vue项目:集成富文本编辑器 |
您所在的位置:网站首页 › ueditor插件开发 › vue项目:集成富文本编辑器 |
vue项目:集成富文本编辑器
|
一、背景 集成百度ueditor,实现图文编辑 二、项目介绍 vue2-nuxt2项目 vue项目:ueditor(vue-ueditor-wrap) 三、集成步骤 3.1、下载富文本编辑器 GitHub - fex-team/ueditor: rich text 富文本编辑器 3.2、下载后放在static目录下
3.3、vue项目 安装插件vue-ueditor-wrap yarn add vue-ueditor-wrap 3.4、创建配置文件
四、使用步骤 4.1、在开发的业务文件引入vue-ueditor-wrap、配置文件
import VueUeditorWrap from 'vue-ueditor-wrap'; import { ueditorConfig } from '../ueditor/index'; 4.2、使用 4.3、数据、配置
ready() // 可以在ready方法中拿到editorInstance实例,所有API和官方的实例是一样了。http://fex.baidu.com/ueditor/#api-common ready(editorInstance) { console.log(`实例${editorInstance.key}已经初始化:`, editorInstance); },四、配置插入图片 4.1、ueditor.config.js imageActionName: 'uploadimage', imageAllowFiles: [".png", ".jpg", ".jpeg", ".gif", ".bmp"], imageUrlPrefix: "", /* 图片访问路径前缀 */ imagePathFormat: "/editor/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */4.2、上文3.4配置serverurl,文件上传地址 4.3、上传接口返回数据结构应为: { state: 'SUCCESS' url: 'https://123.png' }五、 至此配置完毕,可以进行编辑、插入图片。
六、设置禁止编辑 6.1、需求 内容区域设置禁止编辑
6.2、实现思路(一) 6.2.1、通过编辑器提供的方法进行配置,没找到方法 6.2.2、通过JS去设置 6.2.2.1、打开元素后发现是一个iframe,那么我们首先获取iframe
document.getElementById('ueditor_0') 6.2.2.2、获取iframe内body document.getElementById('ueditor_0').contentWindow.document.getElementsByTagName('body')[0] 6.2.2.3、body上属性contentEditable显示为true,,设置为false即可禁止编辑 document.getElementById('ueditor_0').contentWindow.document.getElementsByTagName('body')[0].contentEditable = false 6.2.2.4、在ready方法调用(递归)方法,同时处理ueditor编辑器id后最不为0的情况
6.2.2.5、效果
6.3、实现思路(二) 通过组件的ref属性,逐层找到contentEditable,设置为false
同样可以实现,效果如图:
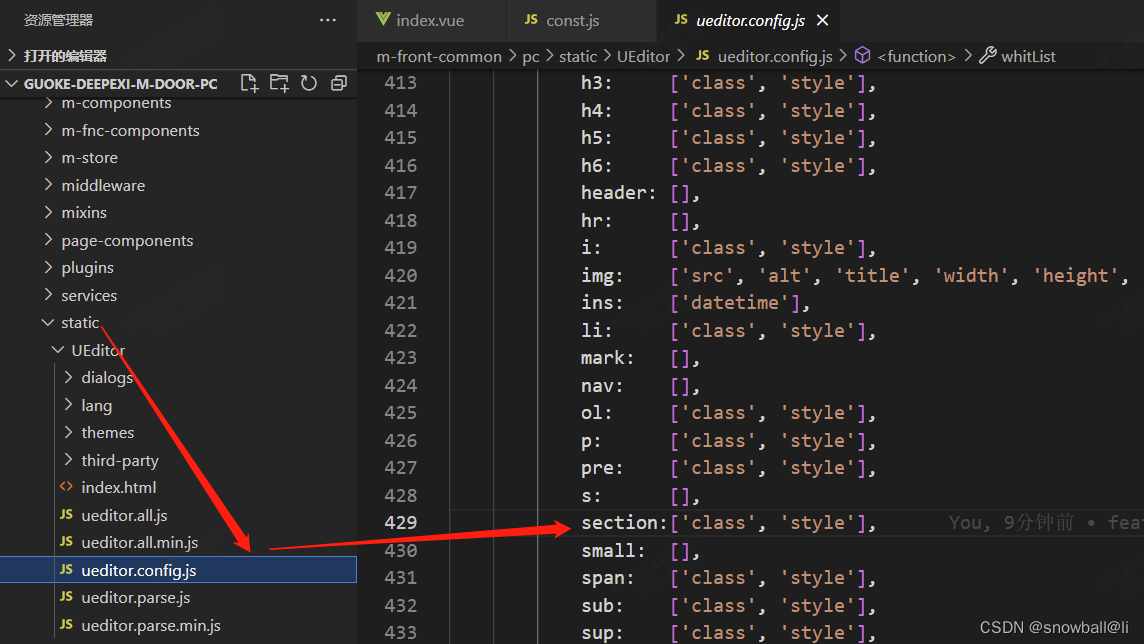
七、过程记录 7.1、解决section标签没有style、class的问题,否则加了样式也不能生效 section:['class', 'style'],
经过测试,成功。 八、欢迎关注、点赞、评论、交流指正。 vue+vue-ueditor-wrap+秀米 - 简书 百度富文本框上传图片路径前缀配置问题 - 锋齐叶落 - 博客园 |
【本文地址】
今日新闻 |
点击排行 |
|
推荐新闻 |
图片新闻 |
|
专题文章 |