vue2实现上传头像以及后端的node接收 |
您所在的位置:网站首页 › fs文件夹 › vue2实现上传头像以及后端的node接收 |
vue2实现上传头像以及后端的node接收
|
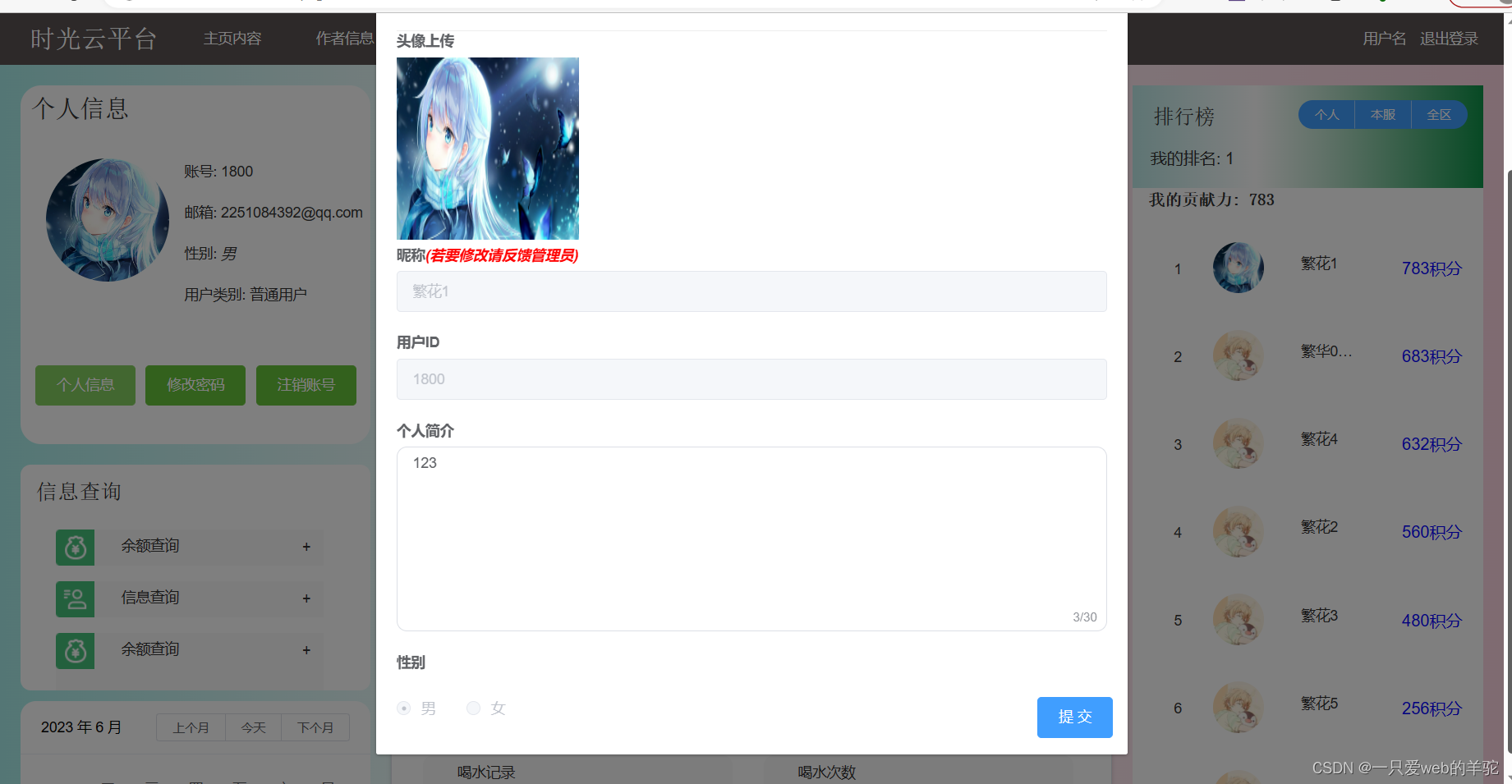
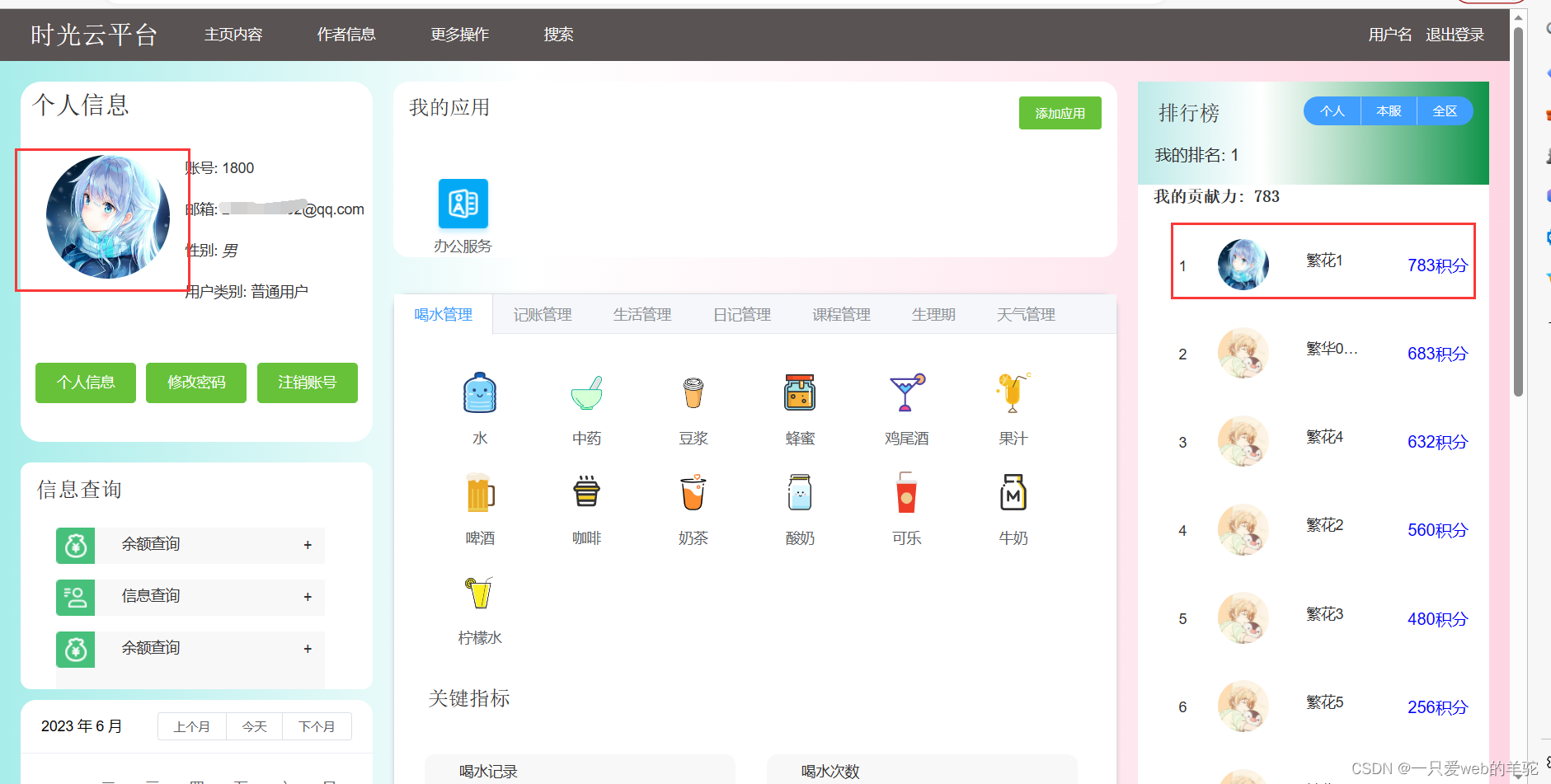
大家在写项目的时候有可能会遇到上传头像的需求,今天我也是琢磨了一天,给大家分享一下,比较详细的说一下具体的操作流程,这里我后端用到的是node,当然,所有的后端存储图片其实都是一样的,相信大家看完后都能够熟悉操作一遍上传以及保存数据库和前端页面的展示全流程 好了,先看一下我们要实现的需求,其实很简单,就是用户点击他要上传的头像,然后点更换头像,页面就能更换成用户所上传的头像,要实现这个功能,大家得先熟悉vue的基本语法以及element-ui的基本引入,这个大家可以去搜教程,基本上很多,就不细说了。先看一下最终的效果图
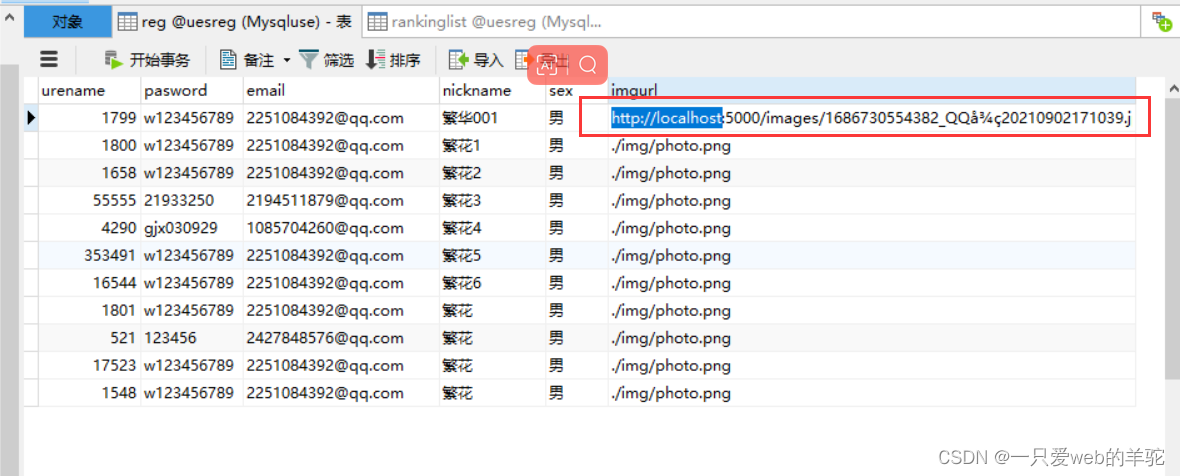
图中的两个地方就是更换头像的情况,所实现的就是点击提交就能出现如图上面的效果就说明更换头像是成功的。 下面就来实现这个功能 前端上传头像的样式相关直接用element-ui所提供的就可以了,大家粘贴过去就可以了,根据官方文档自行更改自己喜欢的样式就可以了 有了上传功能的样式,前端基本上就完活了,elementui已经写好了请求地址,大家不需要写axios请求。接下来就是后端的接收操作。 好了,后端这边需要两个包,分别是: npm i multer fs //大家复制去安装下两个包即可 安装完成后,写入的代码如下: const multer = require("multer"); const fs = require("fs"); //头像更换接口 app.post('/imgload',multer({ //接收图片所存在当前目录下的public/images文件夹下 dest:'public/images', }).array('file',1),function(req,res,next){ let files = req.files; let file = files[0]; let fileInfo = {}; let path = 'public/images/'+Date.now().toString()+"_"+file.originalname; fs.renameSync('./public/images/'+file.filename,path) //获取文件的基本信息 fileInfo.type = file.mimetype; fileInfo.name = file.originalname; fileInfo.size = file.size; //所存放的路径,这个很重要 fileInfo.path = path; // console.log(fileInfo.path); res.send({ code: 200, msg: "OK", data: fileInfo, }); });根据上面的操作,大家前端上传的图片,后端就能接收到了,并存放在了本地的文件夹下面,下面继续存入数据库,当然数据库里面是不能放图片的,所以得存放这张图的地址。 npm i mysql //大家安装mysql的包,方便我们操作数据库 然后去请求一个路由,去把地址存放在数据库内即可 app.get('/imgurl',(request,response)=>{ // console.log(request.query); let Sqlimgurl = `UPDATE reg SET imgurl = '${request.query.imgimgimg}' WHERE urename = ${request.query.username}` let Sqlrankimgurl = `UPDATE rankinglist SET imgurl = '${request.query.imgimgimg}' WHERE username = ${request.query.username}` con.query(Sqlimgurl); con.query(Sqlrankimgurl); response.send(request.query.imgimgimg) });这样就存好了我们需要的地址
大家按照上述的操作一遍应该也能达到效果 |
【本文地址】
公司简介
联系我们
今日新闻 |
点击排行 |
|
推荐新闻 |
图片新闻 |
|
专题文章 |