: true, //数据源是否包含有视频 enableStashBuffer: false //是否启用缓存区 },{ enableWorker: false, //不启用分离线程 enableStashBuffer: false, //关闭IO隐藏缓冲区 autoCleanupSourceBuffer: true //自动清除缓存 }); flvPlayer.attachMediaElement(videoElement); //将播放实例注册到节点 flvPlayer.load(); //加载数据流 flvPlayer.play(); //播放数据流 } (3):关闭视频流 flvPlayer.pause(); //暂停播放数据流 flvPlayer.unload(); //取消数据流加载 flvPlayer.detachMediaElement(); //将播放实例从节点中取出 flvPlayer.destroy(); //销毁播放实例 2.html 成果展示
flv.js的接口介绍文档 flv.js的追帧、断流重连及实时更新的直播优化方案 最后的最后如果你的视频还是不能播放比如显示格式不正确获得的流不是标准flv流时注意检查官方平台下一定要把编码模式改为H.264
|
【本文地址】
今日新闻 |
点击排行 |
|
推荐新闻 |
图片新闻 |
|
专题文章 |