Layui数据表格不能自适应大小问题 |
您所在的位置:网站首页 › 同列单元格的宽度设置不合理可以利用什么进行调整 › Layui数据表格不能自适应大小问题 |
Layui数据表格不能自适应大小问题
|
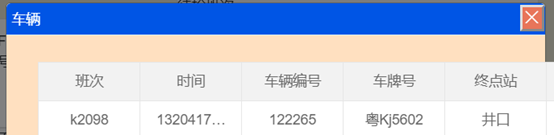
开发工具与关键技术:VS、MVC 作者:何德润 撰写时间:2019.6.6 在弹出模态框上加上一张layui插件的数据表格时出现了一个问题,数据表格内容区域不能自适应大小。 如下图: 我在浏览器进行检查获取了数据表格的具体宽度,给它加上了710像素的宽度。但是问题来了。当我缩小页面时,表格的宽度还是原来的宽度,不能达到自适应大小的要求。原因在于我刚才给它设置的宽度是固定大小的宽度。 效果如图: 从上面代码可以看出,我们在参数done里面给table标签添加了一个CSS样式,将宽度设置为100%。即是这样的一段代码 ( ; t a b l e ; ) . c s s ( ; w i d t h ; , ; 100 (;table;).css(;width;, ;100%;);也可以这样写 ("table").css("width","100(“table”).width(“100%”)。通过这样设置,我们回到浏览器页面进行查看,无论我们怎样缩放页面,数据表格都能自行适应页面大小。 |
【本文地址】
公司简介
联系我们
今日新闻 |
点击排行 |
|
推荐新闻 |
图片新闻 |
|
专题文章 |
 出现这样的情况,我们首先想到的解决方法通常是回到对应代码给它加个宽度。 代码如下:
出现这样的情况,我们首先想到的解决方法通常是回到对应代码给它加个宽度。 代码如下: 既然上面这个方法不行,那进行第二种解决方法。我在浏览器页面检查发现,当将宽度设置为100%时,数据表格的宽度就能进行自适应大小了。所以,在数据表格的对应代码中给它加上参数done,给数据表格自定义一个样式。 相关代码如下:
既然上面这个方法不行,那进行第二种解决方法。我在浏览器页面检查发现,当将宽度设置为100%时,数据表格的宽度就能进行自适应大小了。所以,在数据表格的对应代码中给它加上参数done,给数据表格自定义一个样式。 相关代码如下: