|
什么叫做浮动??(利用一系列图片来解释什么叫浮动)
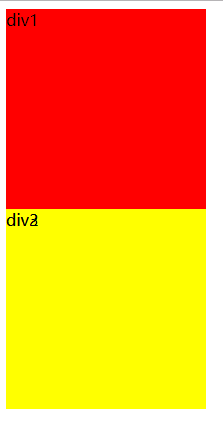
我们利用float:left;进行div浮动时,会有一个立体的抽象浮动过程,浮动的div会上向左移,而跟在下面的div会占据第一个div的位置,这个过程就叫做浮动。
#div1{
background: red;
width: 100px;
height: 100px;
}
#div2{
background: blue;
width: 150px;
height: 150px;
}
#div3{
background: yellow;
width: 200px;
height: 200px;
}
div1
div2
div3

/当我们将第一个div布局*向上左浮*时,第二个div布局会向上顶(占领第一个div布局,但是由于第一个div布局向上浮动了,所以会覆盖掉第二个div布局,但其实第二个div布局还是存在的)
/也就是重叠的两层,第一层是第一个div,第二层是第二个div,同时都是靠左靠上!!
#div1{
background: red;
width: 100px;
height: 100px;
float:left;
}

/第一个div左浮之后,这里设置第二个div左浮;所以第二个div会在第一个div的右边,第三个div会顶在第二个div的位置
#div2{
background: red;
width: 100px;
height: 100px;
float:left;
}

/第一个div左浮和第二个div左浮之后,设置第三个div左浮;所以第二个div会在第一个div的右边,第三个div会在第二个div的右边;
/最终三个div布局会从上中下变为左中右
#div2{
background: red;
width: 100px;
height: 100px;
float:left;
}

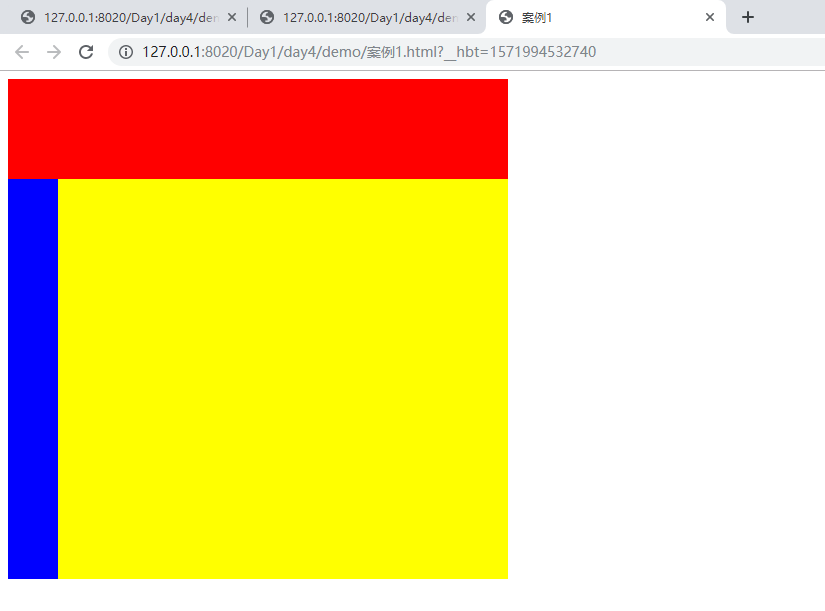
案例一
利用div制作一个上宽500 高100;下左宽50,下左高400;下右宽450,下右高400的一个页面布局(如下所示)
案例1
#a1{
background: red;
width: 500px;
height: 100px;
}
#a2{
background: blue;
width: 50px;
height: 400px;
float: left;
}
#a3{
background: yellow;
width: 450px;
height: 400px;
float: left;
}

