QML类型:Flickable |
您所在的位置:网站首页 › 商业计划书图片素材高清版 › QML类型:Flickable |
QML类型:Flickable
|
一、描述
Flickable 项将其子项放置在可以拖动和轻弹的表面上,从而使得子项上的视图滚动。 在传统的用户界面中,可以使用标准控件(例如滚动条和箭头按钮)滚动视图。在某些情况下,也可以在移动光标的同时按住鼠标按钮直接拖动视图。在基于触摸的用户界面中,这种拖动动作通常与轻弹动作相辅相成,在用户停止触摸视图后继续滚动。 Flickable 不会自动裁剪其内容。如果它不用作全屏项,则应考虑将 clip 属性设置为 true。 二、使用示例以下示例显示了大图像上的小视图,用户可以在其中拖动或轻拂图像以查看图像的不同部分。 import QtQuick 2.12 import QtQuick.Window 2.0 Window { id:root; visible: true; width: 400; height: 400; title: "hello world" Flickable { anchors.fill: parent contentWidth: image.width contentHeight: image.height Image { id: image source: "qrc:/img/a.jpg" } } }
声明为 Flickable 的子项的项会自动成为 Flickable 的 contentItem 的父项。 三、contentX and contentY示例下图演示了在各个方向上轻弹的可轻弹以及由此产生的 contentX 和 contentY 值。蓝色方块代表可轻弹的内容,黑色边框代表可轻弹的边界。
由于实现细节,放置在 Flickable 内的项目不能锚定到 Flickable。其中的项目锚定时使用的 parent指的是 Flickable 的 contentItem。contentItem 的大小由 contentWidth 和 contentHeight 决定。 五、属性成员1、moving : bool movingHorizontally : bool movingVertically : bool 当用户拖动或轻弹视图时,视图当前是否在水平、垂直或任一方向移动。 2、dragging : bool draggingHorizontally : bool draggingVertically : bool 当用户拖动视图时,视图当前是否在水平、垂直或任一方向移动。 3、flicking : bool flickingHorizontally : bool flickingVertically : bool 当用户轻弹视图,视图当前是否在水平、垂直或任一方向移动。 4、originX : real originY : real 这些属性保存content的来源。无论布局方向如何,此值始终是指content的左上角位置。 5、bottomMargin : real leftMargin : real rightMargin : real topMargin : real 这些属性保留content周围的边距。 6、contentHeight : real contentWidth : real content的尺寸(由 Flickable 控制的表面)。 7、atXBeginning : bool atXEnd : bool atYBeginning : bool atYEnd : bool flickable 视图是否分别位于开头或结尾。 8、horizontalVelocity : real verticalVelocity : real 沿 x 轴和 y 轴的瞬时移动速度,以像素/秒为单位。 9、contentX : real contentY : real 这些属性保存当前位于 Flickable 左上角的表面坐标。 例如,如果将图像向上滑动 100 像素,则 contentY 将增加 100。 10、boundsBehavior : enumeration content 是否可以在拖动、轻弹时超出 Flickable 的边界。 当 boundsMovement 为 Flickable.FollowBoundsBehavior 时,Flickable.StopAtBounds 以外的值会让人感觉视图的边缘是软的,而不是硬的物理边界。 Flickable.StopAtBounds:拖动、轻弹都不能。Flickable.DragOverBounds:拖动可以,轻弹不能。Flickable.OvershootBounds:轻弹可以,拖动不能。 Flickable.DragAndOvershootBounds:默认。拖动、轻弹都可以。11、boundsMovement : enumeration Flickable 是否会让人感觉视图的边缘是软的,而不是硬的物理边界。 Flickable.StopAtBounds:允许实现自定义边缘效果,其中 content 不跟随拖动或轻弹超出可轻弹的边界。