JSON详解以及和JSON和XML的对比 |
您所在的位置:网站首页 › xml对比json › JSON详解以及和JSON和XML的对比 |
JSON详解以及和JSON和XML的对比
|
1、 JSON 是什么
JSON,全称是 JavaScript Object Notation,即 JavaScript 对象标记法。 JSON 是一种轻量级(Light-Weight)、基于文本的(Text-Based)、可读的(Human-Readable)格式。 JSON 的语法规则是参考 JavaScript 对象的,但其应用并不受限于 JavaScript 语言。 JSON 无论对于人,还是对于机器来说,都是十分便于阅读和书写的,而且相比 XML (另一种常见的数据交换格式),文件更小,因此迅速成为网络上十分流行的交换格式。
JSON 格式的创始人声称此格式永远不升级,这就表示这种格式具有长时间的稳定性,10 年前写的文件,10 年后也能用,没有任何兼容性问题。 JSON在线解析网站:https://www.json.cn/ 2、 JSON 的语法规则是怎样的JSON 的语法规则十分简单,总结起来有: - 数组(Array)用方括号(“[]”)表示。- 对象(Object)用大括号(”{}”)表示。- 名称/值对(name/value)组合成数组和对象。- 名称(name)置于双引号中,值(value)有七种数据类型:字符串、数值、布尔值、null、对象和数组。- 并列的数据之间用逗号(“,”)分隔 { "name": "chz", "age": 26 } 3、 JSON 解析和生成在 JavaScript 中,有两个方法与此相关: JSON.parse 和 JSON.stringify 。 3.1、解析,是指将符合 JSON 语法规则的字符串转换成对象的过程。不同的编程语言都提供了解析 JSON 字符串的方法,在这里主要讲解 JavaScript 中的解析方法。主要有三种: - 使用 eval()- 使用 JSON.parse()- 使用第三方库,例如 JQuery 等 1. eval() eval() 函数的参数是一个字符串,其作用是直接执行其中的 JavaScript 代码。 eval() 能够解析 JSON 字符串。从这里也可以看得出,JSON 和 JavaScript 是高度嵌合的。 但是,现在已经很少直接使用 eval() 来解析了,如果您的浏览器版本真的是很旧,可能才需要这个方法。此外,eval() 是一个相对危险的函数,因为字符串中可能含有未知因素。在这里,作为学习,还是要知道这也是一种方法。 请注意 eval() 的参数,在字符串两旁加了括号,这是必须的,否则会报错。 因为 JSON 字符串是被大括号(“{}”)包围的,直接放到 eval() 会被当成语句块来执行,因此要在两旁加上括号,使其变成表达式。 2. JSON.parse() 现在绝大多数浏览器都以支持 JSON.parse(),是推荐使用的方式。如果输入了不符合规范的字符串,会报错。 JSON.parse() 可以有第二个参数,是一个函数。此函数有两个参数:name 和 value,分别代表名称和值。当传入一个 JSON 字符串后,JSON 的每一组名称/值对都要调用此函数(回调函数)。该函数有返回值,返回值将赋值给当前的名称(name)。 利用第二个参数,可以在解析 JSON 字符串的同时对数据进行一些处理。 3.2序列化,指将 JavaScript 值转化为 JSON 字符串的过程。 JSON.stringify() 能够将 JavaScript 值转换成 JSON 字符串。JSON.stringify() 生成的字符串可以用 JSON.parse() 再还原成 JavaScript 值。 1. 参数的含义 JSON.stringify(value[, replacer[, space]]) value:必选参数。被变换的 JavaScript 值,一般是对象或数组。 replacer:可以省略。有两种选择:函数或数组。 - 如果是函数,则每一组名称/值对都会调用此函数,该函数返回一个值,作为名称的值变换到结果字符串中,如果返回 undefined,则该成员被忽略。 - 如果是数组,则只有数组中存在名称才能够被转换,且转换后顺序与数组中的值保持一致。 space:可以省略。这是为了排版、方便阅读而存在的。可以在 JSON 字符串中添加空白或制表符等。 注意:如果value中的属性或子属性含有有undefined值或函数,在序列化时将忽略这些属性 4、JSON 和 XML对比JSON 常被拿来与 XML 做比较,因为 JSON 的诞生本来就多多少少要有取代 XML 的意思。相比 XML,JSON 的优势如下: - 没有结束标签,长度更短,读写更快- 能够直接被 JavaScript 解释器解析- 可以使用数组 JSON: { "name": "chz", "age": 26, "friends": ["Lily", "Lucy", "Gwen"] }
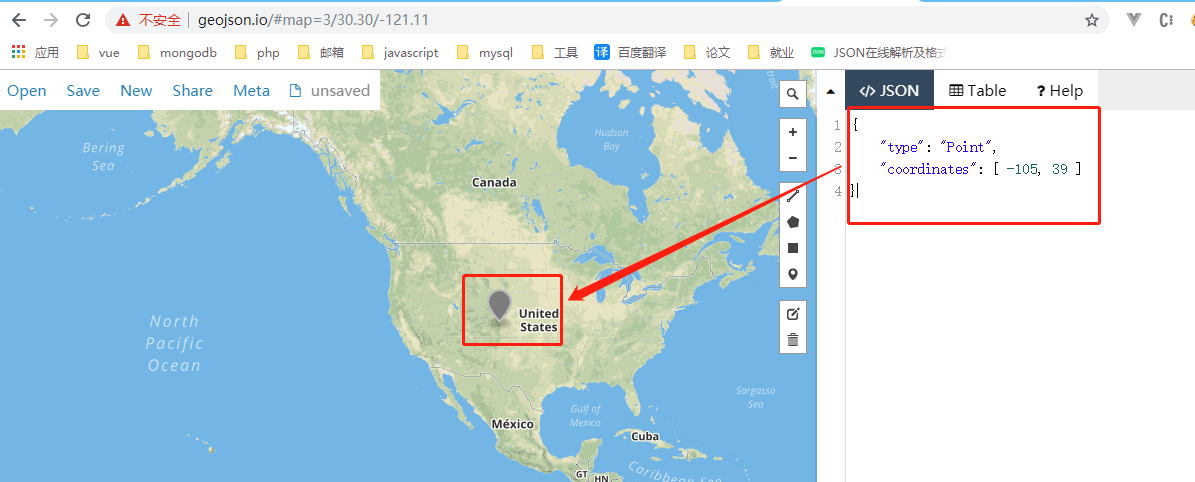
