The Type |
您所在的位置:网站首页 › 中西结合logo样式 › The Type |
The Type

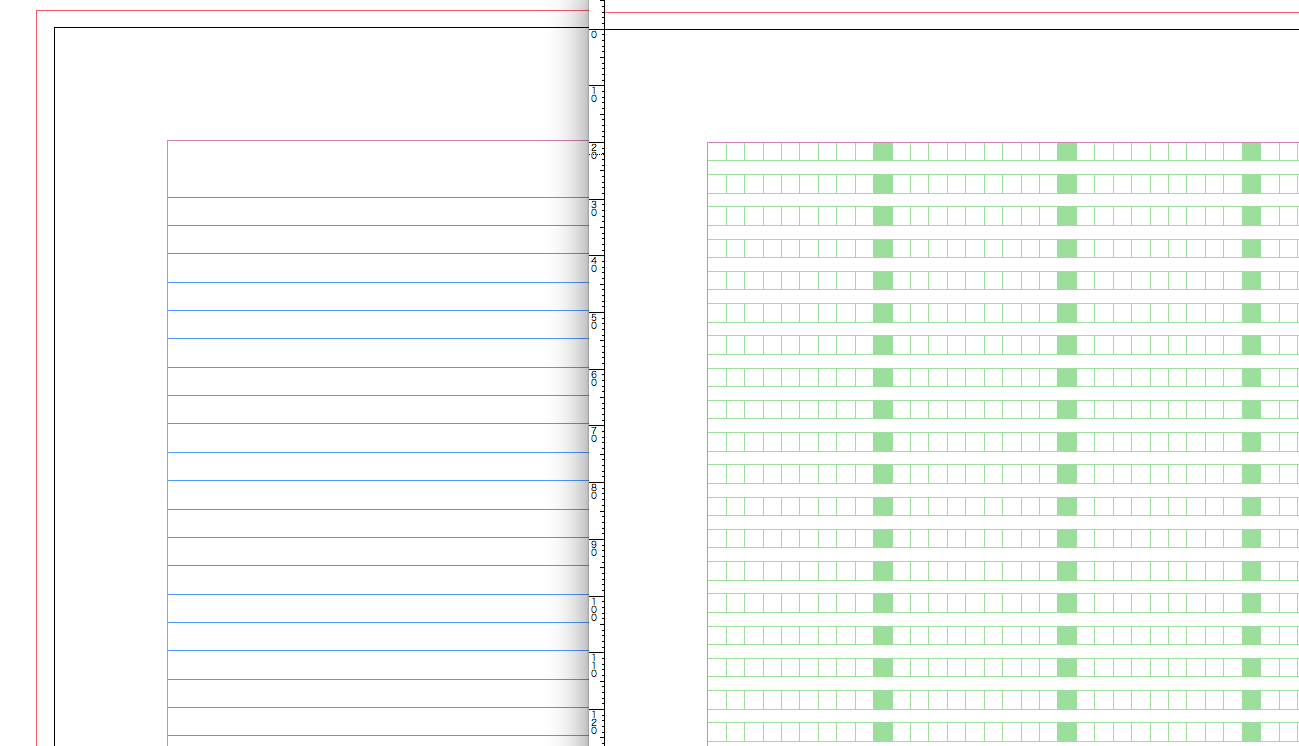
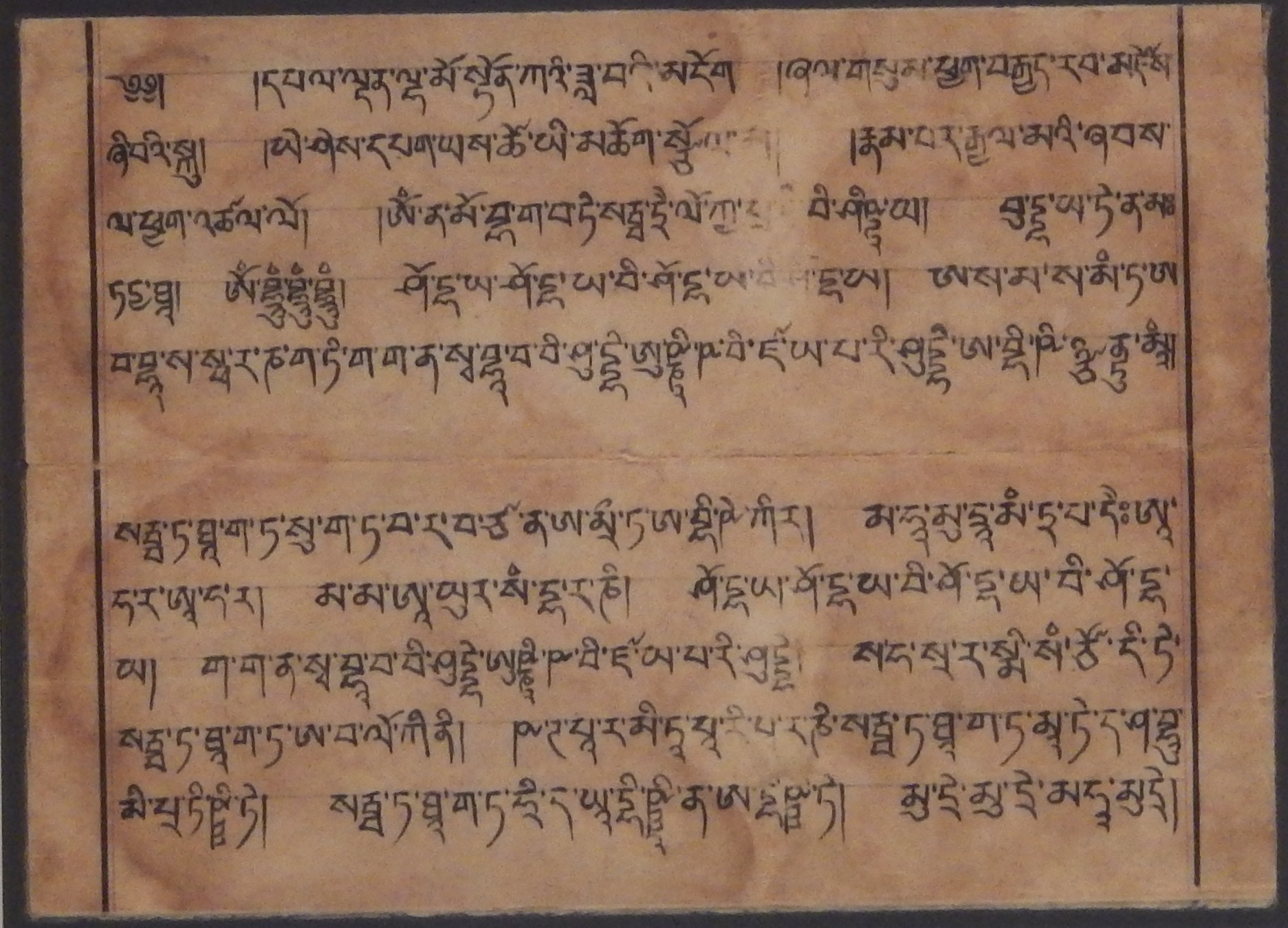
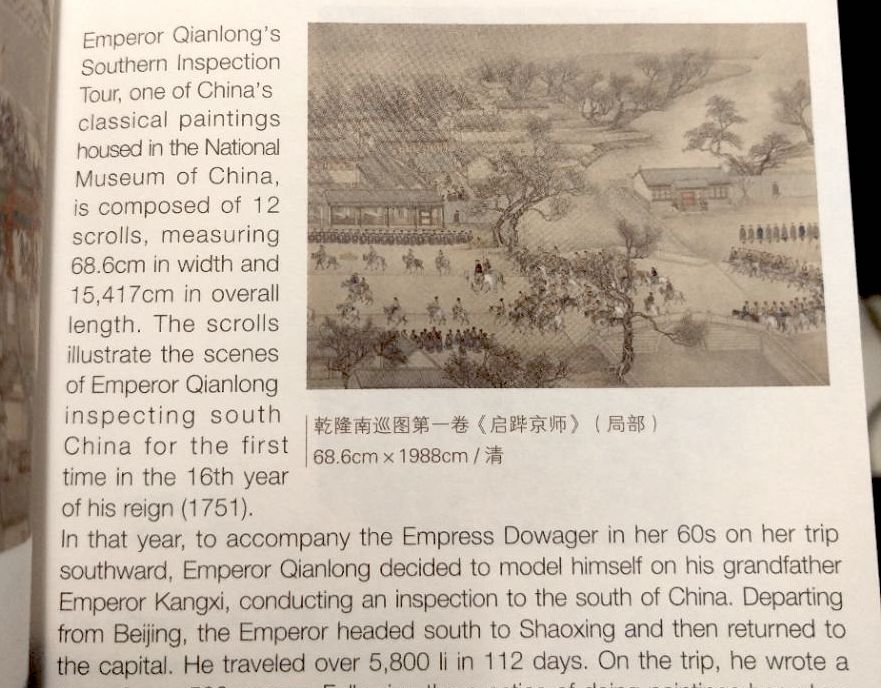
「孔雀计划:中文字体排印的思路」系列倡导从中文出发、以中文的思维方式讨论中文排版。精妙的中文排版并不仅仅是「标点悬挂」那样的小技巧,而是一个有设计逻辑的系统。在本篇里,笔者以对比的方式,尝试深度挖掘中文字体排印的本质。 我在上篇《从「行长为字号的整数倍」说起》里配的题图是大家所熟悉的中文作文稿纸。而在本篇里,我们要重新考察一下「中西之别」,因此本篇题图是 Adobe InDesign 软件里两种不同模式的网格格式。也许通过观察二者的区别,大家就可以看出中西排版的一些异同。 毫无疑问,每个文种的排版必须遵循其书写系统的特性,而试图违反、改变这些特性,只会是吃力而不讨好,还会招引来自读者群强大的阻力。举一个大家相对不太熟悉的例子,藏文等文种具有「悬挂基线」的特征,相信以汉语为母语的读者,第一次看到藏文是从稿纸格线往下书写时可能会非常惊讶,但这正是书写藏文最基本、最方便的方式。那么,中文的基本特征是什么?中文排版应该如何体现?作为母语者,我们对此的认识往往很模糊,这其实是「只缘身在此山中」的状态。为了看清中文字体排版的特性,不妨拿一块「他山之石」——西文排版过来试做一番比较,也许这样可以帮助我们透过现象来看一些中文排版的本质。  乾隆帝御书藏文《尊胜咒》,首都博物馆藏。可以清楚地看见藏文是从对齐格线往下书写的。图片来源:WikiCommons