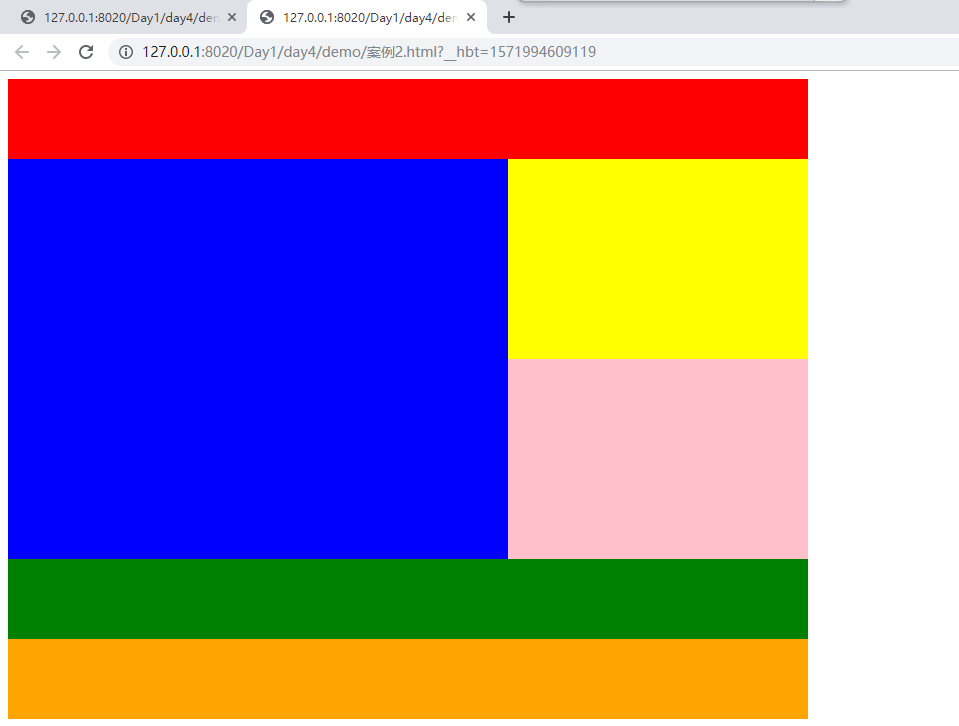
案例2
利用div制作如下所示的一个页面布局
//这里说一下这个案例实现的方法:
首先我们让1不浮动,将2左浮,然后3左浮,这时如果我们继续让4接着左浮,会出现234在同一行的情况
那么怎么解决呢??我们可以先用一个div标签(div1)将3和4包裹起来当做一个整体,然后去掉单个的3
和4的浮动。在div1中设置左浮可以让3和4在2的右边,同时3在4的上面,这时我们又会遇到一个问题,这
时的布局会变成1234会出现,而56会消失掉。那么我们有两种方式去解决这个问题
方式1:在div1标签的下面,5的上面加一个div标签(div2),然后设置.class{clear:both}(清除浮动),5和6就会出现
方式2:利用一个大的div标签div3将234整个包裹起来,设置一个宽高,在这个div3中是不需要设置左浮的,而它内部的浮动234的相对位置的浮动是不会影响div3和156整体的布局。
#a1{
background: red;
width: 800px;
height: 80px;
}
#a2{
background: blue;
width: 500px;
height: 400px;
float: left;
}
#a3{
background: yellow;
width: 300px;
height: 200px;
}
#a4{
background: pink;
width: 300px;
height: 200px;
}
#a5{
background: green;
width: 800px;
height: 80px;
}
#a6{
background: orange;
width: 800px;
height: 80px;
}
.class1{
float: left;
}
/*.class2{
clear: both;
}*/
.class3{
width: 800px;
height: 400px;
}

案例2总结
把握整体的布局,上述案例就是将整个布局划分成四行,第二行设置浮动使得上下大的两列变成左右两列,然后右大列不进行浮动产生,它内部的上下两行就行成了整体效果
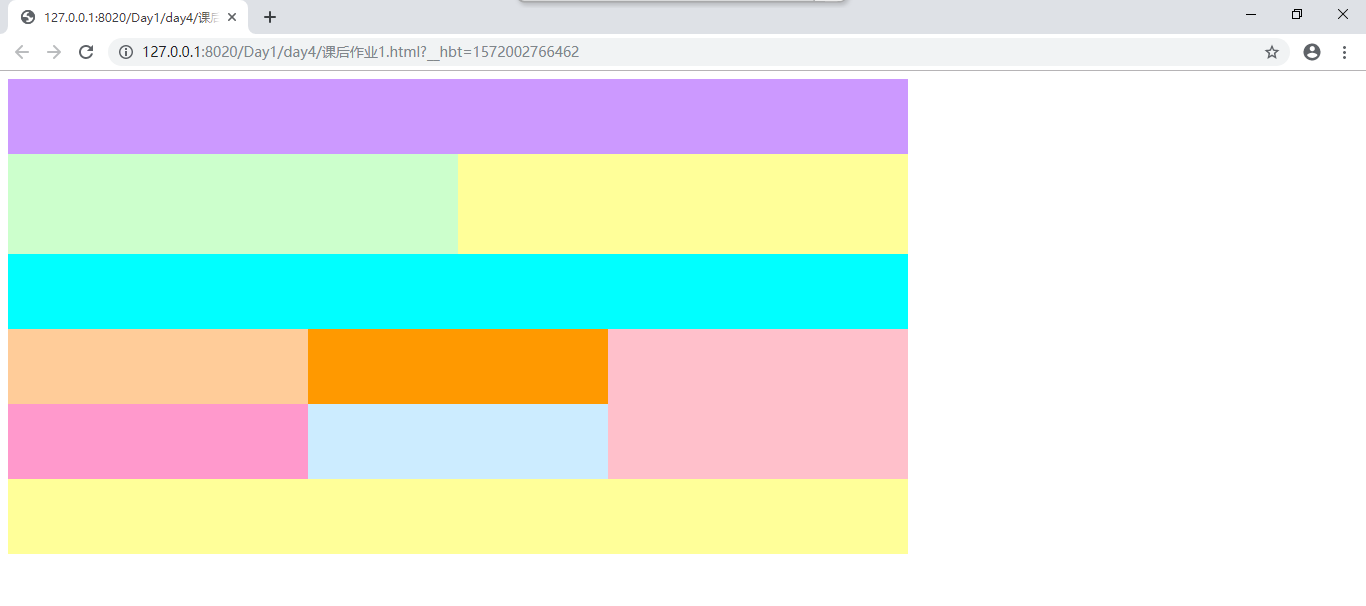
案例3
#v1{
background: #CC99FF;
width: 900px;
height: 75px;
}
.c1{
background: red;
width: 900px;
height: 100px;
}
#c11{
background: #CCFFCC;
width: 450px;
height: 100px;
float: left;
}
#c12{
background: #FFFF99;
width: 450px;
height: 100px;
float: left;
}
#v2{
background: #00FFFF;
width: 900px;
height: 75px;
}
.c2{
background: yellow;
width: 900px;
height: 150px;
}
.c21{
background: red;
width: 300px;
height: 150px;
float: left;
}
#c211{
background: #FFCC99;
width: 300px;
height: 75px;
}
#c212{
background: #FF99CC;
width: 300px;
height: 75px;
}
.c22{
background: yellow;
width: 300px;
height: 150px;
float: left;
}
#c221{
background: #FF9900;
width: 300px;
height: 75px;
}
#c222{
background: #CCECFF;
width: 300px;
height: 75px;
}
.c23{
background: pink;
width: 300px;
height: 150px;
float: left;
}
#v3{
background: #FFFF99;
width: 900px;
height: 75px;
}

案例4
.c1{
background: #EEEEEE;
width: 980px;
height: 136px;
}
.c2{
background: #FF0000;
width: 280px;
height: 100px;
}
.c3{
background: #0000FF;
width: 450px;
height: 28px;
margin-left: 530px;
}
.c4{
background: #FFC0CB;
width: 480px;
height: 50px;
margin-left: 500px;
}
.c5{
background: #808080;
width: 980px;
height: 36px;
}

超链接的伪类
1.link 初始化状态
a:link{
text-decoration:none;
font-size:50px;
}
2.hover鼠标悬浮状态
3.action访问时的状态
4.visited访问之后的状态(一般不可见)
属性
1. 字体、文本
* font-size:字体大小
* color:文本颜色
* text-align:对其方式
* line-height:行高
* font-family:字体
* font-style:风格
* display:block(显示) none(隐藏)
* visibility:visible(显示) hidden(隐藏)
2. 背景
* background:
* background-image:url(); /图片背景
3. 边框
* border:设置边框,符合属性
4. 尺寸
* width:宽度
* height:高度
盒子模型
boder-top-style:solid(实线)
boder-top-color:red
boder-top-width:20px
/抽取共性
border-top:solid red 20px;
/继续抽取共性
border:solid red 20px;
/内边距(有自动把盒子撑大的效果(设置盒子内容和边框的距离;相对于外部屏幕的距离不变))
padding:50px
/外边距(和外部界面的距离以及另外的盒子的距离)
margin:50px
/注意:如果上盒子设置了下外边距,那么当下盒子也设置上边距时不会再出现两盒子直接距离增大的效果
/盒子居中
margin:auto;
|