horizontalOvershoot 和 verticalOvershoot 的值可用于实现自定义边缘效果。Flickable.FollowBoundsBehavior:默认,content 是否跟随拖动或轻弹超出 flickable 的边界由 boundsBehavior 决定。以下示例将内容保持在边界内,而是在水平边界上轻弹时应用翻转效果: import QtQuick 2.12 import QtQuick.Window 2.0 Window { id:root; visible: true; width: 400; height: 400; title: "hello world" Flickable { anchors.fill: parent contentWidth: image.width contentHeight: image.height Image { id: image source: "qrc:/img.jpg" } id: flickable boundsMovement: Flickable.StopAtBounds boundsBehavior: Flickable.DragAndOvershootBounds transform: Rotation { axis { x: 0; y: 1; z: 0 } origin.x: flickable.width / 2 origin.y: flickable.height / 2 angle: Math.min(30, Math.max(-30, flickable.horizontalOvershoot)) } } }
下面的示例将内容保持在边界内,而是在垂直边界上拖动时应用不透明效果: import QtQuick 2.12 import QtQuick.Window 2.0 Window { id:root; visible: true; width: 400; height: 400; title: "hello world" Flickable { anchors.fill: parent contentWidth: image.width contentHeight: image.height Image { id: image source: "qrc:/img.jpg" } id: flickable boundsMovement: Flickable.StopAtBounds boundsBehavior: Flickable.DragOverBounds opacity: Math.max(0.5, 1.0 - Math.abs(verticalOvershoot) / height) } }
12、contentItem : Item 包含要在 Flickable 中移动的项目的内部项目。 声明为 Flickable 的子项的项会自动成为 Flickable 的 contentItem 的父项。 动态创建的项目需要明确作为 contentItem 的父级: Flickable { id: myFlickable function addItem(file) { var component = Qt.createComponent(file) component.createObject(myFlickable.contentItem); } }13、flickDeceleration : real 此属性保存轻弹的减速速率:数字越大,当用户通过触摸、触摸板或鼠标滚轮停止轻弹时,它减慢的速度就越快。 例如 0.0001 几乎是“无摩擦”,而 10000 感觉很“粘”。 默认值取决于平台。 不允许为零或更小的值。 14、flickableDirection : enumeration 此属性确定可以轻弹视图的方向。 Flickable.AutoFlickDirection:默认,如果 contentHeight 不等于 Flickable 的高度,则允许垂直滑动。如果 contentWidth 不等于 Flickable 的宽度,则允许水平滑动。Flickable.AutoFlickIfNeeded:如果 contentHeight 大于 Flickable 的高度,则允许垂直滑动。 如果 contentWidth 大于 Flickable 的宽度,则允许水平滑动。Flickable.HorizontalFlick:允许水平轻弹。Flickable.VerticalFlick:允许垂直轻弹。Flickable.HorizontalAndVerticalFlick:允许在两个方向上轻弹。15、horizontalOvershoot : real verticalOvershoot : real 水平过冲 / 垂直过冲,即 contents 被拖动或轻弹超过可轻弹边界的水平距离 / 垂直距离。 16、interactive : bool 是否可以与 Flickable 交互。用户不能拖动或轻弹非交互式的 Flickable。默认为 true。 此属性对于暂时禁用轻弹很有用。这允许与 Flickable 的子项进行特殊互动。