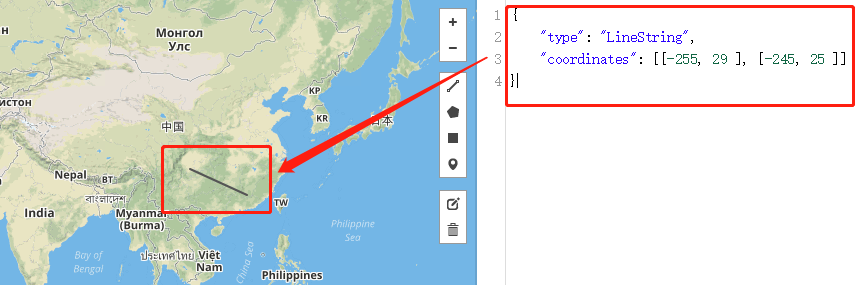
XML: chz 26 Lily Lucy Gwen 5、JSON和XML的转换1. 下载相关文件 - JQuery- jquery.json2xml.js- jquery.xml2json.js 2. XML 字符串转换成 JSON 对象 var obj = $.xml2json(xmlstr); var jsonstr = JSON.stringify(obj);3. JSON 对象转换成 XML 字符串 var obj = JSON.parse(jsonstr); var xmlstr = $.json2xml(obj); 6、GeoJSON 和 TopoJSONGeoJSON 和 TopoJSON 是符合 JSON 语法规则的两种数据格式,用于表示地理信息。 1. GeoJSON GeoJSON 是用于描述地理空间信息的数据格式。GeoJSON 不是一种新的格式,其语法规范是符合 JSON 格式的,只不过对其名称进行了规范,专门用于表示地理信息。 GeoJSON 的最外层是一个单独的对象(object)。这个对象可表示: - 几何体(Geometry)。- 特征(Feature)。- 特征集合(FeatureCollection)。 最外层的 GeoJSON 里可能包含有很多子对象,每一个 GeoJSON 对象都有一个 type 属性,表示对象的类型,type 的值必须是下面之一。 - Point:点。- MultiPoint:多点。- LineString:线。- MultiLineString:多线。- Polygon:面。- MultiPolygon:多面。- GeometryCollection:几何体集合。- Feature:特征。- FeatureCollection:特征集合。 下面举几个例子。 点对象,在美国的一个点: { "type": "Point", "coordinates": [ -105, 39 ] } 线对象,在中国的一条线: { "type": "LineString", "coordinates": [[-255, 29 ], [-245, 25 ]]}
面对象: { "type": "Polygon", "coordinates":[[ [30, 0], [31, 0], [31, 5], [30, 5], [30, 0] ]] }由以上格式可以发现,每一个对象都有一个成员变量 coordinates。如果 type 的值为 Point、MultiPoint、LineString、MultiLineString、Polygon、MultiPolygon 之一,则该对象必须有变量 coordinates。 如果 type 的值为 GeometryCollection(几何体集合),那么该对象必须有变量 geometries,其值是一个数组,数组的每一项都是一个 GeoJSON 的几何对象。例如: { "type": "GeometryCollection", "geometries": [ { "type": "Point", "coordinates": [100, 40] }, { "type": "LineString", "coordinates": [ [100, 30], [100, 35] ] } ] }如果 type 的值为 Feature(特征),那么此特征对象必须包含有变量 geometry,表示几何体,geometry 的值必须是几何体对象。此特征对象还包含有一个 properties,表示特性,properties 的值可以是任意 JSON 对象或 null。例如: { "type": "Feature", "properties": { "name": "北京" }, "geometry": { "type": "Point", "coordinates": [ 116.3671875, 39.977120098439634] } }如果 type 的值为 FeatureCollection(特征集合),则该对象必须有一个名称为 features 的成员。features 的值是一个数组,数组的每一项都是一个特征对象。 2. TopoJSON TopoJSON 是 GeoJSON 按拓扑学编码后的扩展形式,是由 D3 的作者 Mike Bostock 制定的。相比 GeoJSON 直接使用 Polygon、Point 之类的几何体来表示图形的方法,TopoJSON 中的每一个几何体都是通过将共享边(被称为arcs)整合后组成的。 TopoJSON 消除了冗余,文件大小缩小了 80%,因为: 边界线只记录一次(例如广西和广东的交界线只记录一次)。地理坐标使用整数,不使用浮点数。 3. 在线工具 在线生成 GeoJSON:http://geojson.io/ 简化、转换 GeoJSON 和 TopoJSON:http://mapshaper.org/
|
【本文地址】
今日新闻 |
点击排行 |
|
推荐新闻 |
图片新闻 |
|
专题文章 |