字:殊途自然不同归 乾隆帝御书藏文《尊胜咒》,首都博物馆藏。可以清楚地看见藏文是从对齐格线往下书写的。图片来源:WikiCommons
字:殊途自然不同归
排版肯定首先要有字体。在《中文排版需求》第二章「中文排版基础」 里开篇就指出: 汉字有正方形的文字外框。在文字外框的正中央有比文字外框小的字面(反过来说,字面的上下左右与文字外框之间有稍微比字面大的若干空白)。 这两句看似「理所当然」的大白话其实精辟地指出了汉字的设计特点。比如,之所以要特地说汉字具有「正方形的文字外框」,是因为相比之下,西文字母都不是以「正方形」,而是以「变宽」(或者说是「成比例」)为原则的设计的。 而且,在制作西文字母时,设计师都要设置左右「边距」(side bearing),而对于汉字,不仅有左右,还有上下边距。所谓「边距」,是字面和字身框的距离。一个字的字面很少会撑满整个字框,都会留下一些边距;如果没有这些边距,密排时所有的字都会粘连到一起。比如横排时,前一个字的右边距加上后一个字的左边距,就形成了所谓的「原始字距」。原始字距是由字体设计师通过专业的美学判断预先设置到字体里的,而这一判断的标准,就是要让字「在最常用情况下」的间距看起来效果最佳,使用者只要直接调用即可。  中西文字体设计时的边距设置示意:淡绿色为「字面」,深绿色为「边距」。示例字体:汉仪新人文宋
中西文字体设计时的边距设置示意:淡绿色为「字面」,深绿色为「边距」。示例字体:汉仪新人文宋
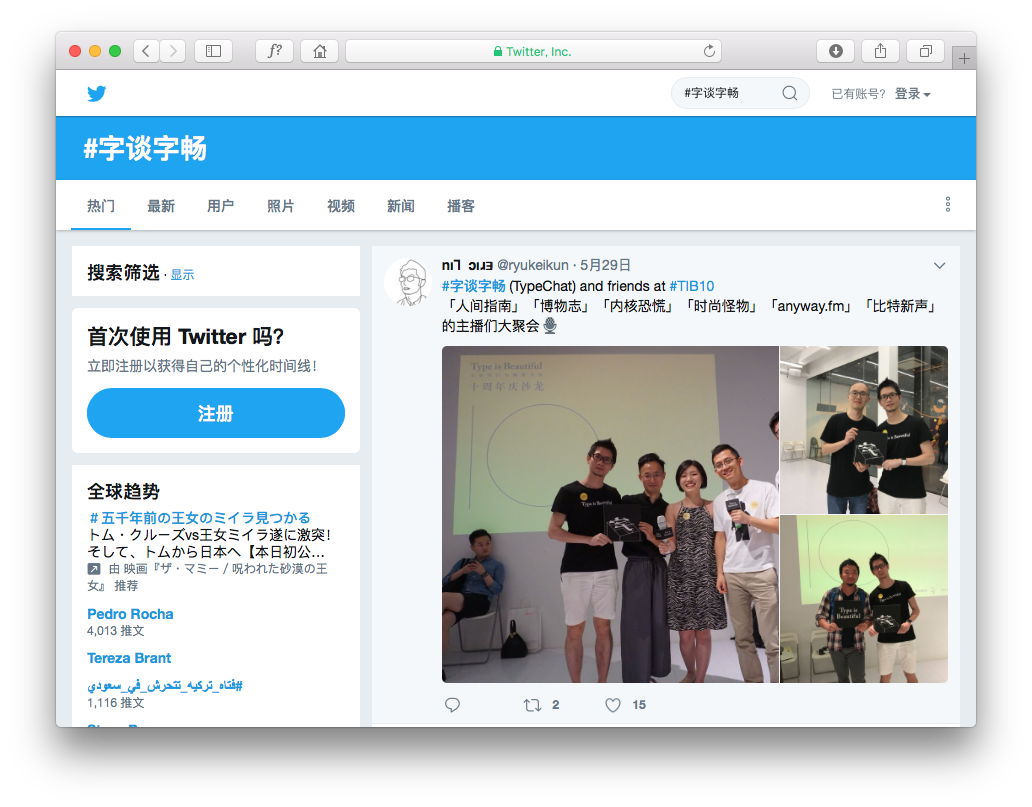
