|
前言:经过一段web开发方面知识的学习,我对AJAX技术有了一定的理解和认识,在此对AJAX技术的有关知识进行一下梳理和总结。
一、AJAX的介绍 AJAX,全称Asynchronous JavaScript and XML,见名知意,是一种异步的、基于JavaScript 和 XML的技术。AJAX不是一种新技术,而是以下几种技术的组合运用: (1)基于web标准(standards-based presentation)XHTML+CSS的表示; (2)使用 DOM(Document Object Model)进行动态显示及交互; (3)使用 XML 和 XSLT 进行数据交换及相关操作; (4)使用 XMLHttpRequest 进行异步数据查询、检索; (5)使用 JavaScript 将所有的东西绑定在一起。 AJAX本质上是一种浏览器端的技术,是一种创建交互式网页应用的网页开发技术,用于创建快速动态网页。传统网页若需更新内容,必须重新加载整个网页页面。AJAX技术则不然,通过在后台与服务器进行少量数据交换,实现网页的异步刷新,从而可以实现在不用重新加载整个网页的条件下实现网页的局部刷新,大大节省了网络资源。
二、AJAX工作原理 简单来说就是通过XmlHttpRequest对象来向服务器发送异步请求,从服务器获得数据,然后用使javascript来操作DOM而更新页面。这其中最关键的一步就是从服务器获得请求数据。这相当于在用户层和服务器层之间加了—个中间层(AJAX引擎),使用户操作与服务器响应异步化。并不是所有的用户请求都会提交给服务器,像—些数据验证和数据处理等都交给AJAX引擎自己来做,,只有确定需要从服务器读取新数据时再由AJAX引擎代为向服务器提交请求。AJAX技术允许浏览器与服务器通信而无需刷新当前页面,数据在客户端和服务器独立传输,而不是和传统方法一样客户端向服务器发送一个请求,服务器返回整个页面。图示如下:  三、XMLHttpRequest API 使用AJAX需要使用到XMLHttpRequest对象方法,在此介绍一下XMLHttpRequest API。 1、XMLHttpRequest 方法 三、XMLHttpRequest API 使用AJAX需要使用到XMLHttpRequest对象方法,在此介绍一下XMLHttpRequest API。 1、XMLHttpRequest 方法  2、XMLHttpRequest 属性 2、XMLHttpRequest 属性   四、AJAX的使用 1、创建XMLHttpRequest对象 为了应对所有的现代浏览器,包括IE5和IE6,请检查浏览器是否支持 XMLHttpRequest 对象。如果支持,则创建 XMLHttpRequest 对象;如果不支持,则创建 ActiveXObject对象。 四、AJAX的使用 1、创建XMLHttpRequest对象 为了应对所有的现代浏览器,包括IE5和IE6,请检查浏览器是否支持 XMLHttpRequest 对象。如果支持,则创建 XMLHttpRequest 对象;如果不支持,则创建 ActiveXObject对象。
var xmlhttp;
if (window.XMLHttpRequest)
{
// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{
// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
2、向服务器发送请求
xmlhttp.open("GET","test1.txt",true);
//指定请求类型为Get
xmlhttp.send();
3、获取服务器响应
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
综合示例代码如下:
function loadXMLDoc()
{
var xmlhttp;
if (window.XMLHttpRequest)
{
// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{
// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function(){
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText; }
}
xmlhttp.open("GET","/ajax/test1.txt",true);
xmlhttp.send();
}
Let AJAX change this text
通过 AJAX 改变内容
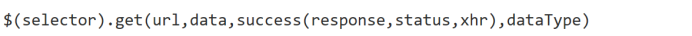
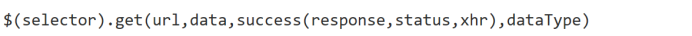
