|
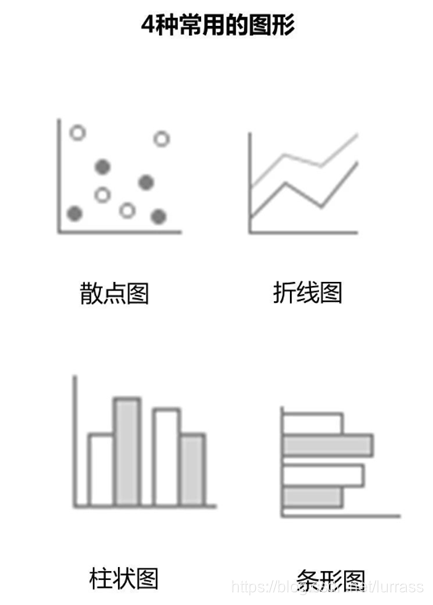
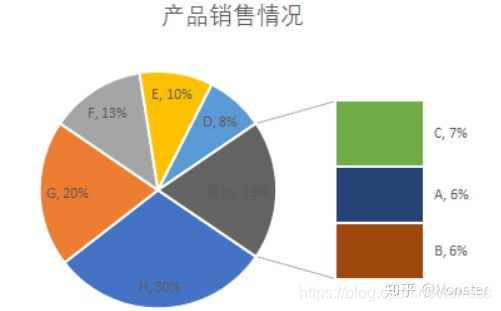
数据可视化是数据分析师必备流程之一。如何将自己的分析结果更好的呈现在用户面前,然后借助图表才能把数据故事讲好。 首先,我们需要认识到,其实数据通常不外乎五种相关关系,如构成、比较、趋势、分布及联系。  本图摘自数据观 我们常说的图表就是图形+表格。之前网上流行一个神图,根据上述相关关系选择不同数据图表类型,给大家做个参考。 本图摘自数据观 我们常说的图表就是图形+表格。之前网上流行一个神图,根据上述相关关系选择不同数据图表类型,给大家做个参考。  这个图表虽然很全面,但是我认为真正大部分复杂的图表都可以由饼图、条形图、柱形图、折线图、散点图、表格等六类基本图表衍生而来。而90%的时候我们只会用到如下4个常用的图形,包括散点图,柱状图,折线图和条形图。 这个图表虽然很全面,但是我认为真正大部分复杂的图表都可以由饼图、条形图、柱形图、折线图、散点图、表格等六类基本图表衍生而来。而90%的时候我们只会用到如下4个常用的图形,包括散点图,柱状图,折线图和条形图。 
1.柱状图
【1】使用场景
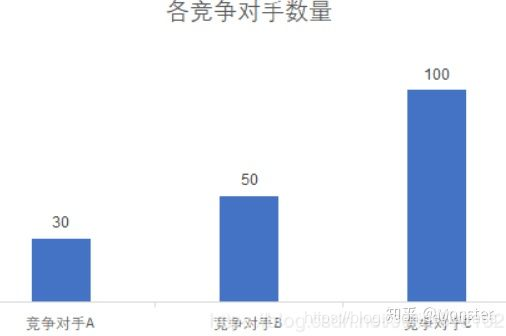
适合的场景:用于多个分类间的数据(大小、数值)的对比 不适合的场景: o 不适合表示趋势 o 不适合太多类别。如果分类太多,可以换成条形图,更加直观。 
【2】注意事项
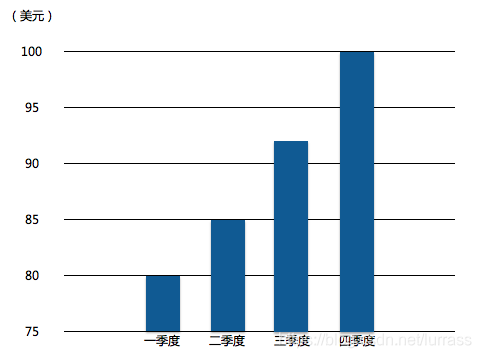
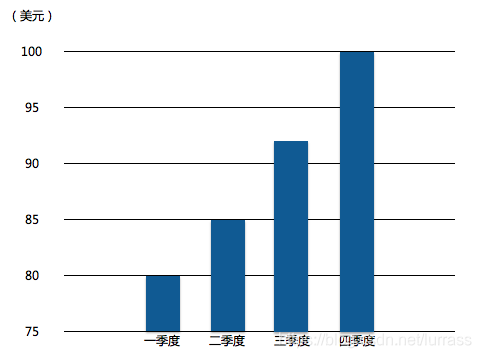
注意事项一:柱型图应以0基准线为起点 很多同学在制作柱形图时,为了体现末端数据的精准,提高基准线。这样的结果是容易让人误读,比如下图是某品牌进军新零售后,在四个季度的销售额。一眼看去Q4比Q1增长了500%,Amazing!但实际上,您却受到了图表的误导。这样的做法是不规范的。 真实的情况如下图所示: Q1-Q4销售额上升平稳,其中Q4的销售额比Q1上升了25%。   问题来了,同样一套数据,为什么给人的感觉不同呢? 原因:因为,第一个图表,并没有以零基线为起始线。从75万而不是0来起始,掩盖了每个直条的离散总价值,扭曲了数据的真相。读者很容易被直条的高度误导,获知事实的唯一方法是认真看图,然后自己计算数字——要么错,要么累,违背了数据可视化的原则:传递正确的信息。这样一来就很容易造成误导,可读性反倒很差。 总之,记住一句话,不以零基线为起始线的条形图都是耍流氓。 注意事项: 柱形图:同一数据序列使用相同的颜色、不要使用倾斜的标签(太长可用条形图代替、纵坐标轴一般从0开始(若添加数据标签纵坐标可删除)、最好添加数据标签、刻度线和网格线多余、可以设置为Arial字体 问题来了,同样一套数据,为什么给人的感觉不同呢? 原因:因为,第一个图表,并没有以零基线为起始线。从75万而不是0来起始,掩盖了每个直条的离散总价值,扭曲了数据的真相。读者很容易被直条的高度误导,获知事实的唯一方法是认真看图,然后自己计算数字——要么错,要么累,违背了数据可视化的原则:传递正确的信息。这样一来就很容易造成误导,可读性反倒很差。 总之,记住一句话,不以零基线为起始线的条形图都是耍流氓。 注意事项: 柱形图:同一数据序列使用相同的颜色、不要使用倾斜的标签(太长可用条形图代替、纵坐标轴一般从0开始(若添加数据标签纵坐标可删除)、最好添加数据标签、刻度线和网格线多余、可以设置为Arial字体  • •   
【3】柱状图衍生图
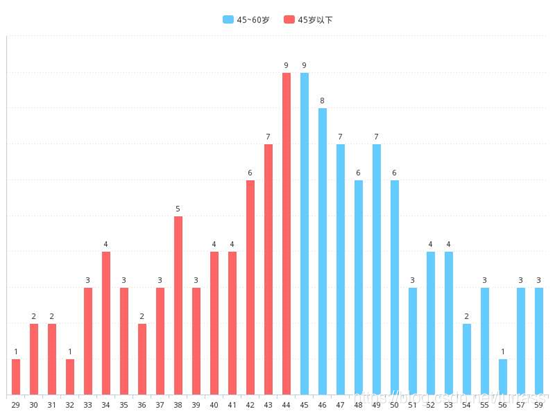
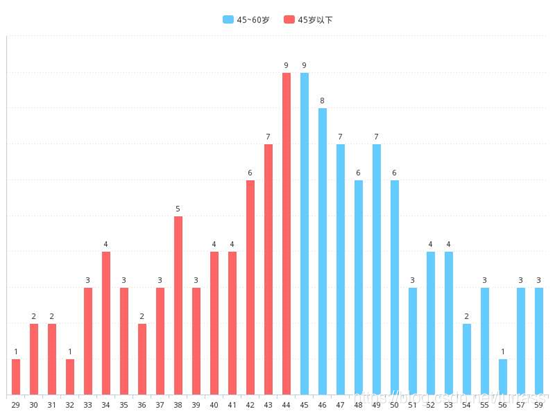
6、柱图 柱图用高度反映数据差异,用来展示有多少项目(频率)会落入一个具有一定特征的数据段中,比如分析公司人员构成是否存在老龄化现象,可以通过柱图看到25岁以下的员工有多少,25岁到35岁之间员工有多少等这种年龄的分布情况。同时,柱图还可以用来表示含有较少数据值的趋势变化关系。 分析图形有单指标柱图、多指标柱图以及堆叠柱图类型。 单指标柱图 
单指标柱图 多指标柱图  多指标柱图 堆叠柱图 多指标柱图 堆叠柱图  堆叠柱图 堆叠柱图
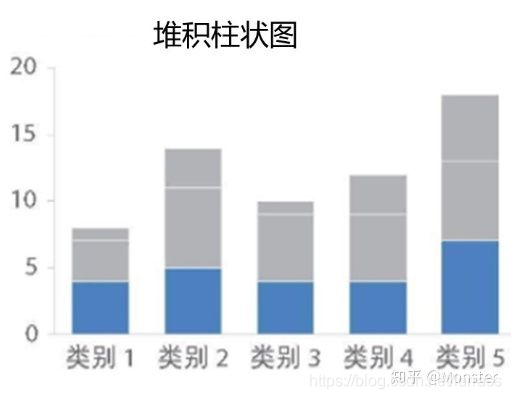
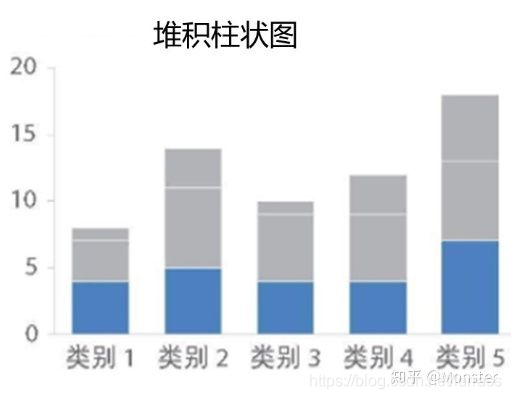
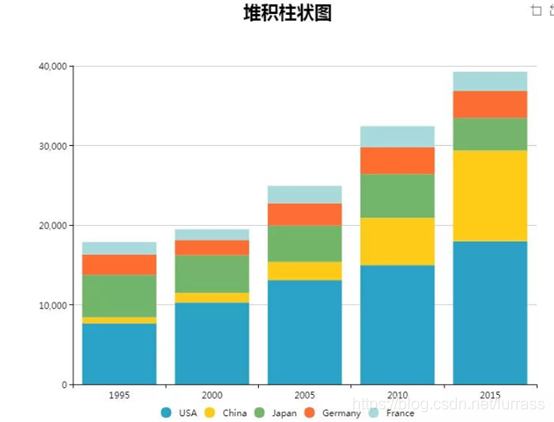
(a)堆积柱状图
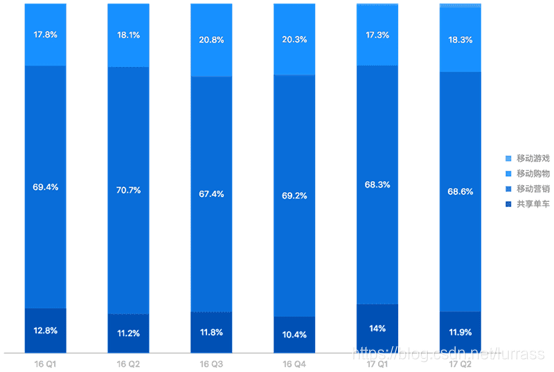
与并排显示分类的分组柱状图不同,堆叠柱状图将每个柱子进行分割以显示相同类型下各个数据的大小情况。它可以形象得展示一个大分类包含的每个小分类的数据,以及各个小分类的占比,显示的是单个项目与整体之间的关系。
