CSS基础:插入CSS样式的3种方法 |
您所在的位置:网站首页 › 内联样式的缺点是什么意思 › CSS基础:插入CSS样式的3种方法 |
CSS基础:插入CSS样式的3种方法
|
你好,我是云桃桃。 一个希望帮助更多朋友快速入门 WEB 前端的程序媛。大专生,2年时间从1800到月入过万,工作5年买房。 分享成长心得。 262篇原创内容-公众号 后台回复“前端工具”可获取开发工具,持续更新中 后台回复“前端基础题”可得到前端基础100题汇总,持续更新中 如题。CSS 样式表的作用就是当浏览器读到样式表时,它将根据 CSS 样式表中的信息来格式化 HTML 文件。 那今天就来说下 插入 CSS 样式 的 3 种方法以及延伸应用。 一、外部样式表(External Styles)外部样式表是将样式定义在一个独立的 CSS 文件中,然后通过 标签,href 属性指定样式地址,以.css 为后缀名,将其引入到 HTML 文档中。 这种方式适用于多个 HTML 文档共享样式,能够实现样式的集中管理和维护。 来个案例吧。 html文件 External StylesThis is a paragraph with external styles. css文件 /* css03.css */ p { color: green; }
在这个案例中,我们是在当前 html 文件,建立一个名为 css 的文件夹,并在里面建立了 css03.css 的文件,字体变成绿色的了,说明应用成功了。 二、 内部样式表(Internal Styles)内部样式表是在 HTML 文档的 标签内使用 标签定义样式的一种方式。 这种方式适用于单个 HTML 文档的样式设置,能够将样式和 HTML 结构分离,但不利于多个页面的样式共享。 在下面案例中,color: blue;指定了段落文本的颜色为蓝色。 Internal Styles p { color: blue; }This is a paragraph with internal styles.
当我们看到标签时,就知道这是内部样式表的部分,它们是一种在 HTML 文档中定义样式的方法。 在标签内部,我们定义了一个样式规则,针对 标签进行了样式设置。 三、 内联样式(Inline Styles)内联样式是直接在 HTML 元素的 style 属性中定义样式的一种方式。 不利于样式的复用管理。 下面是一个使用内联样式的案例,给 、 和 标签分别设置不同的背景颜色。 Inline Styles Welcome to my website This is a paragraph with some text.
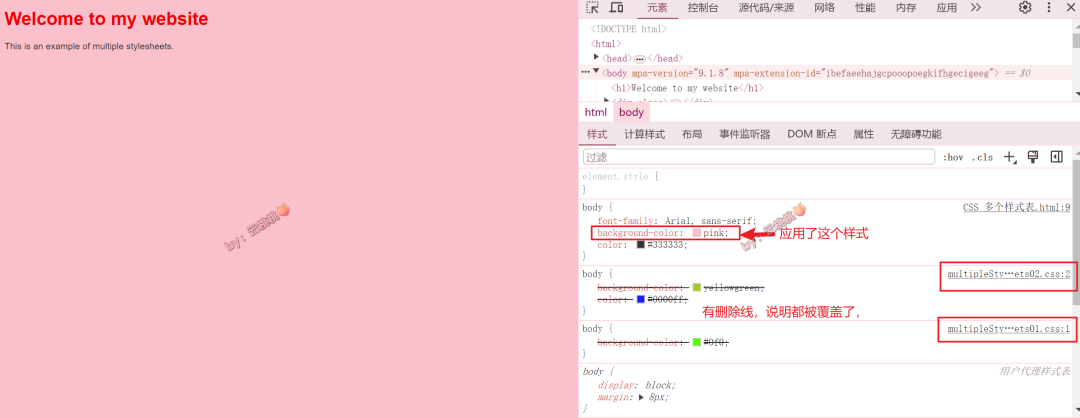
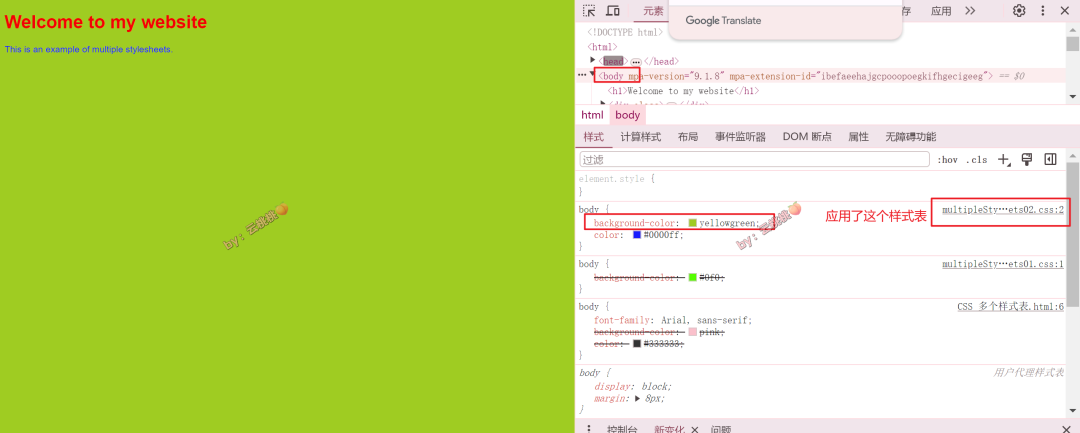
