js文件外部引入及封装 |
您所在的位置:网站首页 › js怎么引用本地图片格式 › js文件外部引入及封装 |
js文件外部引入及封装
|
1.外部引入js引入
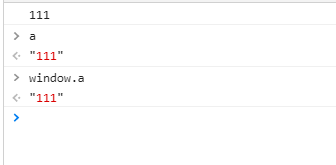
当引入外部js的时候,一般放在html的head中 Document {{ message }}但是有时候外部引入的js文件中会使用html中的DOM,此时如果在html文件的head中引入,执行引入文件的时候,因为DOM不存在而导致报错。 这种情况下应该如何解决呢? 1. 将script的引入放到body最后面 Document {{ message }} 2. 修改外部引入的js文件的写法使用onload或者jQuery中的$(document).ready(function) 2.外部引入的js如何写 1.head内引入,并且有dom操作一般情况下,按照在html文件中script的格式写及可,但是当有dom操作时,加载js文件时有dom操作时,此时放到head中会有问题,那么该如何修改呢? 1.使用window.onload在写的外部js文件的时候,外部包上window.onload window.onload=function(){ //你写的js文件 }这种可以将js在header中引用而不报错,但是,onload是无法多次执行的,如果你有多个js文件需要引用,使用多个onload方法的话,第二个onload方法会将第一个onload覆盖,导致报错 2.使用jQuery中的$(document).ready(function)先在html中引入jQuery库 在外部引用的js代码用$(document).ready(function)包起来 $(document).ready(function)的3种写法 第一种方式 $(document).ready(function(){ // 你写的js的代码 }); 第二种方式 $().ready(function(){ // 你写的js的代码 }); 第三种方式 // 最简单的写法 $(function(){ // 你写的js的代码 });$(document).ready是在表单DOM加载后,图片等请求加载前执行,将代码放到里面,html引入的时候,不管是引入到head里还是body后面,都不会报错了! 2.放到body结尾或没有dom操作没有dom操作,或者放到body结尾时,此时不用考虑报错问题,但是一般情况下也不会写代码,而是通过匿名函数的方式,目的是为了防止windows对象的污染 (function(){ // 具体代码实现 }())举例说明,当没有使用匿名函数的时候 var a="111"; console.log("111");运行时,可以通过在windows上拿到a的值
运行时
|
【本文地址】
公司简介
联系我们
今日新闻 |
点击排行 |
|
推荐新闻 |
图片新闻 |
|
专题文章 |
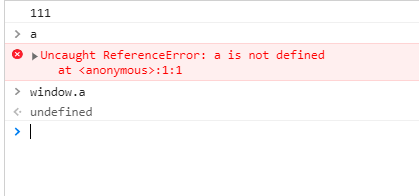
 使用匿名函数
使用匿名函数