如何使用 CSS 设置 HTML 表格样式 |
您所在的位置:网站首页 › word中的表格样式中为啥没有新建表格样式的选项了 › 如何使用 CSS 设置 HTML 表格样式 |
如何使用 CSS 设置 HTML 表格样式
|
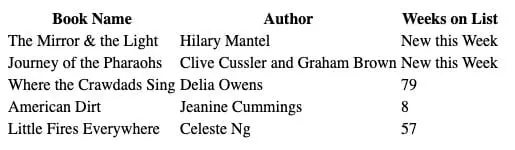
在 Web 开发的早期,HTML 表格非常基础,缺乏广泛的样式选项。然而,今天,大多数表格的样式都旨在为用户创造更美观和更实用的体验。 CSS 为样式表提供了许多属性。这些属性允许您(除其他外)分隔表格中的单元格、指定表格边框以及指定表格的宽度和高度。 本教程将通过示例讨论如何使用 CSS 设置表格样式。在本教程结束时,您将成为这方面的专家。 HTML 表格HTML 代码定义了表格的结构。您使用 标记来定义表格。、 和 标记分别指定行、表头和内容单元格。 让我们看一个 HTML 表格的例子。在下面的示例中,我们有一个表格,其中列出了 2020 年 3 月 23 日这一周纽约时报畅销书排行榜上的前五本书:
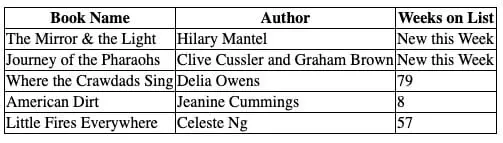
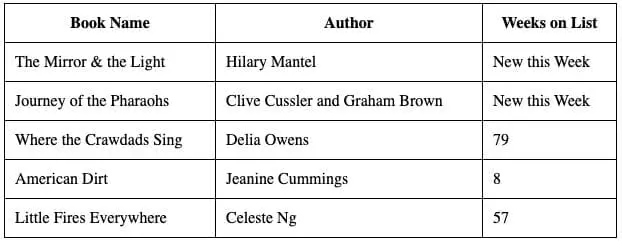
我们表的代码如下: Book Name Author Weeks on List The Mirror & the Light Hilary Mantel New this Week Journey of the Pharaohs Clive Cussler and Graham Brown New this Week Where the Crawdads Sing Delia Owens 79 American Dirt Jeanine Cummings 8 Little Fires Everywhere Celeste Ng 57该表包括三列六行,包括一个标题行。 CSS 表格CSS用于样式表。虽然上表以有组织的方式显示数据,但它是用纯 HTML 编写的(不存在样式)。通过使用 CSS,您可以使表格更美观。 您可以使用许多 CSS 函数来设置表格样式。使用 CSS,您可以: 添加边框折叠边框调整边框间距调整表格的宽度和高度添加填充水平对齐文本垂直对齐文本添加鼠标悬停(悬停)功能定义单元格颜色定义空单元格的显示方式我们在下面的讨论中涵盖了所有这些主题。 边框假设我们要在表格周围或其中的元素周围添加边框。 要添加边框,我们可以使用边框属性。这是一个使用边框属性为表格及其单元格(包括标题单元格)添加边框的示例: table, th, td { border: 1px black solid; }在我们的代码中,我们定义了一个实心的、1 像素宽的黑色边框。这是我们的代码的结果:
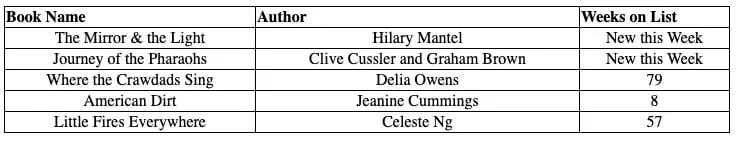
请注意,我们的表格包含双边框。这是因为我们为表格本身 ()、它的标题 () 和它的单元格 () 应用了边框。要将双边框合并为单边框,我们可以使用border-collapse 属性。找 边框折叠border-collapse 属性将表格中的双边框转换为单边框。border-collapse 属性的默认值是折叠的。如果为border-collapse 属性分配了值collapse,则表格周围的边框将被折叠。 下面是一个实际使用的border-collapse 属性示例: table { border-collapse: collapse; }我们的代码返回:
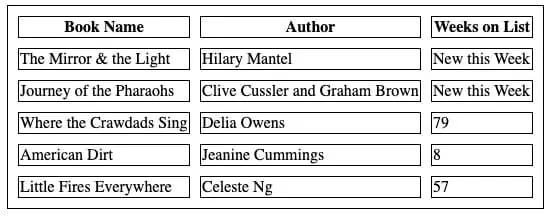
