浏览器F12开发者工具高效使用教程 |
您所在的位置:网站首页 › ie浏览器开发人员工具无法使用 › 浏览器F12开发者工具高效使用教程 |
浏览器F12开发者工具高效使用教程
|
文章目录
一、F12开发者工具的基本介绍1.什么是F122.如何启动F123.F12常规设置
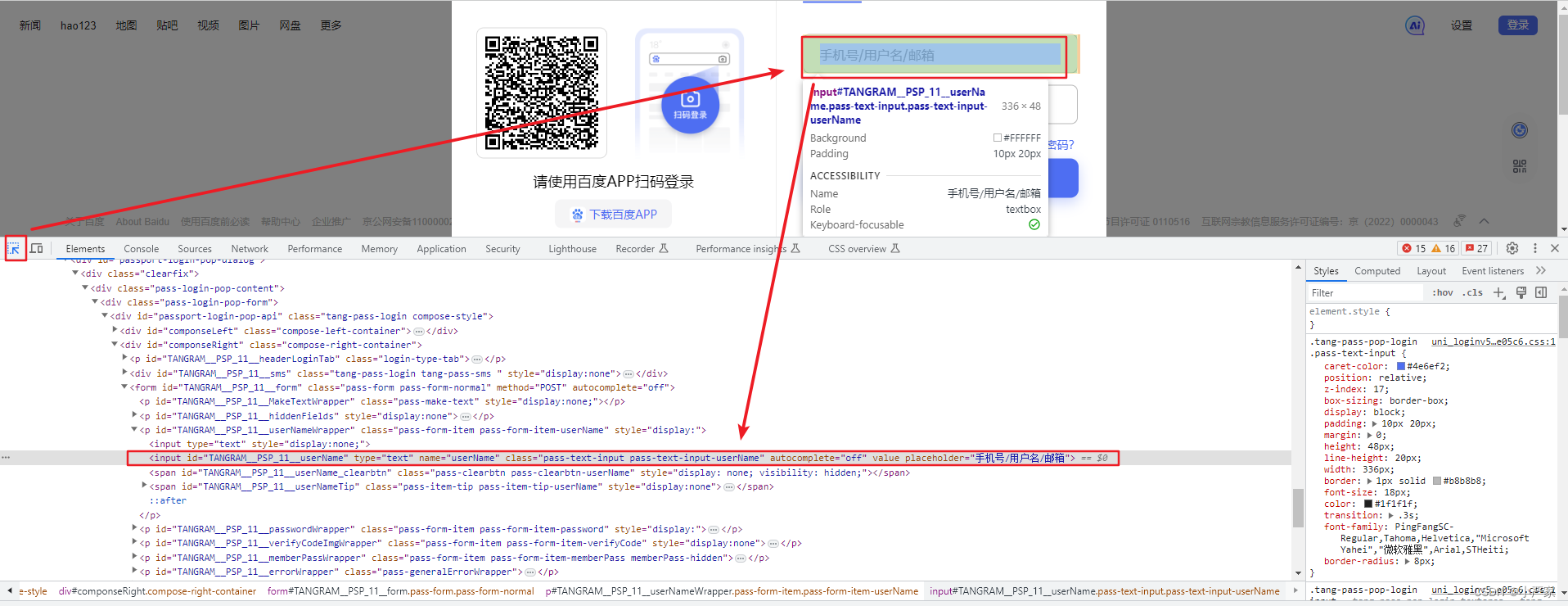
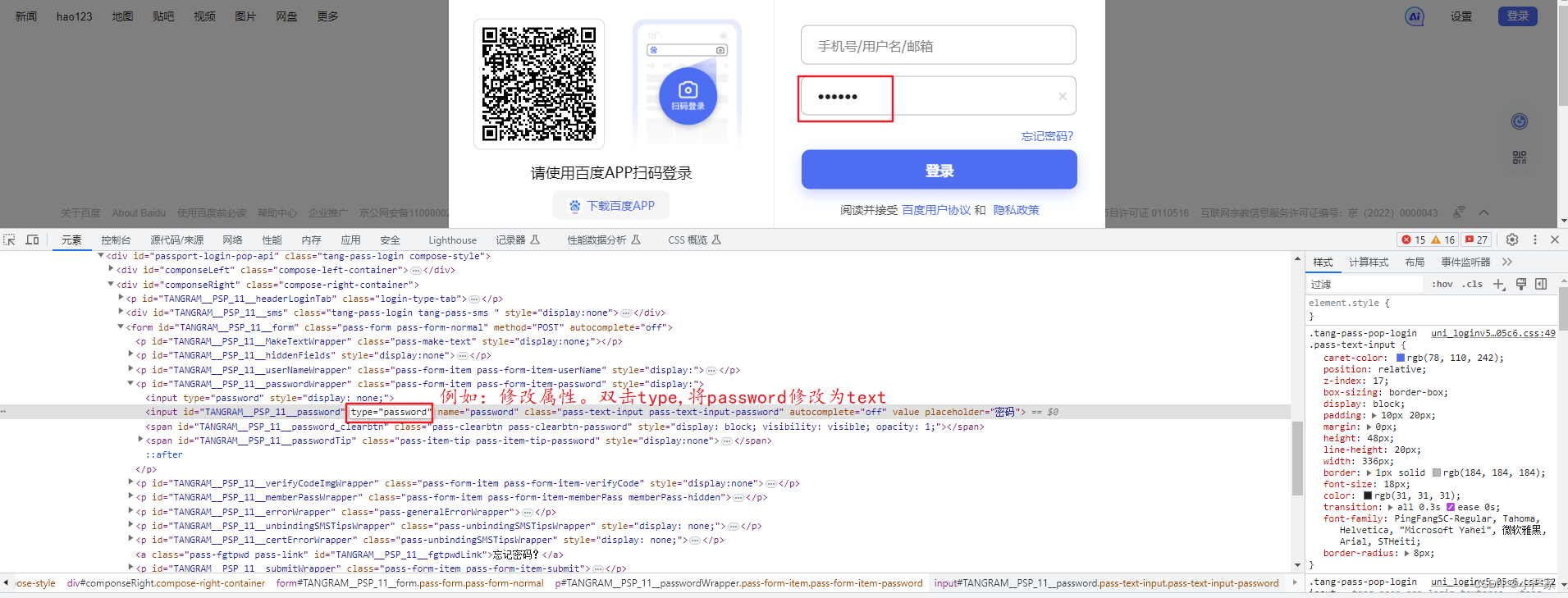
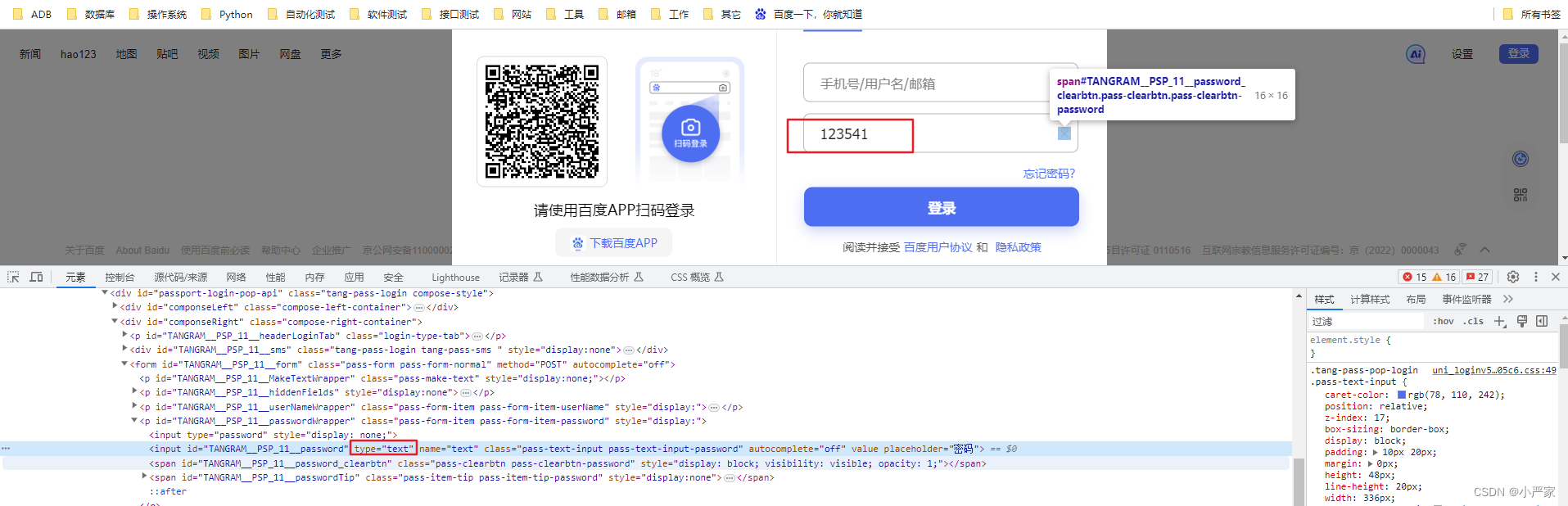
二、F12开发者工具的标签介绍三.F12开发者工具的elements标签基本介绍1.查看元素的代码2.查看元素的属性3.修改元素的代码与属性
四.F12开发者工具的Network抓包基本分析五.F12开发者工具的Network之问题定位分析六.F12开发者工具的接口测试和数据篡改七.F12开发者工具和postman-jmeter等工具的结合使用八.F12开发者工具的弱网测试九.F12开发者工具的录制脚本和回放十. F12开发者工具的存储使用原理十一. F12开发者工具的控制台使用十二. F12开发者工具的性能测试分析总结
一、F12开发者工具的基本介绍
1.什么是F12
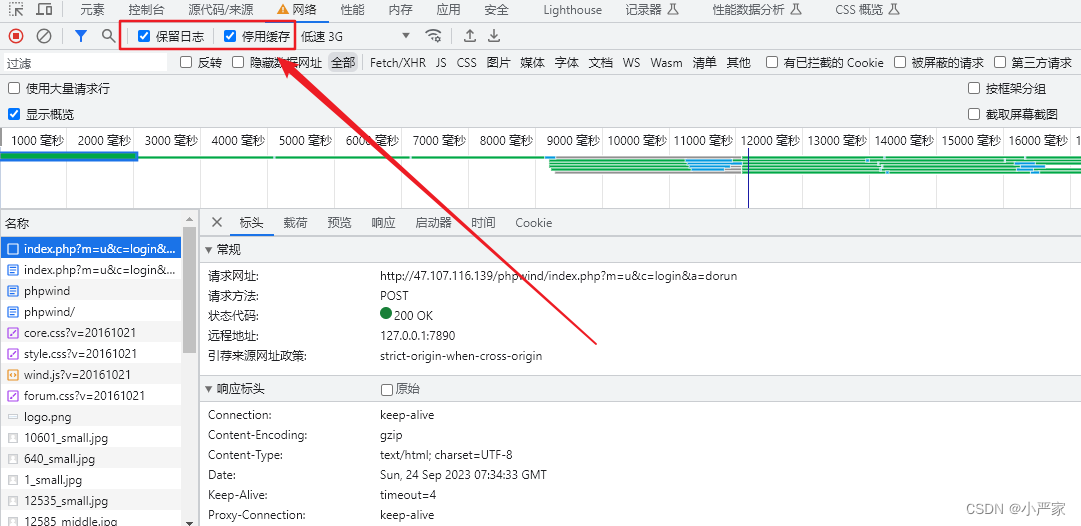
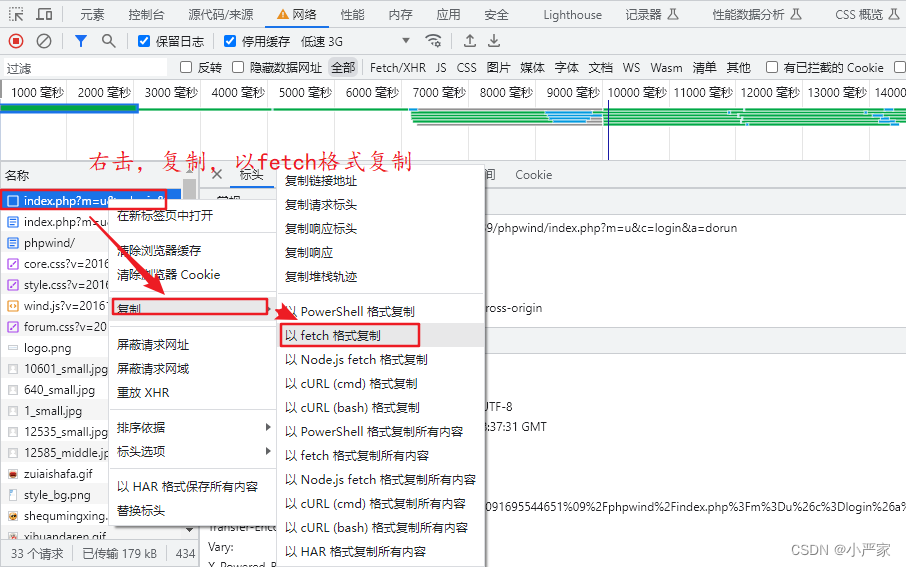
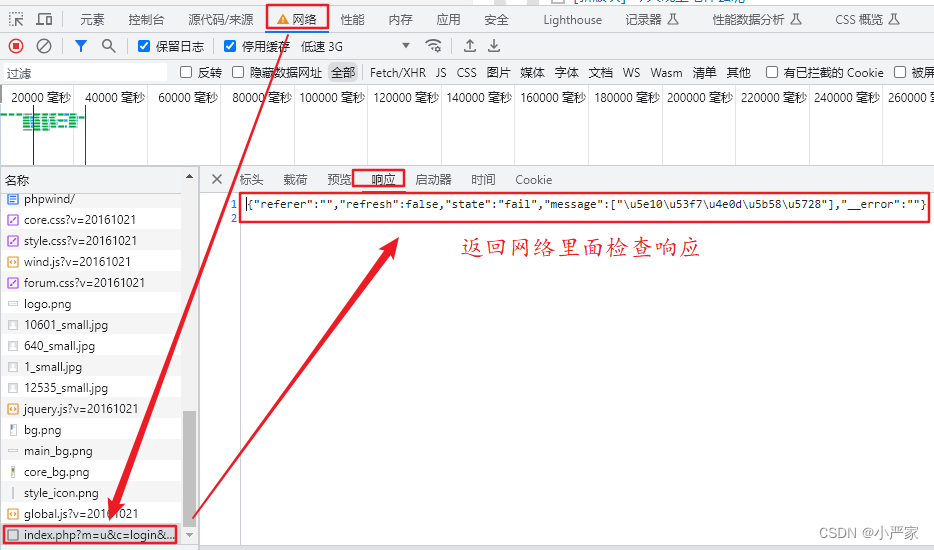
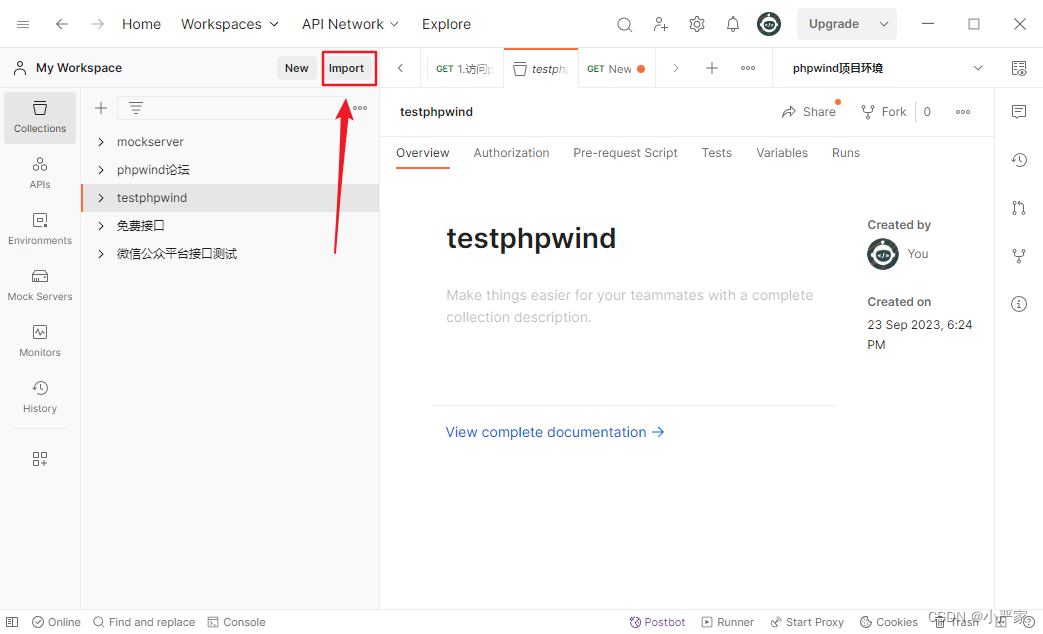
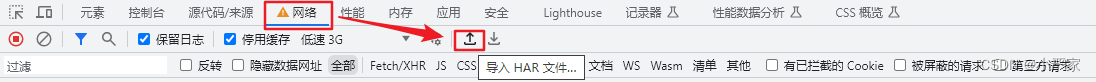
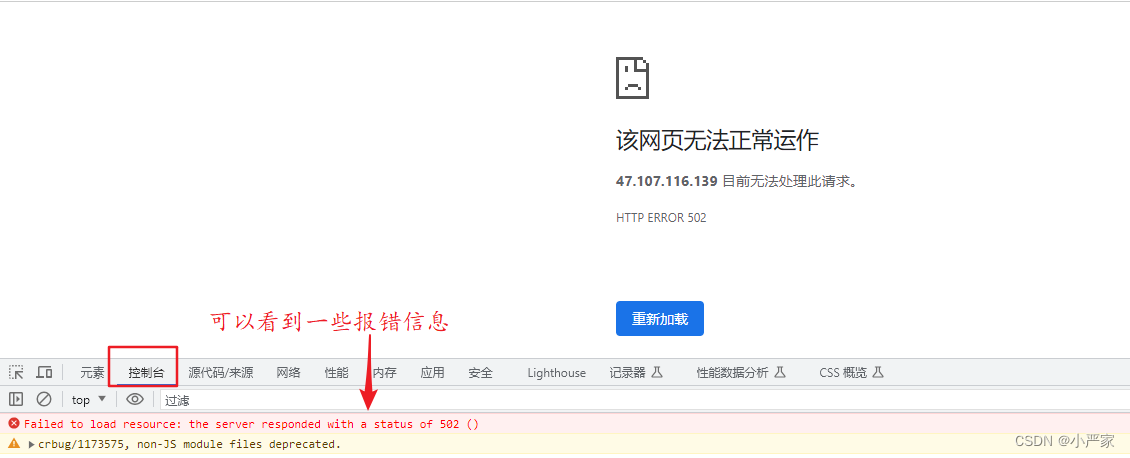
是浏览器自带的一个开发调试工具,因为可以用F12快捷键直接启动,所以简称为F12工具。 特点: 1.简单轻量级,是浏览器内置的开发者工具来提供捕获浏览器的数据报文的功能。 2. F12作为浏览器的一部分,是数据收发的一端,抓取到的HTTPs报文是可以得到明文数据的。 2.如何启动F121)键盘按F12启动 2)鼠标右键选检查页面启动 3)菜单里更多工具里–>开发者工具 4) ctrl+ shift+i快捷键启动 3.F12常规设置1)显示的位置调整:靠右靠左靠下独立窗口 F12的主要标签页 查看器:主要用来做元素的定位 控制台:调试错误等 源代码:前端代码的调试,断点等 网络:测试用来抓包、进行分析进行一些测试问题的定位 性能:前端页面的性能 应用:存储cookie缓存等 三.F12开发者工具的elements标签基本介绍Elments/查看器 用途: 可用于页面结构分析,也可用于自动化脚本的元素定位:或者页面元素分析(元素大小,元素布局等)。 前端页面-html页面,标签语言。 1.查看元素的代码点击左上角的箭头图标(或按快捷键Ctrl+Shft+C)进入选择元素模式,然后从页面中选择需要查看的元素,然后可以在开发者工具元素(Elements) -栏中定位到该元素源代码的具体位置。 定位到元素的源代码之后,可以从源代码中读出该元素的属性。如class、 src、 width等属性的值。 3.修改元素的代码与属性点击元素,然查看右键菜单,可以看到chrome提供的可对元素进行的操作:选择Edit as HTML选项时,元索进入编辑模式,可以对元素的代码进行任意的修改。 当然,这个修改也仅对当前的页面渲染生效,不会修改服务器的源代码,所以这个功能也是作为调试页面效果而使用。 Network/网络 用途:这是测试用的最多的一个模块,主要用于进行测试问题的分析和定位,这个部分记录了前后端的交互。 前端和后端信息通过接口传输,Network记录了接口信息: (接口封装http协议–定义头部) http请求消息:请求行(请求方法)、请求头、请求体–客户端发送 http响应消息:响应行(响应状态码),响应头,响应体-服务器回应 抓到的报文分析: 状态: 即http的响应状态码: 200(服务器收到我的请求并且给了我一个回应) 404(资源不存在或者地址给错了) 500 503(表明服务器有问题) 302 304 (重定向) 方法: http请求方法- get post put patch 域名:服务器的域名或者IP +端口 文件和类型: html、css、js 、png等 发起者:请求怎么发起的,比如script: 页面是由script脚本处理的时候发送的; 传输和大小:传输的文件及大小 详细报文内容:消息头,cookies, 请求,响应,耗时 以登录百度账号为例: 抓不到登录的这个post请求: 保留日志:开启后,重新加载url,或者跳转了页面之后,之前的请求显示资源信息依然会保留下来,不会清空; 停用缓存:开启后,页面资源不会存入缓存,可以在status栏的状态码看文件请求状态。 如何定位前端问题和后端问题? 步骤: 1.明显的前端js问题 2.