在这个案例中,我们直接在 、 和 标签的 style 属性中设置了背景颜色。 这种方法虽然可以快速地为元素添加样式,但是对于复杂的页面结构来说,内联样式会使 HTML 文件变得臃肿,不利于维护和管理。 因此,内联样式更适合于一些简单的样式设置或临时调试,要谨慎使用。 四、延伸:多个样式表我们在做项目的时候呢,有时候会涉及以上种表同时写入同一个 html 页面的情况。那如果都同时作用在一个元素上,有冲突的时候,应该如何取样式呢? 我们一起来看看这 3 种情况。 1、内部样式表和外部样式表同时存在 如果都给同一个元素定义了样式,最终应该取谁的? 答案就是:如果同一个选择器(元素)在不同的样式表中被定义了一些属性,那么最后被浏览器读取的样式表中的属性值将被应用。 ok,我们来举 2 个案例,一下就能看出来区别了。 MultipleCSS.html Multiple Stylesheets Example body { font-family: Arial, sans-serif; background-color: pink; /* 粉色*/ color: #333333; } Welcome to my websiteThis is an example of multiple stylesheets. multipleStylesheets01.css /* multipleStylesheets01.css */ body { background-color: #0f0; /* 绿色 */ } h1 { color: #ff0000; /* 红色 */ }multipleStylesheets02.css /* multipleStylesheets02.css */ body { background-color: yellowgreen; /*草绿色*/ color: #0000ff; /* 蓝色 */ }效果如图。
因为 style 标签在 link 样式表后面,所以主体是粉色,pink。 那如果其他 2 个.css文件不变,在 html 文件里,调换下 style 和 link 的位置呢?把 style 放前面,link 放后面。 Multiple Stylesheets Example body { font-family: Arial, sans-serif; background-color: pink; /* 粉色*/ color: #333333; } Welcome to my websiteThis is an example of multiple stylesheets.
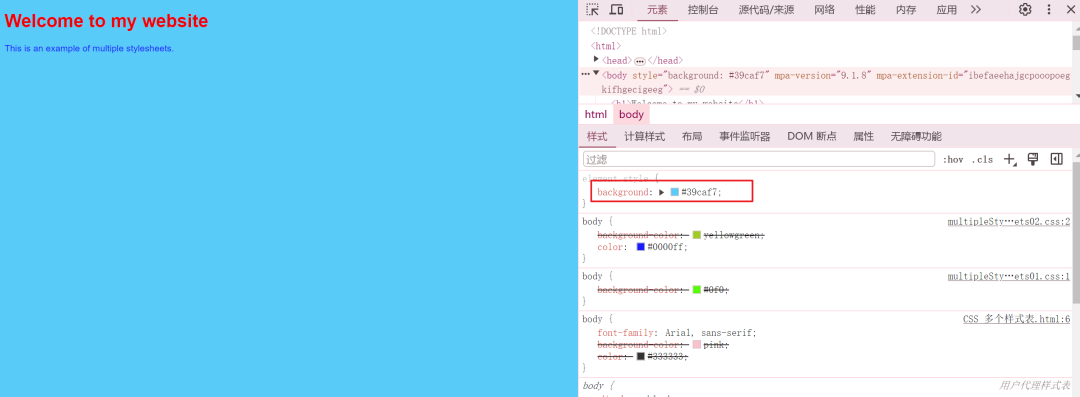
那body标签的颜色,肯定就是用样式表的草绿色的了。所以这 2 个类型的样式表如果有重合样式的元素,可以说是,后来者居上。 2、内联样式表,内部样式表和外部样式表同时存在 如果它们同时存在,则内联样式表的优先级最高。 还用以上这个案例吧,如果我们在 body 上,加一个天蓝色。 Multiple Stylesheets Example body { font-family: Arial, sans-serif; background-color: pink; /* 粉色*/ color: #333333; } Welcome to my websiteThis is an example of multiple stylesheets.
