前端vue使用onlyoffice控件实现word在线编辑、预览(仅列出前端部分需要做的工作,不包含后端部分) |
您所在的位置:网站首页 › word文档如何可编辑 › 前端vue使用onlyoffice控件实现word在线编辑、预览(仅列出前端部分需要做的工作,不包含后端部分) |
前端vue使用onlyoffice控件实现word在线编辑、预览(仅列出前端部分需要做的工作,不包含后端部分)
|
简介
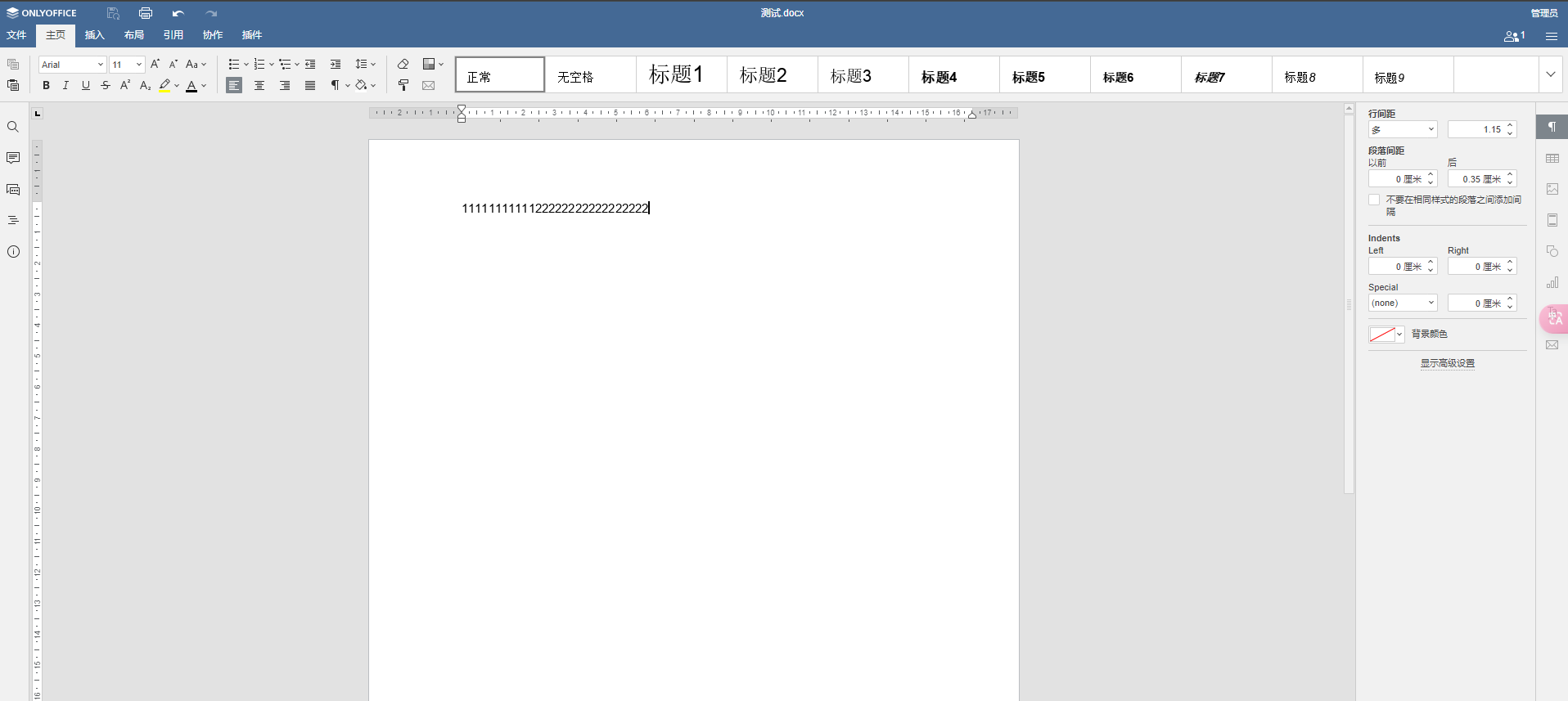
ONLYOFFICE 文档 是一个开源办公套件,包括文本文档、电子表格、演示文稿和可填写表单的编辑器。 它提供以下功能: 创建、编辑和查看文本文档、电子表格、演示文稿和可填写表单; 与其他队友实时协作处理文件。 基于这个控件,可以实现前端word、excel、pdf等文件在线编辑、预览,可以说非常强大,目前项目中只使用到word编辑预览,但拓展其他文件也非常简单,完善类型传参,更改onlyoffice配置参数中的文件类型即可。 需要后端服务器上安装配置好 ONLYOFFICE 文档 前端非常简单,引入一行js即可,documentserver即安装配置好 ONLYOFFICE 文档的后端服务器地址,该地址让后端提供,前端引入即可 onlyoffice如何使用 1.封装一个onlyoffice页面,在vue-router路由中注册该页面 export default { mounted() { this.fileDeal(); }, methods: { fileDeal() { let config; // 判断时编辑还是预览 if (this.$route.query.openType === 'edit') { config = this.editOfficeConfig(); } else { config = this.viewOfficeConfig(); } new window.DocsAPI.DocEditor('onlyoffice', config); }, editOfficeConfig() { let urlView = ''; urlView = window.BASE_URL + `/gczd/fill/template/file/content?id=${this.$route.query.id}`; let callbackUrl = ''; callbackUrl = window.BASE_URL + `/gczd/detail/file/callback?fileId=${this.$route.query.id}`; return { document: { mode: 'edit', fileType: 'docx', key: this.$route.query.id, title: '测试wordw文件.docx', url: urlView, permissions: { edit: true, }, }, documentType: 'word', editorConfig: { user: { name: this.$store.state.user.nickName, id: this.$store.state.user.userId, }, // 隐藏插件菜单 customization: { plugins: false, forcesave: true, }, lang: 'zh', callbackUrl: callbackUrl, }, height: '100%', width: '100%', }; }, // 纯查看 viewOfficeConfig() { let urlView = ''; urlView = window.BASE_URL + `/gczd/fill/template/file/content?id=${this.$route.query.id}`; return { document: { mode: 'view', fileType: 'docx', key: this.$route.query.id, title: '测试wordw文件.docx', url: urlView, permissions: { edit: false, }, }, documentType: 'word', editorConfig: { user: { name: this.$store.state.user.nickName, id: this.$store.state.user.userId, }, customization: { plugins: false, }, lang: 'zh', }, height: '100%', width: '100%', }; }, }, }; #file-info { position: fixed; top: 0px; z-index: 999; } 2.代码解释new window.DocsAPI.DocEditor是从https://documentserver/web-apps/apps/api/documents/api.js中获取的构造函数,第一个参数是dom的id,onlyoffice会往这个id的dom下生成插入一个iframe,第二个参数是onlyoffice的配置项 配置项文档很多配置项一目了然是干啥的,直接对照官方文档即可https://api.onlyoffice.com/zh/editors/config/,重点讲解一下url和callbackUrl 配置项中的url是什么可以看到前端拼接了一个url的配置项,这个url其实就是后端的一个接口,onlyoffice通过这个接口去打开word等文件。 那么问题来了,这个配置项中的url接口是get还是post?是文件绝对路径还是支持文件流? 答案是:都可以。 可以是一个get请求,即通过绝对路径访问资源,也可以是post请求返回文件流,onlyoffice内部有做处理,传url时不需要指定接口的类型,都可以正常加载,厉害了。 如果打开时出现"下载失败",用postman好好测测这个url接口,能否直接请求通,一般就是这个接口有问题。 配置项中的callbackUrl是什么callbackUrl就是编辑完文档保存时会调用的一个后端接口,具体信息查看官方文档https://api.onlyoffice.com/zh/editors/callback,后端根据不同status判断文档的状态,编辑完之后会返回后端一个临时缓存文件的url,后端根据这个临时缓存文件url进行文件更新 支持除了word的其他文件修改fileType和documentType配置字段即可,后续如果有相关实现也会更新文章 注意点1.key字段是用来识别文档的唯一文档标识符,官方文档说key字段为应当在编辑或保存后更新,但实际开发中前端没有更新key值,编辑保存也能正常使用。 2.后端原先是在callbackUrl返回的status===2(文档已准备好保存)时做文件更新操作,发现只有等待10s后再次打开才能显示编辑保存后的文档,因为它在编辑文档关闭后 10 秒 触发,后来后端改成了在callbackUrl返回的status===6(正在编辑文档,但保存了当前文档状态)时做了文件更新操作,前端需要加forcesave:true,编辑文档会强制保存,最后效果正常了。 3.后端callbackUrl接口返回值一定要是"{\"error\":0}",表示接口没有错,不然会提示这份文件无法保存。请检查连接设置或联系您的管理员当你点击“OK“按钮,系统将提示您下载文档 编辑和预览word,跳转到onlyoffice页面,携带不同参数用于生成onlyoffice的配置即可 // 编辑,跳转到onlyoffice页面 handleEdit() { let routeData = this.$router.resolve({ path: '/onlyoffice', }); window.open( routeData.href + '?id=' + this.fileId + '&openType=edit', '_blank' ); }, // 预览,跳转到onlyoffice页面 handleView() { let routeData = this.$router.resolve({ path: '/fileinfo', }); window.open( routeData.href + '?id=' + this.fileId, '_blank' ); }, |
【本文地址】
今日新闻 |
点击排行 |
|
推荐新闻 |
图片新闻 |
|
专题文章 |