基础编辑 |
您所在的位置:网站首页 › 三国杀单机版修改教程 › 基础编辑 |
基础编辑
| 目录
1 在WIKI上发布攻略/文章
2 修改页面
2.1 补充缺失的图片
2.2 上传新图
2.3 补充缺失的页面
2.4 删除(误改)了一个东西怎么办?
3 基础编辑
3.1 章节
3.2 行与段落
3.3 文字样式
3.4 链接
3.4.1 引用
3.5 插入图片
3.6 表格编辑
3.6.1 插入表格
3.6.2 可视化工具【推荐】
3.6.3 基本用法
3.6.4 无边框表格
3.6.5 可折叠表格
3.6.6 单元格跨行/跨列
3.6.7 单元格指定宽度
4 模板
4.1 WIKI编辑参考
4.2 模板:面包屑
4.3 模板:左侧目录
4.4 模板:提示
4.5 模板:注释
4.6 模板:折叠
4.7 模板:颜色字
4.8 模板:颜色链接
4.9 模板:标签
4.10 模板:黑幕
4.11 模板:活动计时
4.12 模板:图片放大
4.13 模板:文案引号
5 Bootstrap样式
5.1 栅格系统
5.2 响应式设计
5.3 预设颜色
5.4 警告框
5.4.1 额外信息
5.4.2 关闭按钮
5.5 预设按钮
5.6 预设标签
5.6.1 面板
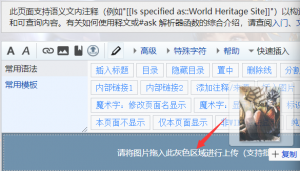
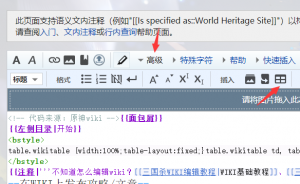
在WIKI上发布攻略/文章 首先在首页找到,攻略创建入口 然后,进入快捷创建攻略入口,输入想要创建的攻略标题 进入写攻略的页面,正常内容内容即可 修改页面 在对本WIKI进行修改创作前请确认你已经注册并登录账户。 目前,三国杀wiki绝大部分界面对所有登录用户开放编辑权限,如有大量或深度编辑需求,可进首页群联系相关人员。 将鼠标移动到页面右上角的编辑按钮,或点击wiki功能-编辑即可编辑。 可以通过按下CTRL+F,使用页面搜索功能定位到你要修改的位置,方便修改。 补充缺失的图片 点击红色缺失链接 选择你需要传输的图片,然后把图名片命名成,页面的图片名,例如:狻猊.png。并且注意图片格式是否为和目标文件相符(如PNG格式),点击上传文件即可。 上传新图 在你编辑、创建的页面中,把你所需的图片拖拽到文字提示处,选择插入为图片,就可以看到WIKI自动调用的图片代码了。 补充缺失的页面
如果不清楚填写的格式,可以参考现有角色的编辑界面。或点击下方本预览使用的模板:-模板:XX查看。
删除(误改)了一个东西怎么办?
如果还未保存,直接关闭页面不保存即可。
如果已经保存,请点击页面右上角的历或者wiki功能-查看历史,然后撤销本次编辑皆可。
基础编辑
章节
你输入的内容
你看到的显示
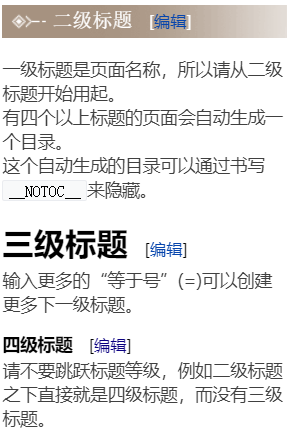
== 二级标题 ==
一级标题是页面名称,所以请从二级标题开始用起。
有四个以上标题的页面会自动生成一个目录。
这个自动生成的目录可以通过书写__NOTOC__来隐藏。
=== 三级标题 ===
输入更多的“等于号”(=)可以创建更多下一级标题。
==== 四级标题 ====
请不要跳跃标题等级,例如二级标题之下直接就是四级标题,而没有三级标题。
===== 五級标题 =====
补充缺失的页面
如果不清楚填写的格式,可以参考现有角色的编辑界面。或点击下方本预览使用的模板:-模板:XX查看。
删除(误改)了一个东西怎么办?