堆叠柱状图和分组柱状图 • 堆叠柱状图和分组柱状图都可以对比同一个分组内部不同分类的数据大小, • 分组柱状图,可以对比不同分组内相同分类的数据大小,但无法对比不同分组的总体数据大小 • 堆叠柱状图,可以对比不同分组的总体数据大小,但不适合对比不同分组内相同分类的数据大小,因为不同分组内的相同分类处于不同的基准线上  • • 
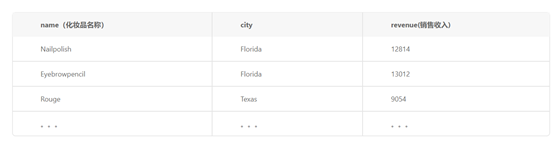
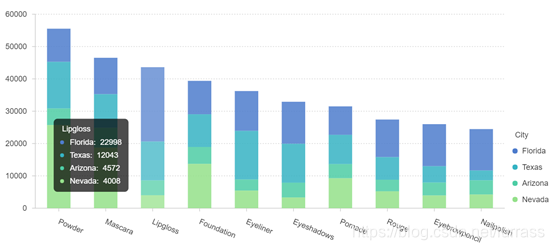
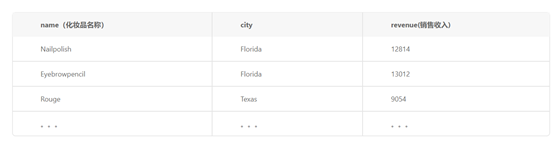
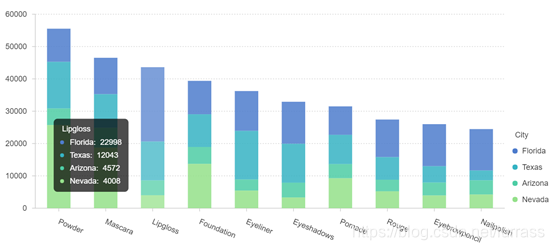
堆叠柱状图的一个缺点是当柱子上的堆叠太多时会导致数据很难区分对比,同时很难对比不同分类下相同维度的数据,因为它们不是按照同一基准线对齐的。 例子:如下图显示的是每种化妆品在各个城市的销售情况,通过堆叠柱状图,我们可以很清晰对比同一种化妆品到底在哪个城市销售更好。  

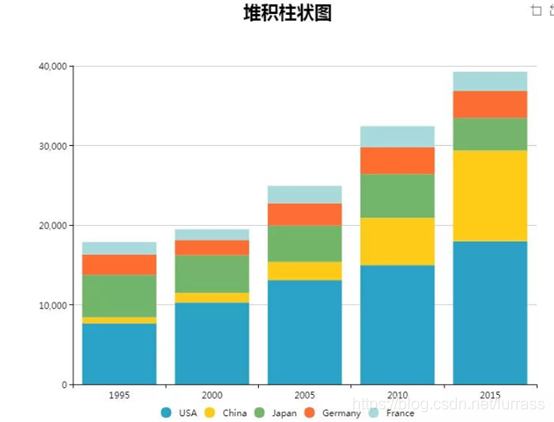
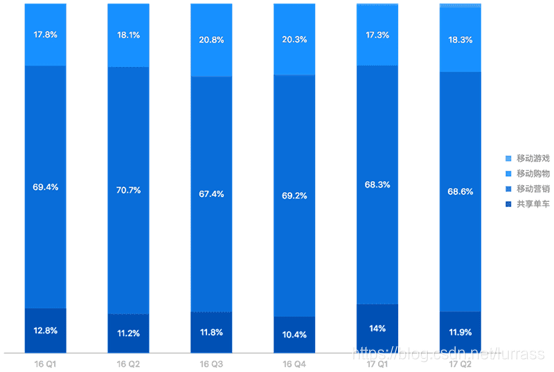
我们将堆叠柱状图分为两种类型: (1)一般的堆叠性柱状图 • 一般的堆叠柱状图:每一根柱子上的值分别代表不同的数据大小,各层的数据总和代表整根柱子的高度。非常适用于比较每个分组的数据总量。 • 适用场景:对比不同分组的总量大小,同时对比同一分组内不同分类的大小。 • 不适合场景:一般堆叠柱状图各个分组内不同分类的基准线不同,所以不适合对比不同化妆品在不同城市的销售量。 (2) 百分比的堆叠柱状图 • 百分比的堆叠柱状图:柱子的各个层代表的是该类别数据占该分组总体数据的百分比。 
百分比柱状图

• 适合的场景:观察分类占比情况。 • 不适合的场景:对比不同分组内同个分类的数据大小;对比各分组总数的大小。
条形图:同柱形图(由大到小排列) 
2. 条形图
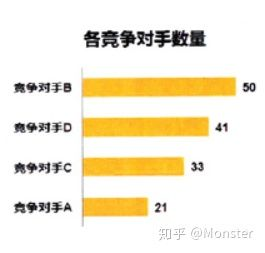
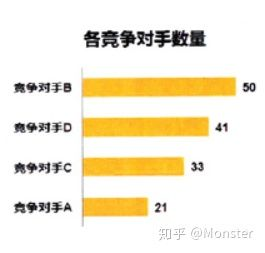
 分类太多适合使用条形图,阅读方便。 分类太多适合使用条形图,阅读方便。

衍生图-堆积条形图:
 类似于堆积柱状图。上图可视化了负面到正面的观点占比。 纵向柱状图建议展示的数据条数较少,当分类过多时,我们可以使用横向的堆叠柱状图。 5、条图 条图表达比较关系,按照强调的方式可以排列任何顺序,适用于高亮Top3或Top5数据,如在零售行业中统计畅销品的销售情况就是很好的应用。它是最通用的一种图表,应在所有的图集使用中占到25%。 类似于堆积柱状图。上图可视化了负面到正面的观点占比。 纵向柱状图建议展示的数据条数较少,当分类过多时,我们可以使用横向的堆叠柱状图。 5、条图 条图表达比较关系,按照强调的方式可以排列任何顺序,适用于高亮Top3或Top5数据,如在零售行业中统计畅销品的销售情况就是很好的应用。它是最通用的一种图表,应在所有的图集使用中占到25%。  条图 条图
3. 折线图
折线图用于显示数据在一个连续的时间间隔或者时间跨度上的变化,它的特点是反映事物随时间或有序类别而变化的趋势。
 在折线图中,数据是递增还是递减、增减的速率、增减的规律(周期性、螺旋性等)、峰值等特征都可以清晰地反映出来。所以,折线图常用来分析数据随时间的变化趋势,也可用来分析多组数据随时间变化的相互作用和相互影响。例如可用来分析某类商品或是某几类相关的商品随时间变化的销售情况,从而进一步预测未来的销售情况。在折线图中,一般水平轴(X轴)用来表示时间的推移,并且间隔相同;而垂直轴(Y轴)代表不同时刻的数据的大小。 不适合的场景 在折线图中,数据是递增还是递减、增减的速率、增减的规律(周期性、螺旋性等)、峰值等特征都可以清晰地反映出来。所以,折线图常用来分析数据随时间的变化趋势,也可用来分析多组数据随时间变化的相互作用和相互影响。例如可用来分析某类商品或是某几类相关的商品随时间变化的销售情况,从而进一步预测未来的销售情况。在折线图中,一般水平轴(X轴)用来表示时间的推移,并且间隔相同;而垂直轴(Y轴)代表不同时刻的数据的大小。 不适合的场景
当水平轴的数据类型为无序的分类或者垂直轴的数据类型为连续时间时,不适合使用折线图。我们以一个不同游戏类型的销量对比的场景为例,对于表示分类对比的数据时,我们更应该使用柱状图,而不是折线图。当折线的条数过多时不建议将多条线绘制在一张图上。线条不要超过5条、不要使用倾斜标签、纵坐标轴一般从0开始、刻度线和网格线多余、预测值用虚线表示
散点图
散点图通常用于显示和比较数值,不光可以显示趋势,还能显示数据集群的形状,以及在数据云团中各数据点的关系。其展现的是数据相关性.