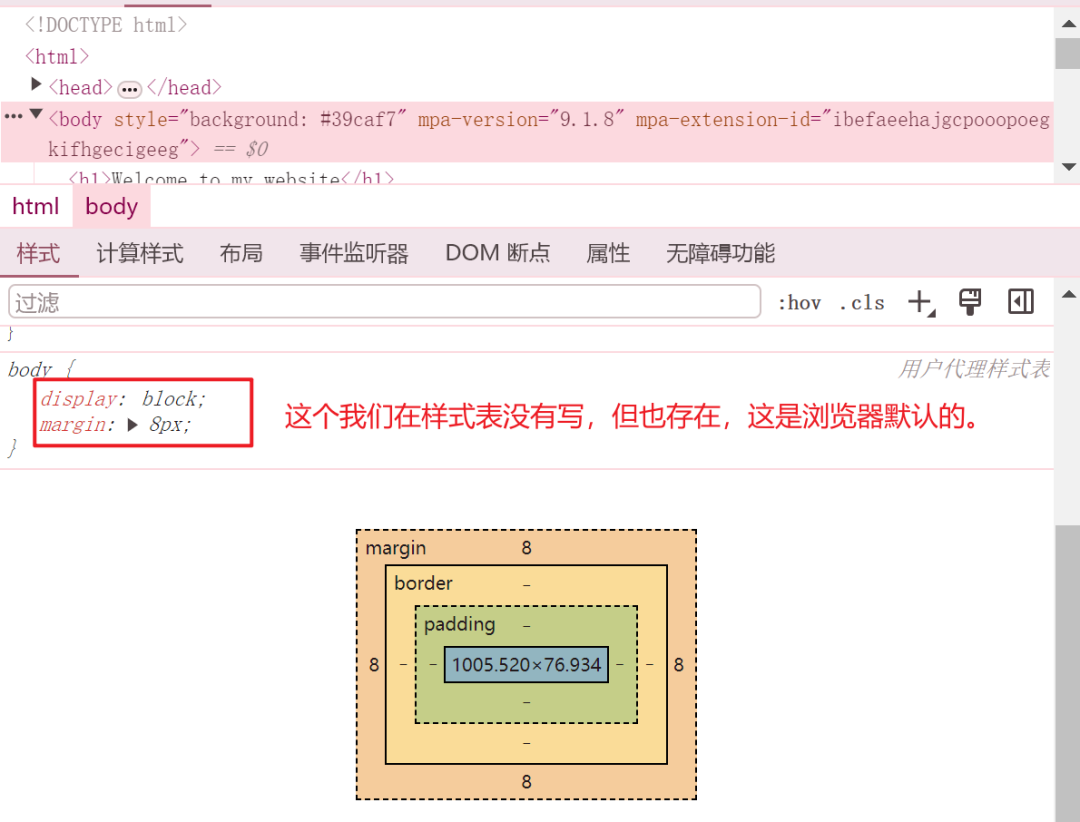
那其他样式就被覆盖,body 就是蓝色了。 3、如果页面上没有这 3 种样式表 那默认就是浏览器默认的样式了,比如我们的页面默认是白色的,四周都有间距,这些都是浏览器默认的样式。如图。
小结 以上,我们总结一下—— 当一个 HTML 元素被赋予多个样式时,这些样式会按照以下规则进行“层叠”,形成一个新的“虚拟”样式表。这些规则的优先级从高到低排列如下: 1) 行内样式(直接在 HTML 元素中定义的样式) 2)外部样式表和内部样式表(在 head 部分定义的样式) 3) 浏览器默认样式 因此,行内样式拥有最高的优先级,会覆盖外部和内部样式表定义的样式,以及浏览器默认的样式。 ok,本节完。 |
【本文地址】
今日新闻 |
点击排行 |
|
推荐新闻 |
图片新闻 |
|
专题文章 |