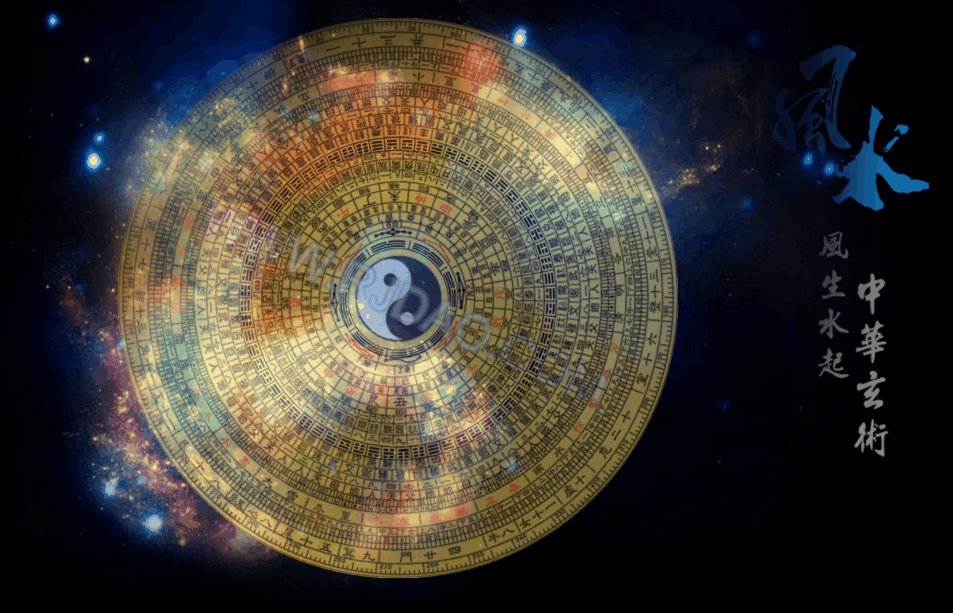
| ❉ html+css+javascript实现乾坤八卦风水罗盘时钟 (免费附源码) 这是一款基于css3实现酷炫的风水罗盘旋转动画特效源码。界面中的风水罗盘各个环状罗盘呈现出不同速度独立旋转的效果。动画特效采用css3技术实现,没有引入任何js脚本元素,整体界面动画效果炫酷华丽,是一款比较典型的css3动画特效源码。建议使用支持HTML5与css3效果较好的火狐(Firefox)或谷歌(Chrome)等浏览器预览本源码。 ❉ 文章目录 ❉ html+css+javascript实现乾坤八卦风水罗盘时钟 (免费附源码)❉ 效果演示❉ 代码文件目录一、罗盘时钟(代码实现) html (部分)css (部分)二、做好的网页效果,如何通过发链接给别人看? 1.1 解决部署上线~> 部署上线工具(可永久免费使用) 1.1部署流程1.2 哇~ 部署成功三、前端 零基础 入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程) 四、❉ 源码获取 五、❉更多表白源码 ❉ 效果演示 在线演示地址 
❉ 代码文件目录 
一、罗盘时钟(代码实现) html (部分)
css (部分)
@charset "utf-8";
/* CSS Document */* {margin: 0;padding: 0;list-style: none;
}body {min-width: 1190px;background-color: #000002;
}a {text-decoration: none;
}img {border: none;
}.w {width: 700px;
}.h {height: 700px;
}.compass-main {width: 100%;height: 800px;background-color: #000002;
}.compassdiv {width: 1190px;height: 800px;margin: 0 auto;background-image: url(../images/compass/c-a-bj.jpg);position: relative;
}.compassdiv .compass-c {width: 1190px;height: 800px;background-image: url(../images/compass/c-a-c.png);position: absolute;top: 0px;left: 0px;z-index: 100;
}
@-moz-keyframes rotate {100% {-moz-transform: rotate(0deg);}100% {-moz-transform: rotate(360deg);}
}@-webkit-keyframes rotate {100% {-webkit-transform: rotate(0deg);}100% {-webkit-transform: rotate(360deg);}
}@keyframes rotate {100% {transform: rotate(0deg);}100% {transform: rotate(360deg);}