 它将所有的数据以点的形式展现在直角坐标系上,以显示变量之间的相互影响程度,点的位置由变量的数值决定。如果变量之间不存在相互关系,那么在散点图上就会表现为随机分布的离散的点,如果存在某种相关性,那么大部分的数据点就会相对密集并以某种趋势呈现。数据的相关关系主要分为:正相关(两个变量值同时增长)、负相关(一个变量值增加另一个变量值下降)、不相关、线性相关、指数相关等,表现在散点图上的大致分布如下图所示。那些离点集群较远的点我们称为离群点或者异常点。 它将所有的数据以点的形式展现在直角坐标系上,以显示变量之间的相互影响程度,点的位置由变量的数值决定。如果变量之间不存在相互关系,那么在散点图上就会表现为随机分布的离散的点,如果存在某种相关性,那么大部分的数据点就会相对密集并以某种趋势呈现。数据的相关关系主要分为:正相关(两个变量值同时增长)、负相关(一个变量值增加另一个变量值下降)、不相关、线性相关、指数相关等,表现在散点图上的大致分布如下图所示。那些离点集群较远的点我们称为离群点或者异常点。  散点图经常与回归线(就是最准确地贯穿所有点的线)结合使用,归纳分析现有数据以进行预测分析。 散点图经常与回归线(就是最准确地贯穿所有点的线)结合使用,归纳分析现有数据以进行预测分析。  在分析过程中需要注意,这两个变量之间的相关性并不等同于确定的因果关系,也可能需要考虑其他的影响因素。 很多人听到这会说,散点图很简单啊,感觉平时用不上。真不是你想的这么简单。耐心的孩子听我慢慢说。 首先,散点图确实能很直观的反应两个变量之间的关系。 案例一:利用散点图观察不同来源流量与网站总流量的关系。 在分析过程中需要注意,这两个变量之间的相关性并不等同于确定的因果关系,也可能需要考虑其他的影响因素。 很多人听到这会说,散点图很简单啊,感觉平时用不上。真不是你想的这么简单。耐心的孩子听我慢慢说。 首先,散点图确实能很直观的反应两个变量之间的关系。 案例一:利用散点图观察不同来源流量与网站总流量的关系。  上图展示了某公司主站的新访客各来源渠道与总新访客量。结论很直观:direct(直接访问来源)和organic(自然搜索来源)和总的新访客有明显的正相关关系(direct与newuv相关系数达到0.89,direct来源的占比达到60%)。因此,我们知道这个公司大部分访客来源于口碑,而且其潜力还相当大,因为direct和organic图显示新访客对direct的弹性比较高,没有出现像sem(蓝色)图那样的边际效益递减的情况。 (一些名词解释我会在文章最后列出) 通过组合型散点图,我们已经得到了一些有价值的信息。我个人对sem来源的变化趋势非常感兴趣。针对这点我们继续挖掘信息。 案例二:在散点图上用颜色增加一个分析维度,并添加平滑趋势线。 上图展示了某公司主站的新访客各来源渠道与总新访客量。结论很直观:direct(直接访问来源)和organic(自然搜索来源)和总的新访客有明显的正相关关系(direct与newuv相关系数达到0.89,direct来源的占比达到60%)。因此,我们知道这个公司大部分访客来源于口碑,而且其潜力还相当大,因为direct和organic图显示新访客对direct的弹性比较高,没有出现像sem(蓝色)图那样的边际效益递减的情况。 (一些名词解释我会在文章最后列出) 通过组合型散点图,我们已经得到了一些有价值的信息。我个人对sem来源的变化趋势非常感兴趣。针对这点我们继续挖掘信息。 案例二:在散点图上用颜色增加一个分析维度,并添加平滑趋势线。
图中,我将sem来源的访问量按四分位数进行了分层,配合局部加权多项式拟合线。似乎又有了新的收获: 1.sem来源流量较少时(红色和绿色,后50%),与总流量的正相关关系是比较明显的。 2.sem来源流量在75%到50%分位数(绿色)之间非常集中。我猜测,使sem流量维持在这个水平的投放策略,看来是有一种粘性的,即便加大投放,在一定幅度内,sem的流量增长也不明显,直到突破某个临界值,进入蓝色和紫色区域后,才会松开。 3.较高sem流量(蓝色和紫色,前50%),与总流量的关系非常弱,拟合线几乎平了。 到这里,您可能会这么问:sem流量在什么程度才是最优? 要衡量这个问题,我选取了sem投放总成本,sem单位点击成本(cpc),和sem来源的注册转化率三个指标。让可爱的散点图升级! 案例三:点的大小衡量一个新的指标,散点图进化为气泡图
图3 气泡图,就是除了横纵坐标轴,点的大小还能衡量一个变量的散点图。上图不仅衡量了sem投放总成本(semCOST)和sem来源流量(semUV),还用点的大小衡量注册转化率(regRate)。结论比较直观,注册转化率高的点,在右上方,且预测线显示,投放力度越大,流量越大,且注册转化率至少不变。 得到这个结论有点振奋了,有没有? 还能不能再增加点信息?可以,我们将单位点击成本进一步放到散点图中。 案例四:气泡的颜色再衡量一个变量,升级为彩色气泡图
图4 如图,点的大小是注册转化率,点的颜色是单位点击成本,从暖色调到冷色调,由低到高。转化率高且cpc低的点,在右上角。我们可以说,sem投放成本越高,sem流量越多,且转化率越高,更可喜的是cpc还更低。对于一个sem投放部门来说,没有比这更完美的结论了。 但是,散点图只是反映了相关关系,并不是因果关系。我们不能说,增加sem投放是注册转化率升高且cpc降低的原因。但是,有这么显著的相关关系,我们就有足够的理由去增加投放,然后再去观察数据。
链接:https://www.jianshu.com/p/6ed9082a52df
5. 饼图
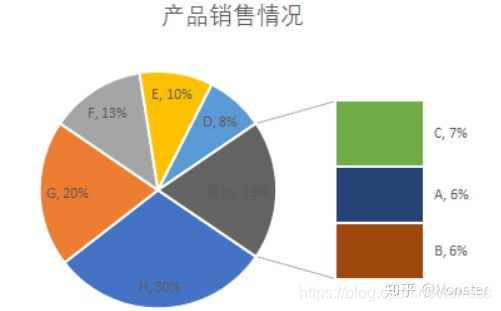
饼图广泛得应用在各个领域,用于表示不同分类的占比情况,通过弧度大小来对比各种分类。饼图通过将一个圆饼按照分类的占比划分成多个区块,整个圆饼代表数据的总量,每个区块(圆弧)表示该分类占总体的比例大小,所有区块(圆弧)的加和等于 100%。 饼图可以很好地帮助用户快速了解数据的占比分配。 它的主要缺点是: • 饼图不适用于多分类的数据,原则上一张饼图不可多于 9 个分类,因为随着分类的增多,每个切片就会变小,最后导致大小区分不明显,每个切片看上去都差不多大小,这样对于数据的对比是没有什么意义的。所以饼图不适合用于数据量大且分类很多的场景。 • 相比于具备同样功能的其他图表(比如百分比柱状图、环图),饼图需要占据更大的画布空间。 • 很难进行多个饼图之间的数值比较。(如果涉及到多个饼图之间的数值比较,可以选取柱状图来展现。) 尽管如此,在一张饼图上比较一个数据系列上各个分类的大小占比还是很方便高效的。
例子:下图是一个班级的男女生的占比情况:   • 适合的场景: 展示 2 个分类的占比情况;多个但不超过 9 个分类的占比情况。 • 不适合的场景:分类过多的场景;分类占比差别不明显的场景。 饼图的衍生图: • 适合的场景: 展示 2 个分类的占比情况;多个但不超过 9 个分类的占比情况。 • 不适合的场景:分类过多的场景;分类占比差别不明显的场景。 饼图的衍生图:
环图
环图(又叫做甜甜圈图),其本质是饼图将中间区域挖空。 虽然如此,环图还是有它一点微小的优点。饼图的整体性太强,我们会将注意力集中在比较饼图内各个扇形之间占整体比重的关系。但如果我们将两个饼图放在一起,饼图很难同时对比两个图。 环图在解决上述问题时,采用了让我们更关注长度而不是面积的做法。这样我们就能相对简单的对比不同的环图。 同时环图相对于饼图空间的利用率更高,比如我们可以使用它的空心区域显示文本信息,比如标题等。
 • 适合的场景:展示分类的占比情况。 • 不适合的场景: 分类过多的场景;分类占比差别不明显的场景。 • 饼图:从12点钟开始、数据保持在5项以内(定位理论)、不要使用饼图分离、不需要图例、不要3D效果 • 适合的场景:展示分类的占比情况。 • 不适合的场景: 分类过多的场景;分类占比差别不明显的场景。 • 饼图:从12点钟开始、数据保持在5项以内(定位理论)、不要使用饼图分离、不需要图例、不要3D效果  • 复合饼图/复合条形图:当元素大于5项时 • 复合饼图/复合条形图:当元素大于5项时  • •  细节一:起始线=零基线 不以零基线为起始线的条形图都是耍流氓 细节一:起始线=零基线 不以零基线为起始线的条形图都是耍流氓 
上图是某品牌进军新零售后,在四个季度的销售额。一眼看去Q4比Q1增长了500%,Amazing!但实际上,您却受到了图表的误导。  真实的情况如上图所示: Q1-Q4销售额上升平稳,其中Q4的销售额比Q1上升了25%。 同样一套数据,为什么给人的感觉不同呢?因为,第一个图表,并没有以零基线为起始线。而不以零基线为起始线的条形图都是耍流氓! 原因:从75万而不是0来起始,掩盖了每个直条的离散总价值,扭曲了数据的真相。读者很容易被直条的高度误导,获知事实的唯一方法是认真看图,然后自己计算数字——要么错,要么累,违背了数据可视化的原则:传递正确的信息。 细节二:单位缺失 别让你的数字“裸奔” 真实的情况如上图所示: Q1-Q4销售额上升平稳,其中Q4的销售额比Q1上升了25%。 同样一套数据,为什么给人的感觉不同呢?因为,第一个图表,并没有以零基线为起始线。而不以零基线为起始线的条形图都是耍流氓! 原因:从75万而不是0来起始,掩盖了每个直条的离散总价值,扭曲了数据的真相。读者很容易被直条的高度误导,获知事实的唯一方法是认真看图,然后自己计算数字——要么错,要么累,违背了数据可视化的原则:传递正确的信息。 细节二:单位缺失 别让你的数字“裸奔”  制作客服管理看板时,主管小燕计算了每个客服的平均响应时长,按照升序来排序,并且将未达到平均水平的客服做了飘红处理。然而,CEO却对这张图表皱起了眉头…… “你们这个响应时长,到底是小时还是分钟啊?” “是秒,我们是秒啊!” 同样的情况,还发生在各种各样的图表类型当中: 制作客服管理看板时,主管小燕计算了每个客服的平均响应时长,按照升序来排序,并且将未达到平均水平的客服做了飘红处理。然而,CEO却对这张图表皱起了眉头…… “你们这个响应时长,到底是小时还是分钟啊?” “是秒,我们是秒啊!” 同样的情况,还发生在各种各样的图表类型当中:  KPI图,传递的是关键指标,但没有单位,令人不知所云; KPI图,传递的是关键指标,但没有单位,令人不知所云;  面积图,展现了不同区域月销售额的趋势与比较,但我们既不知道销售额的数量级单位,也不知道货币单位,只剩下纵轴的数字在裸奔。 请记住:如果想让图表有意义,一定要加上单位,别让数字“裸奔”! 细节三:避免远距离标注 别让读者的眼睛来回跑 面积图,展现了不同区域月销售额的趋势与比较,但我们既不知道销售额的数量级单位,也不知道货币单位,只剩下纵轴的数字在裸奔。 请记住:如果想让图表有意义,一定要加上单位,别让数字“裸奔”! 细节三:避免远距离标注 别让读者的眼睛来回跑 
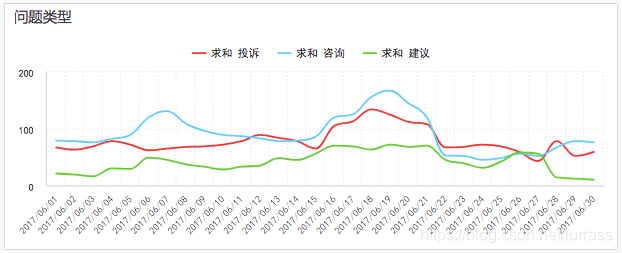
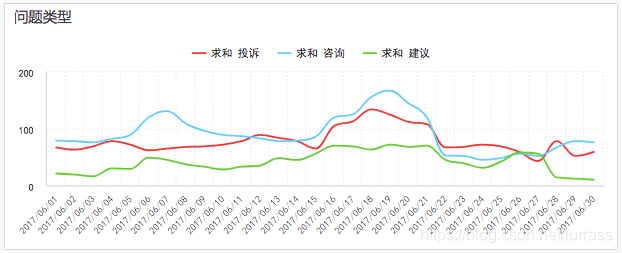
在制作折线图的时候,一条折线代表着一个分类/对象,一般以颜色区分,那么图例——也就是颜色与分类/对象的对应说明,对于读者来说就非常重要了。正确的方式是让图例尽可能地贴近折线,在上图的情况下,就要放在折线的顶部。  而同样的图表,如果将图例放在底部,折线和图例之间隔了一长串日期,眼睛在图例和图表之间来回移动,很难集中注意力在各个折线之间的关系上面。 除了折线图,堆叠柱图、分组柱图、饼图、雷达图等经常以颜色分类的图表类型都需要按照需求,调整图例的位置。 而同样的图表,如果将图例放在底部,折线和图例之间隔了一长串日期,眼睛在图例和图表之间来回移动,很难集中注意力在各个折线之间的关系上面。 除了折线图,堆叠柱图、分组柱图、饼图、雷达图等经常以颜色分类的图表类型都需要按照需求,调整图例的位置。
细节四:颜色 让颜色和图表相得益彰 让颜色与图表相得益彰,要记住以下几件事: 1、 不要一次使用完调色板中所有的颜色:即使你拥有数据观多达12套专业配色以及渐变色、自定义颜色等等,也要控制你寄几。在同一个图表中使用太多颜色会造成混乱与过度修饰。  正确的做法是,可以使用相同的颜色代表同一变量,用较深的色彩或对比色,来强调焦点。 正确的做法是,可以使用相同的颜色代表同一变量,用较深的色彩或对比色,来强调焦点。 
2、 尽量别用颜色来体现主题:虽然下图真的重现了圣诞节的节日气氛,但由于红色与绿色在很多情况下分别代表着损失与收益,容易让看到图表的人在“感觉”与“真相”之间略有迷失。
正确的做法是,用颜色来反映语境。一般来说,用深蓝色代表保守,亮色来表示乐观;红色与损失紧密相关,或引起警惕;还有很多公司有自己的“企业色调”,以及自己的色彩语言。  细节五:条图or柱图 负值也是一个考虑方向 细节五:条图or柱图 负值也是一个考虑方向
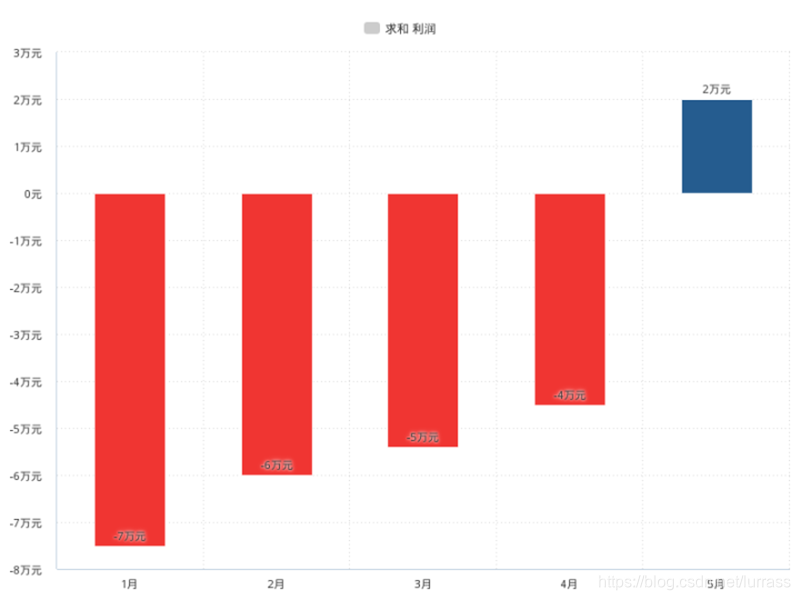
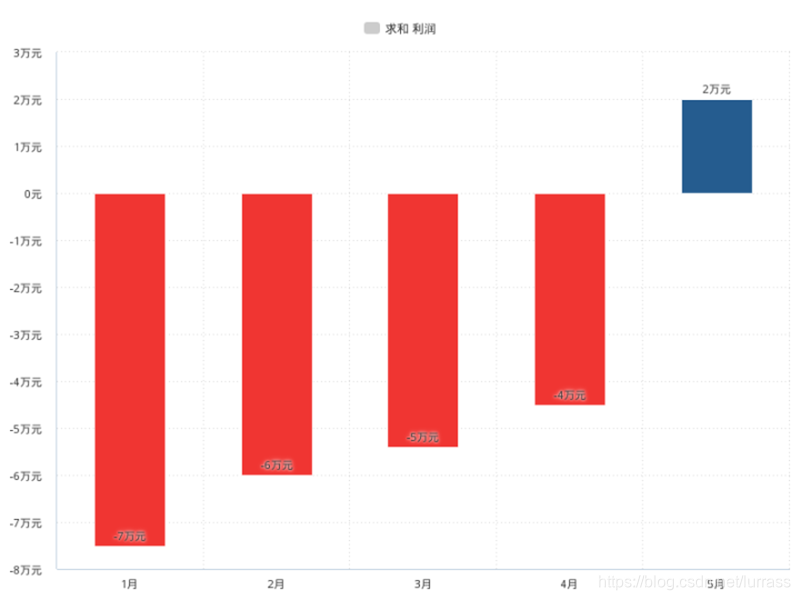
 上图是某品牌1~5月的利润额,因为从5月才开始盈利,所以大部分都是负值。虽然以颜色和方向做出了区分,但这样的图表怪异大于直白。 上图是某品牌1~5月的利润额,因为从5月才开始盈利,所以大部分都是负值。虽然以颜色和方向做出了区分,但这样的图表怪异大于直白。 
实际上,如果您大多数的数值为负数,应当避免使用水平柱图。读者更适应水平的基准线,以“上下”关系来表示“正负”,要比“左右”好得多。  ps:以上图例,均由数据观|新一代商业管理云 制作。 ps:以上图例,均由数据观|新一代商业管理云 制作。  数据分析报告中如何增强图表的可读性? 数据分析报告中如何增强图表的可读性?相信对于很多数据分析来说,做好每一份优秀的数据分析报告,是他们想要实现的,但往往很多数据分析师做的报告不尽如意,原因有很多,今天我们通过DataHunter与大家一起来了解一下关于图表的可读性,如何更好的增强这方面的调整。 一、数据会说谎,保证信息传达的准确性 图表是为读者制作,为信息表达而服务的,在基于数据建立图表之后仅仅是开始,还需要思考数据信息是否能够完整的传达,主要有四点: 有时候不正确使用图表会传达出完全错误的信息,与可视化原则相悖。 比如: 数据分析报告中如何增强图表的可读性? 数据分析报告中如何增强图表的可读性?相信对于很多数据分析来说,做好每一份优秀的数据分析报告,是他们想要实现的,但往往很多数据分析师做的报告不尽如意,原因有很多,今天我们通过DataHunter与大家一起来了解一下关于图表的可读性,如何更好的增强这方面的调整。 一、数据会说谎,保证信息传达的准确性 图表是为读者制作,为信息表达而服务的,在基于数据建立图表之后仅仅是开始,还需要思考数据信息是否能够完整的传达,主要有四点: 有时候不正确使用图表会传达出完全错误的信息,与可视化原则相悖。 比如:
二、 坐标轴处理不当 一种是前面提到的出于夸大数据差异而对坐标轴起点不当截取。  另外是对坐标轴使用对数处理,减小了数据差异 另外是对坐标轴使用对数处理,减小了数据差异  1、图表拉伸 图表横纵坐标轴的比例异常也会影响数据信息表达,特别是表现趋势方向类的折线图等图表,横坐标和纵坐标的比例在1:1到2:1之间最为合适 1、图表拉伸 图表横纵坐标轴的比例异常也会影响数据信息表达,特别是表现趋势方向类的折线图等图表,横坐标和纵坐标的比例在1:1到2:1之间最为合适  2、取值间隔 最易出现在波动性较大的数据处理中,间隔取值会得到完全不同的结果 2、取值间隔 最易出现在波动性较大的数据处理中,间隔取值会得到完全不同的结果  三、建立视觉层次 一份好的可视化报告一定是页面简洁,重点突出的,具体表现就是用突出的元素显示数据和结果,其他不重要的信息弱化,作为背景。此外还可以用线条或者箭头引导视线,帮助观众快速关注到主题信息图形部分。 比如下面这张NBA球员使用率和场均得分散点图,所有视觉元素都在同一个层次上,过于扁平没有重点: 三、建立视觉层次 一份好的可视化报告一定是页面简洁,重点突出的,具体表现就是用突出的元素显示数据和结果,其他不重要的信息弱化,作为背景。此外还可以用线条或者箭头引导视线,帮助观众快速关注到主题信息图形部分。 比如下面这张NBA球员使用率和场均得分散点图,所有视觉元素都在同一个层次上,过于扁平没有重点:  下面这张把数据点淡化,加粗趋势线、弱化网格,把趋势线凸显出来,做出了层次。 下面这张把数据点淡化,加粗趋势线、弱化网格,把趋势线凸显出来,做出了层次。  但是网格在页面里还是显得过于杂乱和密集,纵坐标标签也过密,针对性处理之后: 但是网格在页面里还是显得过于杂乱和密集,纵坐标标签也过密,针对性处理之后:  可以看到,干扰信息越来越少,图表的焦点聚集于上升的趋势线上,正是我们要表达的关键信息,随着球员使用率的上升,场均得分也在上升,二者存在正相关。 可以看到,干扰信息越来越少,图表的焦点聚集于上升的趋势线上,正是我们要表达的关键信息,随着球员使用率的上升,场均得分也在上升,二者存在正相关。
四、允许数据进行比较 相对于只显示数据点的图表,带有网格的表格会更容易比较数据间的位置差异,比如下面这个例子,在不加数据标签的情况下,适当添加横向网格线会是个不错的选择。  图形的识别准确性差异也会导致难以比较数据,人眼很难分辨出二维图形的差异,比如下图中一眼看过去很难知道圆形的大小差异,换成基于长度大小的柱形图就清晰得多。 图形的识别准确性差异也会导致难以比较数据,人眼很难分辨出二维图形的差异,比如下图中一眼看过去很难知道圆形的大小差异,换成基于长度大小的柱形图就清晰得多。  五、添加注解 图表里的注解包括标题、副标题、数据标签、单位、趋势线、内容备注等,所有的图表注解元素的都应该以满足无人讲解场景为增删准则,让观众即便在五日解说的前提下也能看懂图表。 五、添加注解 图表里的注解包括标题、副标题、数据标签、单位、趋势线、内容备注等,所有的图表注解元素的都应该以满足无人讲解场景为增删准则,让观众即便在五日解说的前提下也能看懂图表。
  图表类型的选择对于数据的展现极其重要,只有选择合适的图表,才能把“数据故事”讲好。 数据的五种关系 首先,我们需要了解,数据通常包含五种相关关系:构成、比较、趋势、分布及联系。 构成主要关注每个部分所占整体的百分比,如果你想表达的信息包括:“份额”、“百分比”以及“预计将达到百分之多少”,这时候可以用到饼图; 比较可以展示事物的排列顺序——是差不多,还是一个比另一个更多或更少呢?“大于”、“小于”或者“大致相当”都是比较相对关系中的关键词,这时候会首选条图; 趋势是最常见的一种时间序列关系,关心数据如何随着时间变化而变化,每周、每月、每年的变化趋势是增长、减少、上下波动或基本不变,这时候使用线图更好地表现指标随时间呈现的趋势; 分布是关心各数值范围内各包含了多少项目,典型的信息会包含:“集中”、“频率”与“分布”等,这时候使用柱图;同时,还可以根据地理位置数据,通过地图展示不同分布特征; 联系主要查看两个变量之间是否表达出我们预期所要证明的模式关系,比如预期销售额可能随着折扣幅度的增长而增长,这时候可以用气泡图来展示,用于表达“与……有关”、“随……而增长”、“随……而不同”变量间的关系。 对信息中包含的5种关系,可以简单归纳如下—— 构成:占总体的百分比 比较:项目的排名 趋势:如何随着时间变化 分布:项目的频率情况 联系:变量之间的关系 图表类型的选择对于数据的展现极其重要,只有选择合适的图表,才能把“数据故事”讲好。 数据的五种关系 首先,我们需要了解,数据通常包含五种相关关系:构成、比较、趋势、分布及联系。 构成主要关注每个部分所占整体的百分比,如果你想表达的信息包括:“份额”、“百分比”以及“预计将达到百分之多少”,这时候可以用到饼图; 比较可以展示事物的排列顺序——是差不多,还是一个比另一个更多或更少呢?“大于”、“小于”或者“大致相当”都是比较相对关系中的关键词,这时候会首选条图; 趋势是最常见的一种时间序列关系,关心数据如何随着时间变化而变化,每周、每月、每年的变化趋势是增长、减少、上下波动或基本不变,这时候使用线图更好地表现指标随时间呈现的趋势; 分布是关心各数值范围内各包含了多少项目,典型的信息会包含:“集中”、“频率”与“分布”等,这时候使用柱图;同时,还可以根据地理位置数据,通过地图展示不同分布特征; 联系主要查看两个变量之间是否表达出我们预期所要证明的模式关系,比如预期销售额可能随着折扣幅度的增长而增长,这时候可以用气泡图来展示,用于表达“与……有关”、“随……而增长”、“随……而不同”变量间的关系。 对信息中包含的5种关系,可以简单归纳如下—— 构成:占总体的百分比 比较:项目的排名 趋势:如何随着时间变化 分布:项目的频率情况 联系:变量之间的关系
图表的具体使用场景 1、漏斗图 漏斗图用来表示逐层分析的过程,从一个总值(最顶端),不断除去不关心的部分,最终得到关心的值的过程。多用于业务流程比较规范、周期长、环节多的流程分析,通过比较各个环节宽窄大小,能够直观地发现和说明问题所在。 常见应用场景 1)电商网站:通过转化率比较能充分展示用户从进入网站到实现购买的最终转化率。 2)营销推广:反映搜索营销的各个环节的转化,从展现、点击、访问、咨询,直到生成订单过程中的客户数量及流失。 3)CRM:销售漏斗图用来展示客户各个阶段转化比较。  漏斗图 2、金字塔图 金字塔图用于展示类似金字塔的层级结构和数据量。例如某个国家的收入分配,金字塔顶部显示高收入类别,逐渐降低到代表低收入的底部。 漏斗图 2、金字塔图 金字塔图用于展示类似金字塔的层级结构和数据量。例如某个国家的收入分配,金字塔顶部显示高收入类别,逐渐降低到代表低收入的底部。  金字塔图 3、雷达图 雷达图可以用来表现一个周期数值的变化,也可以用来表现特定对象主要参数的相对关系。 雷达图多用于在财务分析中,用来分析企业负债能力、运营能力、盈利和发展能力等指标。 金字塔图 3、雷达图 雷达图可以用来表现一个周期数值的变化,也可以用来表现特定对象主要参数的相对关系。 雷达图多用于在财务分析中,用来分析企业负债能力、运营能力、盈利和发展能力等指标。  雷达图 4、地图 地图是信息密度最大的数据可视化方式,人们在日常生活中就使用地图,所以能直观理解地图。数据观基于不同的视觉化原理提供三种地图:区域地图、散点地图和热力地图。 区域地图 按照国家、省市行政区划分,用来展现地理信息,以及与地理位置有关的信息,指标的多少可以用颜色深浅区分。 雷达图 4、地图 地图是信息密度最大的数据可视化方式,人们在日常生活中就使用地图,所以能直观理解地图。数据观基于不同的视觉化原理提供三种地图:区域地图、散点地图和热力地图。 区域地图 按照国家、省市行政区划分,用来展现地理信息,以及与地理位置有关的信息,指标的多少可以用颜色深浅区分。  区域地图 散点地图 基于高德地图实现,通过定位经纬度,用散点来表示所在位置的信息指标。 区域地图 散点地图 基于高德地图实现,通过定位经纬度,用散点来表示所在位置的信息指标。  散点地图 热力地图 以特殊高亮的形式显示访客所在的地理区域的图示,不同颜色反映不同区域密度的分布。 散点地图 热力地图 以特殊高亮的形式显示访客所在的地理区域的图示,不同颜色反映不同区域密度的分布。  热力地图 热力地图
7、线图 线图可用来反映随时间变化而变化的关系,尤其是在趋势比单个数据点更重要的场合。 在柱图与线图的选择过程中,可以考虑数据的本质。柱图强调的是数量的级别,它更适合于表现在一小段时间里发生的事件,产量的数据很适合这个领域。线图强调的是角度的运动及图像的变换,因此展示数据的发展趋势时最好使用它,存货量就是一个很好的例子。柱图和线图的使用应占到图集看板的50%左右。 线图类型中可以有单线图,还可以在图中进行多指标趋势性比较。 单线图  线图 多指标趋势性比较 线图 多指标趋势性比较  多指标趋势性比较 8、饼图 构成比例关系时,最好使用饼图,给人一种整体的形象,可以展示每一部分所占全部的百分比,比如产品A预计销售额占到所有产品销售额的最大份额。 为了使饼图尽量发挥作用,在使用中不宜多于6种成分。人的眼睛比较习惯于按顺时针方向进行观察,所以应该讲最重要的部分放在紧靠12点钟的位置,如果没有哪一个部分比其他部分更加重要,那么就应该考虑让它们从大到小的顺序排列。 数据观除了有标准饼图,还提供中空饼图和环形饼图两种类型。 标准饼图 多指标趋势性比较 8、饼图 构成比例关系时,最好使用饼图,给人一种整体的形象,可以展示每一部分所占全部的百分比,比如产品A预计销售额占到所有产品销售额的最大份额。 为了使饼图尽量发挥作用,在使用中不宜多于6种成分。人的眼睛比较习惯于按顺时针方向进行观察,所以应该讲最重要的部分放在紧靠12点钟的位置,如果没有哪一个部分比其他部分更加重要,那么就应该考虑让它们从大到小的顺序排列。 数据观除了有标准饼图,还提供中空饼图和环形饼图两种类型。 标准饼图  标准饼图 中空饼图 标准饼图 中空饼图  中空饼图 环形饼图 中空饼图 环形饼图  环形饼图 Attention!不适用饼图的情况 饼图是通过面积呈现数据的变化,当各指标所占比例接近时,无法直观的判断面积的大小,此时选择条图来呈现,规律就更加清晰。饼图是应最少使用的图表,在所有的陈述和报告中其使用率应少于5%。 错误的图表类型 环形饼图 Attention!不适用饼图的情况 饼图是通过面积呈现数据的变化,当各指标所占比例接近时,无法直观的判断面积的大小,此时选择条图来呈现,规律就更加清晰。饼图是应最少使用的图表,在所有的陈述和报告中其使用率应少于5%。 错误的图表类型  占比接近时,不应用饼图 正确的图表类型 占比接近时,不应用饼图 正确的图表类型  占比接近时,可以用条图 9、气泡图 气泡图判断两个变量之间是否存在某种关系,可反映五维数据。每个气泡的不同颜色或标签,以及气泡点大小,都可以反映一个维度。一般使用率为10%。 占比接近时,可以用条图 9、气泡图 气泡图判断两个变量之间是否存在某种关系,可反映五维数据。每个气泡的不同颜色或标签,以及气泡点大小,都可以反映一个维度。一般使用率为10%。  气泡图 10、KPI图 最直接显示结果,适用于高亮关注指标值或者差异,可以通过主要指标和次要指标进行体现。信息量避免过多,越直观越好。 气泡图 10、KPI图 最直接显示结果,适用于高亮关注指标值或者差异,可以通过主要指标和次要指标进行体现。信息量避免过多,越直观越好。  KPI图 11、面积图 与折线图较为类似,面积图强调变量随时间而变化的程度,也可用于引起人们对总值趋势的注意。用填充了颜色或图案的面积来显示数据,面积片数不宜超过5片。 KPI图 11、面积图 与折线图较为类似,面积图强调变量随时间而变化的程度,也可用于引起人们对总值趋势的注意。用填充了颜色或图案的面积来显示数据,面积片数不宜超过5片。  面积图 12、表格 表格可以通过拖拽所关心的指标,如通过一级、二级分类,了解更加明细的数据,起到数据透视表功能。 面积图 12、表格 表格可以通过拖拽所关心的指标,如通过一级、二级分类,了解更加明细的数据,起到数据透视表功能。  表格图 综合使用 饼图、柱图、条图、线图、气泡图可以组成可视化报告90%图形,其他视觉化展示可以将图表组合起来综合使用。 表格图 综合使用 饼图、柱图、条图、线图、气泡图可以组成可视化报告90%图形,其他视觉化展示可以将图表组合起来综合使用。  柱线图 以上就是为大家提供的图表基本使用原则,适用于日常工作中大多数的图表制作。希望大家都可以需要根据自己想要表达的信息选择合适的图表,让数据可视化帮助我们的大脑减负,替我们的数据说话。 柱线图 以上就是为大家提供的图表基本使用原则,适用于日常工作中大多数的图表制作。希望大家都可以需要根据自己想要表达的信息选择合适的图表,让数据可视化帮助我们的大脑减负,替我们的数据说话。