抓包分析: 1)前端没有发送请求 --前端问题 2)前端发送请求了,但是前端发送内容的数据错误 --前端问题 3)前端发送了正确请求,后端没有给响应消息 --后端问题 4)前端发送了正确请求,后端也响应消息了,但是响应的数据错误 --后端问题 5)前端发送了正确请求,后端给出了正确响应,但前端没有正确显示 --前端问题 有时需要配合数据库确认+Linux服务器分析项目日志 六.F12开发者工具的接口测试和数据篡改接口测试(数据篡改) : (以谷歌浏览器为例) 1、右键后点击复制,以fetch格式复制,粘贴到控制台 1)可以修改捕获到的请求的数据(参数),对接口的正常数据+异常数据进行测试。 2)回车发送接口请求 3)检查响应结果 使用场景: 前端检查了一些异常数据报错,接口层面是否也有检测这种异常数据的能力呢?所以要对接口进行这些异常数据的测试检查。 七.F12开发者工具和postman-jmeter等工具的结合使用复制: 复制网址:http://47.107.116.139/phpwind/index.php?m=u&c=login 复制post数据(请求体) :可以用于jmeter这种工具使用 复制请求头:可以用于Jmeter这种工具的粘贴使用 接口测试:开发给的接口文档不详细 主要自己抓包进行接口测试!结合jmeter 复制为curl命令(linux )可以在postman里粘贴使用–import里进行粘贴 复制为HAR格式/所有内容保存为HAR模式,可以导入到其他工具使用,比如Metersphere工具。 导入HAR文件: F12可以导入其他工具导出的HAR文件。 测试:HAR文件导出 给到开发进行问题的定位! --问题复现 修复bug
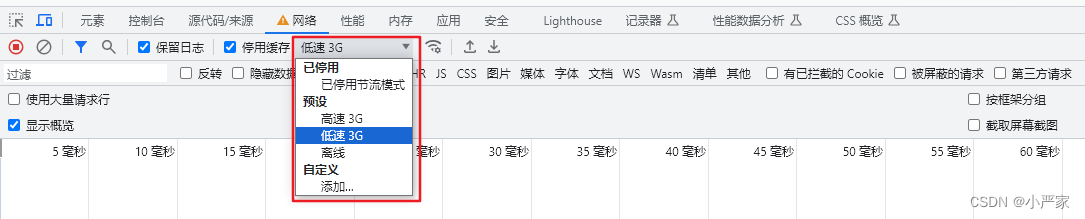
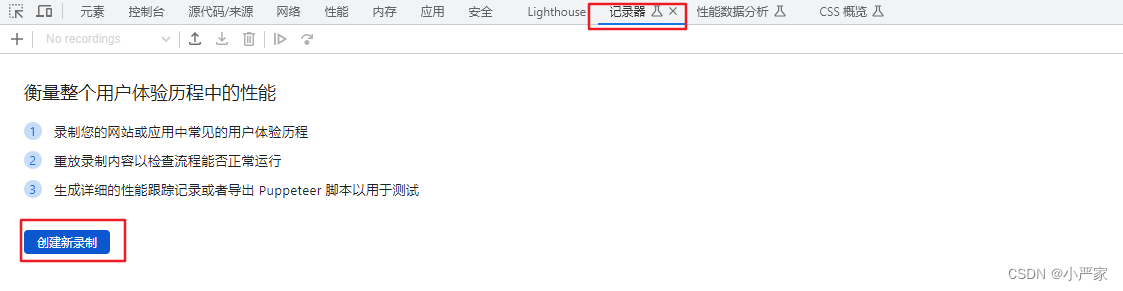
弱网测试 2G 3G 离线 4G wifi等 用途: 模拟用户网络不佳的场景(web应用 手机模式),保证软件可以正常处理并给出友好的反应和提示信息。 录制按钮- -chrome 98版本后才有的功能 录制脚本的用途(导入和导出): 测试的时候一些重复性的工作可以录制下来进行回放;也可以保存后导入进行repaly (重放)。 1、录制并进行replay 2、导出给开发进行replay复现bug 3、导入进行replay 4、还可以进入分析性能页面 注意:功能还是试用性功能,还在完善中,大家选择进行使用!
