腾讯云实验平台开春福利,100+门实验限免体验,精品实验享8折优惠! >>>
原文链接: mobx-react 类似vuex的react版 响应式状态管理
上一篇: 统计自己文章数目 cheerio
下一篇: mobx-react 多个store 和 全局状态
风格上和react的不可变数据有些不太一样, 但是使用上确实和vuex很像
安装
https://github.com/mobxjs/mobx-react
yarn add mobx mobx-react
简单计数器

import React from 'react';
import { useLocalStore, useObserver } from 'mobx-react';
export default () => {
const todo = useLocalStore(() => ({
count: 0,
inc() {
this.count++;
},
}));
return useObserver(() => {todo.count});
};
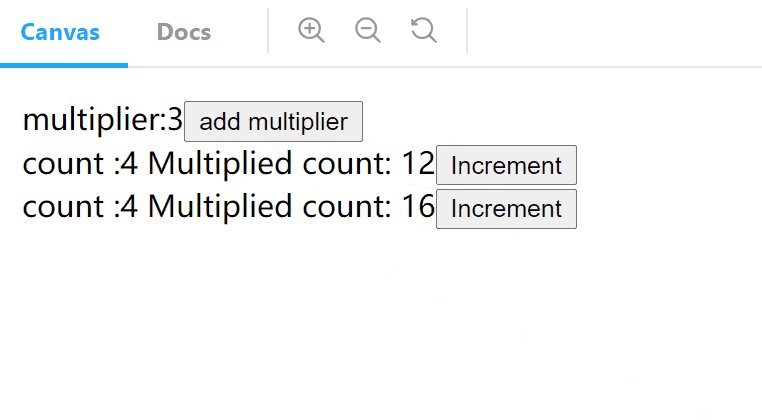
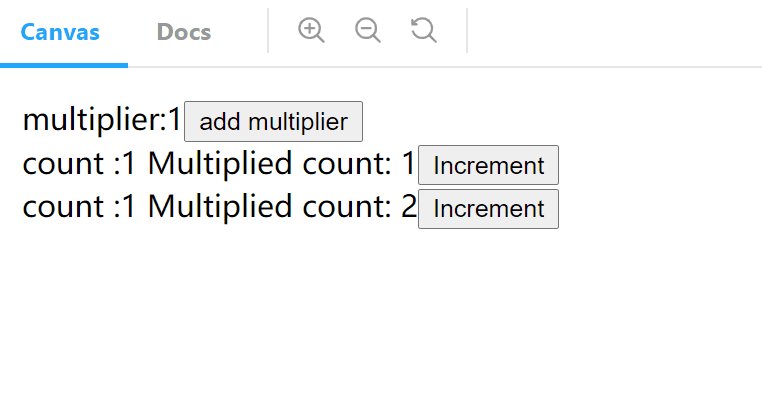
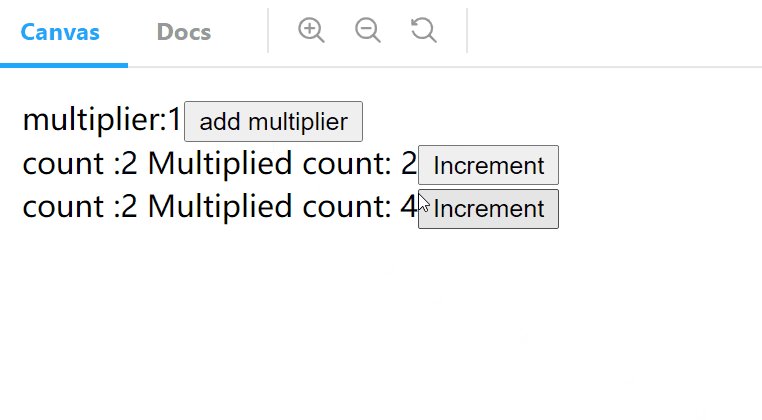
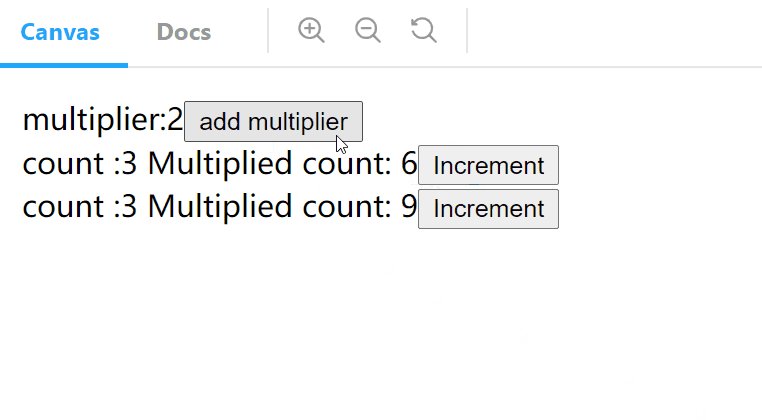
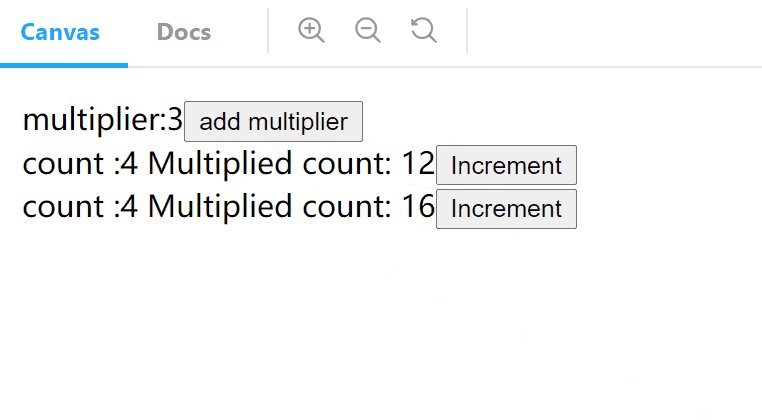
计算属性, 初始值和prop的

import React, { useState } from 'react';
import {
observer,
useAsObservableSource,
useLocalStore,
} from 'mobx-react-lite';
interface CounterProps {
multiplier: number;
}
const Counter = observer(function Counter(props: CounterProps) {
const observableProps = useAsObservableSource(props);
const store = useLocalStore(() => ({
count: 1,
get multiplied() {
return observableProps.multiplier * this.count;
},
inc() {
this.count += 1;
},
}));
return (
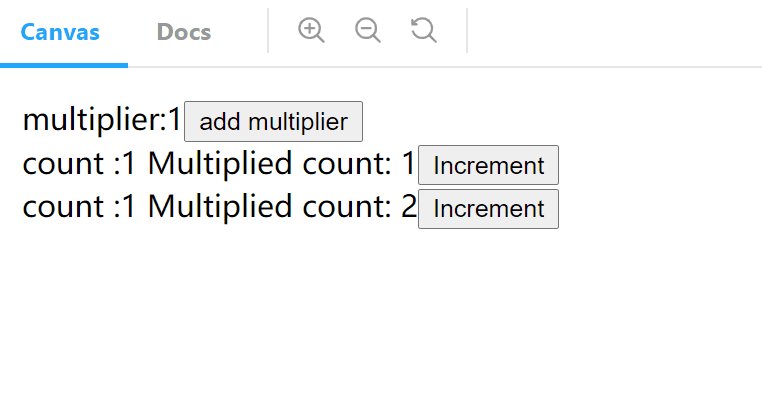
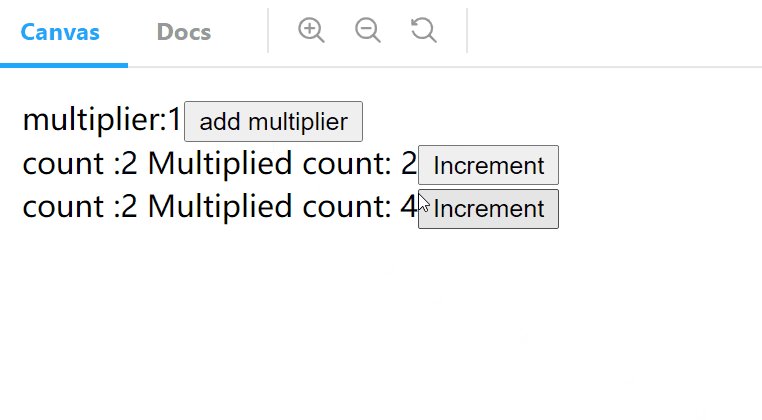
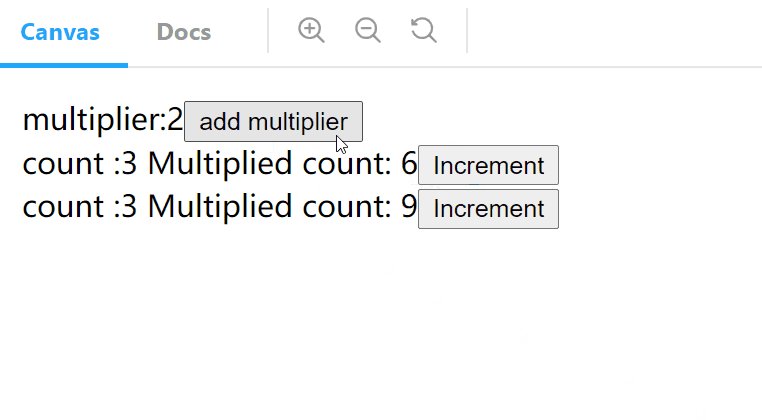