|  本图摘自数据观 我们常说的图表就是图形+表格。之前网上流行一个神图,根据上述相关关系选择不同数据图表类型,给大家做个参考。
本图摘自数据观 我们常说的图表就是图形+表格。之前网上流行一个神图,根据上述相关关系选择不同数据图表类型,给大家做个参考。  这个图表虽然很全面,但是我认为真正大部分复杂的图表都可以由饼图、条形图、柱形图、折线图、散点图、表格等六类基本图表衍生而来。而90%的时候我们只会用到如下4个常用的图形,包括散点图,柱状图,折线图和条形图。
这个图表虽然很全面,但是我认为真正大部分复杂的图表都可以由饼图、条形图、柱形图、折线图、散点图、表格等六类基本图表衍生而来。而90%的时候我们只会用到如下4个常用的图形,包括散点图,柱状图,折线图和条形图。 


 问题来了,同样一套数据,为什么给人的感觉不同呢? 原因:因为,第一个图表,并没有以零基线为起始线。从75万而不是0来起始,掩盖了每个直条的离散总价值,扭曲了数据的真相。读者很容易被直条的高度误导,获知事实的唯一方法是认真看图,然后自己计算数字——要么错,要么累,违背了数据可视化的原则:传递正确的信息。这样一来就很容易造成误导,可读性反倒很差。 总之,记住一句话,不以零基线为起始线的条形图都是耍流氓。 注意事项: 柱形图:同一数据序列使用相同的颜色、不要使用倾斜的标签(太长可用条形图代替、纵坐标轴一般从0开始(若添加数据标签纵坐标可删除)、最好添加数据标签、刻度线和网格线多余、可以设置为Arial字体
问题来了,同样一套数据,为什么给人的感觉不同呢? 原因:因为,第一个图表,并没有以零基线为起始线。从75万而不是0来起始,掩盖了每个直条的离散总价值,扭曲了数据的真相。读者很容易被直条的高度误导,获知事实的唯一方法是认真看图,然后自己计算数字——要么错,要么累,违背了数据可视化的原则:传递正确的信息。这样一来就很容易造成误导,可读性反倒很差。 总之,记住一句话,不以零基线为起始线的条形图都是耍流氓。 注意事项: 柱形图:同一数据序列使用相同的颜色、不要使用倾斜的标签(太长可用条形图代替、纵坐标轴一般从0开始(若添加数据标签纵坐标可删除)、最好添加数据标签、刻度线和网格线多余、可以设置为Arial字体  •
• 



 多指标柱图 堆叠柱图
多指标柱图 堆叠柱图  堆叠柱图
堆叠柱图 •
• 






 分类太多适合使用条形图,阅读方便。
分类太多适合使用条形图,阅读方便。
 类似于堆积柱状图。上图可视化了负面到正面的观点占比。 纵向柱状图建议展示的数据条数较少,当分类过多时,我们可以使用横向的堆叠柱状图。 5、条图 条图表达比较关系,按照强调的方式可以排列任何顺序,适用于高亮Top3或Top5数据,如在零售行业中统计畅销品的销售情况就是很好的应用。它是最通用的一种图表,应在所有的图集使用中占到25%。
类似于堆积柱状图。上图可视化了负面到正面的观点占比。 纵向柱状图建议展示的数据条数较少,当分类过多时,我们可以使用横向的堆叠柱状图。 5、条图 条图表达比较关系,按照强调的方式可以排列任何顺序,适用于高亮Top3或Top5数据,如在零售行业中统计畅销品的销售情况就是很好的应用。它是最通用的一种图表,应在所有的图集使用中占到25%。  条图
条图 在折线图中,数据是递增还是递减、增减的速率、增减的规律(周期性、螺旋性等)、峰值等特征都可以清晰地反映出来。所以,折线图常用来分析数据随时间的变化趋势,也可用来分析多组数据随时间变化的相互作用和相互影响。例如可用来分析某类商品或是某几类相关的商品随时间变化的销售情况,从而进一步预测未来的销售情况。在折线图中,一般水平轴(X轴)用来表示时间的推移,并且间隔相同;而垂直轴(Y轴)代表不同时刻的数据的大小。 不适合的场景
在折线图中,数据是递增还是递减、增减的速率、增减的规律(周期性、螺旋性等)、峰值等特征都可以清晰地反映出来。所以,折线图常用来分析数据随时间的变化趋势,也可用来分析多组数据随时间变化的相互作用和相互影响。例如可用来分析某类商品或是某几类相关的商品随时间变化的销售情况,从而进一步预测未来的销售情况。在折线图中,一般水平轴(X轴)用来表示时间的推移,并且间隔相同;而垂直轴(Y轴)代表不同时刻的数据的大小。 不适合的场景 它将所有的数据以点的形式展现在直角坐标系上,以显示变量之间的相互影响程度,点的位置由变量的数值决定。如果变量之间不存在相互关系,那么在散点图上就会表现为随机分布的离散的点,如果存在某种相关性,那么大部分的数据点就会相对密集并以某种趋势呈现。数据的相关关系主要分为:正相关(两个变量值同时增长)、负相关(一个变量值增加另一个变量值下降)、不相关、线性相关、指数相关等,表现在散点图上的大致分布如下图所示。那些离点集群较远的点我们称为离群点或者异常点。
它将所有的数据以点的形式展现在直角坐标系上,以显示变量之间的相互影响程度,点的位置由变量的数值决定。如果变量之间不存在相互关系,那么在散点图上就会表现为随机分布的离散的点,如果存在某种相关性,那么大部分的数据点就会相对密集并以某种趋势呈现。数据的相关关系主要分为:正相关(两个变量值同时增长)、负相关(一个变量值增加另一个变量值下降)、不相关、线性相关、指数相关等,表现在散点图上的大致分布如下图所示。那些离点集群较远的点我们称为离群点或者异常点。  散点图经常与回归线(就是最准确地贯穿所有点的线)结合使用,归纳分析现有数据以进行预测分析。
散点图经常与回归线(就是最准确地贯穿所有点的线)结合使用,归纳分析现有数据以进行预测分析。  在分析过程中需要注意,这两个变量之间的相关性并不等同于确定的因果关系,也可能需要考虑其他的影响因素。 很多人听到这会说,散点图很简单啊,感觉平时用不上。真不是你想的这么简单。耐心的孩子听我慢慢说。 首先,散点图确实能很直观的反应两个变量之间的关系。 案例一:利用散点图观察不同来源流量与网站总流量的关系。
在分析过程中需要注意,这两个变量之间的相关性并不等同于确定的因果关系,也可能需要考虑其他的影响因素。 很多人听到这会说,散点图很简单啊,感觉平时用不上。真不是你想的这么简单。耐心的孩子听我慢慢说。 首先,散点图确实能很直观的反应两个变量之间的关系。 案例一:利用散点图观察不同来源流量与网站总流量的关系。  上图展示了某公司主站的新访客各来源渠道与总新访客量。结论很直观:direct(直接访问来源)和organic(自然搜索来源)和总的新访客有明显的正相关关系(direct与newuv相关系数达到0.89,direct来源的占比达到60%)。因此,我们知道这个公司大部分访客来源于口碑,而且其潜力还相当大,因为direct和organic图显示新访客对direct的弹性比较高,没有出现像sem(蓝色)图那样的边际效益递减的情况。 (一些名词解释我会在文章最后列出) 通过组合型散点图,我们已经得到了一些有价值的信息。我个人对sem来源的变化趋势非常感兴趣。针对这点我们继续挖掘信息。 案例二:在散点图上用颜色增加一个分析维度,并添加平滑趋势线。
上图展示了某公司主站的新访客各来源渠道与总新访客量。结论很直观:direct(直接访问来源)和organic(自然搜索来源)和总的新访客有明显的正相关关系(direct与newuv相关系数达到0.89,direct来源的占比达到60%)。因此,我们知道这个公司大部分访客来源于口碑,而且其潜力还相当大,因为direct和organic图显示新访客对direct的弹性比较高,没有出现像sem(蓝色)图那样的边际效益递减的情况。 (一些名词解释我会在文章最后列出) 通过组合型散点图,我们已经得到了一些有价值的信息。我个人对sem来源的变化趋势非常感兴趣。针对这点我们继续挖掘信息。 案例二:在散点图上用颜色增加一个分析维度,并添加平滑趋势线。
 • 适合的场景: 展示 2 个分类的占比情况;多个但不超过 9 个分类的占比情况。 • 不适合的场景:分类过多的场景;分类占比差别不明显的场景。 饼图的衍生图:
• 适合的场景: 展示 2 个分类的占比情况;多个但不超过 9 个分类的占比情况。 • 不适合的场景:分类过多的场景;分类占比差别不明显的场景。 饼图的衍生图: • 适合的场景:展示分类的占比情况。 • 不适合的场景: 分类过多的场景;分类占比差别不明显的场景。 • 饼图:从12点钟开始、数据保持在5项以内(定位理论)、不要使用饼图分离、不需要图例、不要3D效果
• 适合的场景:展示分类的占比情况。 • 不适合的场景: 分类过多的场景;分类占比差别不明显的场景。 • 饼图:从12点钟开始、数据保持在5项以内(定位理论)、不要使用饼图分离、不需要图例、不要3D效果  • 复合饼图/复合条形图:当元素大于5项时
• 复合饼图/复合条形图:当元素大于5项时  •
•  细节一:起始线=零基线 不以零基线为起始线的条形图都是耍流氓
细节一:起始线=零基线 不以零基线为起始线的条形图都是耍流氓 
 真实的情况如上图所示: Q1-Q4销售额上升平稳,其中Q4的销售额比Q1上升了25%。 同样一套数据,为什么给人的感觉不同呢?因为,第一个图表,并没有以零基线为起始线。而不以零基线为起始线的条形图都是耍流氓! 原因:从75万而不是0来起始,掩盖了每个直条的离散总价值,扭曲了数据的真相。读者很容易被直条的高度误导,获知事实的唯一方法是认真看图,然后自己计算数字——要么错,要么累,违背了数据可视化的原则:传递正确的信息。 细节二:单位缺失 别让你的数字“裸奔”
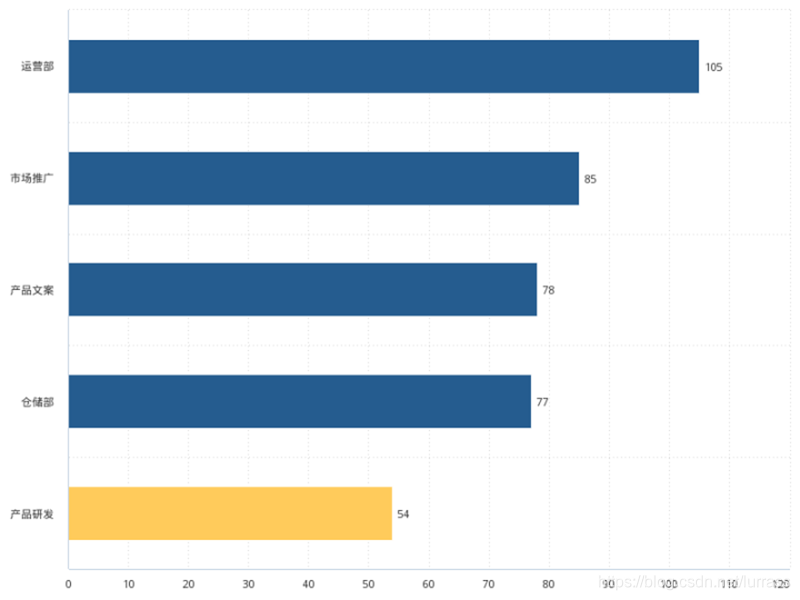
真实的情况如上图所示: Q1-Q4销售额上升平稳,其中Q4的销售额比Q1上升了25%。 同样一套数据,为什么给人的感觉不同呢?因为,第一个图表,并没有以零基线为起始线。而不以零基线为起始线的条形图都是耍流氓! 原因:从75万而不是0来起始,掩盖了每个直条的离散总价值,扭曲了数据的真相。读者很容易被直条的高度误导,获知事实的唯一方法是认真看图,然后自己计算数字——要么错,要么累,违背了数据可视化的原则:传递正确的信息。 细节二:单位缺失 别让你的数字“裸奔”  制作客服管理看板时,主管小燕计算了每个客服的平均响应时长,按照升序来排序,并且将未达到平均水平的客服做了飘红处理。然而,CEO却对这张图表皱起了眉头…… “你们这个响应时长,到底是小时还是分钟啊?” “是秒,我们是秒啊!” 同样的情况,还发生在各种各样的图表类型当中:
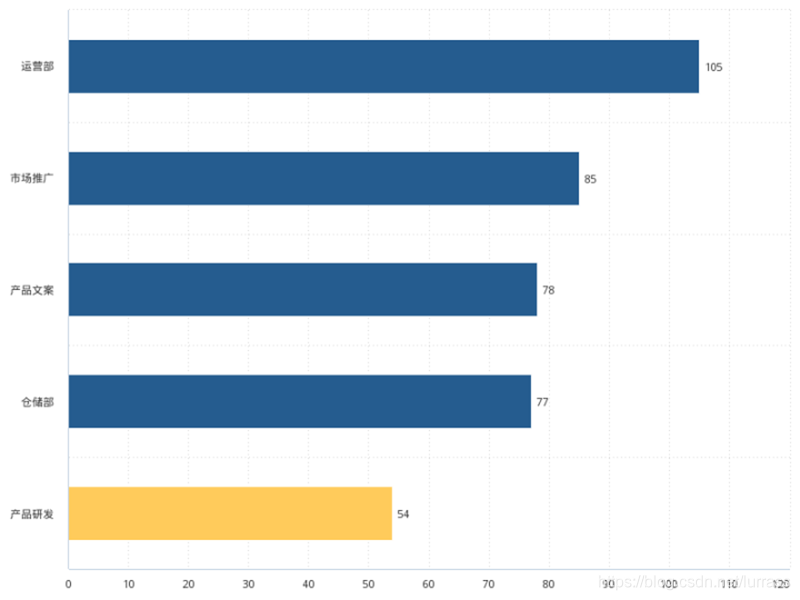
制作客服管理看板时,主管小燕计算了每个客服的平均响应时长,按照升序来排序,并且将未达到平均水平的客服做了飘红处理。然而,CEO却对这张图表皱起了眉头…… “你们这个响应时长,到底是小时还是分钟啊?” “是秒,我们是秒啊!” 同样的情况,还发生在各种各样的图表类型当中:  KPI图,传递的是关键指标,但没有单位,令人不知所云;
KPI图,传递的是关键指标,但没有单位,令人不知所云;  面积图,展现了不同区域月销售额的趋势与比较,但我们既不知道销售额的数量级单位,也不知道货币单位,只剩下纵轴的数字在裸奔。 请记住:如果想让图表有意义,一定要加上单位,别让数字“裸奔”! 细节三:避免远距离标注 别让读者的眼睛来回跑
面积图,展现了不同区域月销售额的趋势与比较,但我们既不知道销售额的数量级单位,也不知道货币单位,只剩下纵轴的数字在裸奔。 请记住:如果想让图表有意义,一定要加上单位,别让数字“裸奔”! 细节三:避免远距离标注 别让读者的眼睛来回跑 
 而同样的图表,如果将图例放在底部,折线和图例之间隔了一长串日期,眼睛在图例和图表之间来回移动,很难集中注意力在各个折线之间的关系上面。 除了折线图,堆叠柱图、分组柱图、饼图、雷达图等经常以颜色分类的图表类型都需要按照需求,调整图例的位置。
而同样的图表,如果将图例放在底部,折线和图例之间隔了一长串日期,眼睛在图例和图表之间来回移动,很难集中注意力在各个折线之间的关系上面。 除了折线图,堆叠柱图、分组柱图、饼图、雷达图等经常以颜色分类的图表类型都需要按照需求,调整图例的位置。 正确的做法是,可以使用相同的颜色代表同一变量,用较深的色彩或对比色,来强调焦点。
正确的做法是,可以使用相同的颜色代表同一变量,用较深的色彩或对比色,来强调焦点。 
 细节五:条图or柱图 负值也是一个考虑方向
细节五:条图or柱图 负值也是一个考虑方向 上图是某品牌1~5月的利润额,因为从5月才开始盈利,所以大部分都是负值。虽然以颜色和方向做出了区分,但这样的图表怪异大于直白。
上图是某品牌1~5月的利润额,因为从5月才开始盈利,所以大部分都是负值。虽然以颜色和方向做出了区分,但这样的图表怪异大于直白。 
 ps:以上图例,均由数据观|新一代商业管理云 制作。
ps:以上图例,均由数据观|新一代商业管理云 制作。  数据分析报告中如何增强图表的可读性? 数据分析报告中如何增强图表的可读性?相信对于很多数据分析来说,做好每一份优秀的数据分析报告,是他们想要实现的,但往往很多数据分析师做的报告不尽如意,原因有很多,今天我们通过DataHunter与大家一起来了解一下关于图表的可读性,如何更好的增强这方面的调整。 一、数据会说谎,保证信息传达的准确性 图表是为读者制作,为信息表达而服务的,在基于数据建立图表之后仅仅是开始,还需要思考数据信息是否能够完整的传达,主要有四点: 有时候不正确使用图表会传达出完全错误的信息,与可视化原则相悖。 比如:
数据分析报告中如何增强图表的可读性? 数据分析报告中如何增强图表的可读性?相信对于很多数据分析来说,做好每一份优秀的数据分析报告,是他们想要实现的,但往往很多数据分析师做的报告不尽如意,原因有很多,今天我们通过DataHunter与大家一起来了解一下关于图表的可读性,如何更好的增强这方面的调整。 一、数据会说谎,保证信息传达的准确性 图表是为读者制作,为信息表达而服务的,在基于数据建立图表之后仅仅是开始,还需要思考数据信息是否能够完整的传达,主要有四点: 有时候不正确使用图表会传达出完全错误的信息,与可视化原则相悖。 比如: 另外是对坐标轴使用对数处理,减小了数据差异
另外是对坐标轴使用对数处理,减小了数据差异  1、图表拉伸 图表横纵坐标轴的比例异常也会影响数据信息表达,特别是表现趋势方向类的折线图等图表,横坐标和纵坐标的比例在1:1到2:1之间最为合适
1、图表拉伸 图表横纵坐标轴的比例异常也会影响数据信息表达,特别是表现趋势方向类的折线图等图表,横坐标和纵坐标的比例在1:1到2:1之间最为合适  2、取值间隔 最易出现在波动性较大的数据处理中,间隔取值会得到完全不同的结果
2、取值间隔 最易出现在波动性较大的数据处理中,间隔取值会得到完全不同的结果  三、建立视觉层次 一份好的可视化报告一定是页面简洁,重点突出的,具体表现就是用突出的元素显示数据和结果,其他不重要的信息弱化,作为背景。此外还可以用线条或者箭头引导视线,帮助观众快速关注到主题信息图形部分。 比如下面这张NBA球员使用率和场均得分散点图,所有视觉元素都在同一个层次上,过于扁平没有重点:
三、建立视觉层次 一份好的可视化报告一定是页面简洁,重点突出的,具体表现就是用突出的元素显示数据和结果,其他不重要的信息弱化,作为背景。此外还可以用线条或者箭头引导视线,帮助观众快速关注到主题信息图形部分。 比如下面这张NBA球员使用率和场均得分散点图,所有视觉元素都在同一个层次上,过于扁平没有重点:  下面这张把数据点淡化,加粗趋势线、弱化网格,把趋势线凸显出来,做出了层次。
下面这张把数据点淡化,加粗趋势线、弱化网格,把趋势线凸显出来,做出了层次。  但是网格在页面里还是显得过于杂乱和密集,纵坐标标签也过密,针对性处理之后:
但是网格在页面里还是显得过于杂乱和密集,纵坐标标签也过密,针对性处理之后:  可以看到,干扰信息越来越少,图表的焦点聚集于上升的趋势线上,正是我们要表达的关键信息,随着球员使用率的上升,场均得分也在上升,二者存在正相关。
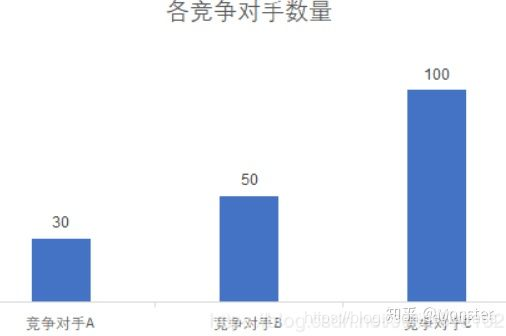
可以看到,干扰信息越来越少,图表的焦点聚集于上升的趋势线上,正是我们要表达的关键信息,随着球员使用率的上升,场均得分也在上升,二者存在正相关。 图形的识别准确性差异也会导致难以比较数据,人眼很难分辨出二维图形的差异,比如下图中一眼看过去很难知道圆形的大小差异,换成基于长度大小的柱形图就清晰得多。
图形的识别准确性差异也会导致难以比较数据,人眼很难分辨出二维图形的差异,比如下图中一眼看过去很难知道圆形的大小差异,换成基于长度大小的柱形图就清晰得多。  五、添加注解 图表里的注解包括标题、副标题、数据标签、单位、趋势线、内容备注等,所有的图表注解元素的都应该以满足无人讲解场景为增删准则,让观众即便在五日解说的前提下也能看懂图表。