在西文的字体排印圈里,有人甚至会把《圣经》里大逆不道的「偷羊之罪」扣在那些任意调整小写字母间距的人身上。在排长篇正文时,非专业人士如果没有太大的把握,不应该随便调整字间距,而是尊重设计师的专业判断。 当然,原始字距的设置由于只能适用「在最常用情况」,因此它只能是一个所谓「最大公约数」,不可能针对各种特殊情况。这个「最常用情况」,对于中文来说即是进行紧挨字框的「密排」,而对于西文来说是在大小写字母组合排版情况。反过来说,超出这些情况,比如西文不是大小写混排、而是单纯用大写字母,这就在设计师预设值标准之外了,此时就需要使用者手动进行字距调整。这也是在中西混排时需要对空隙进行调整的原因,因为这也是设计师预设值之外的情况,如果不加任何空隙直接密排,西文字母和中文汉字会显得过于拥挤。 可见,中西两个文种,从单字的设计出发点就已截然不同,由此导致在排版思路上会导致不同的方法。 行:词语之分分合合有了字,我们就可以组词。从文章来看,中西两种文种最明显的差异是西文里有「单词分写」的属性,每个单词都用空格隔开,而中文没有。源于西方网络的「哈希标签」,在推特上只要一个 # 单词遇到空格自然结束,但是在中文的微博上却需要两个 # 像括弧一样把单词包起来,否则机器无法自动识别。因此,在中文信息处理里预先进行「分词」处理是最基本也是最重要的一项工作。 
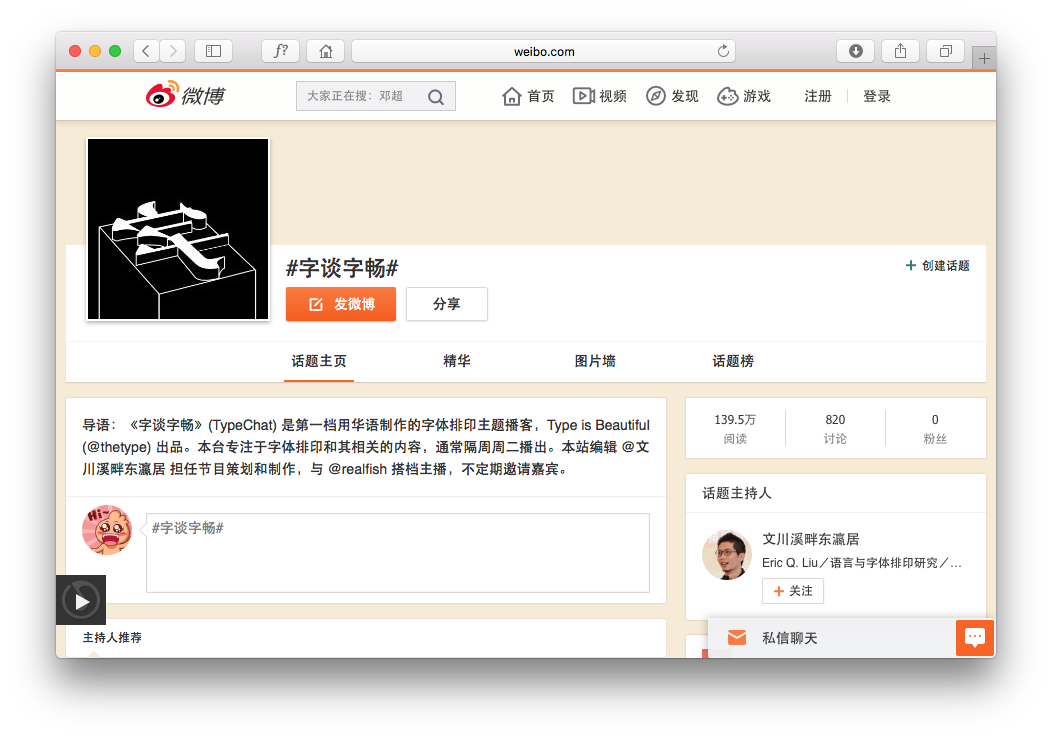
 「哈希标签」在中西文处理上迥异,为了便于中文分词处理,微博上需要两个 # 号将「话题」内容标注出来,而西文由于单词分写,只需要一个 # 号,利用空格进行断词判断。
「哈希标签」在中西文处理上迥异,为了便于中文分词处理,微博上需要两个 # 号将「话题」内容标注出来,而西文由于单词分写,只需要一个 # 号,利用空格进行断词判断。
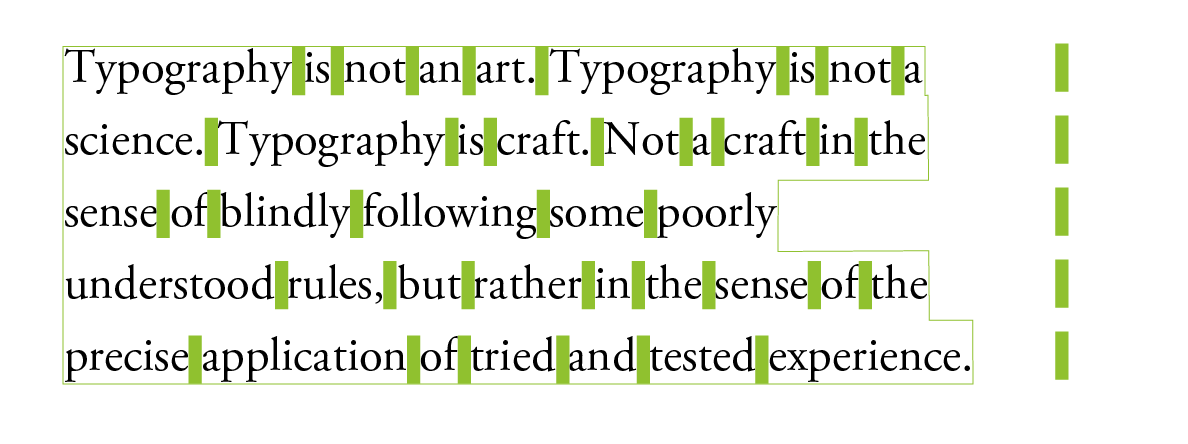
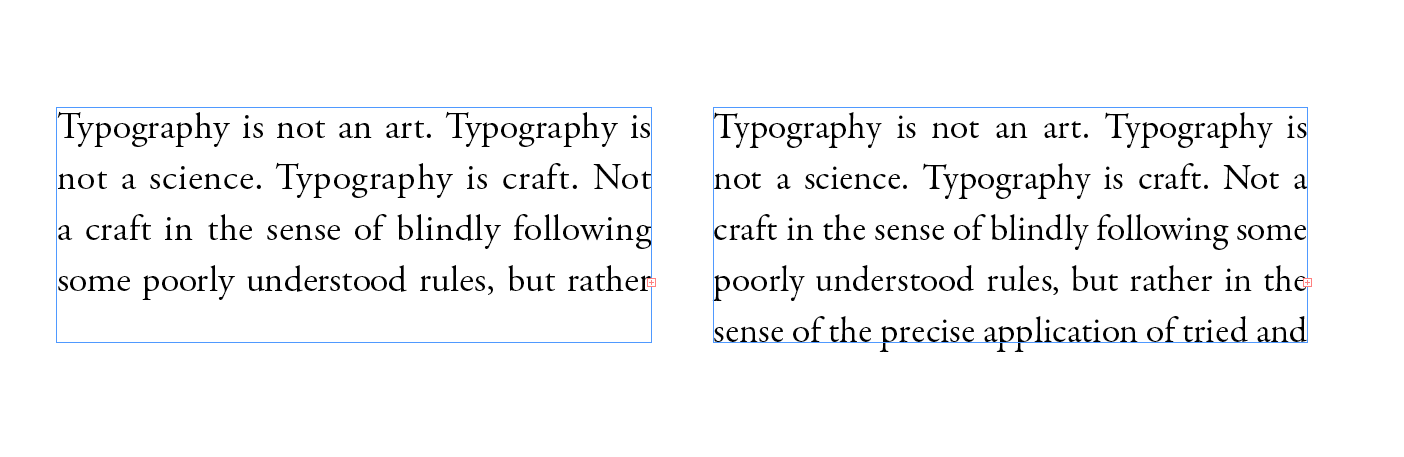
在西文阅读时,视觉上的自然界限是「词距」而不是「字距」。如果排版时需要进行例如「两端对齐」的行内间距调整,中文直接可以动「字距」,把调整量均匀地放到每个字间里;而西文却是动「词距」,只能把调整量加到词距里,而单词内部的字距依然是保持字体设计师预设的原始字距,这是保证西文易读性的关键所在。  当西文「左对齐」而不做任何其他调整时,字距、词距都保持默认且固定的状态。如果把词距本身也看成一个字符,这就是所谓的「密排」状态,最忠实于字体设计师的预设。 当西文「左对齐」而不做任何其他调整时,字距、词距都保持默认且固定的状态。如果把词距本身也看成一个字符,这就是所谓的「密排」状态,最忠实于字体设计师的预设。
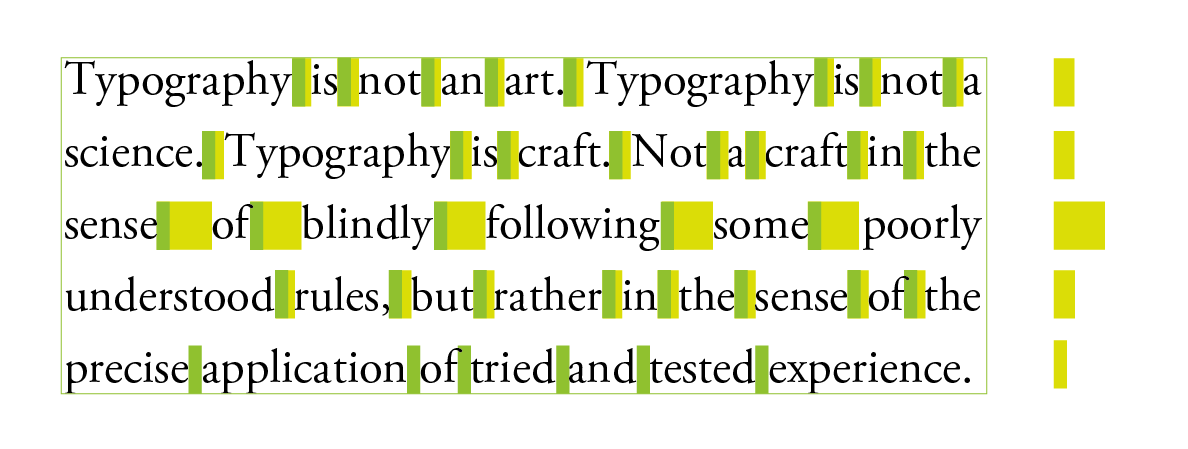
 当把西文设置自动「两端对齐(最后一行左对齐)」而不做任何其他调整时,字距保持不变,但软件会在默认词距的基础上进行强制调整以达到对齐效果。从右侧方块可以看出,各行词距差距变大,效果不是非常理想。 当把西文设置自动「两端对齐(最后一行左对齐)」而不做任何其他调整时,字距保持不变,但软件会在默认词距的基础上进行强制调整以达到对齐效果。从右侧方块可以看出,各行词距差距变大,效果不是非常理想。
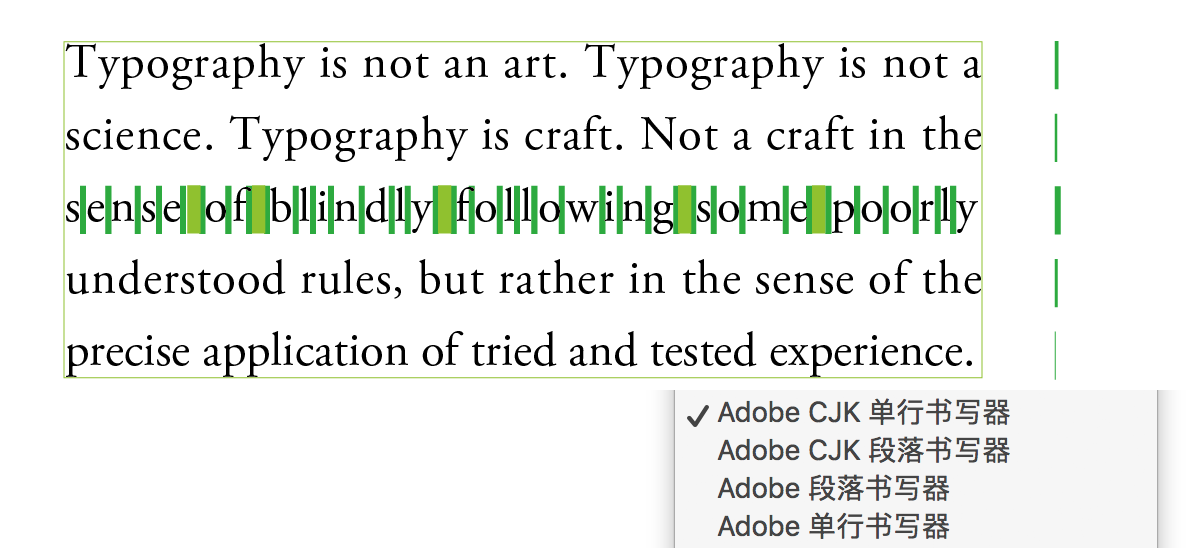
所以,如果用中式排版方式套到西文上(比如在 Adobe 软件里选错「书写器」),软件会把每个西文字母当成一个一个的中文方块字,按照中文排版的算法,把需要调整的空隙量平均加到每个字母里去,完全破坏了西文的阅读节奏。反过来,如果用西式排版方式套到中文上,不仅中文的字距调整会按照西文算法处理,中文里「竖排」、「拼音」、「着重号」、「分行缩排」等功能则完全无法实现。  对西文误用「CJK 书写器」时,InDesign 会把每个西文字母误认为中日韩字符,按照中式排版把调整量平均分配到每个字间,而不是词间。导致西文的词距和字距都被错误地调整,严重影响了西文的易读性。