count :{store.count} Multiplied count: {store.multiplied}
Increment
);
});
export default () => {
const [multiplier, setMultiplier] = useState(1);
return (
multiplier:{multiplier}
setMultiplier(v => v + 1)}>add multiplier
);
};
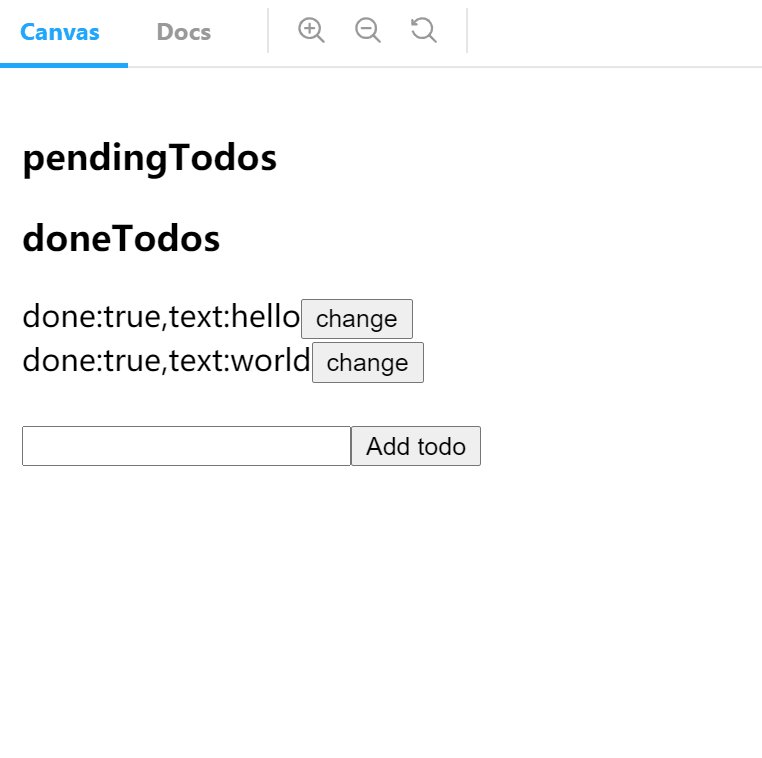
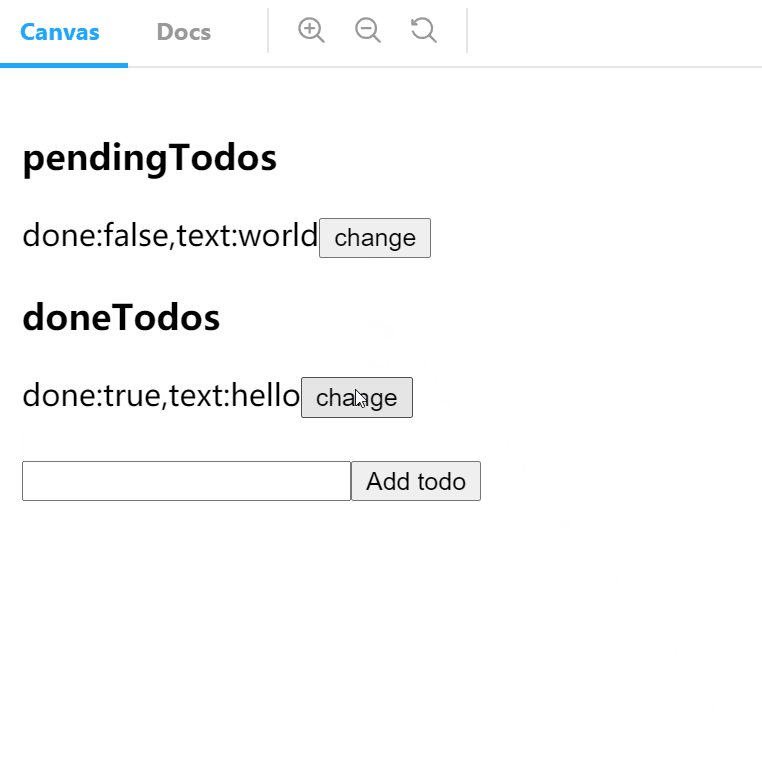
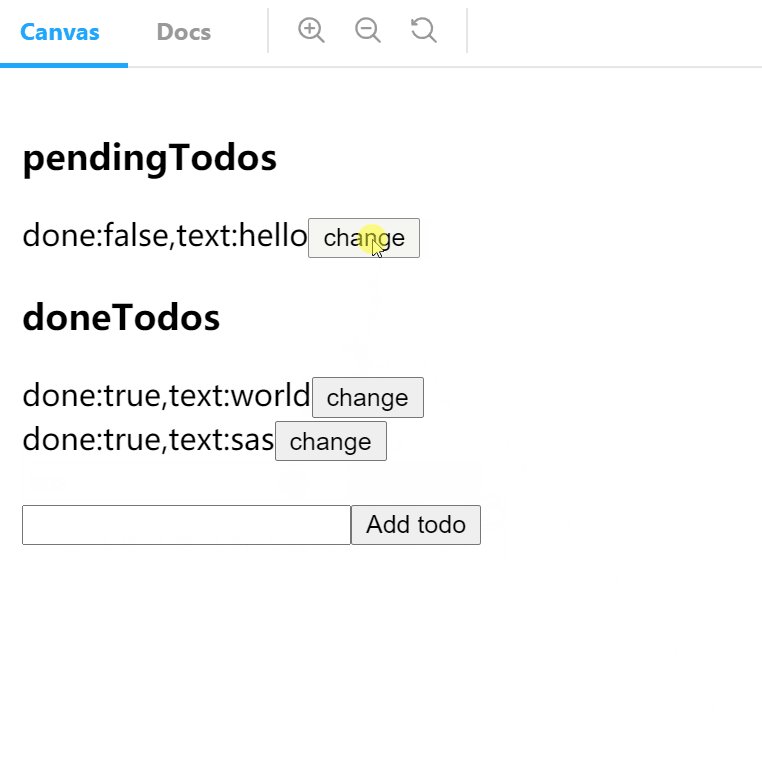
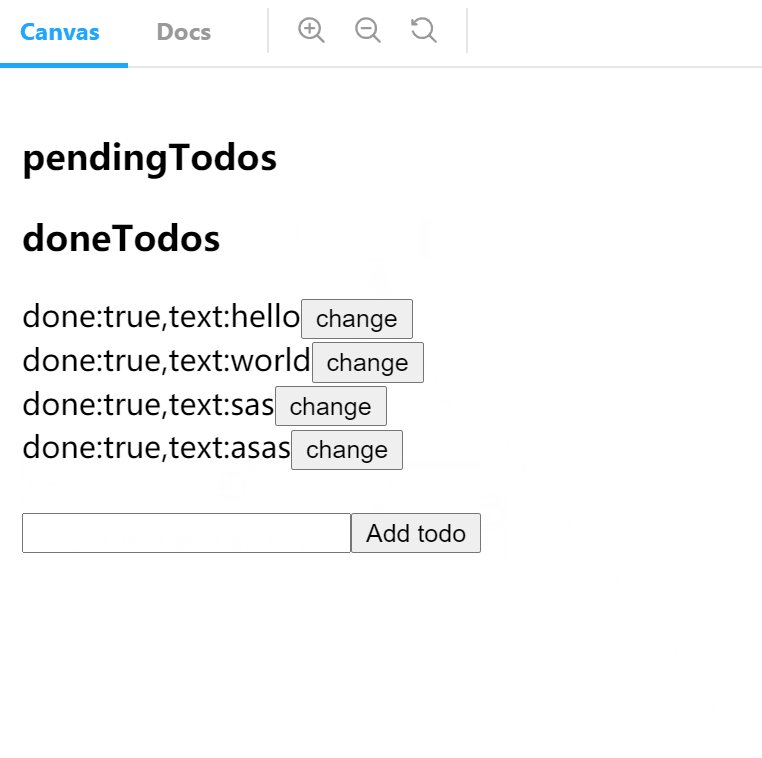
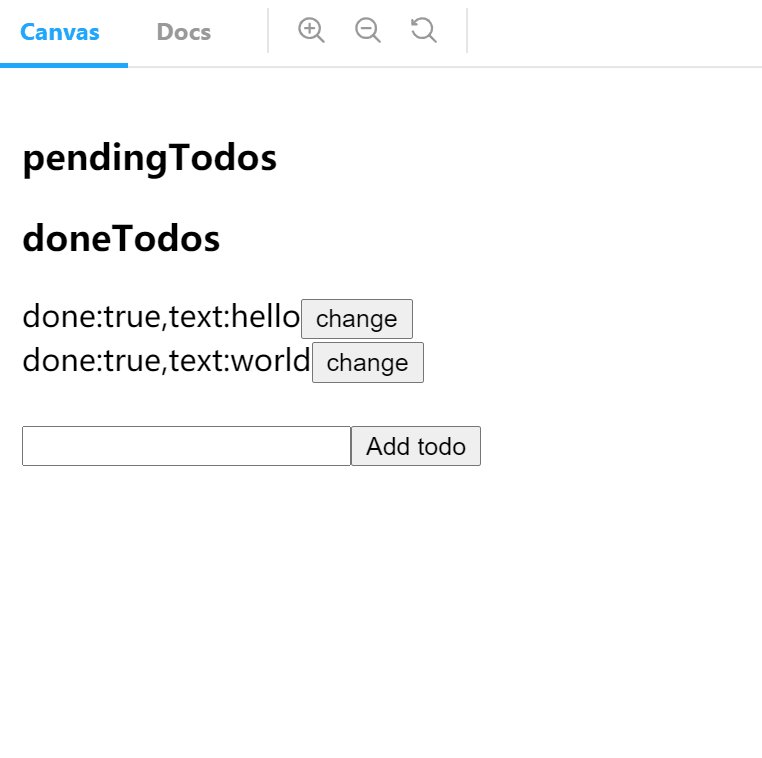
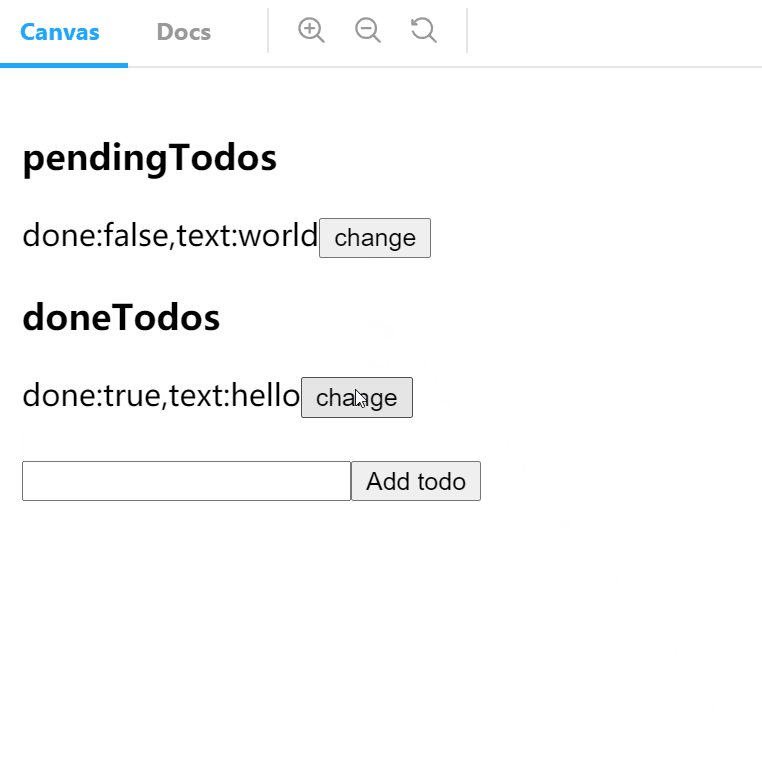
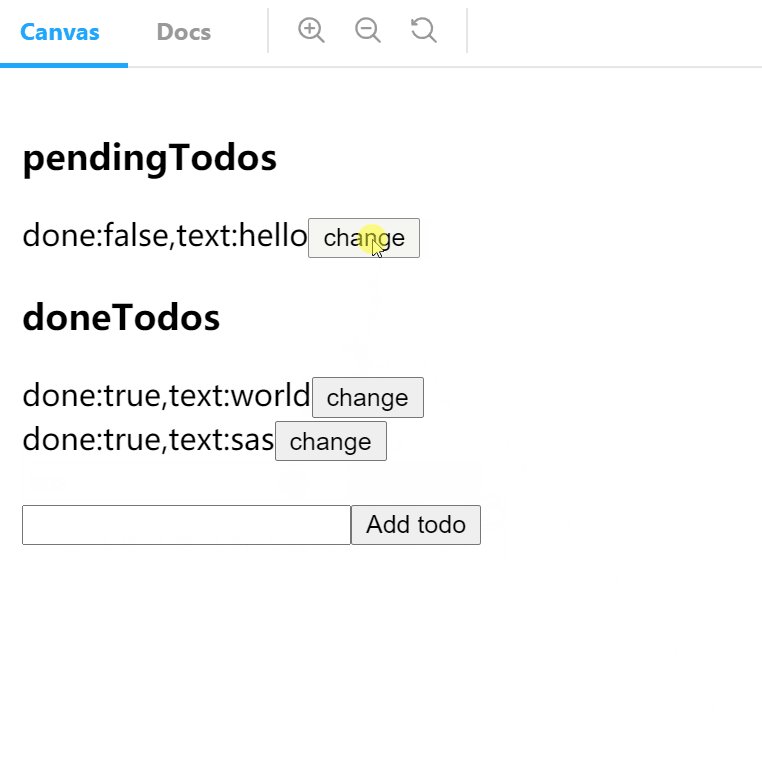
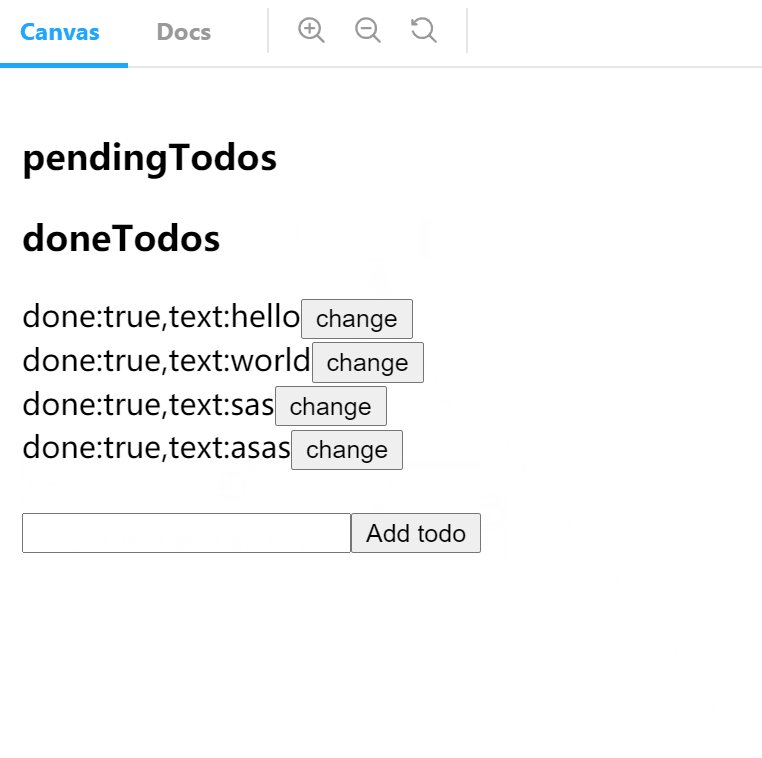
一个简单的todo

import React, { FC } from 'react';
import { observer, useLocalStore } from 'mobx-react'; // 6.x or [email protected]
const createTodos = (init: string[]) => {
return init.reduce((pre, cur) => {
pre[cur] = true;
return pre;
}, {} as Record);
};
const Todo: FC void;
}> = ({ done, text, onToggle }) => {
return (
done:{done.toString()},text:{text}
onToggle(text)}>change
);
};
const TodoList: FC = observer(
({ initialTodos }) => {
const todoRef = React.useRef();
const store = useLocalStore(() => ({
todos: createTodos(initialTodos) as Record,
get pendingTodos() {
return Object.keys(store.todos).filter(
todo => store.todos[todo] === false
);
},
get doneTodos() {
return Object.keys(store.todos).filter(
todo => store.todos[todo] === true
);
},
addTodo: () => {
store.todos[todoRef.current.value] = false;
todoRef.current.value = '';
},
toggleTodo: (todo: string) => {
store.todos[todo] = !store.todos[todo];
},
}));
const renderTodo = (done: boolean) => todo => (
);
return (
pendingTodos
{store.pendingTodos.map(renderTodo(false))}
doneTodos
{store.doneTodos.map(renderTodo(true))}
Add todo
);
}
);
export default () => {
return ;
};
|