五、添加注解 图表里的注解包括标题、副标题、数据标签、单位、趋势线、内容备注等,所有的图表注解元素的都应该以满足无人讲解场景为增删准则,让观众即便在五日解说的前提下也能看懂图表。
 图表类型的选择对于数据的展现极其重要,只有选择合适的图表,才能把“数据故事”讲好。 数据的五种关系 首先,我们需要了解,数据通常包含五种相关关系:构成、比较、趋势、分布及联系。 构成主要关注每个部分所占整体的百分比,如果你想表达的信息包括:“份额”、“百分比”以及“预计将达到百分之多少”,这时候可以用到饼图; 比较可以展示事物的排列顺序——是差不多,还是一个比另一个更多或更少呢?“大于”、“小于”或者“大致相当”都是比较相对关系中的关键词,这时候会首选条图; 趋势是最常见的一种时间序列关系,关心数据如何随着时间变化而变化,每周、每月、每年的变化趋势是增长、减少、上下波动或基本不变,这时候使用线图更好地表现指标随时间呈现的趋势; 分布是关心各数值范围内各包含了多少项目,典型的信息会包含:“集中”、“频率”与“分布”等,这时候使用柱图;同时,还可以根据地理位置数据,通过地图展示不同分布特征; 联系主要查看两个变量之间是否表达出我们预期所要证明的模式关系,比如预期销售额可能随着折扣幅度的增长而增长,这时候可以用气泡图来展示,用于表达“与……有关”、“随……而增长”、“随……而不同”变量间的关系。 对信息中包含的5种关系,可以简单归纳如下—— 构成:占总体的百分比 比较:项目的排名 趋势:如何随着时间变化 分布:项目的频率情况 联系:变量之间的关系
图表类型的选择对于数据的展现极其重要,只有选择合适的图表,才能把“数据故事”讲好。 数据的五种关系 首先,我们需要了解,数据通常包含五种相关关系:构成、比较、趋势、分布及联系。 构成主要关注每个部分所占整体的百分比,如果你想表达的信息包括:“份额”、“百分比”以及“预计将达到百分之多少”,这时候可以用到饼图; 比较可以展示事物的排列顺序——是差不多,还是一个比另一个更多或更少呢?“大于”、“小于”或者“大致相当”都是比较相对关系中的关键词,这时候会首选条图; 趋势是最常见的一种时间序列关系,关心数据如何随着时间变化而变化,每周、每月、每年的变化趋势是增长、减少、上下波动或基本不变,这时候使用线图更好地表现指标随时间呈现的趋势; 分布是关心各数值范围内各包含了多少项目,典型的信息会包含:“集中”、“频率”与“分布”等,这时候使用柱图;同时,还可以根据地理位置数据,通过地图展示不同分布特征; 联系主要查看两个变量之间是否表达出我们预期所要证明的模式关系,比如预期销售额可能随着折扣幅度的增长而增长,这时候可以用气泡图来展示,用于表达“与……有关”、“随……而增长”、“随……而不同”变量间的关系。 对信息中包含的5种关系,可以简单归纳如下—— 构成:占总体的百分比 比较:项目的排名 趋势:如何随着时间变化 分布:项目的频率情况 联系:变量之间的关系 漏斗图 2、金字塔图 金字塔图用于展示类似金字塔的层级结构和数据量。例如某个国家的收入分配,金字塔顶部显示高收入类别,逐渐降低到代表低收入的底部。
漏斗图 2、金字塔图 金字塔图用于展示类似金字塔的层级结构和数据量。例如某个国家的收入分配,金字塔顶部显示高收入类别,逐渐降低到代表低收入的底部。  金字塔图 3、雷达图 雷达图可以用来表现一个周期数值的变化,也可以用来表现特定对象主要参数的相对关系。 雷达图多用于在财务分析中,用来分析企业负债能力、运营能力、盈利和发展能力等指标。
金字塔图 3、雷达图 雷达图可以用来表现一个周期数值的变化,也可以用来表现特定对象主要参数的相对关系。 雷达图多用于在财务分析中,用来分析企业负债能力、运营能力、盈利和发展能力等指标。  雷达图 4、地图 地图是信息密度最大的数据可视化方式,人们在日常生活中就使用地图,所以能直观理解地图。数据观基于不同的视觉化原理提供三种地图:区域地图、散点地图和热力地图。 区域地图 按照国家、省市行政区划分,用来展现地理信息,以及与地理位置有关的信息,指标的多少可以用颜色深浅区分。
雷达图 4、地图 地图是信息密度最大的数据可视化方式,人们在日常生活中就使用地图,所以能直观理解地图。数据观基于不同的视觉化原理提供三种地图:区域地图、散点地图和热力地图。 区域地图 按照国家、省市行政区划分,用来展现地理信息,以及与地理位置有关的信息,指标的多少可以用颜色深浅区分。  区域地图 散点地图 基于高德地图实现,通过定位经纬度,用散点来表示所在位置的信息指标。
区域地图 散点地图 基于高德地图实现,通过定位经纬度,用散点来表示所在位置的信息指标。  散点地图 热力地图 以特殊高亮的形式显示访客所在的地理区域的图示,不同颜色反映不同区域密度的分布。
散点地图 热力地图 以特殊高亮的形式显示访客所在的地理区域的图示,不同颜色反映不同区域密度的分布。  热力地图
热力地图 线图 多指标趋势性比较
线图 多指标趋势性比较  多指标趋势性比较 8、饼图 构成比例关系时,最好使用饼图,给人一种整体的形象,可以展示每一部分所占全部的百分比,比如产品A预计销售额占到所有产品销售额的最大份额。 为了使饼图尽量发挥作用,在使用中不宜多于6种成分。人的眼睛比较习惯于按顺时针方向进行观察,所以应该讲最重要的部分放在紧靠12点钟的位置,如果没有哪一个部分比其他部分更加重要,那么就应该考虑让它们从大到小的顺序排列。 数据观除了有标准饼图,还提供中空饼图和环形饼图两种类型。 标准饼图
多指标趋势性比较 8、饼图 构成比例关系时,最好使用饼图,给人一种整体的形象,可以展示每一部分所占全部的百分比,比如产品A预计销售额占到所有产品销售额的最大份额。 为了使饼图尽量发挥作用,在使用中不宜多于6种成分。人的眼睛比较习惯于按顺时针方向进行观察,所以应该讲最重要的部分放在紧靠12点钟的位置,如果没有哪一个部分比其他部分更加重要,那么就应该考虑让它们从大到小的顺序排列。 数据观除了有标准饼图,还提供中空饼图和环形饼图两种类型。 标准饼图  标准饼图 中空饼图
标准饼图 中空饼图  中空饼图 环形饼图
中空饼图 环形饼图  环形饼图 Attention!不适用饼图的情况 饼图是通过面积呈现数据的变化,当各指标所占比例接近时,无法直观的判断面积的大小,此时选择条图来呈现,规律就更加清晰。饼图是应最少使用的图表,在所有的陈述和报告中其使用率应少于5%。 错误的图表类型
环形饼图 Attention!不适用饼图的情况 饼图是通过面积呈现数据的变化,当各指标所占比例接近时,无法直观的判断面积的大小,此时选择条图来呈现,规律就更加清晰。饼图是应最少使用的图表,在所有的陈述和报告中其使用率应少于5%。 错误的图表类型  占比接近时,不应用饼图 正确的图表类型
占比接近时,不应用饼图 正确的图表类型  占比接近时,可以用条图 9、气泡图 气泡图判断两个变量之间是否存在某种关系,可反映五维数据。每个气泡的不同颜色或标签,以及气泡点大小,都可以反映一个维度。一般使用率为10%。
占比接近时,可以用条图 9、气泡图 气泡图判断两个变量之间是否存在某种关系,可反映五维数据。每个气泡的不同颜色或标签,以及气泡点大小,都可以反映一个维度。一般使用率为10%。  气泡图 10、KPI图 最直接显示结果,适用于高亮关注指标值或者差异,可以通过主要指标和次要指标进行体现。信息量避免过多,越直观越好。
气泡图 10、KPI图 最直接显示结果,适用于高亮关注指标值或者差异,可以通过主要指标和次要指标进行体现。信息量避免过多,越直观越好。  KPI图 11、面积图 与折线图较为类似,面积图强调变量随时间而变化的程度,也可用于引起人们对总值趋势的注意。用填充了颜色或图案的面积来显示数据,面积片数不宜超过5片。
KPI图 11、面积图 与折线图较为类似,面积图强调变量随时间而变化的程度,也可用于引起人们对总值趋势的注意。用填充了颜色或图案的面积来显示数据,面积片数不宜超过5片。  面积图 12、表格 表格可以通过拖拽所关心的指标,如通过一级、二级分类,了解更加明细的数据,起到数据透视表功能。
面积图 12、表格 表格可以通过拖拽所关心的指标,如通过一级、二级分类,了解更加明细的数据,起到数据透视表功能。  表格图 综合使用 饼图、柱图、条图、线图、气泡图可以组成可视化报告90%图形,其他视觉化展示可以将图表组合起来综合使用。
表格图 综合使用 饼图、柱图、条图、线图、气泡图可以组成可视化报告90%图形,其他视觉化展示可以将图表组合起来综合使用。  柱线图 以上就是为大家提供的图表基本使用原则,适用于日常工作中大多数的图表制作。希望大家都可以需要根据自己想要表达的信息选择合适的图表,让数据可视化帮助我们的大脑减负,替我们的数据说话。
柱线图 以上就是为大家提供的图表基本使用原则,适用于日常工作中大多数的图表制作。希望大家都可以需要根据自己想要表达的信息选择合适的图表,让数据可视化帮助我们的大脑减负,替我们的数据说话。