|
threejs绘制风羽
1. 引言2. 什么是风羽3. threejs绘制3.1 threejs渲染流程概述3.2 构建矩形3.3 绘制风羽3.3.1 实现思路3.3.2 实现效果3.3.3 实现代码
1. 引言
最近项目要求绘制风羽,于是开始查阅资料,了解风羽的概念以及如何进行绘制。
2. 什么是风羽
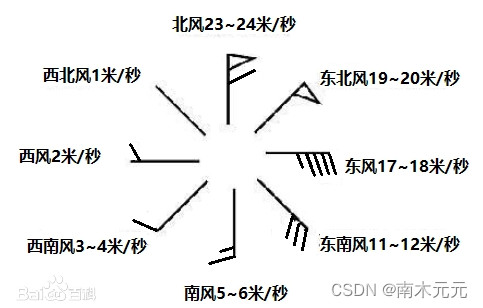
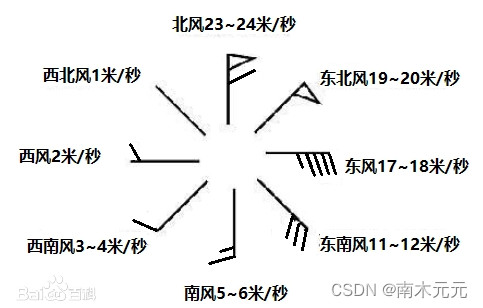
在气象学中,风羽是用于表示风向和风速的符号图标。它们被用于气象地图、天气预报以及其他气象图表中,以传达风的特征和方向。 风羽通常由一个圆圈或一个小箭头表示,箭头的方向表示风的方向,箭头的长度或羽毛的数量表示风的速度。以下是一些常见的风羽符号:
单一风羽符号:它由一个圆圈表示风的方向,没有羽毛或箭头来表示风速。这种符号通常用于表示静风或风速较低的情况。简单的羽毛符号:它由一个箭头或一到三个羽毛表示风的方向和风速。箭头的方向表示风向,而羽毛的数量或箭头的长度表示风速的强度。风旗符号:它由一个竖直的杆和在其顶部的几个水平羽毛组成。杆表示风向,而羽毛的数量或长度表示风速的强度。
这些风羽符号通常在气象图上使用,例如等压线图、天气预报图和风场图。它们帮助气象学家和一般大众理解和解释风的方向和强度,以便更好地理解天气状况和气象变化。

3. threejs绘制
3.1 threejs渲染流程概述
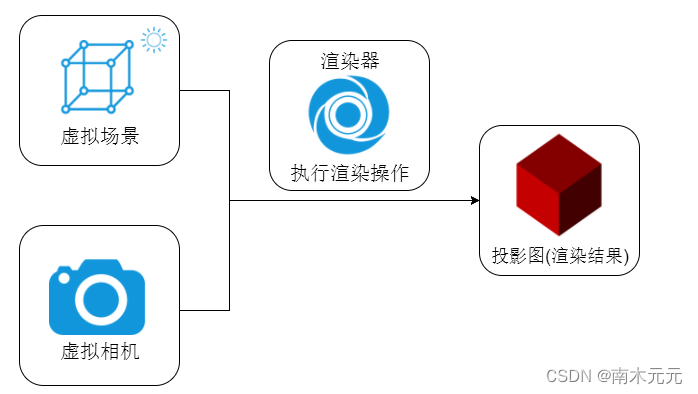
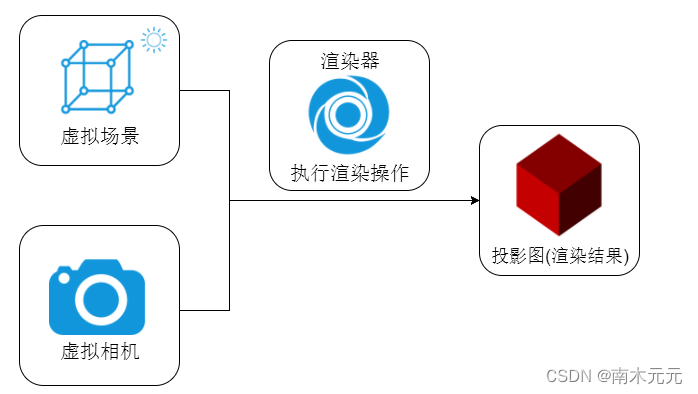
由于最近刚好在学习threejs,于是就开始研究如何利用threejs来进行风羽的绘制。 threejs创建3D场景的主要流程如下所示:  主要就是通过创建场景,相机和渲染器来进行3D的渲染。 主要就是通过创建场景,相机和渲染器来进行3D的渲染。
//创建场景
const scene = new THREE.Scene();
//创建透视相机
const camera = new THREE.PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 0.1, 1000 );
//创建渲染器
const renderer = new THREE.WebGLRenderer();
renderer.setSize( window.innerWidth, window.innerHeight );
//将renderer(渲染器)的dom元素(renderer.domElement)添加到HTML文档中(这就是渲染器用来显示场景给我们看的元素)
document.body.appendChild( renderer.domElement );
同时支持几何体Geometry和材质Material的自定义,在threejs中可以通过网格模型Mesh表示一个虚拟的物体,通过.add()方法,把网格模型mesh添加到三维场景scene中。
const geometry = new THREE.BoxGeometry( 1, 1, 1 );
const material = new THREE.MeshBasicMaterial( { color: 0xffff00 } );
const mesh = new THREE.Mesh( geometry, material );//网格模型对象Mesh,两个参数分别为几何体geometry、材质material
scene.add( mesh );
3.2 构建矩形
风羽其实就是由矩形的风杆和矩形或三角形的羽毛组成。
网格模型Mesh其实就一个一个三角形(面)拼接构成。使用网格模型Mesh渲染几何体geometry,就是几何体所有顶点坐标三个为一组,构成一个三角形,多组顶点构成多个三角形,就可以用来模拟表示物体的表面。 网格模型三角形:正反面
正面:逆时针反面:顺时针
如果三个顶点的顺序是逆时针方向,该面视为正面,如果三个顶点的顺序是顺时针方向,该面视为反面。 Three.js的材质默认正面可见,反面不可见。
定义矩形几何体顶点坐标
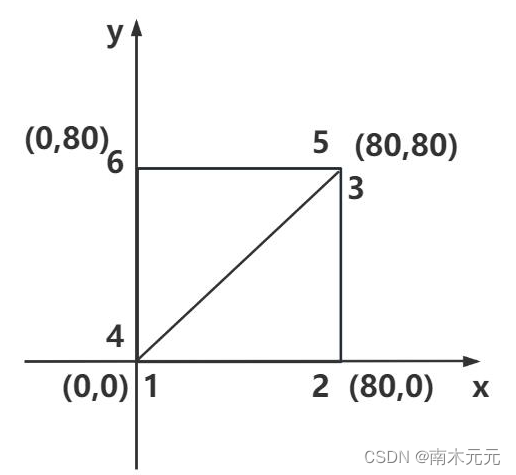
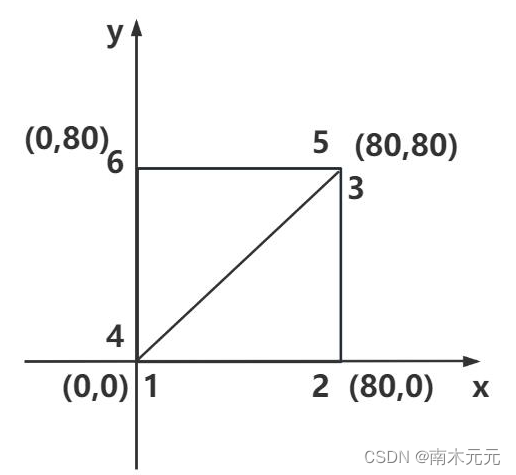
threejs的长方体BoxGeometry、球体SphereGeometry等几何体都是基于BufferGeometry 类构建的,BufferGeometry是一个没有任何形状的空几何体,可以通过BufferGeometry自定义任何几何形状。 可以通过自定义几何体BufferGeometry的顶点坐标来构建一个矩形平面几何体。 一个矩形平面,可以至少通过两个三角形拼接而成。而且两个三角形有两个顶点的坐标是重合的。 注意三角形的正反面问题:保证矩形平面两个三角形的正面是一样的,也就是从一个方向观察,两个三角形都是逆时针或顺时针。 
const vertices = new Float32Array([
0, 0, 0, //顶点1坐标
80, 0, 0, //顶点2坐标
80, 80, 0, //顶点3坐标
0, 0, 0, //顶点4坐标 和顶点1位置相同
80, 80, 0, //顶点5坐标 和顶点3位置相同
0, 80, 0, //顶点6坐标
]);
3.3 绘制风羽
现在,就可以来进行风羽的绘制了。
3.3.1 实现思路
1.创建缓冲类型几何体BufferGeometry
//创建一个空的几何体对象
const geometry = new THREE.BufferGeometry();
2.BufferAttribute定义几何体顶点数据 通过javascript类型化数组Float32Array创建一组xyz坐标数据用来表示几何体的顶点坐标。
//类型化数组创建顶点数据
const vertices = new Float32Array([
0, 0, 0, //顶点1坐标
50, 0, 0, //顶点2坐标
0, 100, 0, //顶点3坐标
0, 0, 10, //顶点4坐标
0, 0, 100, //顶点5坐标
50, 0, 10, //顶点6坐标
]);
通过threejs的属性缓冲区对象BufferAttribute (opens new window)表示threejs几何体顶点数据。
// 创建属性缓冲区对象
//3个为一组,表示一个顶点的xyz坐标
const attribue = new THREE.BufferAttribute(vertices, 3);
3.设置几何体顶点.attributes.position
// 设置几何体attributes属性的位置属性
geometry.attributes.position = attribue;
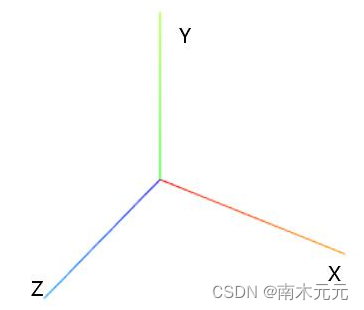
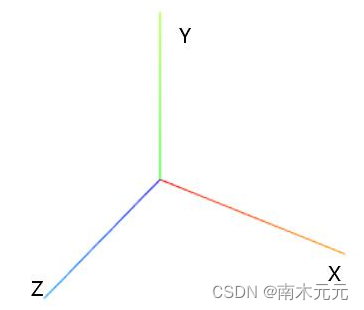
4.创建辅助坐标轴 可以在threejs代码中创建一个三维辅助坐标系THREE.AxesHelper,用于辅助观察三维场景。
//辅助观察的坐标系
const axesHelper = new THREE.AxesHelper(100);
scene.add(axesHelper);
Three.js默认坐标系一个默认y轴向上的右手坐标系,x轴水平向右,z轴垂直Canvas画布向外。Threejs坐标系X、Y、Z轴分别对应的颜色是R、G、B,也就是红、绿、蓝。 
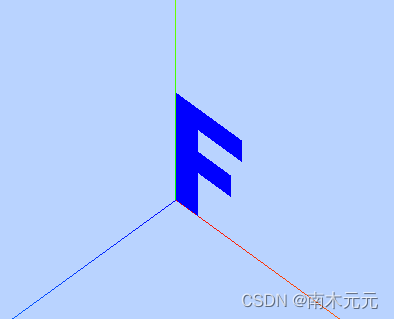
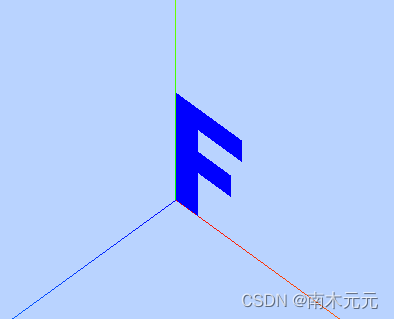
3.3.2 实现效果

3.3.3 实现代码
DOCTYPE html>
three绘制风羽
/**
* 创建场景对象Scene
*/
var scene = new THREE.Scene();
/**
* 创建网格模型
*/
var geometry = new THREE.BufferGeometry();
//类型数组创建顶点位置position数据,三个顶点的顺序是逆时针方向,该面视为正面,Three.js的材质默认正面可见
var vertices = new Float32Array([
0, 0, 0, //顶点1坐标
20, 0, 0, //顶点2坐标
20, 100, 0, //顶点3坐标
0, 0, 0, //顶点4坐标 和顶点1位置相同
20, 100, 0, //顶点5坐标 和顶点3位置相同
0, 100, 0, //顶点6坐标
20, 100, 0, //顶点7坐标
20, 80, 0, //顶点8坐标
60, 80, 0, //顶点9坐标
20, 100, 0, //顶点10坐标 和顶点7位置相同
60, 80, 0, //顶点11坐标 和顶点9位置相同
60, 100, 0, //顶点12坐标
20, 60, 0, //顶点13坐标
20, 40, 0, //顶点14坐标
50, 40, 0, //顶点15坐标
20, 60, 0, //顶点16坐标 和顶点13位置相同
50, 40, 0, //顶点17坐标 和顶点15位置相同
50, 60, 0, //顶点18坐标
]);
// 创建属性缓冲区对象
var attribue = new THREE.BufferAttribute(vertices, 3); //3个为一组
// 设置几何体attributes属性的位置position属性
geometry.attributes.position = attribue
var material = new THREE.MeshBasicMaterial({
color: 0x0000ff
}); //材质对象Material
var mesh = new THREE.Mesh(geometry, material); //网格模型对象Mesh
scene.add(mesh); //网格模型添加到场景中
// 辅助坐标系 参数250表示坐标系大小,可以根据场景大小去设置
var axisHelper = new THREE.AxisHelper(250);
scene.add(axisHelper);
/**
* 光源设置
*/
//点光源
var point = new THREE.PointLight(0xffffff);
point.position.set(400, 200, 300); //点光源位置
scene.add(point); //点光源添加到场景中
//环境光
var ambient = new THREE.AmbientLight(0x444444);
scene.add(ambient);
/**
* 相机设置
*/
var width = window.innerWidth; //窗口宽度
var height = window.innerHeight; //窗口高度
var k = width / height; //窗口宽高比
var s = 200; //三维场景显示范围控制系数,系数越大,显示的范围越大
//创建相机对象
var camera = new THREE.OrthographicCamera(-s * k, s * k, s, -s, 1, 1000);
camera.position.set(200, 300, 200); //设置相机位置
camera.lookAt(scene.position); //设置相机方向(指向的场景对象)
/**
* 创建渲染器对象
*/
var renderer = new THREE.WebGLRenderer();
renderer.setSize(width, height);//设置渲染区域尺寸
renderer.setClearColor(0xb9d3ff, 1); //设置背景颜色
document.body.appendChild(renderer.domElement); //body元素中插入canvas对象
//执行渲染操作 指定场景、相机作为参数
renderer.render(scene, camera);
|

 主要就是通过创建场景,相机和渲染器来进行3D的渲染。
主要就是通过创建场景,相机和渲染器来进行3D的渲染。