splitChunks引起的打包页面空白的问题 |
您所在的位置:网站首页 › js过大无缓存加载时页面空白 › splitChunks引起的打包页面空白的问题 |
splitChunks引起的打包页面空白的问题
|
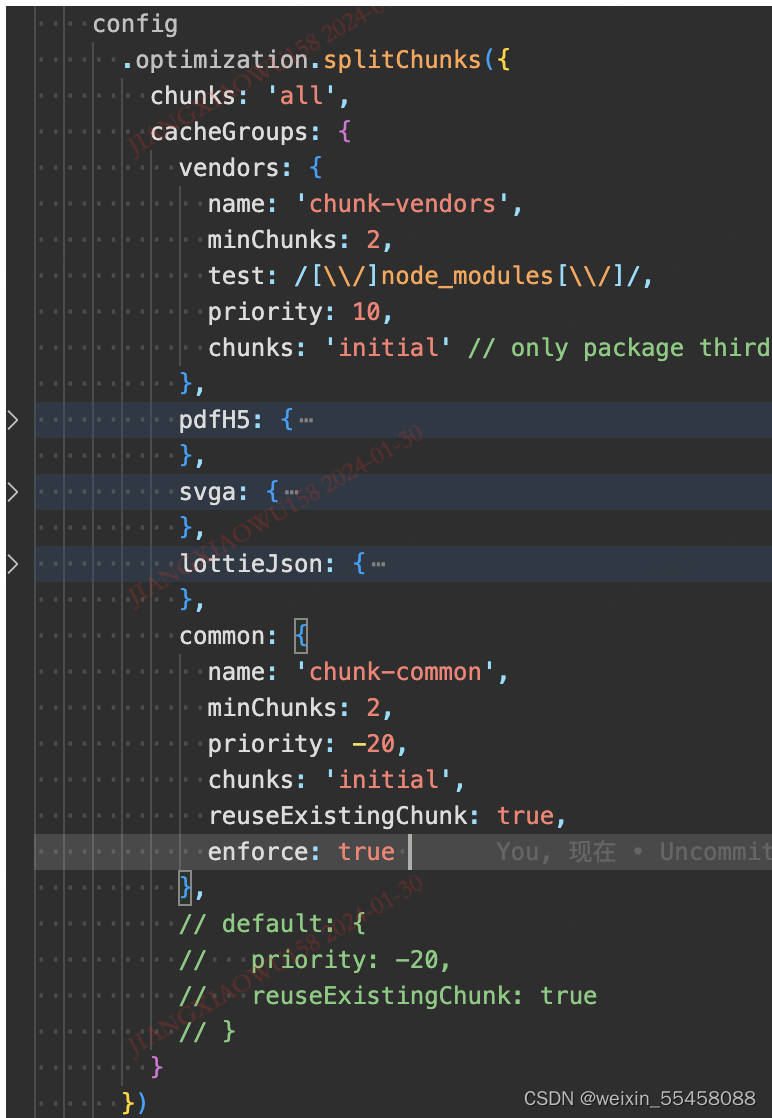
前提:使用vue单页面模式更改配置按模块生成多页面 遇到问题1:之前遇到过一个问题,是splitChunks设置了maxSize会导致打的js包大小可以在限制大小以下没问题,但是却没有正常引入到html页面中,会导致工程内全部模块页面空白 问题原因: vue-cli-service中使用的html-html-webpack-plugin为3的版本,使用了maxSize就会有这个问题,直接外部引入4的版本他也会优先用自己内部的版本 解决办法: 在自己的工程里面安装"html-webpack-plugin": "4.5.1" 版本,并且加上在package.json文件中dependencies同级加入 "resolutions": { "html-webpack-plugin": "4.5.1" }, 删除node_modules,package-lock.json,执行npm i重装依赖,确保node_modules/@vue/cli-service/node_modules中没有html-html-webpack-plugin依赖,只有最外层有,此时可能会有相关依赖需要升级,跟着提示升级相关依赖即可 问题2: 没有对splitChunks整体设置maxSize值,并且只有单个模块下的页面空白,根据页面提示可以看到是有部分js有预加载,但最终却没有正确插入到html页面中,导致js文件缺失,页面未正常渲染 问题原因: 查看分包配置(特殊分包配置对流程无影响已收起)发现外层chunks设置针对所有(可选值:all,initial,async),但是内层只有vendor跟common,并且都设置的initial
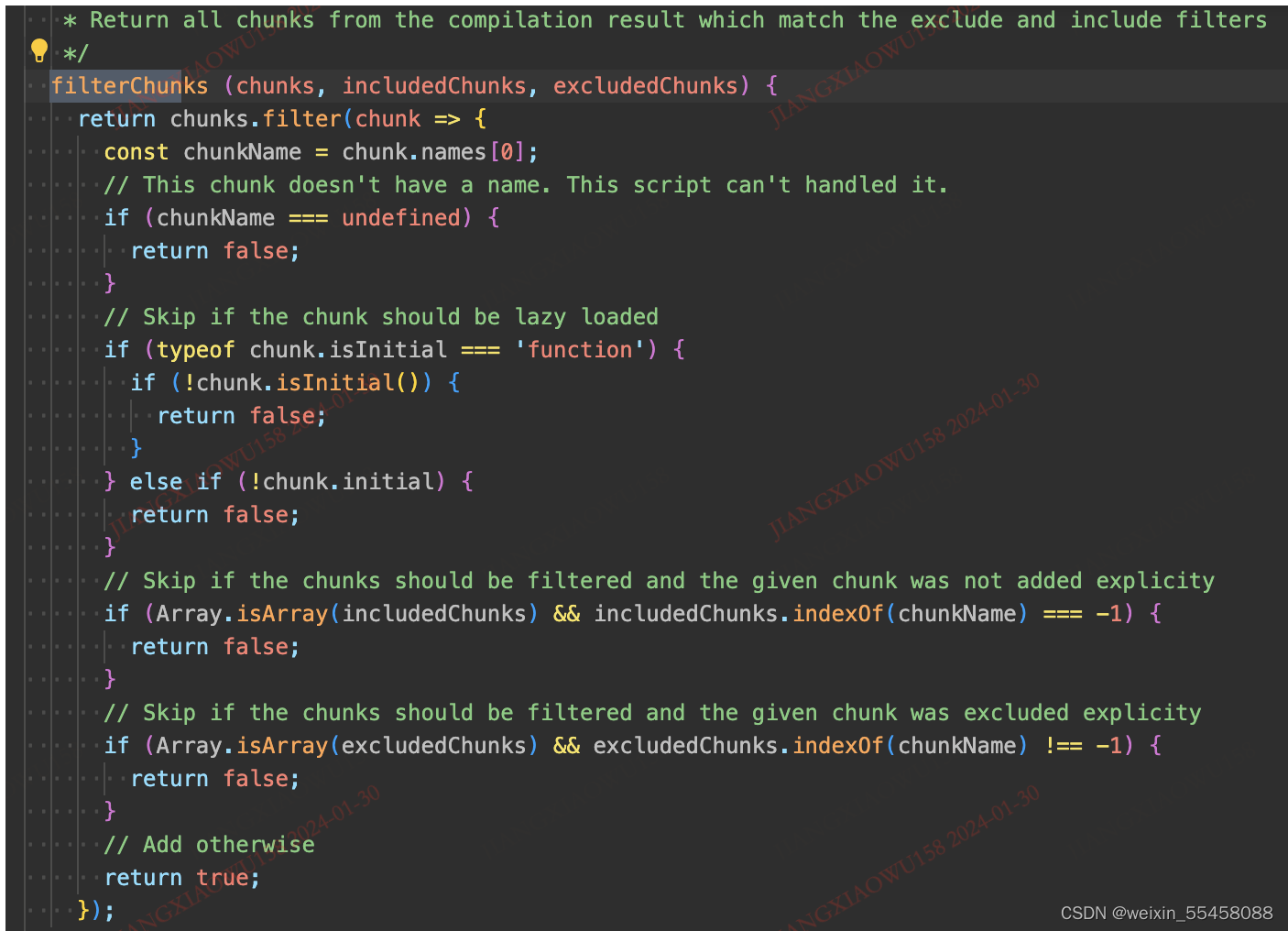
查看html-webpack-plugin插件发现有段筛选chunks的代码,大概是初始化的时候只会选带有chunks设置为initial的chunk去添加
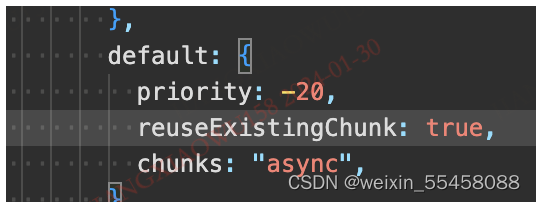
所以再看上面的配置,分包规则外层针对所有,但是内层两个配置只针对initial,就会存在部分异步加载(async)的chunk包丢失,无法正常打入html文件中,于是尝试以下办法 解决办法: 把default分包规则注释去掉,并且加上chunks:async(或者 all),等于补全未命中common跟vendor规则并且在外层all规则内的部分,删除node_modules重装,重新跑build命令 js正常引入,成功
|
【本文地址】
今日新闻 |
点击排行 |
|
推荐新闻 |
图片新闻 |
|
专题文章 |