CSS实现p标签,span,div,a,pre文字垂直居中 |
您所在的位置:网站首页 › 代码字体居中怎么设置出来 › CSS实现p标签,span,div,a,pre文字垂直居中 |
CSS实现p标签,span,div,a,pre文字垂直居中
|
CSS实现p标签,span,div,a,pre文字垂直居中,建议小白观看
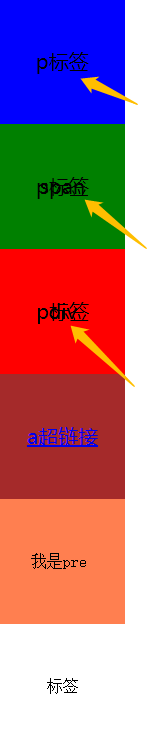
在HTML和css中,文字垂直居中一直是个困惑,因为在css中只有text-align属性设置水平对齐方式,text-align: center;这种方式水平对齐。以下是css设置文本垂直居中的对齐方式。 源码可以参考,下图
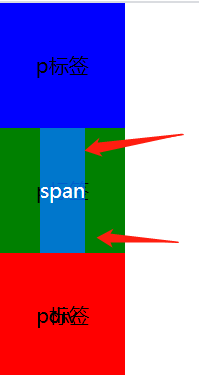
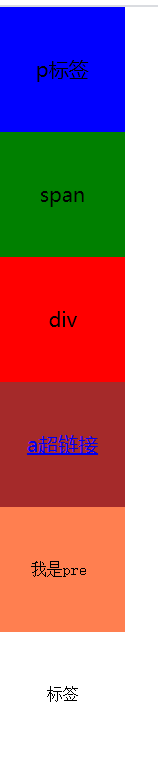
源码可以参考,先通过text-align:center;来设置水平居中,再通过行高line-height: 100px; 100px是父元素的高度,通过设置行高来实现垂直居中。 以下讲解p,span,div,a,pre所显示的文字,如图显示都可以垂直居中显示。 如图显示p,a,span,div,pre这些标签内的文字都有垂直居中显示。不过这都是显示单行文字,要是显示多行文字呢?如图下。把p标签的内容多复制几行,会发现每个p标签的行高很大。所以这种方法并不是很可取的。对于单行文字可行,多行文字不可行。 看到上面的问题,很显然这种方达不是很可取,接下来试试下面的方法。 效果: html部分 p标签 p标签 p标签css部分 .box{ /* 绝对定位 */ position: relative; width: 100px; height: 100px; background-color: blue; } .a{ /* 相对定位,相对 绝对定位(若没有绝对定位那将会追溯到body,相对body定位) */ position: absolute; margin-top: 16%; /* 水平水平对齐方式为居中 */ text-align: center; width: 100%; /* 高度自动,随着内容高度改变 */ height:auto; background-color: brown; }这个是先把文字水平居中,再把第二个盒子垂直居中,达到文字水平垂直居中的效果。css部分第二个盒子的上边距是根据父元素和本身计算得出后写上百分比。 感谢观看,大佬勿喷 |
【本文地址】
公司简介
联系我们
今日新闻 |
点击排行 |
|
推荐新闻 |
图片新闻 |
|
专题文章 |

 话不多说,先上代码
话不多说,先上代码