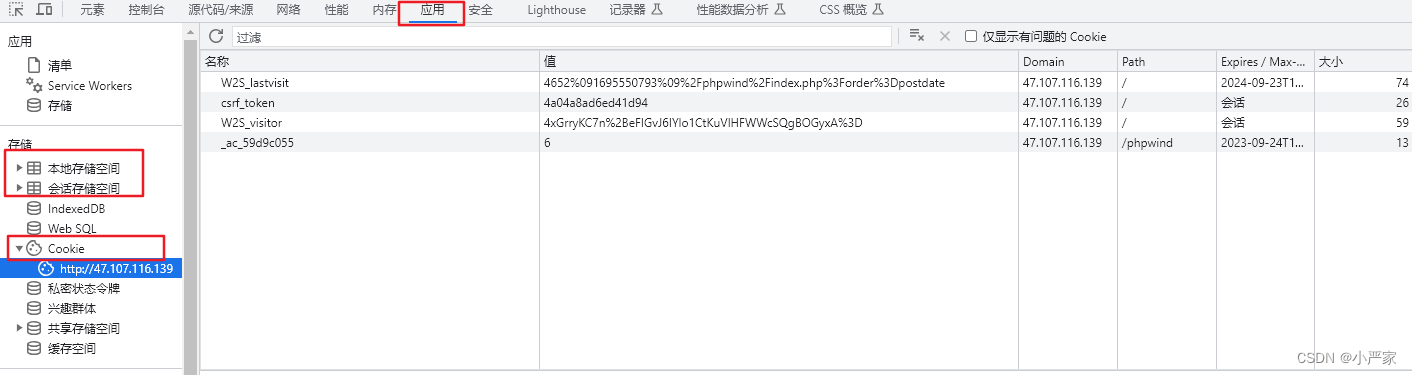
Memory/存储(应用) 用途: 主要存储一些cookies和前端数据等。 本地存储和会话存储主要是前端开发人员在前端设置,一旦数据保存在本地后,就可以避免再向服务器请求数据,因此减少不必要的数据请求,减少数据在浏览器和服务器间不必要地来回传递。 本地存储和会话存储的操作代码完全相同,它们的区别仅在于数据的寿命。 本地存储: 保存不受时间限制,用于长期保存网站的数据;除非用户自己删除,否则不会消失;并且站内任何页面都可以访问该数据;主要用来保存访客将来还能看到的数据。 会话存储: 用于临时保存针对一一个窗口(或标签页)的数据,保存受时间限制,当前窗口一旦关闭,内容就会被浏览器删除。会话存储则用于保存那些需要从一个页面传递给下一个页面的数据。 案例场景: 比如页面上输入一些内容信息(注册信息),中途被打断,页面关闭,然后重新打开,能保留上次输入的内容。
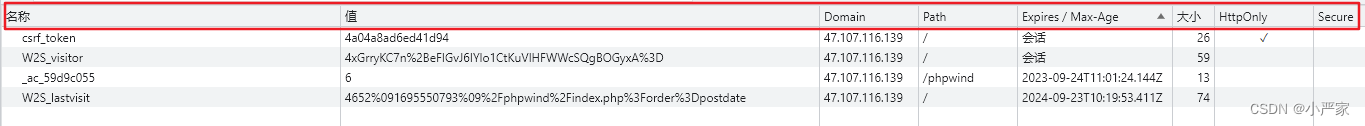
Cookies: 是下载到您计算机上的小文件。比如访问过的链接,单击的按钮,登录信息或过去访问过的页面,当我们下次访问该网站时,该网站将使用该信息来跟踪我们先前在其网站上的活动。它还可以记住以前输入到表单字段中的信息,例如姓名,日期,出生详细信息,信用卡号等。. Cookies的组成部分: expires =date:表示cookie的失效时间,默认是浏览器关闭时失效(可选) --默认是会话(和服务器的时效同步) --session相关 path=路径:访问路径,默认为当前文件所在目录(可选);设置了之后只有设置的那个路径文件才可以访问cookies