如果还未保存,直接关闭页面不保存即可。
如果已经保存,请点击页面右上角的历或者wiki功能-查看历史,然后撤销本次编辑皆可。
基础编辑
章节
你输入的内容
你看到的显示
== 二级标题 ==
一级标题是页面名称,所以请从二级标题开始用起。
有四个以上标题的页面会自动生成一个目录。
这个自动生成的目录可以通过书写__NOTOC__来隐藏。
=== 三级标题 ===
输入更多的“等于号”(=)可以创建更多下一级标题。
==== 四级标题 ====
请不要跳跃标题等级,例如二级标题之下直接就是四级标题,而没有三级标题。
===== 五級标题 =====
 行与段落
你输入的内容
你看到的显示
另起一行并不会导致换行,
而只是会增加一个空格。
空一个空行虽然可以换行,
但其实是开始了一个新的段落。
如果你对空一个空行产生的行间距不满,
你可以空两个空行,或者空更多行。
行与段落
你输入的内容
你看到的显示
另起一行并不会导致换行,
而只是会增加一个空格。
空一个空行虽然可以换行,
但其实是开始了一个新的段落。
如果你对空一个空行产生的行间距不满,
你可以空两个空行,或者空更多行。
另起一行并不会导致换行, 而只是会增加一个空格。 空一个空行虽然可以换行, 但其实是开始了一个新的段落。 如果你对空一个空行产生的行间距不满, 你可以空两个空行,或者空更多行。 另一种换行方式是使用标记来换行。 这样换行后的内容仍在'''同一段落'''内。另一种换行方式是使用标记来换行。 这样换行后的内容仍在同一段落内。 * 星号(*)其实是符号列表。 ** 但不知道为什么这个WIKI的列表, *** 并不显示前面的列表前面的圆点。 **** 这很糟糕。 但更糟糕的是一些人通过符号列表来对文章换行。 * '''请务必不要这么做!''' 星号(*)其实是符号列表。 但不知道为什么这个WIKI的列表, 并不显示前面的列表前面的圆点。 这很糟糕。但更糟糕的是一些人通过符号列表来对文章换行。 请务必不要这么做! # 井号(#)是数字列表。 ## 曾经每一行前面都有一个数字序号。 ##* 甚至可以将数字列表与符号列表混用。 ##*# 然并卵。 同样,'''请勿用数字列表来换行和缩进!''' 井号(#)是数字列表。 曾经每一行前面都有一个数字序号。 甚至可以将数字列表与符号列表混用。 然并卵。同样,请勿用数字列表来换行和缩进! : 冒号(:)最大的贡献是 :: 缩进! ::: 可以缩进到让你满意。 '''请用冒号(:)来缩进''',而不是用星号(*)或井号(#)! 冒号(:)最大的贡献是 缩进! 可以缩进到让你满意。请用冒号(:)来缩进,而不是用星号(*)或井号(#)! 如果一些行的开始是空格, 那么这些行将被'''预格式化''', 不会被换行。 通常是用来显示一段代码之类的东西。 也可以使用...。 如果一些行的开始是空格, 那么这些行将被预格式化, 不会被换行。 通常是用来显示一段代码之类的东西。 也可以使用...。 沉鱼落雁 ---- 闭月羞花沉鱼落雁 闭月羞花 文字样式 你输入的内容 你看到的显示 ''斜体'' '''粗体''' '''''粗斜体'''''斜体 粗体 粗斜体 注:每嵌套一个标签,字体就增大一号,直至最大7 号文本,但更建议使用内容直接设定字体大小的方法。 粗体 斜体 强调 大号字体 划掉 删除线 下划线 代码粗体 斜体 强调 大号字体 划掉 删除线 下划线 代码 不进行''wiki''解析不进行''wiki''解析 应用CSS样式应用CSS样式 链接 你输入的内容 你看到的显示 [[模板:武将列传]]是一个站内链接。 也可以修改链接的显示文字,比如[[模板:武将列传|武将列传]]。模板:武将列传目录是一个站内链接。 也可以修改链接的显示文字,比如武将列传。 [[一个不存在的页面]]是一个指向不存在页面的链接。一个不存在的页面是一个指向不存在页面的链接。 其他命名空间的页面的链接,比如[[特殊:上传文件]]或[[文件:郭照-头像.png]]其他命名空间的页面的链接,比如特殊:上传文件或 站外链接: [1] 维基百科-帮助:编辑页面 有时,wiki对于一些多重复合符号的识别可能会出问题,比如[https://bbs.mihoyo.com/ys/article/4039822 [[点击此处]]],这时,可以使用HTML语言代替。 