对西文误用「CJK 书写器」时,InDesign 会把每个西文字母误认为中日韩字符,按照中式排版把调整量平均分配到每个字间,而不是词间。导致西文的词距和字距都被错误地调整,严重影响了西文的易读性。
 与上图比较最右一列的「调整空隙」可知,软件算法很成功地计算出了最小调整量,算法本身并没有问题。这样的结果是用户误用导致的。
与上图比较最右一列的「调整空隙」可知,软件算法很成功地计算出了最小调整量,算法本身并没有问题。这样的结果是用户误用导致的。
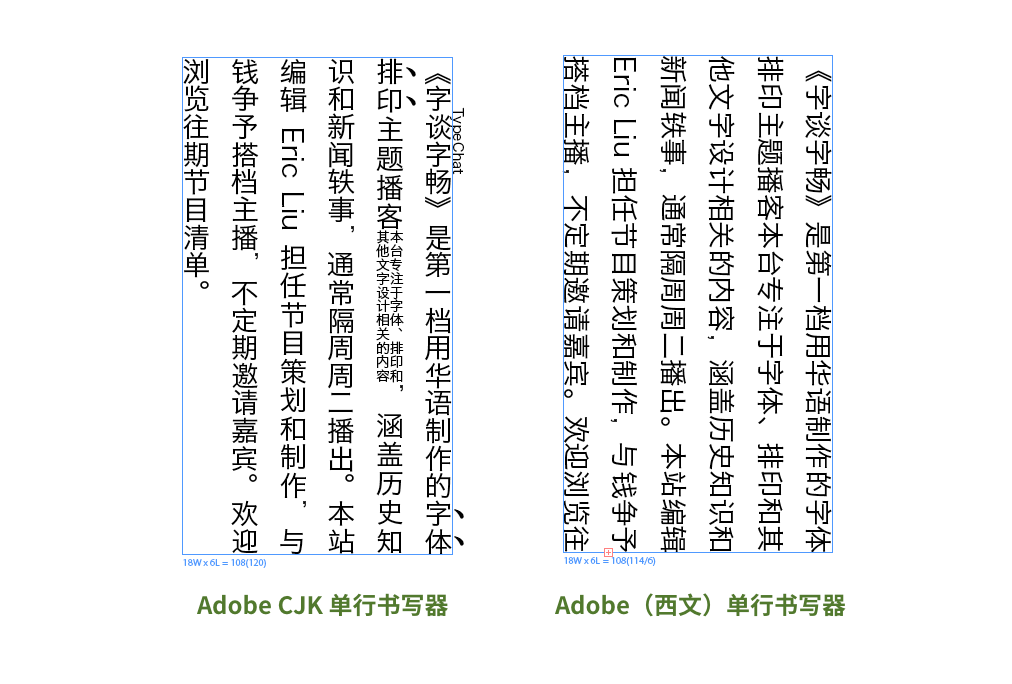
 当中文被错误地套用了西文的「书写器」时,Adobe InDesign 直接把「竖排」、「拼音」、「着重号」、「分行缩排」等中文特有的丰富排版特性全部忽略掉。
当中文被错误地套用了西文的「书写器」时,Adobe InDesign 直接把「竖排」、「拼音」、「着重号」、「分行缩排」等中文特有的丰富排版特性全部忽略掉。
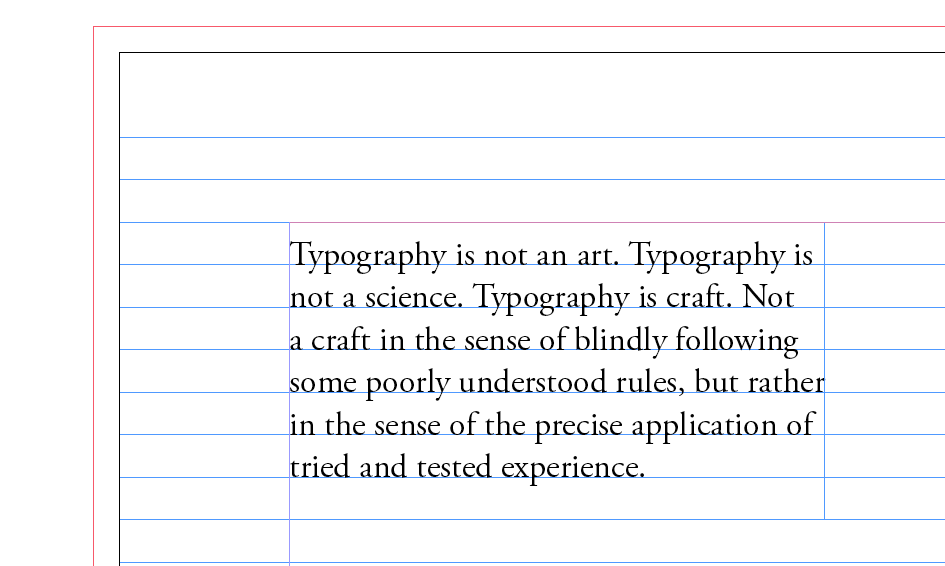
在分析行内调整时,需要首先判断「在何处调」,即位置判断;然后是「调多少」,对调整量进行计算。中西文对于字距的思维方式并不相同,导致对「能否调整」的位置判断上就有不同的标准。位置判断都不正确,怎么算调整量都只能是事倍功半。 段:齐线与齐行行内调整完之后就是组行成段。其实组行的调整同样存在中西之别,大家可以注意看一下这张图:左右两个文本框,同样字号、同样行距,但却整整差了一行。为什么会出现这种情况? 
