网站设计之常见简单实用的JavaScript特效总结 |
您所在的位置:网站首页 › js脚本应用实例有哪些 › 网站设计之常见简单实用的JavaScript特效总结 |
网站设计之常见简单实用的JavaScript特效总结
|
这篇主要是总结JavaScript常见简单实用的特效,主要从代码量短、简单实用几个方面进行叙述。其中特效包括: 1.鼠标悬停图片切换查看器; 2.鼠标移动图片放大; 3.鼠标移动切换内容; 4.贵财下拉菜单案例; 5.JS图片放大镜功能-类似淘宝; 6.下一页翻页跳转功能。 下载地址: 希望文章对你有所帮助,尤其是学习前端JavaScript的同学。 一. 鼠标悬停图片切换查看器 代码如下所示,通过JavaScript函数showDaTu显示大图,重点是在 
二. 鼠标移动图片放大 该部分参考:http://blog.csdn.net/u014175572/article/details/51535768 CSS3的transform:scale()可以实现按比例放大或者缩小功能。 CSS3的transition允许CSS的属性值在一定的时间区间内平滑地过渡。这种效果可以在鼠标单击、获得焦点、被点击或对元素任何改变中触发,并圆滑地以动画效果改变CSS的属性值。 代码如下所示: [html] view plain copy div{ width: 300px; height: 300px; border: #000 solid 1px; margin: 50px auto; overflow: hidden; } div img{ cursor: pointer; transition: all 0.6s; } div img:hover{ transform: scale(1.4); } 效果如下图所示,包括缩放前后的对比。

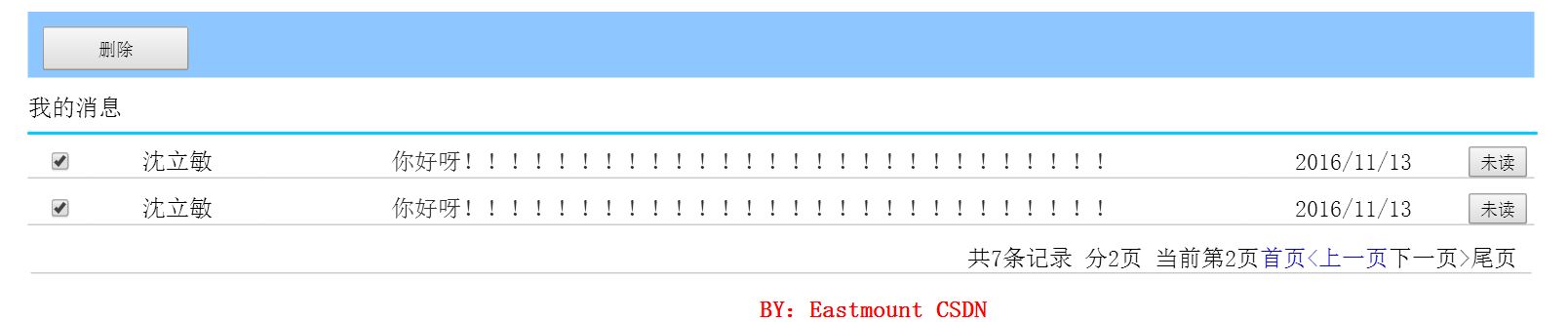
transition: all 0.6s;表示所有的属性变化在0.6s的时间段内完成。 transform: scale(1.4);表示在鼠标放到图片上的时候图片按比例放大1.4倍。 PS:这部分代码参考博主"简单就是美",推荐大家可以去学习下,非常不错。 三. 鼠标移动内容切换这段代码参考文章:http://blog.csdn.net/hill_kinsham/article/details/52448668 重点说一下关键功能的几个函数。 1.οnmοuseοver=" change('zs', this) " 函数的功能是鼠标移动到目标区域时,响应函数。这里的'zs'用id与后面要变更的区域绑定。this的功能不太了解,效果是改变当前的值。 2.οnmοuseοut="change2(this)";函数的功能是鼠标移开目标区域时,响应函数。 3.display. display 属性规定元素应该生成的框的类型。 none 此元素不会被显示。block 此元素将显示为块级元素,此元素前后会带有换行符。inline 默认。此元素会被显示为内联元素,元素前后没有换行符。 4.用时,去掉行号,并把它放到最左边。 list-style-type: none; [html] view plain copy body{ font-size: 12px; } .div1{ width: 126px; height: 156px; /* background-color: peachpuff;*/ } .navi{ width: 21px; height: 156px; /* background-color: yellowgreen;*/ float: left; } .navi ul{ padding: 0px; margin-left: 0px; margin-top: 0px; } .navi ul li{ list-style-type: none; width: 21px; height: 43px; margin-top: 4px; text-align: center; padding-top: 5px; background-color: silver; } .zs, .rz,.ky{ width: 101px; margin-left: 4px; height: 156px; margin-top: 0px; /*background-color: rosybrown;*/ float: left; } .zs ul,.rz ul,.ky ul{ padding: 0px; margin-left: 0px; margin-top: 3px; float: left; } .zs ul li,.rz ul li,.ky ul li{ list-style-type: none; line-height: 19px; } .rz,.ky{ display: none; } souhu $(function(){ $('#selectAll').click(function(){ $('input[type=checkbox]').attr('checked', $(this).attr('checked')); }); }); function deleteAll(obj){ var checked = document.getElementsByName(obj); for(var i = 0; i parseInt(num/pageSize)){ totalPage=parseInt(num/pageSize)+1; }else{ totalPage=parseInt(num/pageSize); } var currentPage = pno;//当前页数 var startRow = (currentPage - 1) * pageSize+1;//开始显示的行 31 var endRow = currentPage * pageSize;//结束显示的行 40 endRow = (endRow > num)? num : endRow; 40 console.log(endRow); //遍历显示数据实现分页 for(var i=1;i=startRow && i1){ tempStr += "首页"; tempStr += ""; tempStr += "尾页"; }else{ tempStr += "下一页>"; tempStr += "尾页"; } document.getElementById("barcon").innerHTML = tempStr; } function td() { document.getElementById("btn1").value="已读"; } function td1() { document.getElementById("btn2").value="已读"; } 我的消息 反馈人 反馈内容 反馈时间 操作 沈敏 你好呀!!!!!!!!!!!!!!!!!!!!!!!!!!!! 2016/11/13 沈敏 你好呀!!!!!!!!!!!!!!!!!!!!!!!!!!!! 2016/11/13 沈敏 你好呀!!!!!!!!!!!!!!!!!!!!!!!!!!!! 2016/11/13 沈敏 你好呀!!!!!!!!!!!!!!!!!!!!!!!!!!!! 2016/11/13 沈敏 你好呀!!!!!!!!!!!!!!!!!!!!!!!!!!!! 2016/11/13 沈敏 你好呀!!!!!!!!!!!!!!!!!!!!!!!!!!!! 2016/11/13 运行结果如下所示: 

最后希望这篇文章对你有所帮助,尤其是我的学生和JS学习者。 最近非常开心,感谢娜娜,晚安~ (By:Eastmount 2016-12-19 凌晨1点 http://blog.csdn.net/eastmount/ )
|
【本文地址】
今日新闻 |
点击排行 |
|
推荐新闻 |
图片新闻 |
|
专题文章 |