}.compassdiv .compass {background-image: url(../images/compass/c-a-0.png);position: absolute;top: 40px;left: 160px;z-index: 1;
}.compassdiv .compass .compass-1 {position: absolute;top: 0px;left: 0px;z-index: 2;filter: alpha(opacity=100);-moz-opacity: 1;opacity: 1;background: no-repeat url("../images/compass/c-a-1.png") left top;-webkit-background-size: 700px 350px;-moz-background-size: 700px 350px;background-size: 700px 700px;-webkit-border-radius: 350px;border-radius: 350px;-moz-transition: all .1s;-webkit-transition: all .1s;transition: all .1s;-moz-animation: rotate 1s infinite linear;-webkit-animation: rotate 1s infinite linear;animation: rotate 1s infinite linear;
}
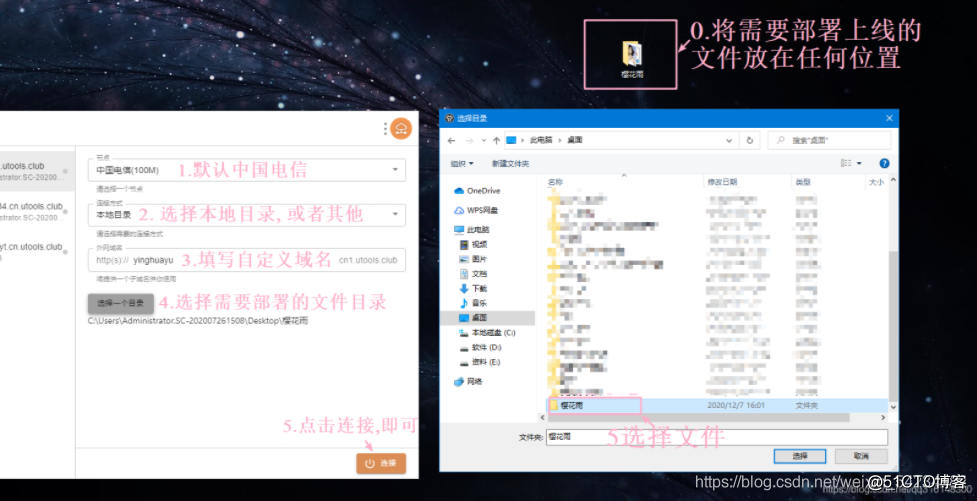
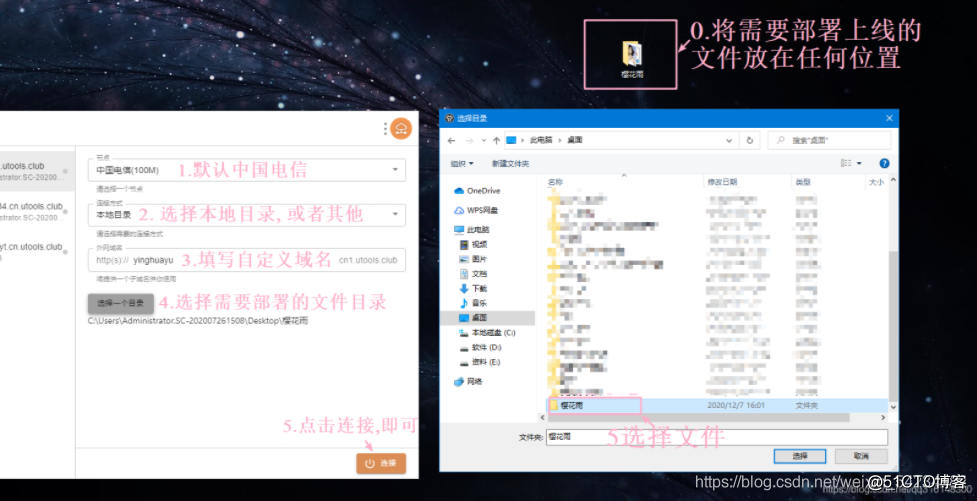
二、做好的网页效果,如何通过发链接给别人看? 1.1 解决部署上线~> 部署上线工具(可永久免费使用) 1.不需要买服务器就能部署线上,全世界都能访问你的连接啦, 这里给大家推荐一个程序员必备神器~插件集成了超级多好用的插件,免费下载安装,简单易懂, 简直神器 ~ 需要可在文章 ↓ 下方公Z号获取 2.就是把你的代码效果做好了以后, 部署到线上, 把链接发给别人, 就可以让对方通过你的连接点击进去, 就能看到你的网页效果啦, 电脑端和手机端都可以噢! (不然别人看你的网页都要发文件过去,体验感不太好哦~) 1.1部署流程 
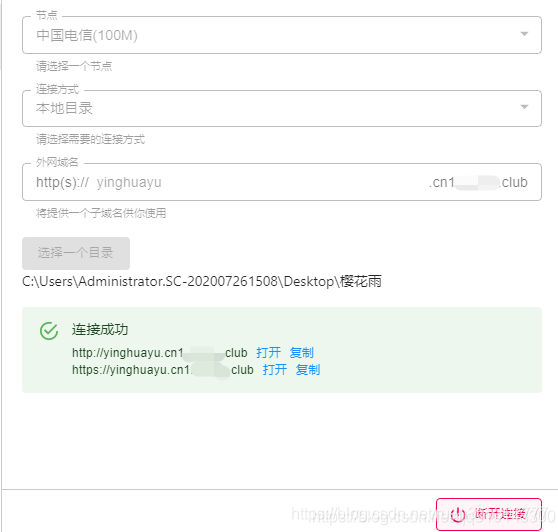
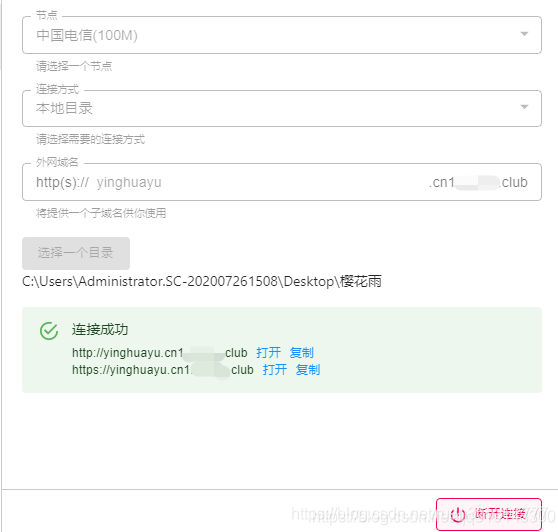
1.2 哇~ 部署成功 哇~ 部署成功! 将你写好的页面部署上线后, 全世界的人都可以通过链接访问到你的网页了(永久免费使用哦)~ 三、前端 零基础 入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程) 适合入门到高级的童鞋们入手~ 四、❉ 源码获取 ❉ ~ 关注我,点赞博文~ 每天带你涨知识! ❉ 1.看到这里了就 [点赞+好评+收藏] 三连~ 支持下吧,你的「点赞,好评,收藏」是我创作的动力。 ❉ 2.关注我~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」! ❉ 3.以上内容技术相关问题可以相互学习,可关注↓公Z号 获取更多源码 ! 
|