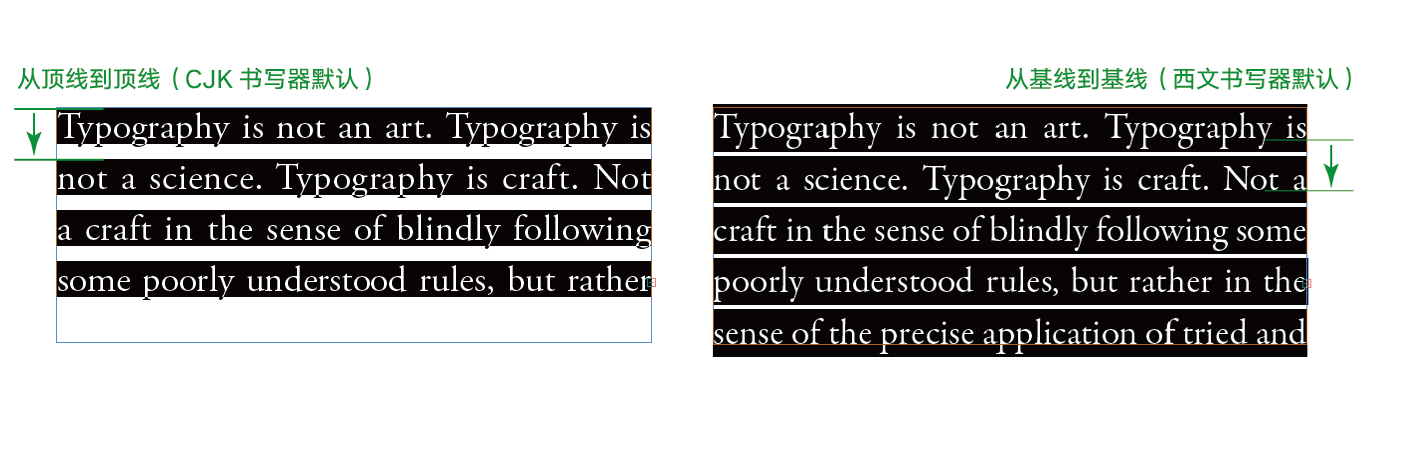
 书写器里中西文默认行距基准设置对排版的影响。请特别注意右边文本框最后一行字母 p 等降部的位置,实际已经超出了文本框设置。当然,如果对比细节还可以发现其实二者的字距也发生了变化。
书写器里中西文默认行距基准设置对排版的影响。请特别注意右边文本框最后一行字母 p 等降部的位置,实际已经超出了文本框设置。当然,如果对比细节还可以发现其实二者的字距也发生了变化。
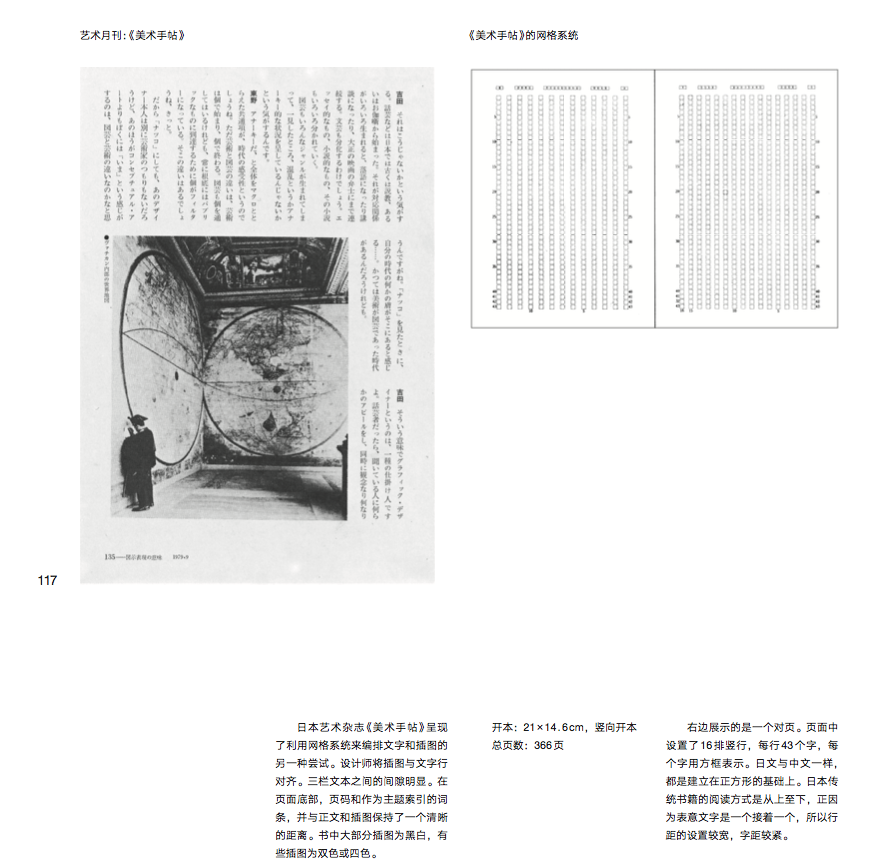
实际上这两个文本框的区别在于,左边用了中日韩专用的「书写器」,而右边用的是西文「书写器」。把文本反选之后就会发现,尽管二者设置的文本框高度、行距值完全一样,但是在软件里的处理却有很大差别。无论是 Adobe 的 InDesign 还是 Illustrator,在计算「行高」时需要有一个「行距基准位置」,在中文排版里默认为「全角字框,上/右」,即横排时是从字框顶线到下一行的顶线,竖排时是从字框右边线到下一行的右边线计算;而西文排版的默认是「基线」。我们知道,在通常的字体里,西文的基线会比中文全角字框靠上一些。图中设定的这个文本框高度,可以足够容纳下最后一行基线的高度,却容纳不下整个全角字框高度,因此按基线计算的「西式」文本框刚好可以排下最后一行,而按全角字框计算的「中式」文本框的最后一行就溢出消失了。 这虽然是 Adobe 软件的一个算法问题,但是我们必须看到这个问题的本质在于:汉字排版时要看字框线(即所谓「虚拟字身」方框),而西文排版要看基线。这是两种不同文字本身性质造成的结果,我们要先接受这个事实,然后再考虑对策。这也是我们在中西混排时需要调整西文基线与中文字框线对齐位置的根本原因。 页:此网格非彼网格「段」排完之后,我们再来看一下页面设计。也许对于很多设计师来说,在「版式设计」,或者所谓「宏观字体排印」里最经典的一个工具就是「网格」。「瑞士设计」的代表设计师约瑟夫·米勒–布罗克曼 (Josef Müller-Brockmann) 在半个世纪前整理出了一套西方的网格系统理论,被平面设计师们奉为圭臬,其著作《平面设计中的网格系统》也是设计师必读之书。但即使在这本书后半部分的「设计案例」里,他也提到了东亚的网格系统,并以日文杂志《艺术手帖》的排版为例,明确写道「日文与中文一样,都是建立在正方形的基础上。」其实对于中文排版,汉字就具有原生的一套网格系统——所谓的「稿纸模式」。在书写时,中文可以套用西文橫格稿纸,但是西文要套用中文稿纸就非常别扭。「稿纸模式」最具有中文特色,最能反映中文的需求。在这个模式里,有「字」有「格」,这都是西文所没有的概念。利用「稿纸模式」更能体现和发挥中文排版的特性。  《平面设计中的网格系统》书影,以《艺术手帖》的排版为例展示日文排版的网格。
