如何将 div CSS 居中 |
您所在的位置:网站首页 › html整个页面居中代码 › 如何将 div CSS 居中 |
如何将 div CSS 居中
|
如何将 div CSS 居中
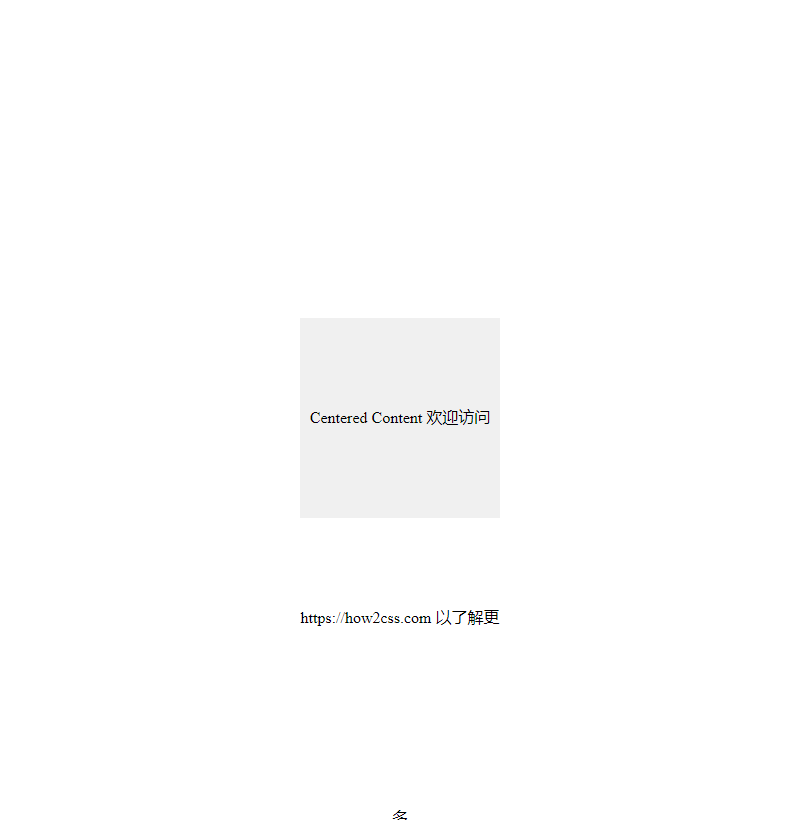
参考:how to center a div css 在现代网页设计中,居中元素是一个常见的需求,特别是对于元素。CSS提供了多种方法来实现这一目标,但每种方法都有其适用场景和注意事项。 在HTML和CSS中,居中元素通常涉及水平居中和垂直居中两个方面。水平居中意味着元素在其容器中水平方向上居中显示,而垂直居中则意味着元素在垂直方向上居中显示。 实现水平居中的方法之一是使用margin: auto;。通过将左右边距设置为auto,浏览器将自动将元素水平居中。另一种常见的方法是使用text-align: center;将容器中的文本内容居中,但这只适用于内联元素和文本。 垂直居中通常更具挑战性,因为HTML/CSS的盒模型通常在这方面不够灵活。一种常见的方法是将容器的display属性设置为flex,并使用align-items: center;实现垂直居中。另一种方法是使用绝对定位和transform属性,但这可能需要更复杂的布局。 无论选择哪种方法,都应确保元素居中的同时,布局仍然响应式且易于维护。下面是一个简单的示例,演示如何水平和垂直居中一个元素: Centering a Div with CSS .container { display: flex; justify-content: center; align-items: center; height: 100vh; /* 100% viewport height */ } .centered-div { width: 200px; height: 200px; background-color: #f0f0f0; text-align: center; line-height: 200px; /* For vertical centering of text */ } Centered Content执行这段代码的效果图为:
这个示例使用了flexbox布局来实现水平和垂直居中,并在内部中放置了一些居中的内容。 在 CSS 中将 div 居中有多种方法,每种方法都有其适用的场景和特点。以下是一些常用的技术手段: 使用 Flexbox 布局Flexbox 是一种强大的布局模型,可以轻松实现元素的居中对齐。以下是一个示例代码: Flexbox 居中 .container { display: flex; justify-content: center; /* 水平居中 */ align-items: center; /* 垂直居中 */ height: 100vh; /* 填满整个视口高度 */ } This is centered using Flexbox!执行这段代码的效果图为:
在这个例子中,.container 使用 Flexbox 布局,并通过 justify-content: center; 和 align-items: center; 属性将其内容水平和垂直居中。这种方法简单、直观,并且适用于大多数情况。 使用 Grid 布局Grid 布局是另一种强大的 CSS 布局模型,可以更灵活地控制元素的位置。以下是一个使用 Grid 布局实现居中的示例: Grid 居中 .container { display: grid; place-items: center; /* 将子元素水平垂直居中 */ height: 100vh; /* 填满整个视口高度 */ } This is centered using Grid!执行这段代码的效果图为:
在这个例子中,.container 使用 Grid 布局,并通过 place-items: center; 属性将其内容水平和垂直居中。这种方法简单明了,适用于需要更灵活控制布局的情况。 使用绝对定位还可以使用绝对定位将 div 居中,虽然相对于 Flexbox 和 Grid,这种方法可能需要更多的代码,但在某些特定情况下仍然很有用。以下是一个示例: 绝对定位居中 .container { position: relative; height: 100vh; /* 填满整个视口高度 */ } .centered { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); } This is centered using absolute positioning!执行这段代码的效果图为:
在这个例子中,.centered 元素使用绝对定位,并通过 top: 50%;、left: 50%; 和 transform: translate(-50%, -50%); 将其自身居中于父容器。 以上是几种常见的在 CSS 中将 div 居中的技术手段。选择合适的方法取决于你的具体需求和偏好。 常见问题及解决方案 问题:如何将 div CSS 居中? 解决方案:在网页设计和开发中,将 div 元素水平和垂直居中是一个常见的需求。这可以通过多种方法来实现,下面我将介绍几种常用的方法。 方法一:使用 Flexbox 布局Flexbox 是一种强大的布局方式,可以轻松实现元素的居中。下面是一个简单的示例: Flexbox 居中示例 .container { display: flex; justify-content: center; align-items: center; height: 100vh; /* 让容器铺满整个视口 */ } .content { width: 200px; height: 100px; background-color: #f0f0f0; }执行这段代码的效果图为:
在这个示例中,我们通过设置 .container 的 display 属性为 flex,然后使用 justify-content: center; 和 align-items: center; 将内容水平和垂直居中。 方法二:使用 Grid 布局Grid 布局是另一种强大的布局方式,同样可以轻松实现元素的居中。下面是一个示例: Grid 居中示例 .container { display: grid; place-items: center; height: 100vh; /* 让容器铺满整个视口 */ } .content { width: 200px; height: 100px; background-color: #f0f0f0; }执行这段代码的效果图为:
在这个示例中,我们通过设置 .container 的 display 属性为 grid,然后使用 place-items: center; 将内容水平和垂直居中。 方法三:使用绝对定位和 transform 属性如果你需要支持更古老的浏览器,你也可以使用绝对定位和 transform 属性来实现居中效果。下面是一个示例: 绝对定位居中示例 .container { position: relative; height: 100vh; /* 让容器铺满整个视口 */ } .content { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); width: 200px; height: 100px; background-color: #f0f0f0; }执行这段代码的效果图为:
在这个示例中,我们将 .content 元素设置为绝对定位,并使用 top: 50%; left: 50%; 将其定位到容器的中心,然后使用 transform: translate(-50%, -50%); 进行微调,实现水平和垂直居中。 以上是几种常见的方法,你可以根据你的项目需求和浏览器兼容性选择合适的方法来实现 div 元素的居中效果。 在最佳实践中,我们将探讨如何将一个 div 元素通过 CSS 居中对齐。居中对齐一个 div 在网页设计中非常常见,无论是水平还是垂直方向。我们将讨论两种方法:使用 Flexbox 和使用传统的 margin 属性。 使用 Flexbox 实现居中对齐:Flexbox 是一种强大的布局模型,可以轻松实现元素的居中对齐。下面是一个简单的示例,演示如何使用 Flexbox 将一个 div 在水平和垂直方向上居中对齐: Flexbox Centering body, html { height: 100%; margin: 0; display: flex; justify-content: center; align-items: center; } .centered-div { width: 200px; height: 200px; background-color: #f0f0f0; }执行这段代码的效果图为:
在这个例子中,我们通过将 body 和 html 的 display 属性设置为 flex,并使用 justify-content 和 align-items 属性将内容水平和垂直居中对齐。然后,我们创建了一个具有固定宽度和高度的 div,并将其样式应用为 .centered-div。 使用传统的 margin 属性实现居中对齐:另一种常见的方法是使用传统的 margin 属性。通过设置 div 的左右边距和顶部和底部边距为 auto,可以实现在水平和垂直方向上居中对齐。 Margin Centering body, html { height: 100%; margin: 0; } .centered-div { width: 200px; height: 200px; background-color: #f0f0f0; margin: auto; }执行这段代码的效果图为:
在这个例子中,我们将 .centered-div 的 margin 属性设置为 auto,这会使其在水平和垂直方向上都居中对齐。 这两种方法都是常见且有效的居中对齐 div 的方法。开发者可以根据具体的需求和项目情况选择合适的方法。 结论在本文中,我们深入探讨了如何将 div CSS 居中的不同方法和技巧。通过使用 flexbox、grid、以及传统的水平和垂直居中技术,我们展示了多种实用的代码示例,并分析了它们在现实世界中的应用场景。无论是响应式设计还是跨浏览器兼容性,这些技术都为开发者提供了灵活且可靠的解决方案。通过本文的学习,开发者可以更好地掌握如何实现 CSS 居中布局,从而提升其网页设计和开发的质量和效率。 |
【本文地址】
今日新闻 |
点击排行 |
|
推荐新闻 |
图片新闻 |
|
专题文章 |