CSS背景色镂空技术实际应用及进阶 « 张鑫旭 |
您所在的位置:网站首页 › ps把文字镂空显示背景颜色怎么设置 › CSS背景色镂空技术实际应用及进阶 « 张鑫旭 |
CSS背景色镂空技术实际应用及进阶 « 张鑫旭
by zhangxinxu from http://www.zhangxinxu.com 本文地址:http://www.zhangxinxu.com/wordpress/?p=3545 一、背景色镂空?什么玩意?其实在10年的时候,3年前我就介绍过背景色镂空技术,文章名为:“使用CSS实现Photoshop选区效果及应用”。 实现的就是类似下面的效果。虚框是个gif动画背景,水果图片1像素镂空,于是就有效果啦! 
今天我和谐逛[推特]的时候,见到了这种技术更为实际的应用。 看下图所示的效果截图:
问题:这些小图标是如何实现的呢? 当下,我们一般的做法是,打开photoshop,把这些图标抠出来,然后周边透明,以用在各种背景上。 然而,[推特]的上图效果是相反的做法,图标形状区域是透明镂空的,而周边是实色的。
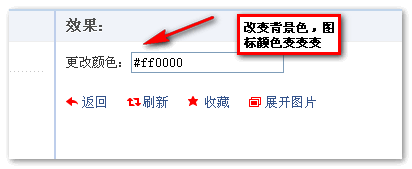
这种实现的优点不言而喻,可以很自在得控制小图标的颜色,而这个控制就是CSS的background-color. 二、background-color与背景图镂空技术您可以狠狠地点击这里:背景色镂空技术与颜色可控图标demo
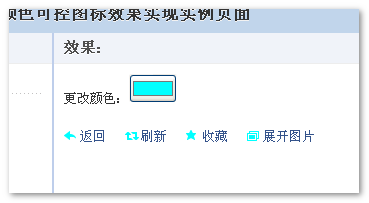
Chrome浏览器下,有color控件:
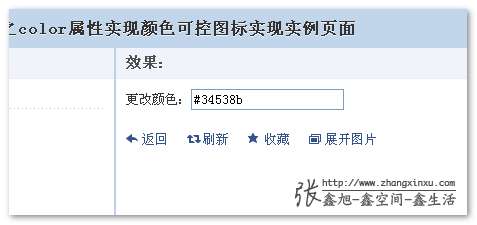
局限性有两点: 图标所在的背景色纯色,且不会经常变化; 只能是纯色或者渐变性质的图标可以使用该技术。 四、自己更进一步改进-color实现以下为自己的尝试,还没有大规模测试,可能某些国家或某些设备会有问题,欢迎反馈。 通过background-color控制图标颜色已经非常灵活了,但是,还不是足够灵活。举个例子,我希望图标的颜色直接与后面的文字一致,文字颜色(color)可以直接从父级继承,但是图标如果是background-color实现,则不能继承,那能不能使用color实现图标效果呢? 答案是可以的! 思路如下,使用字符实现实色背景效果;然后,镂空背景图覆盖在上面,于是效果实现,over! 脑中常备很多奇怪字符,因此,第一反应就是这厮:█,该字符连写就是个块状区域。“老板,来个糖葫芦”,██████ 我们稍微让这个字符字号大点,就可以撑满图标容器,于是,color实现的伪背景色效果就可以实现了! 一例顶千言,您可以狠狠地点击这里:背景色镂空技术之color属性实现颜色可控图标demo
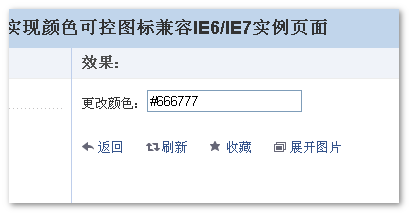
上面为了单标签实现,所以使用了before与after伪元素,因此,IE8+浏览器支持,IE6/IE7浏览器酱油中…… 目前百度浏览研究院的数据来看,IE6/IE7以外浏览器已超过80%+, 因此,条件允许,这两个浏览器就可以忽略了。 相关CSS如下: .icon { display: inline-block; width: 16px; height: 20px; overflow: hidden; position: relative; } .icon:before { content: '█'; margin: -5px 0 0 -5px; font-size: 30px; position: absolute; } .icon:after { content: ''; display: block; width: 100%; height: 100%; background-image: url(sprite_icons.png); position: relative; } .icon1:after { background-position: 0 0; } .icon2:after { background-position: -20px 0; } .icon3:after { background-position: -40px 0; } .icon4:after { background-position: -60px 0; } .out { color: #34538b; /* 父标签上的该颜色控制图标的颜色 */}如果您希望兼容IE6/IE7浏览器,也是可以的,需要多一层标签,如下: █返回 █刷新 █收藏 █展开图片 .icon { display: inline-block; width: 16px; height: 20px; line-height: 20px; font-size: 30px; overflow: hidden; position: relative; } .icon s { width: 100%; height: 100%; background-image: url(sprite_icons.png); position: absolute; left: 0; top: 0; } .icon1 s { background-position: 0 0; } .icon2 s { background-position: -20px 0; } .icon3 s { background-position: -40px 0; } .icon4 s { background-position: -60px 0; } .out { color: #34538b; /* 父标签上的该颜色控制图标的颜色 */}您可以狠狠地点击这里:背景色镂空+color属性实现颜色可控图标兼容IE6/IE7 demo 下图为IE7浏览器下截图:
肚子饿了……
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com] 本文地址:http://www.zhangxinxu.com/wordpress/?p=3545 (本篇完) 相关文章CSS镂空图片transition过渡初加载背景色块问题解决 (0.834)基于CSS color属性的静态UI组件重构策略 (0.398)IE6下png背景不透明问题的综合拓展 (0.281)CSS3图标图形生成技术个人攻略 (0.281)几种CSS渐变背景图片transtion动画方法 (0.281)JS检测PNG图片是否有透明背景、抠图等相关处理 (0.281)CSS ::backdrop伪元素是干嘛用的? (0.281)小tip: 某简单的字符重叠与图形生成 (0.244)翻译 - CSS Sprites:实用技术还是生厌之物? (0.156)我是如何对网站CSS进行架构的 (0.156)小卖弄:开心网标签词观点交互的CSS实现 (RANDOM - 0.088) |
【本文地址】
今日新闻 |
点击排行 |
|
推荐新闻 |
图片新闻 |
|
专题文章 |
![[推特]上的一些图标截图](https://image.zhangxinxu.com/image/blog/201307/2013-07-26_180021.png)