《平面设计中的网格系统》书影,以《艺术手帖》的排版为例展示日文排版的网格。
 InDesgin 中的西式网格:在「首选项」设置「基线网格」之后打开「显示基线网格」,并在「网格对齐方式」里指定「罗马字基线」的效果。
InDesgin 中的西式网格:在「首选项」设置「基线网格」之后打开「显示基线网格」,并在「网格对齐方式」里指定「罗马字基线」的效果。
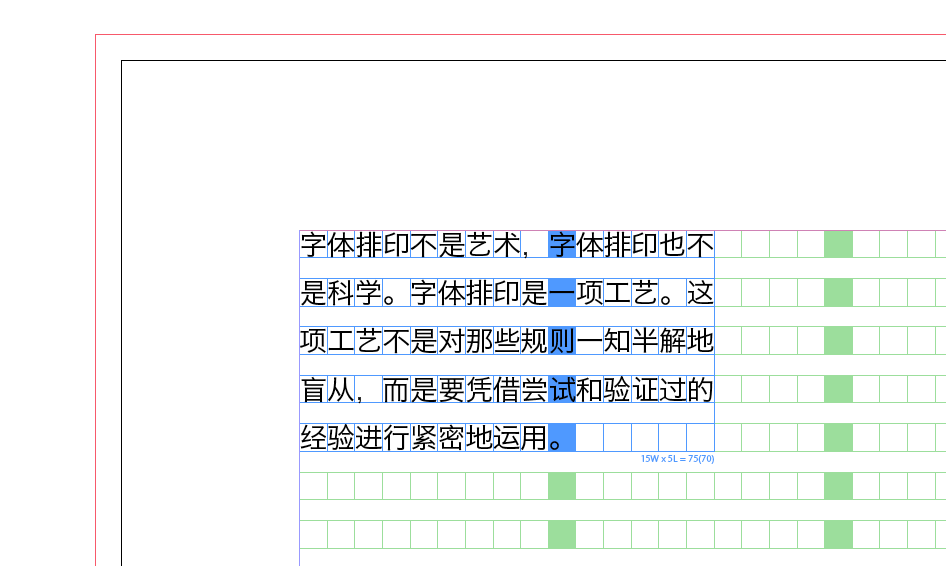
 InDesign 的中式网格:「框架网格」模式并指定「根据 CJK 网格调整字符间距」的效果。
InDesign 的中式网格:「框架网格」模式并指定「根据 CJK 网格调整字符间距」的效果。
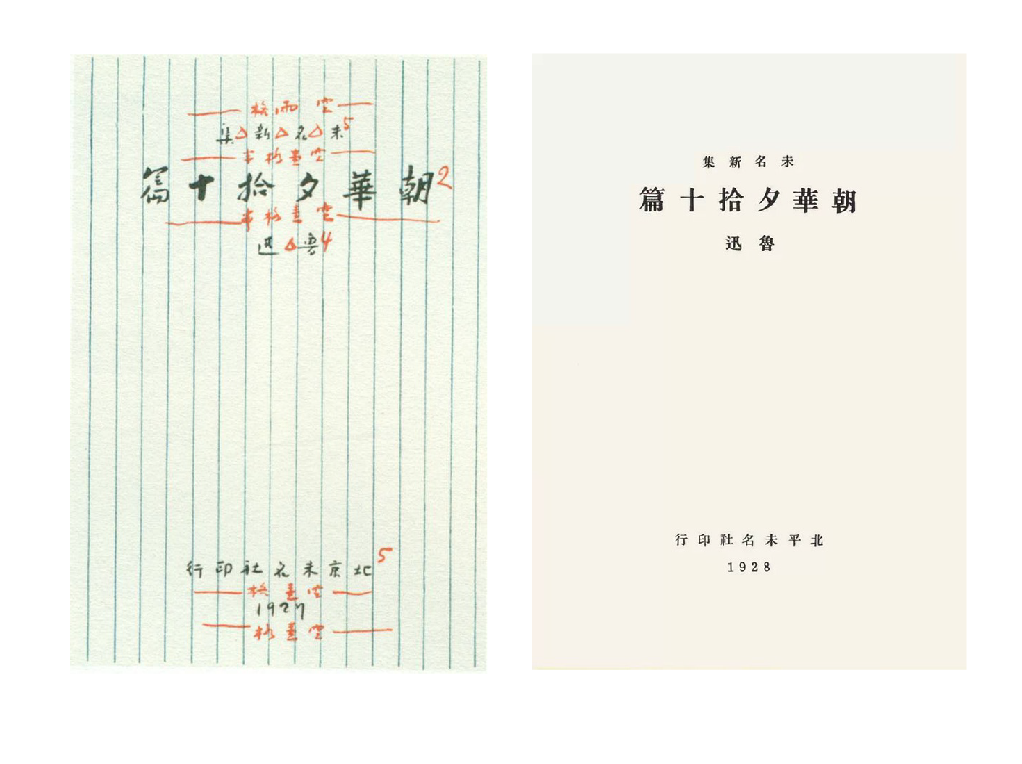
而事实上,在西式网格系统进入之前,中文排版也一直使用中式的网格系统,即「稿纸模式」进行版式设计。在中式体系里,是通过「占格」「占行」的描述来对各种版面元素进行定位。比如段首缩进「占两格位置」,花名册里的人名列表的宽度可以是「占三格位置」,一个小标题的高度「占三行位置」,栏和栏的距离「占两个字」宽度等等。当然,中西网格在本质上并非是水火不容,中式网格可以看成是西式网格系统的一个特例:把单位网格做成一个方块大小。但中式的「稿纸模式」排版思路才是从汉字方块字出发的、符合汉字方块特征的方法,从铅字时代就是如此,而在现代排版软件里同样也可以实现。  1927 年鲁迅为自己《朝花夕拾十篇》做的设计要求和成品。请注意左图中鲁迅本人用红字注明对字号的要求如「2」(即二号字)「5」(即五号字),以及对行距的要求如「空两格」「空一格半」等。(图片来自网络)
1927 年鲁迅为自己《朝花夕拾十篇》做的设计要求和成品。请注意左图中鲁迅本人用红字注明对字号的要求如「2」(即二号字)「5」(即五号字),以及对行距的要求如「空两格」「空一格半」等。(图片来自网络)
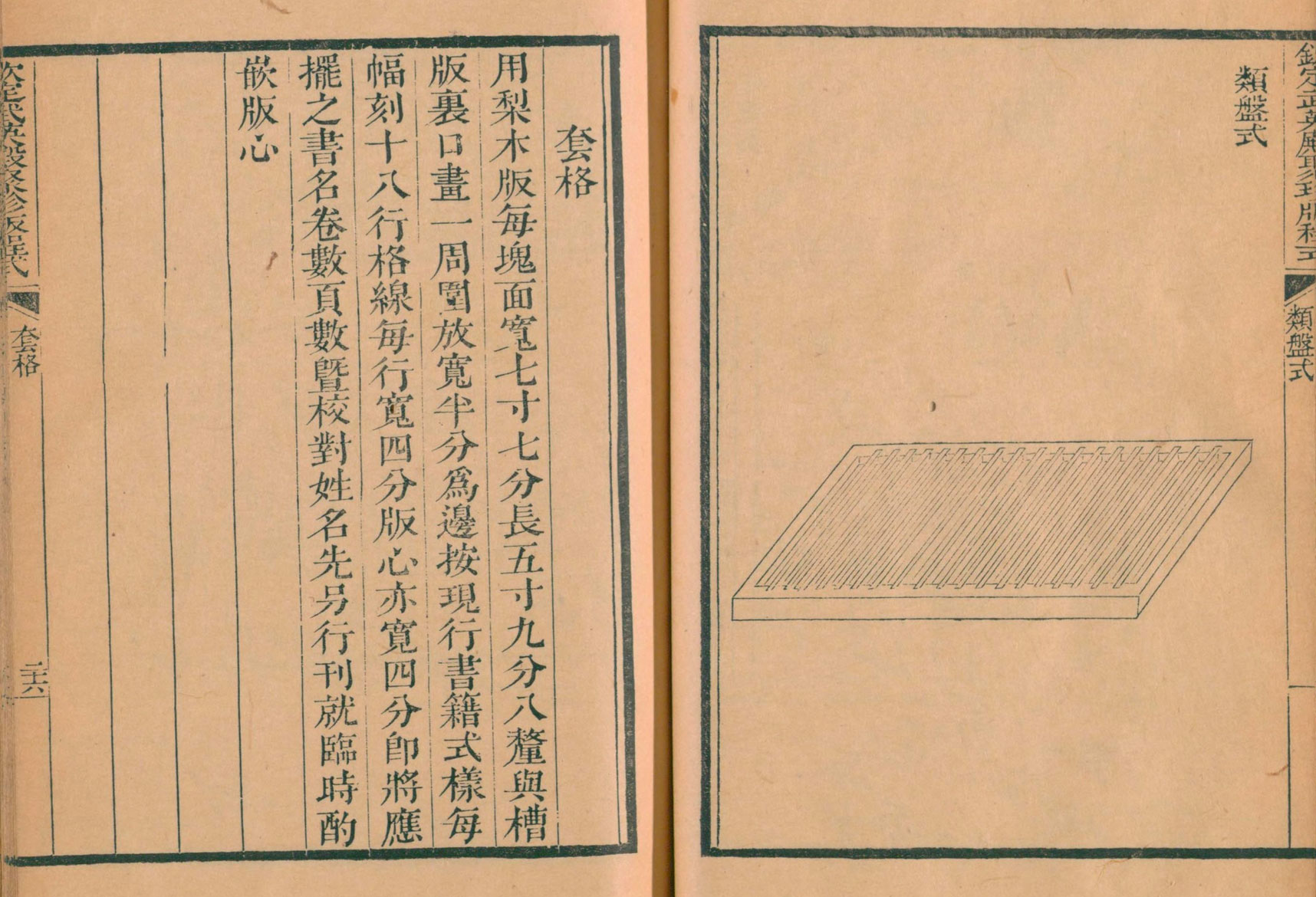
西文是变宽、成比例的,调整量比较灵活;而中文基本要按照一个方块字宽进行调整。在西式作法里,版心的设置可以同时决定栏宽和页边距;而在中式做法里,由于有「栏宽必须是字号的整数倍」的要求,必须先计算栏宽(比如每行 25 个字)定下版心之后,再把版心摆放到页面上。页边距里的天头、地脚、切口、订口的数值,是「页面」减去「版心」计算出来的。如果事先定好页边距,再去套汉字,就很容易出现不足一个汉字宽的零碎值。在中国传统的印刷术里,无论是雕版时代还是活字时代,一直都是先在书框里「套格」再进行「摆书」的。中西文种的差异是版式设计里工作流程差异的根本原因。  清乾隆时期《武英殿聚珍版程式》中在决定版心时对「套格」「摆书」的记述