五、jQuery的AJAX实现 jQuery定义了为ajax定义了一个高级工具方法jQuery.ajax()及四个高级工具函数jQuery.getScript()、jQuery.getJSON()、jQuery.get()、jQuery.post(),记住其使用的参数设置基本就可使用jQuery的ajax方法。 如get()方法语法如下:  各参数说明如下: 各参数说明如下:  综合示例代码如下: JS: 综合示例代码如下: JS:
$('.loginButton').click(function(e) {
if(!window.localStorage){
alert("浏览器版本过低,无法正常运行,请升级浏览器!");
}else{
var uid=$("#uid").val();
if(uid==''){
alert("用户名不能为空,请重新输入!");return false;
}
if($("#upwd").val()==''){
alert("密码不能为空,请重新输入!");return false;
}
var upwd=$.md5($("#upwd").val());
if($("#validate > .value").html().toLocaleUpperCase()!=$("#valiDate").val().toLocaleUpperCase()){
alert("验证码不正确,请重新输入!");return false;
}
var storage=window.localStorage;
$.ajax({
type:"POST",
url:"./src/action/login.php",
data:"uid="+uid+"&password="+upwd,
dataType : "json",
success:function(jsondata){
if(jsondata.status=="success"){
console.log(jsondata.data.ucode);
var d=JSON.stringify(jsondata.data.Privacy)
storage.setItem("uid",jsondata.data.uid);
storage.setItem("ucode",jsondata.data.ucode);
storage.setItem("uname",jsondata.data.uname);
storage.setItem("gname",jsondata.data.gname);
storage.setItem("oid",jsondata.data.oid);
storage.setItem("gid",jsondata.data.gid);
storage.setItem("cyear",jsondata.data.cyear);
storage.setItem("syear",jsondata.data.cyear);
storage.setItem("Privacy",d);
console.log(storage.Privacy);
document.location.href = "main.html";
}else{
alert("用户名或密码错误,请重新登录!");
}
},error:function(re){
alert("登录失败,请重新登录!");
}
});
}
});
服务器:
|  三、XMLHttpRequest API 使用AJAX需要使用到XMLHttpRequest对象方法,在此介绍一下XMLHttpRequest API。 1、XMLHttpRequest 方法
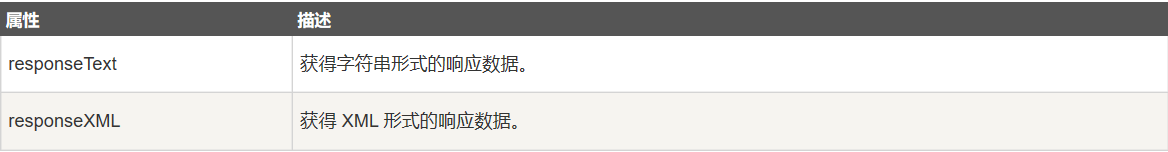
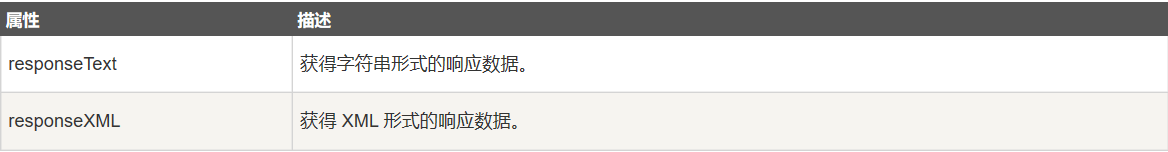
三、XMLHttpRequest API 使用AJAX需要使用到XMLHttpRequest对象方法,在此介绍一下XMLHttpRequest API。 1、XMLHttpRequest 方法  2、XMLHttpRequest 属性
2、XMLHttpRequest 属性 
 四、AJAX的使用 1、创建XMLHttpRequest对象 为了应对所有的现代浏览器,包括IE5和IE6,请检查浏览器是否支持 XMLHttpRequest 对象。如果支持,则创建 XMLHttpRequest 对象;如果不支持,则创建 ActiveXObject对象。
四、AJAX的使用 1、创建XMLHttpRequest对象 为了应对所有的现代浏览器,包括IE5和IE6,请检查浏览器是否支持 XMLHttpRequest 对象。如果支持,则创建 XMLHttpRequest 对象;如果不支持,则创建 ActiveXObject对象。 各参数说明如下:
各参数说明如下:  综合示例代码如下: JS:
综合示例代码如下: JS: