【JavaScript学习笔记15】JS中window对象与document对象 |
您所在的位置:网站首页 › window对象的常用方法 › 【JavaScript学习笔记15】JS中window对象与document对象 |
【JavaScript学习笔记15】JS中window对象与document对象
|
引言
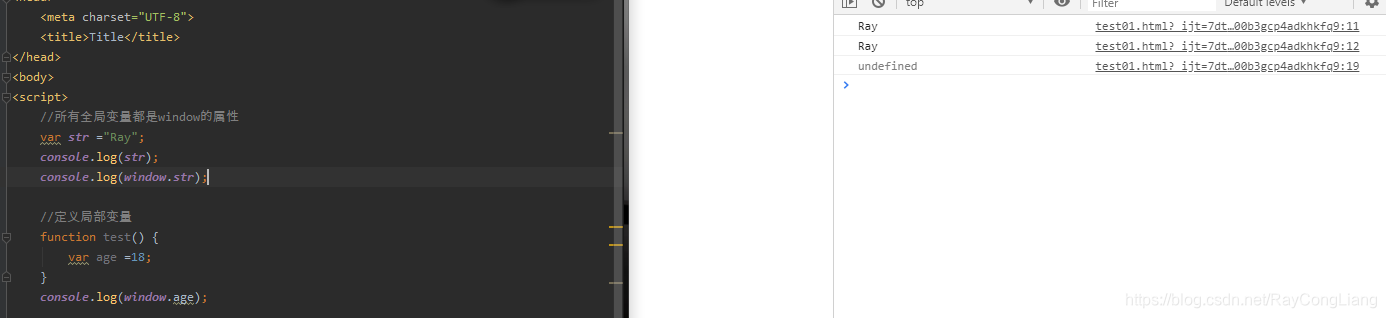
通过上一篇笔记可以了解到JS的网页开发中离不开DOM与BOM。那么在开发的过程中,对网页的窗口的设置,归根到底是使用window对象来实现的,而在JS页面中的一些特效操作,也就是对document对象进行操作。因此,本篇笔记主要记录window对象以及document对象。 window对象window对象既是ECMAscript规定的全局global对象,又是JS访问浏览器窗口的一个接口,使用window对象可以调节浏览器窗口的大小,位置,导航,打开窗口等功能。 总结为两句话就是: 所有全局变量都是window的属性所有全局的函数都是window的方法下面使用例子来理解以上两句话: 例1: //所有全局变量都是window的属性 var str ="Ray"; console.log(str); console.log(window.str); //定义局部变量 function test() { var age =18; } console.log(window.age);
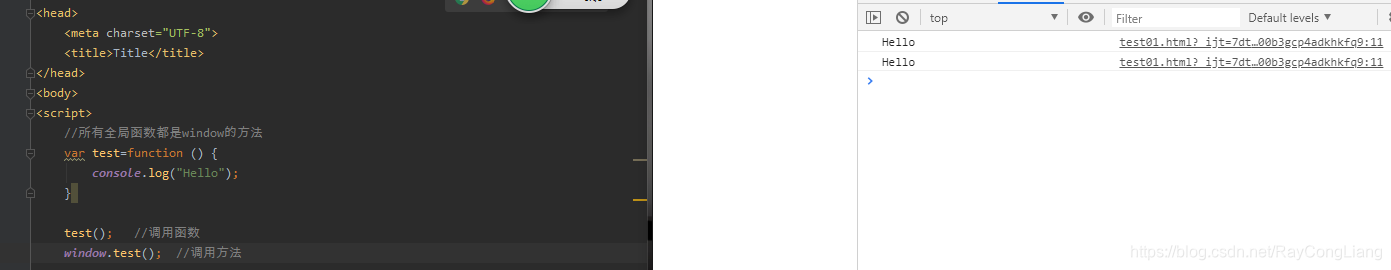
例2: //所有全局函数都是window的方法 var test=function () { console.log("Hello"); } test(); //调用函数 window.test(); //调用方法
好像以上的例子,使用window对象调用有一种多余的感觉,因为现在是一个单页面的例子,当遇到了项目的模块化开发,遇到了多页面的时候,需要A页面使用B页面的变量或者函数的时候,就需要使用window对象来调用。 document对象 每个载入浏览器的HTML文档都会成为Document对象。Document对象可以对HTML页面中的所有元素进行访问。Document对象属于Window对象,因此可以使用window.document进行访问。document对象的常用方法: 方法作用write()向文档写HTML表达式或者JS代码writeIn()等同于write()方法,不同的是可以在每个表达式之后写一个换行符open()打开一个流,以收集来自任何document.write()或者writeIn()的方法输入close()关闭open()打开的流,并且显示选定的数据getElementById()通过id获得文档中的事件源getElementsByName()通过名字获得文档中的事件源getElementsByTagName()通过标签名字获得文档中的事件源以上方法都会在后面的【JavaScript学习笔记16】JS中事件的三要素(以最简单的点击事件为例)中逐一体现 |
【本文地址】
公司简介
联系我们
今日新闻 |
点击排行 |
|
推荐新闻 |
图片新闻 |
|
专题文章 |
 切记:window对象只能对全局变量作用
切记:window对象只能对全局变量作用 函数与方法的区别:(虽然本质不大,但是有必要了解)通过对象调用的,称之为方法
函数与方法的区别:(虽然本质不大,但是有必要了解)通过对象调用的,称之为方法