Chrome80、91版本跨域请求接口未携带cookie JSESSIONID问题 |
您所在的位置:网站首页 › 前端代理访问接口会携带cookie吗手机 › Chrome80、91版本跨域请求接口未携带cookie JSESSIONID问题 |
Chrome80、91版本跨域请求接口未携带cookie JSESSIONID问题
|
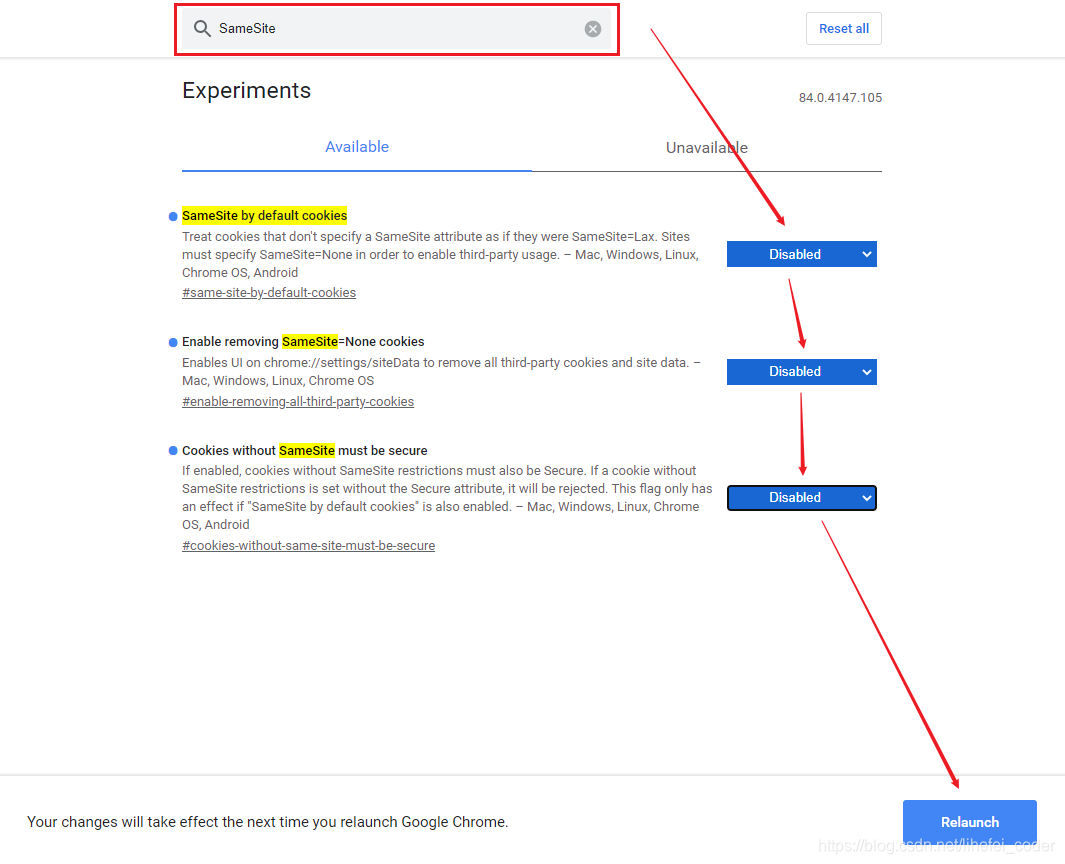
Chromium内核系列的浏览器(Chrome、Microsoft Edge、双核国产浏览器等)更新到80+版本后,升级了对跨域接口默认的安全策略,如果后端采用SpringBoot框架,接口通过JSESSIONID方式验证,跨域请求的接口就会出现以下验证失败的过程: 1.前端浏览器在登录界面填写帐号密码发送登录请求向后端服务器接口验证身份 2.后端服务器验证帐号密码匹配成功后生成一个JSESSIONID身份标识,通过响应头Response Headers的Set-Cookie:JSESSIONID=xxxxx返回给浏览器 3.浏览器接收到响应头Response Headers中的Set-Cookie指令后将JSESSIONID=xxxxx身份标识保存在Cookie中,同时接收到响应主体Response中返回的成功code码,路由进入到业务界面 5.浏览器再次向后端服务器发起获取业务数据的请求,正常情况下请求头Request Headers中会携带Cookie:JSESSIONID=xxxxx身份标识,但因跨域安全策略的原因,导致浏览器请求头Request Headers中并未携带Cookie:JSESSIONID=xxxxx身份标识 6.后端服务器接收到浏览器获取业务数据的请求时,发现请求头Request Headers里没有携带Cookie:JSESSIONID=xxxxx身份标识,鉴权后拒绝了请求,同时通过响应头Response Headers的Set-Cookie:JSESSIONID=xxxxx再次给浏览器返回一个新的JSESSIONID身份标识,并在响应主体Response中返回无权限的code码 7.浏览器接收到后端服务器的响应头Response Headers后继续开始第3步,由于响应主体Response中返回的无权限code码,路由又跳转回登录界面,这样就形成了死循环 91版本解决方案1.关闭所有浏览器(非常重要,有必要的话打开任务管理器把chrome相关的进程全部杀掉或者直接重启电脑) 2.打开Chrome快捷方式的属性,在“目标”文本框内容的最后先敲几个空格然后粘贴下面的内容 --disable-features=SameSiteByDefaultCookies 或者 --flag-switches-begin --disable-features=SameSiteByDefaultCookies,CookiesWithoutSameSiteMustBeSecure --flag-switches-end 3.重启浏览器 相关资料:https://blog.csdn.net/weixin_46146313/article/details/117707199 80版本解决方案1.如果是用axios请求接口,先设置 axios.defaults.withCredentials = true 2.打开谷歌浏览器在Chrome中访问chrome://flags 3.搜索SameSite,把搜到的结果项都设置为disabled,然后重启浏览器,如下图 1.如果是用axios请求接口,先设置 axios.defaults.withCredentials = true 2.前端把axios.defaults.baseURL接口指向当前页面域名+指定标识(如/api),中间用Nginx将域名接口中带/api的请求代理到后端实际的接口地址 axios.defaults.baseURL = 'http://www.xxx.com/api'; axios.get('/news').then();Nginx配置: server { listen 80; server_name localhost; #把域名包含/api前缀的接口地址都代理到后端接口 location /api { proxy_pass http://www.yyy.com:8888; #后端接口地址 } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } }假如开发环境没有做代理转发,打包到生产环境需要做域名代理转发,域名是动态的情况下,vue项目在main.js新增生产环境模式下动态获取域名设置到axios.defaults.baseURL if (process.env.NODE_ENV === 'production') { axios.defaults.baseURL = window.location.origin + '/api'; } 参考资料 谷歌浏览器接口请求cookie突然无法携带的问题Chrome 80跨域cookie无法携带Chrome 80版本的cookie问题新版CHROME跨域问题:COOKIE之SAMESITE属性 PS:火狐浏览器SESSIOINID每次请求一致,但在谷歌浏览器每次的请求就不一样新版本chrome浏览器带来的跨域请求cookie丢失问题Cookie 的 SameSite 属性 |
【本文地址】
今日新闻 |
点击排行 |
|
推荐新闻 |
图片新闻 |
|
专题文章 |