如[[点击此处]]有时,wiki对于一些多重复合符号的识别可能会出问题,比如[[点击此处]],这时,可以使用HTML语言代替。 如[[点击此处]] 引用说明:文章引用内容,对应内容外链。 用途:适用于页面部分内容引用外部内容(如一段话,引用了一篇文章),使你的文章有参考资料可查,内容更具可信度。 写法:[链接 链接页面名] 需要在页面最底部添加标题栏==外链与注释==。 插入图片当您想在编辑过程中插入您想要的图片时,首先需要上传该图片。上传图片的按钮位于编辑工具栏的顶部。 您需要注意以下几点: 您需要为上传的图片命名,准确的命名将使图片便于分类和索引,请避免使用纯数字,纯符号作为图片命名,请不要把QQ和微信截图随意上传。 上传的图片格式一般为jpg、png、gif,图片大小应在2M及以下为宜。 您上传的图片应具有意义,不允许涉及血腥、暴力等敏感因素,违规的图片将会被管理员删除。 上传的图片可以在特殊:文件列表中找到,在该页面的搜索栏输入文件名提交即可。有的时候明明上传了文件,搜索栏却无法搜索到,您可以重进页面然后再次尝试搜索。 自适应大小:默认使用普通包含自适应。要注意的是当容器大小大于图片指定尺寸时,图片并不会进行放大来适应,这时候需要手动设置大小让图片大于容器即可。 说明 源码 显示 图片大小为原始尺寸。容器高度200px。 [[文件:郭照-头像.png]]
 图片大小为50px,带边框,靠右显示。
[[文件:郭照-头像.png|frame|50px|right]]
[[文件:郭照-头像.png|边框|50px|右]]
图片大小为50px,带边框,靠右显示。
[[文件:郭照-头像.png|frame|50px|right]]
[[文件:郭照-头像.png|边框|50px|右]]
 图片大小变为为缩略图,靠右显示。
[[文件:郭照-头像.png|thumb|right|郭照]]
[[文件:郭照-头像.png|缩略图|右|郭照]]
图片大小变为为缩略图,靠右显示。
[[文件:郭照-头像.png|thumb|right|郭照]]
[[文件:郭照-头像.png|缩略图|右|郭照]]
 郭照
【自适应-完全填充】 郭照
【自适应-完全填充】
容器高度100px。 使用这个方法请设定容器的宽或高。否则图片会尽可能填充整个页面。 [[文件:郭照-头像.png|郭照|class=img-cover]]
详细可以参考维基百科-帮助:图像 和MediaWiki-帮助:图像 表格编辑 插入表格选择高级,点击插入右边的表格图标。  可视化工具【推荐】
可视化工具【推荐】
https://www.tablesgenerator.com/mediawiki_tables 基本用法 {| class="wikitable" |- ! 标题文字1 ! 标题文字2 ! 标题文字3 |- | 示例1 | 示例2 | 示例3 |- | 示例4 | 示例5 | 示例6 |}提交编辑后,表格显示为: 标题文字1 标题文字2 标题文字3 示例1 示例2 示例3 示例4 示例5 示例6其中{|开头, |}结尾, !为表头, |为单元格, |-表示表格行的开始。 详细可以参考维基百科-帮助:表格 和MediaWiki-帮助:表格 无边框表格三国杀wiki全局样式内置了一个无背景无边框的表格 {| class="no-border-wikitable" |- ! 标题文字1 | 标题文字2 |- ! 示例1 | 示例2 |} 标题文字1 内容1 标题文字2 内容2 可折叠表格 {|class="wikitable mw-collapsible mw-collapsed" style="width:100%" |- !'''表格折叠使用方法''' |- | '''说明:'''使内容折叠。 '''用途:'''一般用于页面过长,将部分可选择性观看的内容折叠。 '''写法:'''在表格class=后加 mw-collapsible(此时为默认展开,可折叠)。 在表格class=后再追加 mw-collapsed(此时为默认折叠,可展开)。 表格第一行为默认展示的内容,第二行开始到表格结尾可以折叠。 |} 表格折叠使用方法说明:使内容折叠。 用途:一般用于页面过长,将部分可选择性观看的内容折叠。 写法:在表格class=后加 mw-collapsible(此时为默认展开,可折叠)。 在表格class=后再追加 mw-collapsed(此时为默认折叠,可展开)。 表格第一行为默认展示的内容,第二行开始到表格结尾可以折叠。 单元格跨行/跨列 请使用预览功能确保实际效果符合预期。 跨行:在单元格内容前加rowspan=n| 跨列:在单元格内容前加colspan=n| 注意单元格跨行跨列后其他行的内容问题。 {| class="wikitable" |- ! rowspan=4|跨4行的标题 !!标题 !!标题!!标题 |- | colspan=2|跨2列的内容 || 示例 |- | rowspan=2|跨2行的内容 || 示例 || 示例 |- | 示例 || 示例 |} 跨4行的标题 标题 标题 标题 跨2列的内容 示例 跨2行的内容 示例 示例 示例 示例 单元格指定宽度 在单元格内容前加width=宽度| 可使用多种尺寸单位,包括em、px、%等 改变某一单元格的宽度,同列单元格也会相应改变。 {| class="wikitable" |- ! 标题文字 !! 标题文字 |- | style="width:200px"|宽度设为200px || 示例 |- | 示例 || 示例 |} 文件:Wiki教程 表格.png 模板 打开文章源代码页面,下方会显示该页面使用的模板(如果该页面有使用模板) 如下所述,是一个设计好模板,将需要填充的数据,以{{{XXX}}}的字样代替 在其它页面使用该模板时,用{{模板名|XXX|XXX|XXX}}的方式填写数据。WIKI编辑参考 Wikipedia - 编辑手册 MediaWiki - 帮助目录 模板:面包屑 模板:施工中和模板:待补充内容都合并到了面包屑里。 用途:鼓励补充内容。使用: 代码 效果 {{面包屑|提示=施工中}} 首页 > 表 编 刷 历 基础编辑进阶编辑 页面内容施工中 这个页面还在施工啦,在页面内容完成前不可以随便修改哦φ(≧ω≦*)♪如果对本页面内容产生疑问或有意可以在下方评论区进行留言~ {{面包屑|提示=待补充}} 首页 > 表 编 刷 历 基础编辑进阶编辑页面内容存在缺失 这个页面还有内容需要补充,期待你一起参与到WIKI页面的编辑中来✧(≖ ◡ ≖✿)补充内容时以游戏内容为准进行编辑,编辑时需要帮助可以阅读编辑教程。对编辑的内容产生讨论需求时,可以在下方评论区留言哦~ 模板:左侧目录 用途:用于攻略等文字量较大的页面,生成一个固定在左侧的目录以方便用户阅读和跳转,使用后会替换默认目录。注意:只推荐在您自行编写的攻略类页面使用,请务必不要在原本的角色/武器等wiki页面使用。 使用: 代码 实际效果 {{左侧目录|开始}} 页面内容 {{左侧目录|结束}} 见本页面 模板:提示 用途:添加警告、备忘提示等内容。 使用: {{提示|颜色|内容|第一句话|宽度=提示板宽度}} 颜色:常用的有绿色、蓝色、黄色、红色,默认为红色。(其中,成功=绿色,消息=蓝色=提示,注意=黄色=警告,错误=红色=危险。) 内容:填写想要在信息框内展示的文本内容。 第一句话:自带加粗换行变色(同左侧线条颜色)。 提示板宽度:不填则空,默认为800px。 代码 效果 {{提示|红色|不要忘记打周末公会战!|宽度=100%}} 不要忘记打周末公会战! 模板:注释 用途:添加注释,其实就是bootstrap的alert。 // todo:添加颜色 使用: {{注释|注释内容}} 注释内容 模板:折叠 MediaWiki:fold 参考:模板:折叠、模板:折叠面板 用途:折叠活动剧情/CG合集等内容量大且不适合剧透的内容,防止剧透。 使用: 简易版: 需要在使用界面加上{{JS|fold}}(JS需要大写) {{折叠 |标题(必填/默认“我是标题”) |内容(必填/默认“我是内容”) |颜色(可选/可选颜色:“红、黄、蓝、绿、 RGB颜色[eg:#4a80c0]”/默认:蓝) |边框(可选/默认10px,控制上下间距) |折叠(可选/是、否/默认否) }} 代码 效果 {{折叠 |标题=我是折叠模板 |内容=我是折叠模板内容 }} 我是折叠模板 我是折叠模板内容
复杂版(当折叠内容嵌套有表格等时): {{折叠面板|开始|主框=1}} {{折叠面板|标题=测试标题1|选项=1|主框=1|样式=info|展开=是}} 测试内容 {{折叠面板|内容结束}} {{折叠面板|结束}} 主框: 数字或者英文,可选,如果存在多个不同的折叠组时必选.注意!标题与开始的主框参数必须一致. 选项:数字或者英文,可选,一个组里面大于一个选项是必选.且选项值不能相同 样式:固定参数,可选,可选范围:primary,success,info,warning,danger. 默认:primary 展开:值任意,可选.是否直接展开 badge:任意值,可选.标题样式与右侧的折叠样式一致. 代码 效果 {{折叠面板|标题=防剧透|折叠=是|样式=info}} {| class="wikitable" |- | 绸缎包裹的礼物盒,是女孩子喜欢的款式。 || 佳节将至,代凝光大人遥祝您身体健康,诸事顺心! |- | 沉木制作的礼盒,上面的图案有些熟悉。 || 阁下近来如何?若是遇到了新奇的书籍,记得帮在下留意祝诸事顺遂,佳节快乐,有缘相会。 |- | 磨损严重的硬皮纸袋,有海风的气味。 || 趁着节日吃好喝好啊,有机会一起出海! |- | 细锦包着的包裹,里面放着礼物和信纸。 || 多亏了您,总算保住了我这块招牌。 下次您来请您听新书~祝您平安喜乐! |} {{折叠面板|内容结束}} 防剧透展开/折叠 绸缎包裹的礼物盒,是女孩子喜欢的款式。 佳节将至,代凝光大人遥祝您身体健康,诸事顺心! 沉木制作的礼盒,上面的图案有些熟悉。 阁下近来如何?若是遇到了新奇的书籍,记得帮在下留意祝诸事顺遂,佳节快乐,有缘相会。 磨损严重的硬皮纸袋,有海风的气味。 趁着节日吃好喝好啊,有机会一起出海! 细锦包着的包裹,里面放着礼物和信纸。 多亏了您,总算保住了我这块招牌。 下次您来请您听新书~祝您平安喜乐!模板:颜色字 用途:更方便地改变文字颜色,比如角色技能介绍处不同元素会使用对应的不同颜色。 使用: 情况 代码 效果 通用: {{颜色字|内容|red}} {{颜色字|内容|#67d99e}} {{颜色字|内容|red|#67d99e}} 内容 内容 内容 模板:颜色链接 用途:方便创建不是默认蓝色的链接文字,增加美观度。 使用: 情况 代码 效果 颜色: {{颜色链接|orchid|模板:武将目录|武将目录}} 武将目录 模板:标签 用途:方便地创作带有圆角色块背景的文字,增加美观度等。 使用: 情况 代码 效果 颜色: 红{{标签|文字|red}}示例。 红文字示例。 模板:黑幕 参考:模板:黑幕 用途:用于玩梗/剧透时防止用户直接看到内容使用。移动光标至文字上即可解除遮罩。 注意:解开黑幕的操作在移动端上体验不佳,为照顾移动端体验,请避免过多使用。 使用: 情况 代码 效果 黑幕 {{黑幕|文字}} 文字 模板:活动计时 参考:模板:计时、模板:活动计时 用途:提示活动时间、道具过期时间等 使用: 情况 代码 效果 活动 {{活动计时|填写活动名字,活动等|开始时间(精准到秒)|结束时间(精准到秒)}} {{活动计时|s20逐鹿赛季|2021/02/26 04:00|2021/03/05 03:59}} MediaWiki:EventTimer
模板:图片放大 用途:放大图片。玩家鼠标移到图片上会显示一个放大镜,点击图片可以查看大图。 使用: 使用会导致导航栏不再悬浮;无法放大超过原图大小 用途 语法 示例代码 示例结果 要放大的图片 {{图片放大 |图片名称(png格式) |默认大小(可选/默认200px) |放大后大小(可选/默认400px) |默认文字=默认文字(选填) |放大文字=放大文字(选填) }} {{图片放大 |神周瑜(将灵) |200px |800px |默认文字=我是默认文字 |放大文字=我是放大文字 }}  我是默认文字 我是默认文字
 我是放大文字
MediaWiki:Amplification
模板:文案引号
用途:输入“「」”。输入法不方便使用“「」”的时候可以用用。 我是放大文字
MediaWiki:Amplification
模板:文案引号
用途:输入“「」”。输入法不方便使用“「」”的时候可以用用。
使用: 代码 效果 {{文案引号|内容}} 「内容」 Bootstrap样式 栅格系统 超小屏幕 手机 ( 超小屏幕手机 ( |
【本文地址】
今日新闻 |
点击排行 |
|
推荐新闻 |
图片新闻 |
|
专题文章 |