小结 清乾隆时期《武英殿聚珍版程式》中在决定版心时对「套格」「摆书」的记述
小结
虽然上述图示都以西文为例,但是读到这里,相信聪明的读者已经可以领会笔者在引言里所谓「倡导从中文出发、以中文的思维方式讨论中文排版」的用意。在我们日常的印刷品里充斥着太多「西文方式的中文排版」和「中文方式的西文排版」。比如,笔者在上期指出的「行宽不是字号整数倍」的错误做法,在本质上就是没有考虑中文排版特征、套用西式排版的「反串」做法。「反串」本身虽然不能说百分之百错误,但是在多数情况下都是违背文字内部规律的。如果要做出真正出色的「反串」则需要做出比一般排版更多的努力,否则很容易弄巧成拙,损害文章的易读性。 
 中西不分、用错 InDesign「书写器」功能的印刷品随处可见:对西文套用中文的字距算法,导致字距支离破碎,严重影响阅读。
中西不分、用错 InDesign「书写器」功能的印刷品随处可见:对西文套用中文的字距算法,导致字距支离破碎,严重影响阅读。
在桌面排版里,Adobe InDesign 等现代排版软件已经为用户提供了相当方便的功能,比如前面多次提到的「书写器」就是一个优秀的功能,将中文排版、西文排版的各种设置分别进行统合。用户只要为中西文选择不同书写器,即可调用不同的默认设置。但是从另一方面,用户需要理解软件的功能再进行选择,否则就会变成失败的「反串」。 在网页设计里,由于浏览器开发都源自西方,导致设计师被迫要在一个以西文为基础、尚未为中文进行优化的排版环境里进行中文排版,比如所有网页设计的「行高」必须是按照西文基线起算,被迫让中文字体里也要加上「基线」这个汉字原本不存在的度量设置。不过,随着中文、日文排版需求的提出和 CSS/ePub 规范的逐渐完善,网页对中日韩的支持正在逐渐增多。在许多技术尚未成熟之前,设计师应该采取更谨慎方式,对字、行、段进行分析,找出妥协点进行排版决策。 在本文里笔者通过对比,已经一并将西文和中文排版思路都阐述了一遍,希望能起到「一石二鸟」的作用。不过肯定有更多的读者对中西混排的细节问题提出疑问。请诸位读者保持耐心,笔者将在今后另文阐述。毕竟,只有先把中西文各自的特点和思路理清楚之后,才可能对中西混排做出一个理性、合理的方案。 |
【本文地址】
今日新闻 |
点击排行 |
|
推荐新闻 |
图片新闻 |
|
专题文章 |