例如,可能希望在滚动浏览作为 Flickable 子项的弹出对话框时冻结可滑动地图。 17、maximumFlickVelocity : real 可以以像素/秒为单位轻弹视图的最大速度。默认值取决于平台。 18、pixelAligned : bool 此属性将 contentX 和 contentY 的对齐方式设置为像素 (true) 或子像素 (false)。 启用 pixelAligned 以优化具有高对比度边缘的静止内容或移动内容,例如一像素宽的线条、文本或矢量图形。优化动画质量时禁用 pixelAligned。默认值为false。 19、pressDelay : int 此属性保存向 Flickable 的子项发送一个按压(press)信号的延迟时间 (ms)。在轻弹动作之前对按压做出反应会产生不良影响的情况下,这可能很有用。 如果在延迟超时之前拖动/轻弹可轻弹,则不会传递按下事件。如果在超时时间内释放按钮,则按下和释放都将传递。 请注意,对于设置了 pressDelay 的嵌套 Flickable,外部 Flickable 的 pressDelay 会被最里面的 Flickable 覆盖。如果拖动超过平台拖动阈值,则无论此属性如何,都将传递按下事件。 20、rebound : Transition 当内容视图重新回到可轻弹的边界时要应用于内容视图的过渡。当视图被轻弹或拖过内容区域的边缘时,或者当 returnToBounds() 被调用时,就会触发转换。 当视图被轻弹超出其边界时,它将使用指定的过渡返回到其边界: import QtQuick 2.12 import QtQuick.Window 2.0 Window { id:root; visible: true; width: 400; height: 400; title: "hello world" Flickable { width: 150; height: 150 contentWidth: 300; contentHeight: 300 rebound: Transition { NumberAnimation { properties: "x,y" duration: 1000 easing.type: Easing.OutBounce } } Rectangle { width: 300; height: 300 gradient: Gradient { GradientStop { position: 0.0; color: "lightsteelblue" } GradientStop { position: 1.0; color: "blue" } } } } }
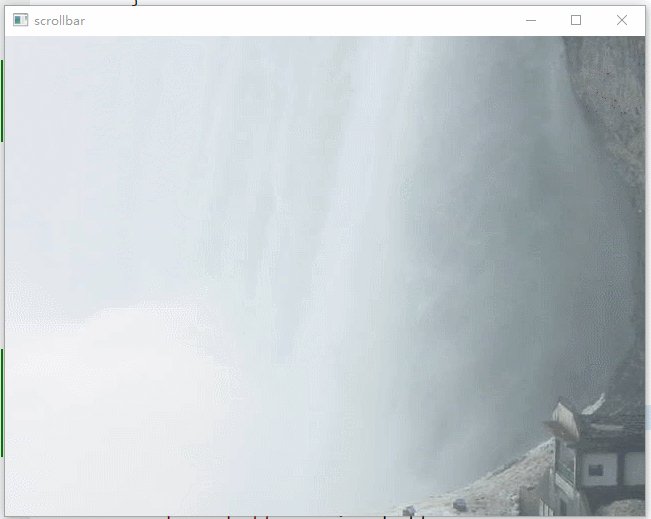
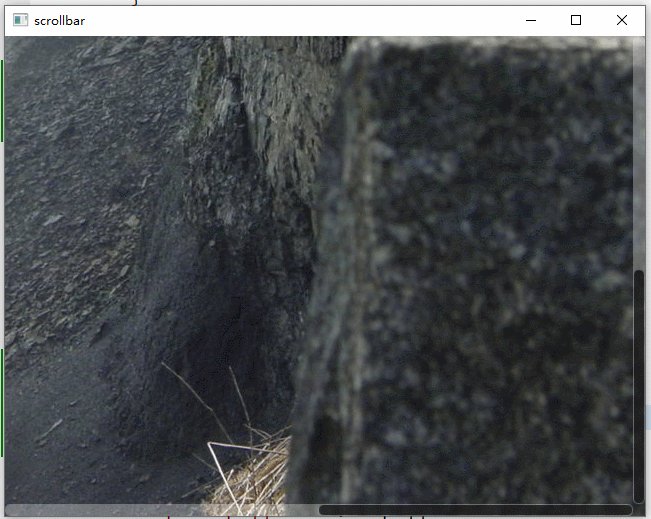
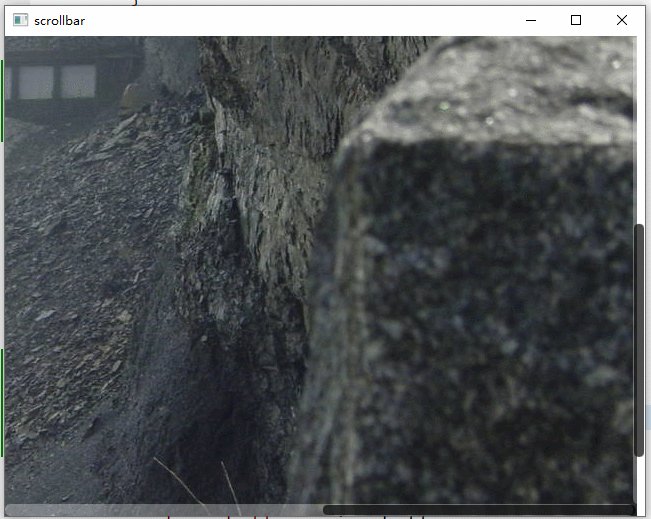
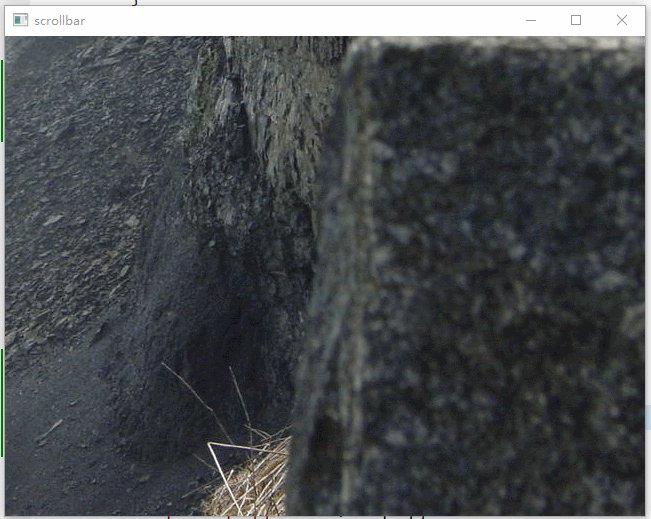
21、synchronousDrag : bool 如果此属性设置为 true,则当鼠标或触摸点移动到足够远以开始拖动 content 时,content 将跳跃,这样按下时位于光标或触摸点下方的内容像素仍保留在该点下方。 默认值为 false,它提供更流畅的体验(无跳跃),代价是在开始时“丢失”了一些拖动距离。 22、可见区域组 visibleArea.heightRatio : real visibleArea.widthRatio : real visibleArea.xPosition : real visibleArea.yPosition : real 当前可见区域的位置和大小。visibleArea.widthRatio、visibleArea.heightRatio为当前可见的完整视图的宽高百分比,值的范围:0.0 - 1.0。 visibleArea.xPosition、visibleArea.yPosition 范围: 0.0 - 1.0 减去尺寸比。即 yPosition 在 0.0 - (1.0 - heightRatio)的范围内。 content 可能会被拖到正常范围之外,从而导致页面位置也在正常范围之外。 这些属性通常用于绘制滚动条。例如: ScrollBar.qml import QtQuick 2.0 Rectangle { width: 640 height: 480 Flickable { id: view anchors.fill: parent contentWidth: picture.width contentHeight: picture.height Image { id: picture source: "pics/niagara_falls.jpg" asynchronous: true } states: State { name: "ShowBars" when: view.movingVertically || view.movingHorizontally PropertyChanges { target: verticalScrollBar; opacity: 