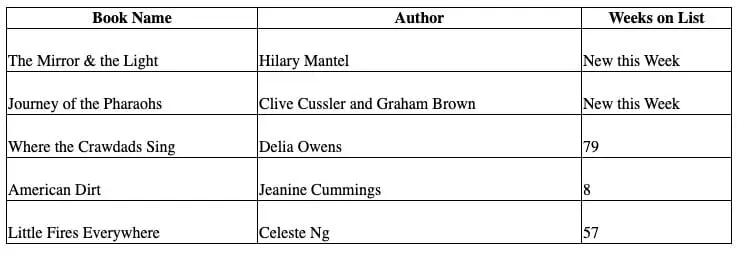
我们的表格和它的内容现在有一个单一的边框。 边框间距您可以使用border-spacing 属性来设置表格中单元格之间的间距。border-spacing 属性定义了单元格之间的水平和垂直间距——它按照这个顺序进行。 这是一个在我们的初始表格(没有折叠边框的表格)上使用边框间距属性的示例: table { border-spacing: 10px 10px; }我们的代码返回:
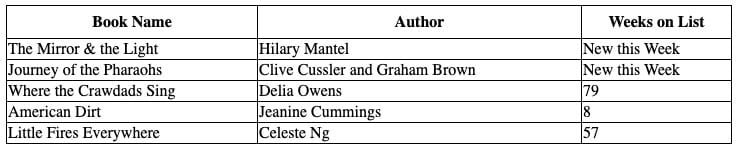
我们的每个单元格在水平和垂直边缘都有 10 像素的间距。 宽度和高度您可以使用 width 和 height 属性指定表格的宽度和高度及其属性。 假设我们希望上表的宽度(带有折叠边框的那个)是网页本身的宽度。并且,假设我们希望每个表头的高度为 30 像素高。我们可以使用以下 CSS 代码来做到这一点: table { width: 100%; } th { height: 30px; }我们的代码返回:
如您所见,我们的表格现在是网页的宽度。此外,我们表中的列标题为 30 像素高。 填充您可以使用 padding 属性在表格中单元格的边框和这些单元格的内容之间添加一定量的空间。padding 属性可用于 和 标签。 假设我们想在表格单元格的内容周围添加 10 像素的填充 - 包括标题单元格。我们可以使用以下代码来做到这一点: th, td { padding: 10px; }我们的代码返回:
现在,我们每个表格行和标题的内容在所有边缘都有 10 像素的填充。 水平文本对齐您可以使用 text-align 属性水平对齐存储在表格中 或 标记中的文本。默认情况下, 元素居中对齐, 元素左对齐。 text-align 属性最常用的值是: 左、中、右(除 Microsoft Edge 和 Internet Explorer 之外的所有浏览器都支持)开始和结束(除 Microsoft Edge 和 Internet Explorer 之外的所有浏览器都支持) » 更多: CSS Font-Size:CSS 中文本大小的教程假设我们要将表格中的 元素居中,并将 元素与每个单元格的左侧对齐。我们可以使用以下代码来做到这一点: th { text-align: left; } td { text-align: center; }我们的代码返回:
在此示例中,我们居中对齐非标题单元格文本和左对齐标题单元格文本。 垂直文本对齐CSS vertical-align 属性用于指定 或 标记中内容的垂直对齐方式。默认情况下,vertical-align 属性的值设置为middle,这意味着内容垂直对齐到单元格的中间。 假设我们想要将 单元格中的文本与单元格底部对齐。我们可以使用以下代码来做到这一点: td { height: 40px; vertical-align: bottom; }我们的代码返回:
在此示例中,我们将每个 单元格的高度设置为 40 像素。然后我们将这些单元格的内容垂直对齐到单元格的底部。 水平边框创建表格时,您可能决定只希望边框出现在每个单元格的底部。您可以将border-bottom 属性应用于 和 单元格以执行此操作。 这是我们可以用来为表格中的每个单元格创建水平下边框的代码: th, td { border-bottom: 1px solid black; }我们的代码返回:
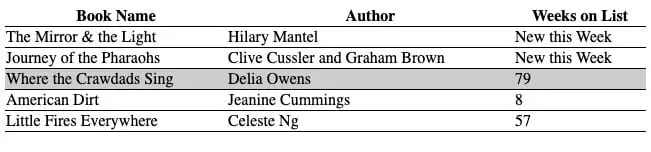
在此示例中,我们为表格中的每个单元格创建了一个纯黑色、1 像素宽的底部边框。 鼠标悬停(:悬停)如果您在代码中使用 :hover 选择器,当用户将鼠标悬停在表格行上时,浏览器将突出显示表格行。 :hover 选择器很有用,因为它可以让您的表格更具交互性。它还可以帮助用户在查看表格时更好地可视化各个行。 假设我们希望表中行 () 的背景颜色在用户将鼠标悬停在它们上方时变为浅灰色。我们可以使用以下代码来做到这一点: tr:hover { background-color: lightgray; }我们的代码返回:
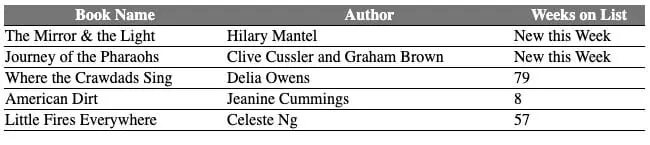
当我们将鼠标悬停在表格行上时,该行的颜色变为浅灰色。在这种情况下,我们将鼠标悬停在表格的第四行上,因此该行的颜色变为浅灰色。 表格颜色您可以使用 color 属性来指定表格中元素的背景颜色和文本颜色。假设我们希望表格标题单元格具有灰色背景和白色文本。我们可以使用下面的代码来设置表格的样式: th { background-color: gray; color: white; }我们的代码返回: » 更多: CSS 粘滞页脚
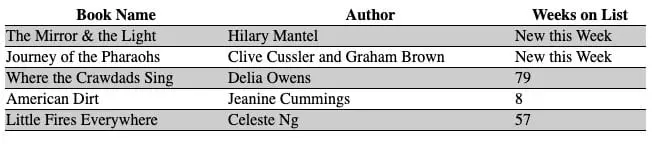
在此示例中,我们表格的标题单元格 () 具有灰色背景。我们还将每个标题单元格中的文本设置为白色。我们使用 CSS color 属性定义了这两个特征。 条纹设计在设计表格时,您可能希望使用斑马风格的方法。在这种风格中,行颜色在两种颜色之间交替。这会产生条纹状斑马状效果。为了完成这个任务,我们可以使用 nth-child() 选择器。 这是我们将用于创建条纹设计的代码,其中我们将每隔一行的背景颜色设置为浅灰色: tr:nth-child(even) { background-color: lightgray; }我们的代码返回:
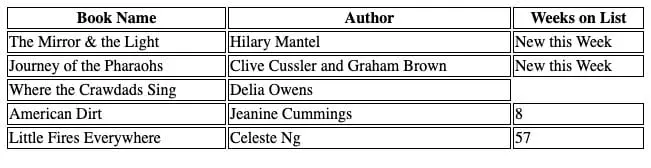
我们将表格中每个偶数行的背景颜色设置为浅灰色。 如果我们想将表格中奇数行的背景颜色设置为浅灰色,我们可以在上面的代码中指定“奇数”而不是“偶数”。 空单元格如果单元格不包含任何文本,我们使用 empty-cells 属性来指定单元格是否应该有任何边框或背景。 empty-cells 属性采用以下两个值之一:隐藏或显示。当用户指定这些值之一时,CSS 会执行以下操作来清空单元格: hide:隐藏背景颜色和边框。show:显示背景颜色和边框。空单元格 CSS 属性仅在边框折叠设置为分离时才有效。这意味着边界没有折叠。 假设我们在上面的表格中有一个空单元格,并且想要隐藏该空单元格的背景和边框。我们可以使用下面的代码来完成这个任务: table { empty-cells: hide; border-collapse: separate; }我们的代码返回:
在此示例中,我们删除了 Crawdads SingWeeks on List书的值。因为该单元格不包含任何值,所以当我们为空单元格属性指定值 hide 时,表格将隐藏边框元素,否则该元素将应用于该单元格。 结论CSS 提供了许多用于样式表的属性。其中包括 padding 属性(在单元格内容及其边框之间添加空间)和 text-align 属性(对齐单元格内的文本)。 本教程通过示例讨论了如何使用 CSS 设置表格样式。现在您已经准备好开始像专业人士一样在 CSS 中设置表格样式了! |
【本文地址】
今日新闻 |
点击排行 |
|
推荐新闻 |
图片新闻 |
|
专题文章 |