domain=域名:访问域名,限制在该域名下访问(可选) =设置的域名才可以访问cookies 没有设置默认当前域名 secure:安全设置,如果设置了则必须使用https协议才可获取cookie(可选) 完整格式为: name=value; [expires=date]; [path=路径]; [domain=域名]; [secure]
cookies用户鉴权: 登录一次过后用户的一些信息保存到服务器里,以session的形式,也就是会话,服务器这边的会话也有一定的时效,服务器会把session的一些信息通过set cookies字段发送给客服端,客户端保存到浏览器里面,也就是以cookies的形式保存。 --和session配套使用。 用途: --开发用的测试 打印控制台的查看,用于测试查看报错内容(前端页面报错),前端开发编写js脚本调试前端代码,或则打印分析问题、 1)执行js语句 2)查看cookies信息 查看当前网站的cookie document.cookie
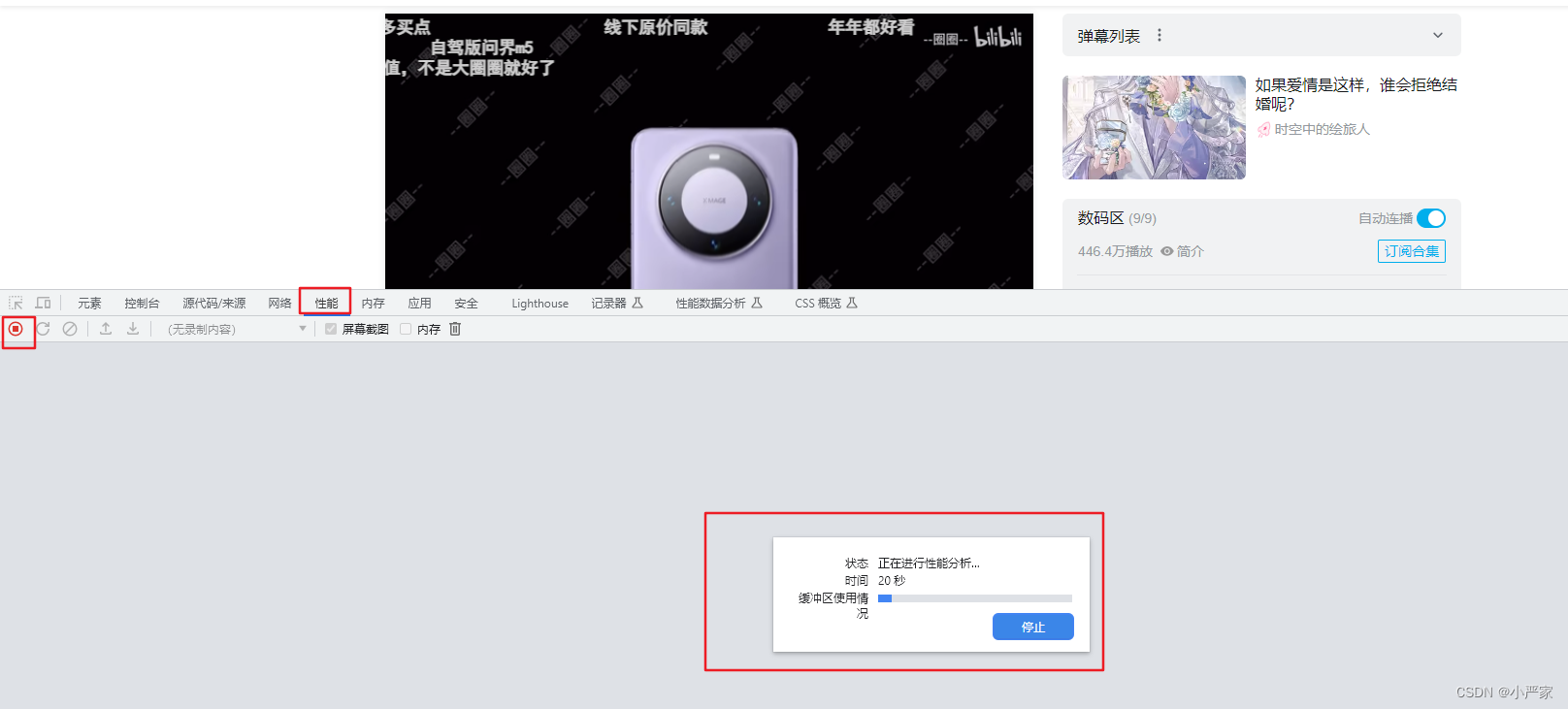
性能测试分为前端性能(页面的性能)和后端性能(接口-jmeter等) Performance/性能测试 用途: 监控该网页的性能各种指标信息 场景: 当我们在进行大并发的直播互动这种类似的场景下,对浏览器的负荷是比较大的,Performance对网页进行分析就可以评估实时网页性能以及相关的数据。(直播或者游戏类) 案例:点击●可以开始录制, 它会记录用户的交互以及这些交互对页面性能数据的影响,当交互完成后,点击Stop来停止Record , Performance面板会展示出刚才录制的页面性能数据 得到如下的性能数据:
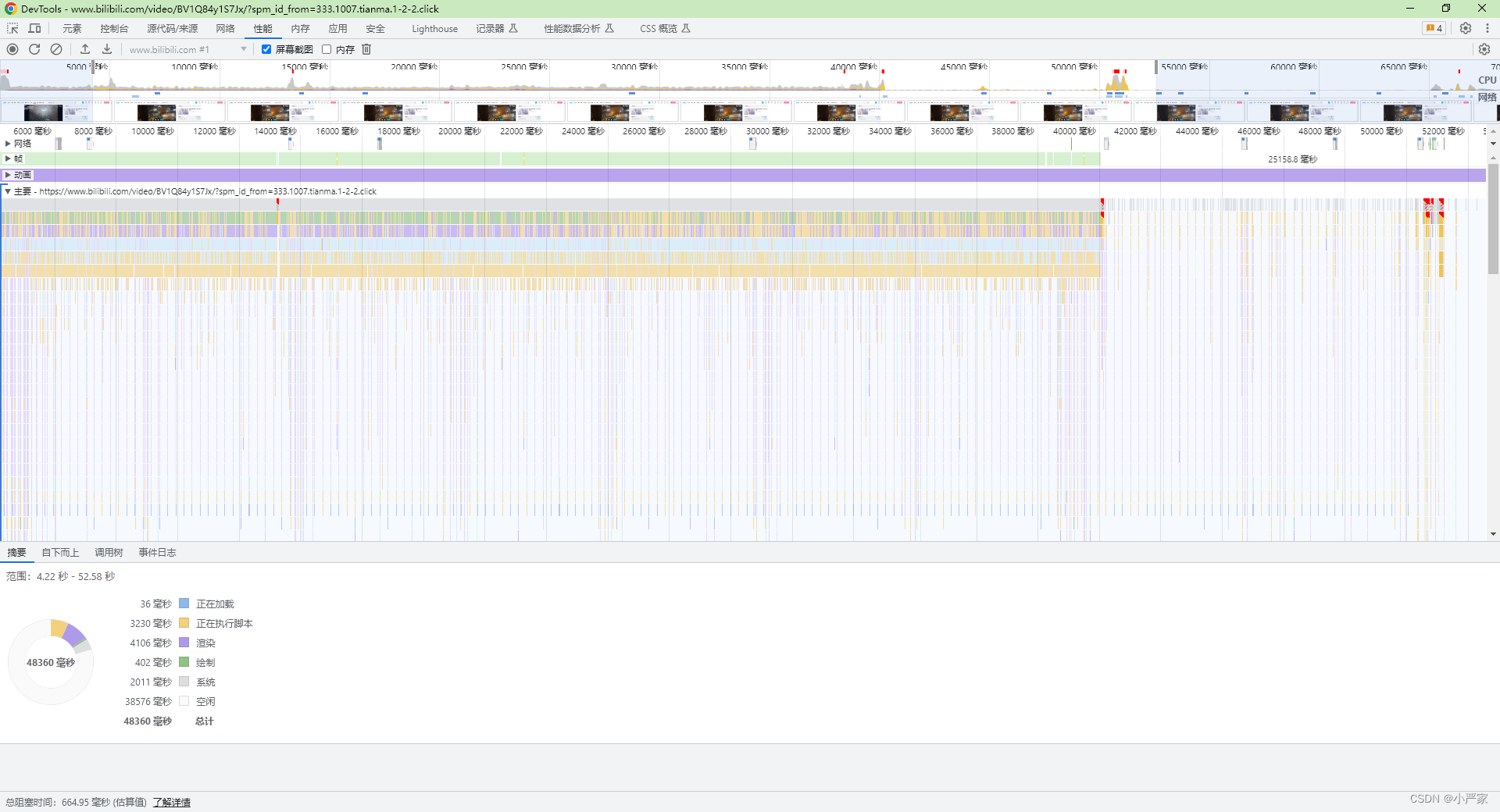
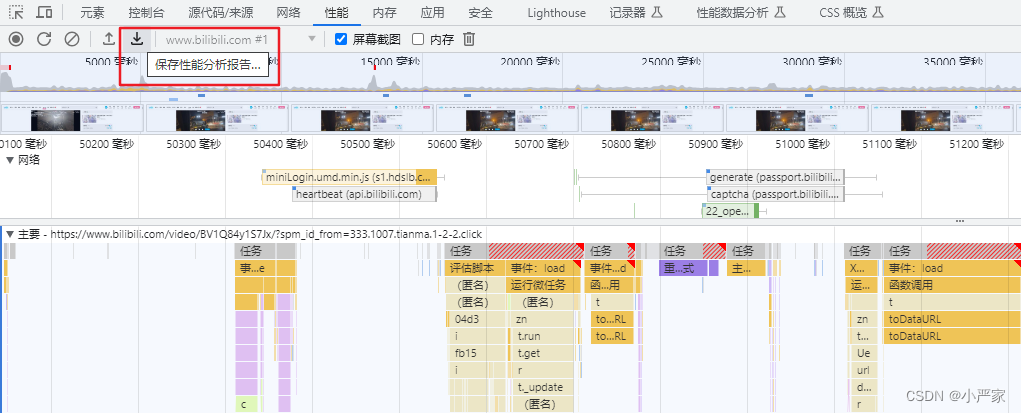
火焰图: 显示性能报告,我们根据性能报告用来分析页面得性能,从而找到性能瓶颈 FPS (帧率) : 主要和动画性能有关,代表每秒帧数。图表中的绿色长条越高,说明FPS越高,用户体验越好。如果其中有红色长条,代表着这部分帧数有卡顿,需要优化 NET(网络): 主要展示了网络请求的先后顺序以及各自的请求耗时,可以被Network面板完美替代,建议直接查看Network summary(摘要): cpu图表的各种颜色表示在这个时间段内,CPU在处理各种时间,上面所花费的时间,如果你看到某段颜色占据了大量的比重,就说明这个地方可能存在优化的空间 Main(主要): 主要用来分析页面性能的部分,它展现了主线程在Record过程中做的所有事情,包括: Loading、 Scripting、 Rendering等; 横轴代表着时间,纵轴代表着调用堆栈。每一一个长条代表执行了-个事件或函数,长条的长度代表着耗时的长短。如果某个长条右.上角是红色的则表示该函数存在性能问题,需要重点关注。 导出&导出火焰图: 导入和导出脚本进行分析 --提供给开发进行问题分析/测试导入进行问题复现 1、如何启动F12开发者工具,以及其中设置(持续记录 禁用缓存搜索过滤) 2、作为测试需要重点掌握使用场景: 1)项目的抓包分析定位问题==定位问题是前端bug还是后端bug ? +数据库+ LInux日志 2)接口测试:新请求+编辑并重发;开发提供接口文档不详细->接口数据确认(参数+请求头) 3)配合其他测试工具使用: Jmeter + postman等 4)弱网测试: fiddler Charles QNET等、F12 5)录制脚本:发现问题录制,脚本发给开发复现+常用操作回放 6) UI自动化测试 :selenium +查看器 (elements) =元素定位= =xpath 7)前端页面的性能测试分析–性能测试 |
【本文地址】
今日新闻 |
点击排行 |
|
推荐新闻 |
图片新闻 |
|
专题文章 |
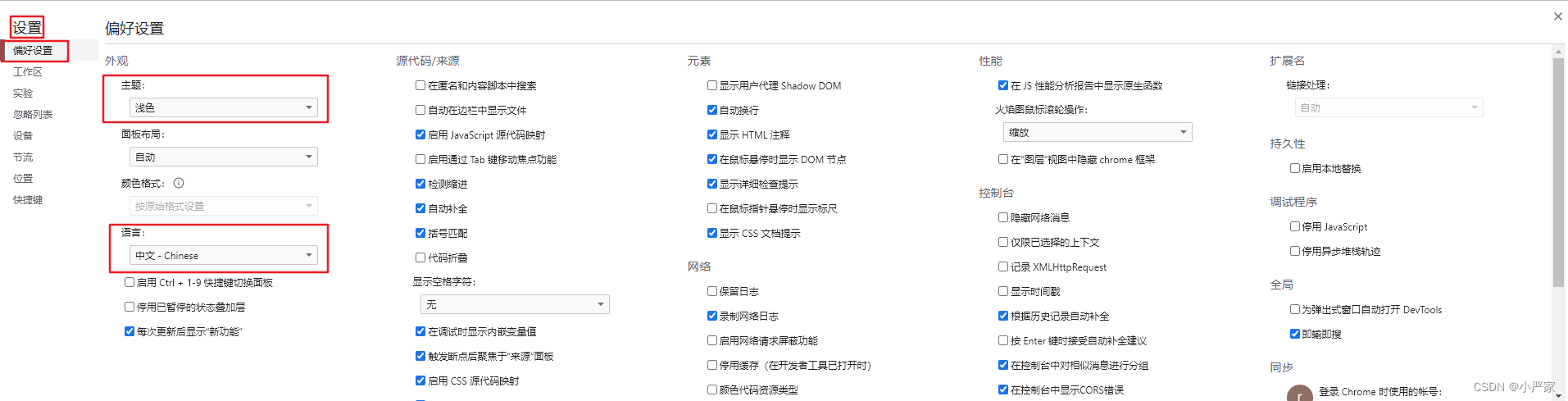
 2)设置颜色和语言(chrome)
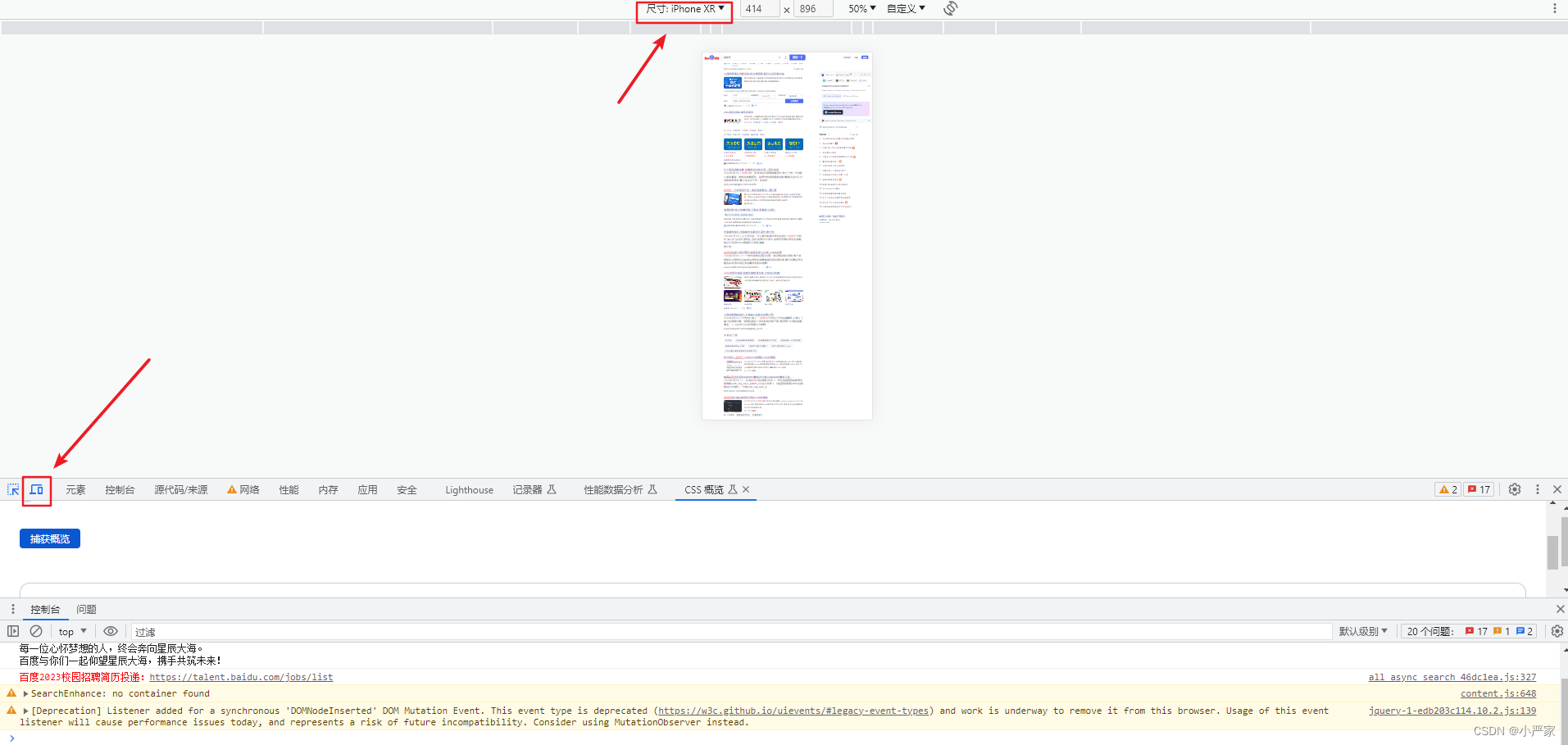
2)设置颜色和语言(chrome)  3)手机版本的切换,适合测试H5页面小程序测试,可以方便在电脑操作和调试;也可以选择尺寸和不同的手机型号
3)手机版本的切换,适合测试H5页面小程序测试,可以方便在电脑操作和调试;也可以选择尺寸和不同的手机型号 


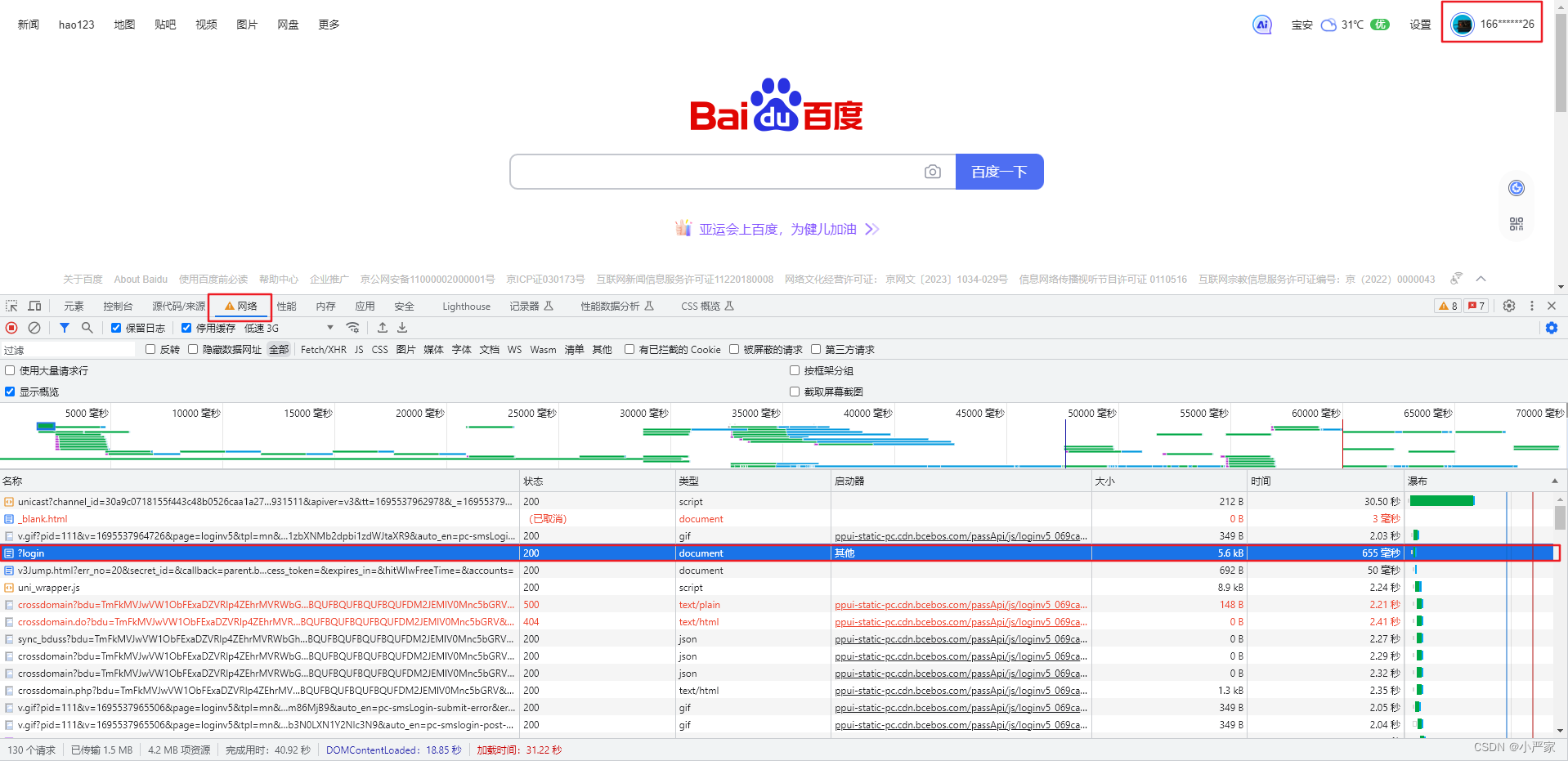
 结果如下:
结果如下:  自动化测试需要用到元素定位,此处略过,不做剖析。
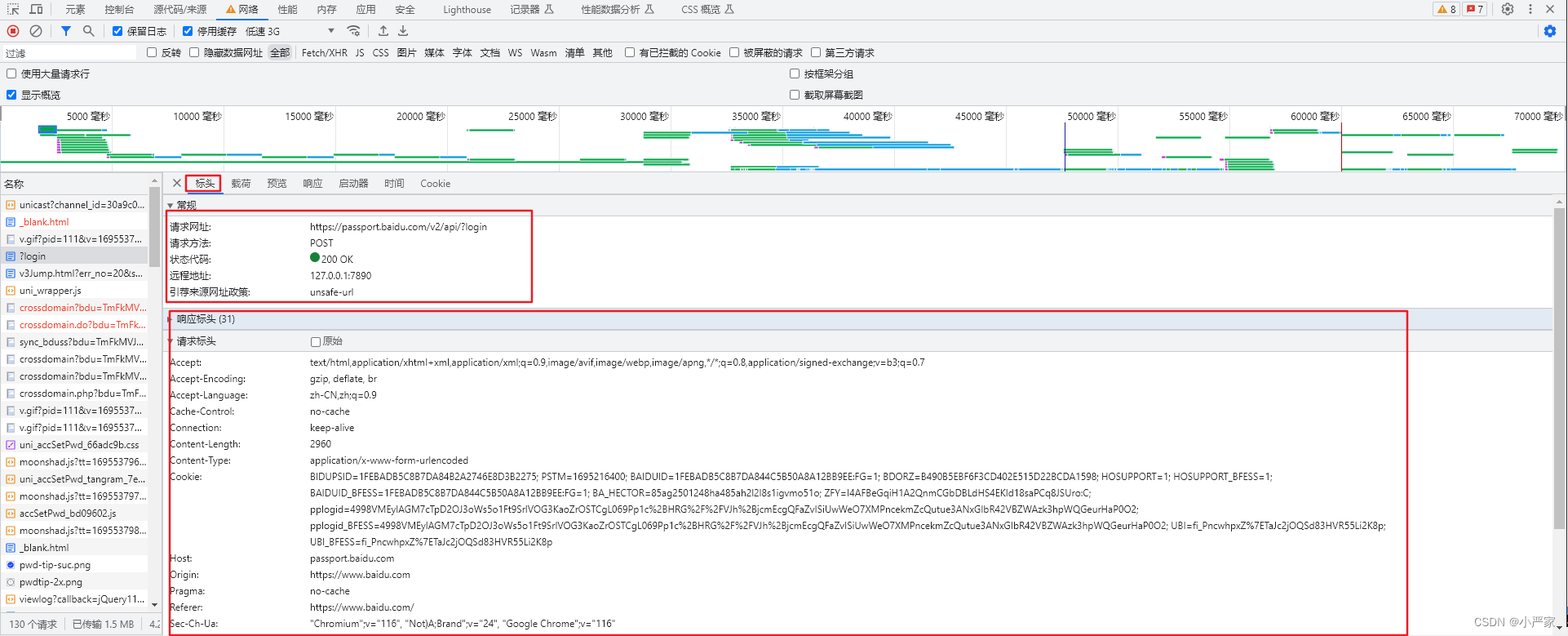
自动化测试需要用到元素定位,此处略过,不做剖析。 双击查看详细报文消息内容:
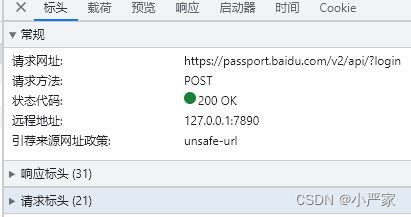
双击查看详细报文消息内容:  标头(消息头): 常规(请求网址、请求方法、状态代码) 响应头 请求头
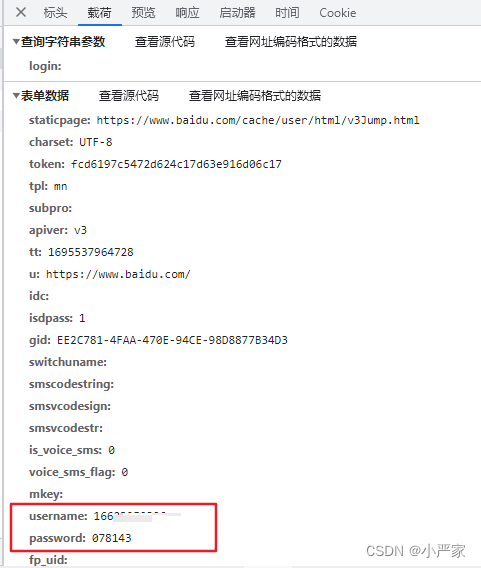
