JavaScript(JS)获取元素、改变元素的内容、修改属性 |
您所在的位置:网站首页 › id改变页码颜色 › JavaScript(JS)获取元素、改变元素的内容、修改属性 |
JavaScript(JS)获取元素、改变元素的内容、修改属性
|
文档对象模型DOM
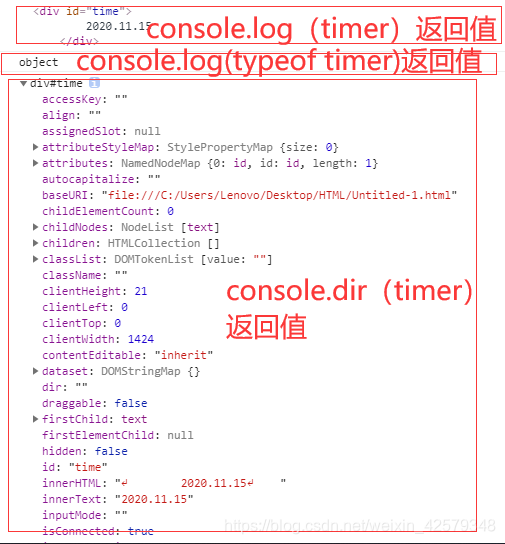
文档对象模型DOM是W3C组织推荐的处理可扩展标记语言的标准编程接口。 W3C已经定义了一系列的DOM接口,通过这些DOM接口可以改变网页的内容、结构和样式。 根据ID获取元素使用getElementByld()方法可以获取带有ID的元素对象。 2020.11.15 var timer = document.getElementById('time'); console.log(timer); console.log(typeof timer); console.dir(timer);文档页面从上往下加载,所以的 得现有标签,因此script写在标签 下面。 get获得element元素by通过驼峰命名法 参数id是大小写敏感的字符串 返回的是一个元素对象 console.log 可以打印返回的元素对象,更好的查看里面的属性和方法。
使用getElementsByTagName()方法可以返回带有指定标签名的对象的集合。 1 2 3 var lis = document.getElementsByTagName('li'); console.log(lis); console.log(lis[0]); for(var i=0;i alert('你点击了按钮'); }点击按钮,则会弹出“你点击了按钮”的提示框。 执行事件的步骤: 1. 获取事件源 2. 注册事件(绑定事件) 3. 添加事件处理程序 操作元素JavaScript的DOM操作可以改变网页内容、结构和样式,我们可以利用DOM操作元素来改变元素里面的内容、属性等。 改变元素的内容element.innerText从起始位置到终止位置的内容,但它去除html标签,同时空格和换行也会去掉 element.innerHTML起始位置到终止位置的全部内容,包括html标签,同时保留空格和换行。 innerText不识别HTML标签,innerHTML识别HTML标签。这两个属性是可读写的。 显示系统当前时间 某个时间 var btn = document.querySelector('button'); var div = document.querySelector('div'); btn.onclick = function(){ div.innerText = getDate(); } function getDate(){ var date = new Date(); var year = date.getFullYear(); var month = date.getMonth()+1; var dates = date.getDate(); var arr = ['星期日','星期一','星期二','星期三','星期四','星期五','星期六']; var day = date.getDay(); return '今天是'+year+'年'+month+'月'+dates+'日'+arr[day]; }
运行后,显示某个时间,当点击显示系统当前时间即可显示进当前的日期及星期。
运行程序出现两个按钮"刘德华","张学友"和一张刘德华的图片,点击张学友,图片变成张学友的图片,鼠标放上面显示张学友,点击刘德华,图片变成刘德华的图片,鼠标放上面显示刘德华。 修改表单属性 按钮 var btn = document.querySelector('button'); var input = document.querySelector('input'); btn.onclick = function(){ input.value = '被点击了'; this.disabled = true; }
程序运行后,显示按钮和输入内容的文本框,点击按钮后,按钮会变成无法再次点击的样式,文本框里面内容会进行更改。
element.style修改行内式操作,element.className修改类名样式属性 div { width:200px; height:200px; background-color:pink; } var div = document.quertSelector('div'); div.onclick = function(){ this.style.backgroundColor = 'purple'; this.style.width='300px'; }程序运行后,出现一个宽高均为200像素的粉红色盒子,点击盒子,变成宽300像素高200像素的紫色盒子。JS修改style样式操作,产生的是行内样式。 使用className更改样式属性 div { width:100px; height:100px; background-color:pink; } .change { width:200px; height:200px; background-color:purple; } 文本 vet test =document.querySelector('div'); test.onclick = function(){ //将当前元素的类名改为change this.className = 'change'; } |
【本文地址】
今日新闻 |
点击排行 |
|
推荐新闻 |
图片新闻 |
|
专题文章 |