1 } PropertyChanges { target: horizontalScrollBar; opacity: 1 } } transitions: Transition { NumberAnimation { properties: "opacity"; duration: 400 } } } ScrollBar { id: verticalScrollBar width: 12; height: view.height-12 anchors.right: view.right opacity: 0 orientation: Qt.Vertical position: view.visibleArea.yPosition pageSize: view.visibleArea.heightRatio } ScrollBar { id: horizontalScrollBar width: view.width-12; height: 12 anchors.bottom: view.bottom opacity: 0 orientation: Qt.Horizontal position: view.visibleArea.xPosition pageSize: view.visibleArea.widthRatio } }main.qml import QtQuick 2.0 Rectangle { width: 640 height: 480 Flickable { id: view anchors.fill: parent contentWidth: picture.width contentHeight: picture.height Image { id: picture source: "pics/niagara_falls.jpg" asynchronous: true } states: State { name: "ShowBars" when: view.movingVertically || view.movingHorizontally PropertyChanges { target: verticalScrollBar; opacity: 1 } PropertyChanges { target: horizontalScrollBar; opacity: 1 } } transitions: Transition { NumberAnimation { properties: "opacity"; duration: 400 } } } ScrollBar { id: verticalScrollBar width: 12; height: view.height-12 anchors.right: view.right opacity: 0 orientation: Qt.Vertical position: view.visibleArea.yPosition pageSize: view.visibleArea.heightRatio } ScrollBar { id: horizontalScrollBar width: view.width-12; height: 12 anchors.bottom: view.bottom opacity: 0 orientation: Qt.Horizontal position: view.visibleArea.xPosition pageSize: view.visibleArea.widthRatio } }
1、flickEnded() 当视图因轻弹而停止移动时发出此信号。 2、flickStarted() 当视图被轻弹时发出这个信号。轻弹从鼠标或触摸被释放时开始。 3、movementEnded() 当视图由于用户交互或生成的 flick() 而停止移动时会发出此信号。 4、movementStarted() 当视图由于用户交互或生成的 flick() 而开始移动时会发出此信号。 七、成员函数1、cancelFlick() 取消当前的轻弹动画。 2、flick(qreal xVelocity, qreal yVelocity) 使用 xVelocity 水平滑动内容,yVelocity 垂直滑动(以像素/秒为单位)。 调用此方法会更新相应的移动和轻弹属性和信号,就像真正的轻弹一样。 3、resizeContent(real width, real height, QPointF center) 将 content 的大小调整为围绕中心的 width * height。 这不会缩放 Flickable 的内容 - 它只会调整 contentWidth 和 contentHeight。 调整 content 大小可能会导致内容位于 Flickable 的边界之外。调用 returnToBounds() 会将 content 移回合适范围内。 4、returnToBounds() 确保 content 在合适范围内。 |
【本文地址】
今日新闻 |
点击排行 |
|
推荐新闻 |
图片新闻 |
|
专题文章 |