标头(消息头): 常规(请求网址、请求方法、状态代码) 响应头 请求头  载荷(请求体): 可看到登录输入的手机号和验证码
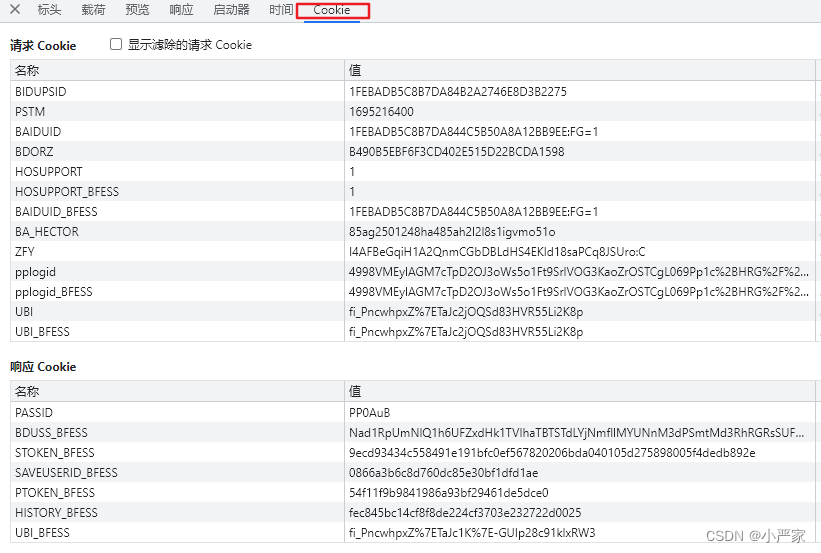
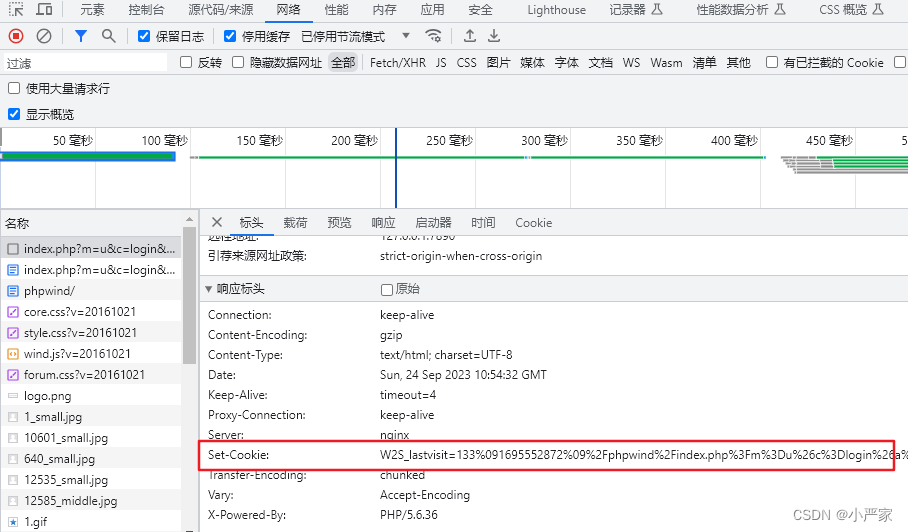
载荷(请求体): 可看到登录输入的手机号和验证码  响应(响应体) 时间 cookie:
响应(响应体) 时间 cookie: 
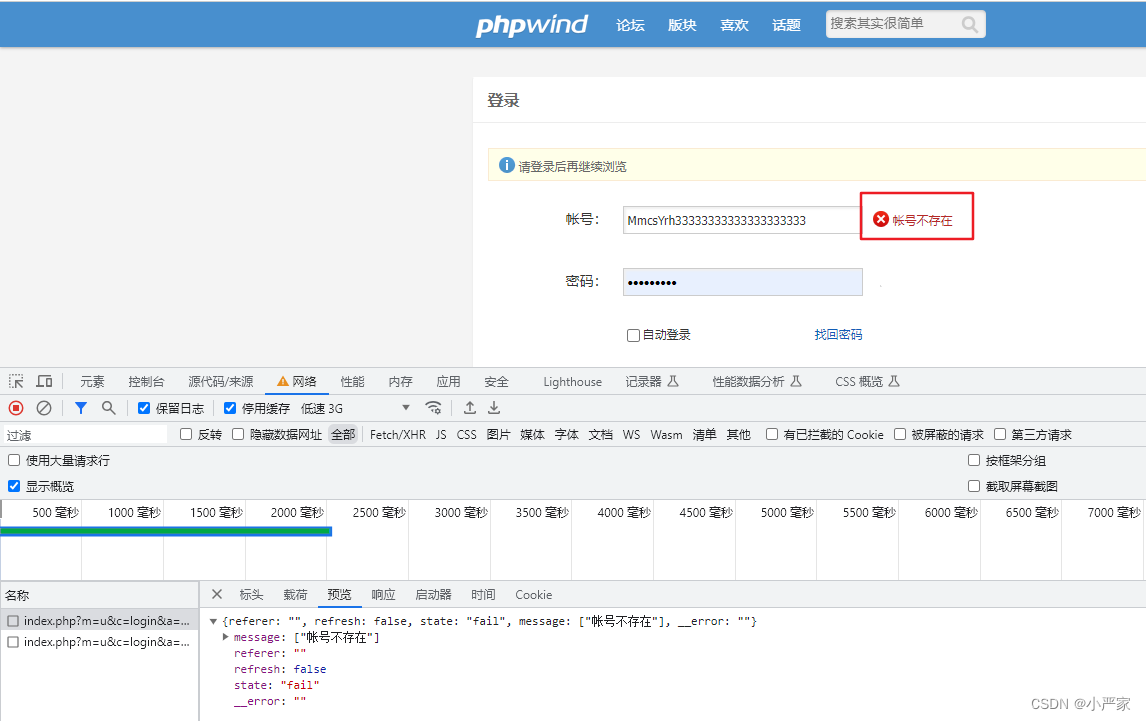
 输入账号提示“账号不存在”,如果没抓到包,证明是前端页面给出的提示,抓到POST请求的包了,证明是后端返回的提示
输入账号提示“账号不存在”,如果没抓到包,证明是前端页面给出的提示,抓到POST请求的包了,证明是后端返回的提示 

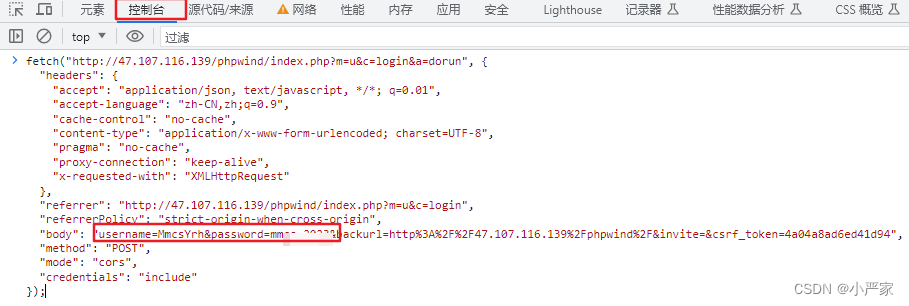
 可修改请求体的数据或参数(例如将用户名输入错误),回车键发送请求:
可修改请求体的数据或参数(例如将用户名输入错误),回车键发送请求:  检查响应结果:
检查响应结果: 


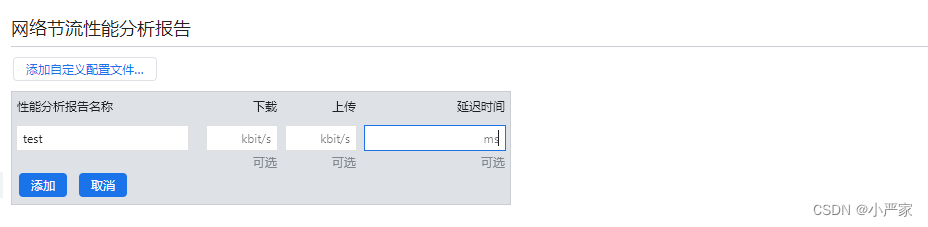
 可添加自定义:
可添加自定义: 
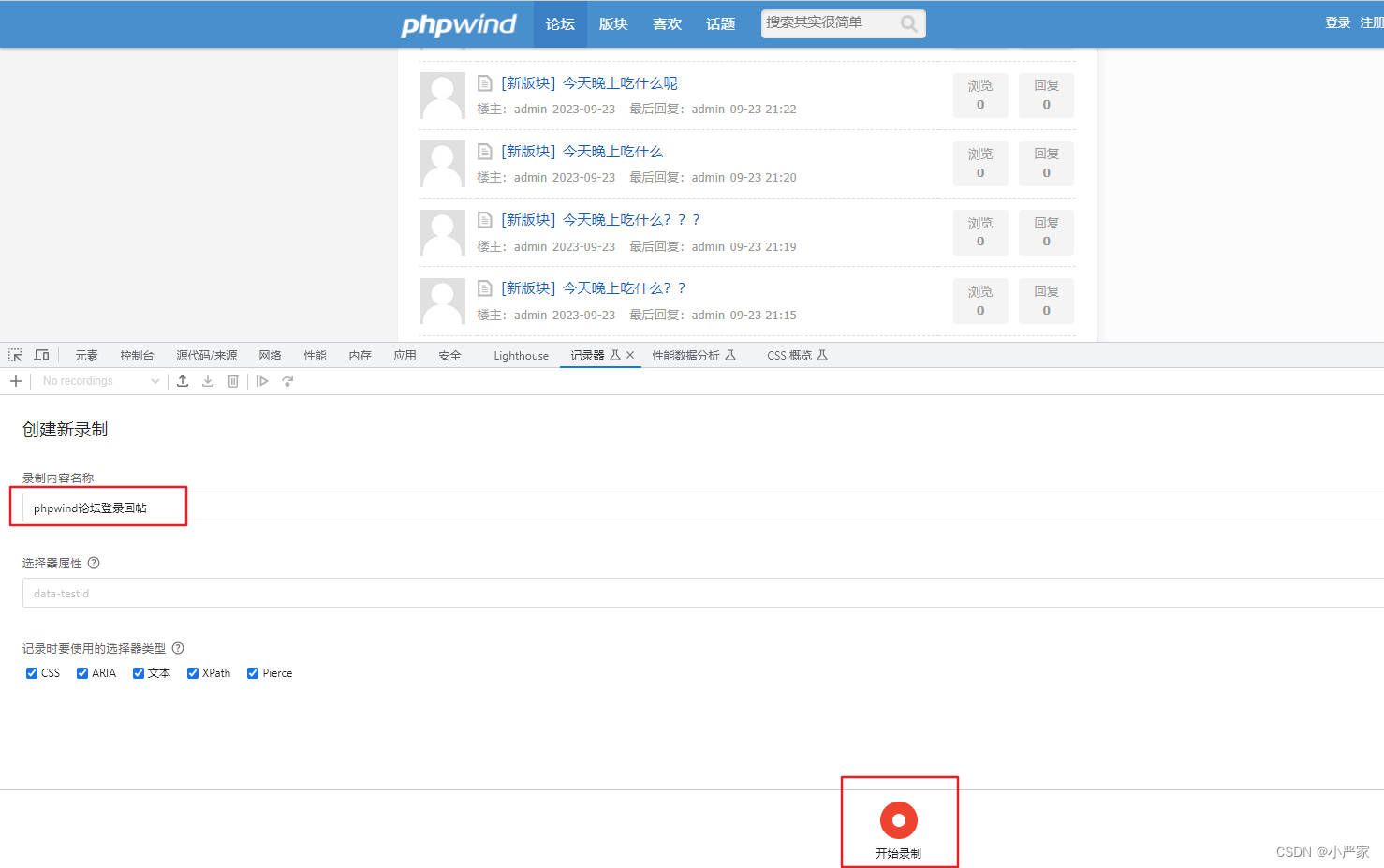
 例如录制一个登录之后回帖的一个操作。
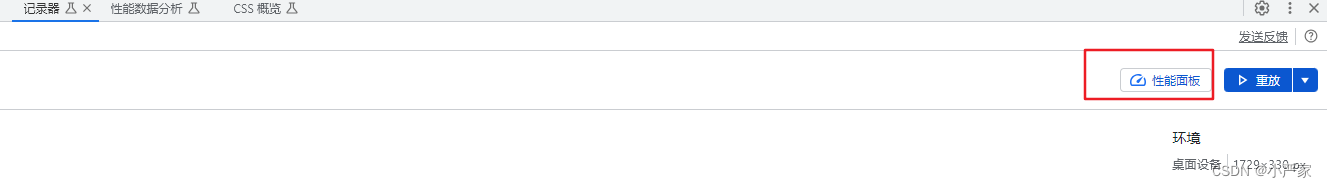
例如录制一个登录之后回帖的一个操作。  录制完成后点击结束,可进行导入和导出
录制完成后点击结束,可进行导入和导出  性能面板:
性能面板: 





 设置cookie值 例如:
设置cookie值 例如: